legend3---13、vue是真的好用
legend3---13、vue是真的好用
一、总结
一句话总结:
下次前端所有的交互页面都可以用vue
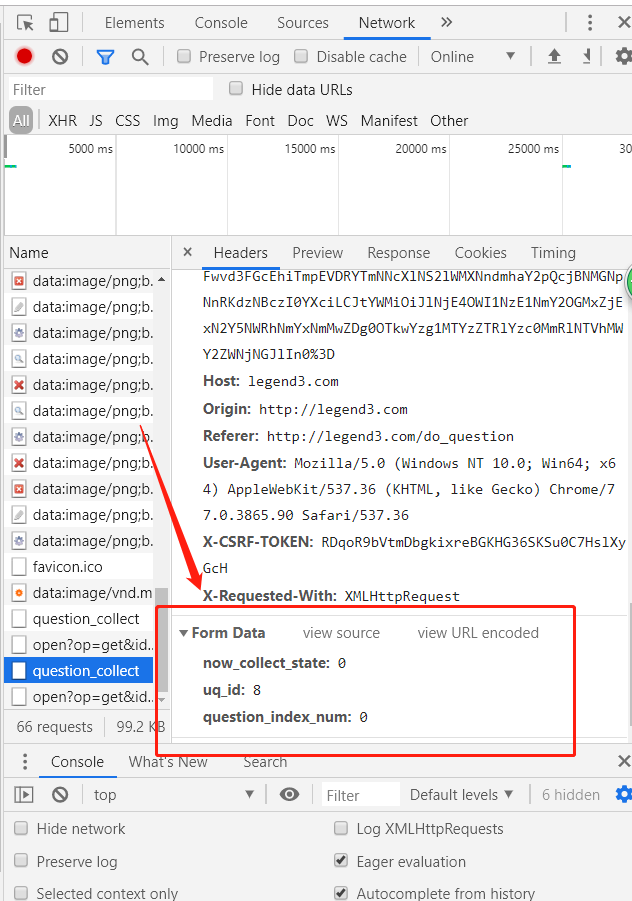
1、chrome查看post请求携带的参数?
请求的Headers里面的Form Data里面可以查看
2、php查找某一天是星期几?
date("w") (获得当天是周几) (0代表周日)
date("w",strtotime("2013-01-14"));
3、window的json对象传递给vue的时候,键(数字)大的会自动排到下面去?
所以如果传过来的数据的 键不是从小到大排序,可能出顺序问题,可以php里面就ksort或者krsort排好序,然后重新加入数组让键值从0开始
4、手机和电脑屏幕下,各自显示的元素怎么最方便的操作?
给手机时候显示的元素加上比如fry_phone,同理电脑的为fry_conputer,然后根据屏幕尺寸直接控制这两个类的显示或者隐藏即可
5、php前端样式模块化的好处是什么?
非常方便修改,也很方便替换样式啊,比如换样式风格啊
6、php按照键值从大到小排序?
krsort($question_list_new);并且这样也会保持键
7、laravel的timestamps字段(created_at和updated_at)指定 为自定义?
const CREATED_AT = 'created';
const UPDATED_AT = 'updated';
Model 中,如果启动了 timestamps
public $timestamps = true;
默认,laravel 会操作对应数据表的 created_at, updated_at 字段。
但是,有时由于是历史遗留项目,对应的数据库字段名不是 created_at, updated_at 就需要指定字段。例如
const CREATED_AT = 'created';
const UPDATED_AT = 'updated';
public $timestamps = true;
8、JavaScript 判断一个值是不是在数组里面?
["a","b","c"].indexOf("a")
let arr = ["a","b","c"];
arr.indexOf("a")
9、防止用户非法操作的有效方法是什么?
修改数据库的时候进行服务端验证(比如点赞的时候去数据库查看是否有数据,有数据才能取消点赞,没数据才能给点赞数加1)
10、删除操作多用软删除,尤其课程、章节、视频、题目等被其它表关联的表?
软删除的数据显示不用改获取数据那里:在页面中判断一下is_show是否为真,为真就显示,否则不显示
11、课程评论的点赞逻辑是什么?
