table固定头部,tbody内容滚动
直觉的感受是修改thead与tbody,尝试了以下几种方法,但均告失败。
1. 将tbody设置为块状元素,然后设置表格的高度与溢出;
1. 将thead设置为绝对定位,然后设置表格的高度与溢出;
1. 将表格转换为块状元素,然后把有td都设置为浮动,从而控制高度与溢出;
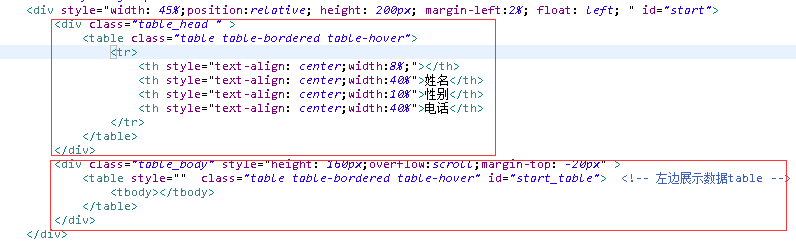
正确的方法应该将 thead和 tbody都用div装起来:

效果如下图:

table固定头部,tbody内容滚动的更多相关文章
- table固定头部,表格tbody可上下左右滑动
当表格头部固定时,需要分为两个表格来做:一部分是thead,一部分是tbody,具体实现方式如下: html代码: <div class="table_box_big"> ...
- bootstrap table 实现固定悬浮table 表头并可以水平滚动
在开发项目中,需要将表格头部固定,而且表格大多数情况下是会水平滚动的.项目的css框架是bootstrap 3,故也可以叫做bootstrap table. 需要实现的是:表格头部固定,并且支持水平滚 ...
- div+css实现表头固定内容滚动表格
<div class="m-demo"> <table> <thead> <tr><th>定宽a</th>& ...
- Css 设置固定表格头部,内容可滚动
效果图:
- 固定Table的头部和左边的列-在Knockout Js使用场景下
要求:固定Table的头部和左边的列 场景:Knockout Js被用于绑定Table的数据源. 固定HTML表格的头部和列是一个很常见的需求.此文:http://www.cnblogs.com/so ...
- HTML table固定表头
最近尝试了几种HTML的table固定表头的方法..额...各有利弊,但很尴尬..... 1.thead和tbody的display设置为block; 这种可以实现,但是需要提前设置好每个th和td的 ...
- Midnight.js – 实现奇妙的固定头部切换效果
Midnight.js 是一款 jQuery 插件,在页面滚动的时候实现多个头设计之间的切换,所以你总是有一个头与它下面的内容层叠,看起来效果很不错. Midnight.js 可以让你轻松实现这种切换 ...
- Bootstrap表格中,thead固定,tbody有垂直滚动条
1.html源码:这里的table是使用的vue写法,实际生成的表格和一个一个写的tr th td无异 <div class="panel-body no-padding"& ...
- 移动端固定头部和固定左边第一列的实现方案(Vue中实现demo)
最近移动端做一份报表,需要左右滚动时,固定左边部分:上下滚动时,固定头部部分. 代码在Vue中简单实现 主要思路是: a.左边部分滚动,实时修改右边部分的滚动条高度 b.头部和内容部分都设置固定高度, ...
随机推荐
- 浏览器console中加入jquery,测试选择元素
一.chrome浏览器F12打开调试界面,在console中输入(firefox同样可以): var jquery = document.createElement('script'); jquery ...
- eclipse-jee-luna安装ADT-23.0.6出现的问题,以及解决办法
刚安装好ADT-23.0.6,然后配置sdk路径(最新的版本android-22),然后创建一个新的Android Project; 对于布局界面会出现如下错误,导致无法显示布局界面: java.la ...
- chrome出现“由贵单位管理”原因及解决方法
谷歌Google在声明里表示: 由贵单位管理指的是由设备或者账户管理员例如企业管理器可以用来强制更改谷歌浏览器配置的企业级策略.例如可以直接通过远程方式向所有受控用户添加书签,当管理员有进行这类操作时 ...
- iOS Jenkins 自动化打包构建
前言 在测试app项目过程中,通常都是需要开发打测试包给到测试,但是无论是iOS还是Android的打包过程都是相当漫长的,频繁的回归测试需要频繁的打包,对于开发同学影响还是蛮大的.因此在这种情况下, ...
- 1558:聚会 ybt
1558:聚会 ybt 题解(看似很难,其实要是摸清了实质这就是个大水题) 上题目 1558:聚会 时间限制: 1000 ms 内存限制: 524288 KB提交数: 82 通 ...
- python 文件,文件夹,路径操作
判断路径或文件os.path.isabs(...) # 判断是否绝对路径os.path.exists(...) # 判断是否真实存在os.path.isdir(...) # 判断是否是个目录os.pa ...
- python定时任务实现
安装 pip install schedule 示例代码 import schedule import time def job(): print("I'm working..." ...
- PHP学习之观察者模式
<?php //观察者模式涉及到两个类 //男人类 和女朋友类 //男人类对象小明, 女朋友类对象小花.小丽 class Man { //用了存放观察者 protected $observers ...
- List和Set 总结
一 List三个子类的区别和应用场景 Vector:底层是数组,查询快,增删慢 Arraylist:底层是数组,查询块,增删慢 LinkedList:底层是链表,查询慢,增删快 效率: Vector: ...
- hashMap 底层原理+LinkedHashMap 底层原理+常见面试题
1.源码 java1.7 hashMap 底层实现是数组+链表 java1.8 对上面进行优化 数组+链表+红黑树 2.hashmap 是怎么保存数据的. 在hashmap 中有这样一个结构 ...