找到用户所有关于那个课程的评论的点赞数据的id集合,判断评论的id是不是在这个id集合中就好
二、内容在总结中
1、chrome查看post请求携带的参数
请求的Headers里面的Form Data里面可以查看

2、
legend3---13、vue是真的好用的更多相关文章
- 13.vue组件
vue组件(一) 组件嵌套: 1.全局嵌套: <!doctype html> <html> <head> <meta charset="utf-8& ...
- 13 Vue事件处理
监听事件 可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码. 可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码. 示例: ...
- 13: vue项目结构搭建与开发
vue其他篇 01: vue.js安装 02: vue.js常用指令 03: vuejs 事件.模板.过滤器 目录: 1.1 初始化项目 1.2 配置API接口,模拟后台数据 1.3 项目整体结构化开 ...
- 13.VUE学习之控制行内样式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- 13 vue学习 package.json
一:package.json文件详解 管理你本地安装的npm包 .定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称.版本.许可证等元数据).npm install命令根据这个配置文件,自动 ...
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- 13. VUE 组件之间数据传递
组件数据传递: 父组件向内传递属性---动态属性 子组件向外发布事件 solt 插槽传递模板---具名solt 1. 父组件向子组件传递数据 子组件在父组件的并作为标签引入,通过设置标签的属性传递数据 ...
- 13.Vue.js 组件
组件(Component)是 Vue.js 最强大的功能之一. 组件可以扩展 HTML 元素,封装可重用的代码. 组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽 ...
- Vue+Webpack之 代码及打包优化
本文重点介绍Vue单页面应用的优化手段: 异步加载 面切换时加loading特效 点击延迟 inline manifest 逻辑代码优化 依赖包体积优化 cdn引用 Vue代码优化 异步加载 所谓的异 ...
随机推荐
- 【小知识点】如何通过jq获取textarea的值
textarea和input本质差不多,只不过input是一行文本,textarea是多行文本. 所以获取textarea的值的方法和获取input的值的方法是一致的, $('textarea').v ...
- ARC模式下获取retainCount的方法
_objc_rootRetainCount(obj)可以获取obj的retainCount,不过不清楚是不是私有api,因此建议调试时使用.
- centos 升级glibc-2.17
wget http://copr-be.cloud.fedoraproject.org/results/mosquito/myrepo-el6/epel-6-x86_64/glibc-2.17-55. ...
- 4.闭锁 CountDownLatch
/*CountDownLatch 闭锁*/ CountDownLatch 是一各同步辅助类,在完成一组正在其他线程中执行的操作之前,它允许一个或多个线程一直等待 闭锁可以延迟线程的进度 直到 其到达终 ...
- LINUX安装Tree软件包
1.将镜像光盘放入光驱中 查看当前LINUX版本号:cat /etc/redhat-release 2.挂载镜像文件 mount /dev/cdrom /mnt mount :挂载设备命令 /d ...
- 02 WIndows编程——危险的sizeof
C语言中,对 sizeof() 的处理都是在编译阶段进行. 下面代码,注意可变参数是怎么使用的 #include<Windows.h> #include<stdio.h> in ...
- IPC——管道
概述 管道通信分为无名管道.有名管道 管道通信的本质 不管是有名管道,还是无名管道,它们的本质其实都是一样的,它们都是内核所开辟的一段缓存空间.进程间通过管道通信时,本质上就是通过共享操作这段缓存来实 ...
- SPI、I2C、I2S
1. SPI总线 1.1 基础概念: 技术性能 SPI接口是Motorola 首先提出的全双工三线同步串行外围接口,采用主从模式(Master Slave)架构:支持多slave模式应用,一般仅支持单 ...
- 【数据库】通过触发器实现审计日志记录-demo篇
触发器实现审计日志记录(记录增.删.改) #创建测试表 CREATE TABLE COMPANY( ID INT PRIMARY KEY NOT NULL, NAME TEXT NOT NULL, ...
- 虚拟机mysql报错的问题
Can't connect to local MySQL server through socket '/var/lib/mysql/mysql.sock' (111)解决方法 登陆mysql的时 ...
