Tkinter 之Button标签
一、参数说明
| 语法 | 作用 |
|---|---|
| Button(root,text='xxxx') | 按钮图标显示内容 |
| Button(root,text='xxxx',height=2) | 组件的高度(所占行数) |
| Button(root,text='xxxx',width=20) | 组件的宽度(所占字符个数) |
| Button(text='xxxx',fg='blue') | 按钮字体颜色 |
| Button(root,text='xxxx',activebackground='grey') | 按钮按下时的前景字体颜色 |
| Button(root,text=‘xxxxx’,justify=tk.LEFT) | 多行文本的对齐方式 |
| Button(root,text='xxxx',pady=10) | 文本上下两侧的空格数 |
| Button(root,text='xxxx',padx=10) | 文本左右两侧的空格数(默认为1) |
| Button(root,text='xxxx',command=函数) | 按钮触发执行的命令(函数) |
| Button(root,text='xxxx',state=tk.DISABLED) | 按钮禁止点击 |
| Button(root,text='xxxx',underline=1) | 文字下划线(默认为-1) |
| Button(root,text='xxxx',author=tk.CENTER) | 文字位置 |
| Button(root,text='xxxx',textvariable=var) | 动态设置文本 |
二、代码示例
- import tkinter as tk
- window = tk.Tk()
- def main():
- global window
- # 设置主窗体大小
- winWidth = 600
- winHeight = 400
- # 获取屏幕分辨率
- screenWidth = window.winfo_screenwidth()
- screenHeight = window.winfo_screenheight()
- # 计算主窗口在屏幕上的坐标
- x = int((screenWidth - winWidth)/ 2)
- y = int((screenHeight - winHeight) / 2)
- # 设置主窗口标题
- window.title("Button参数说明")
- # 设置主窗口大小
- window.geometry("%sx%s+%s+%s" % (winWidth, winHeight, x, y))
- # 设置窗口宽高固定
- window.resizable(0,0)
- # 设置窗口图标
- window.iconbitmap("./image/icon.ico")
- """ button参数列表
- STANDARD OPTIONS
- activebackground, activeforeground, anchor,
- background, bitmap, borderwidth, cursor,
- disabledforeground, font, foreground
- highlightbackground, highlightcolor,
- highlightthickness, image, justify,
- padx, pady, relief, repeatdelay,
- repeatinterval, takefocus, text,
- textvariable, underline, wraplength
- WIDGET-SPECIFIC OPTIONS
- command, compound, default, height,
- overrelief, state, width
- """
- var = tk.StringVar()
- var.set("提交")
- tk.Button(window, text="提交", width=30, pady=5,fg="#f00", bg="#bbb",
- borderwidth=0, activeforeground="yellow", activebackground="#666"
- ,underline=-1, command=click, textvariable=var).pack()
- window.mainloop()
- def click():
- print("click")
- if __name__ == '__main__':
- main()
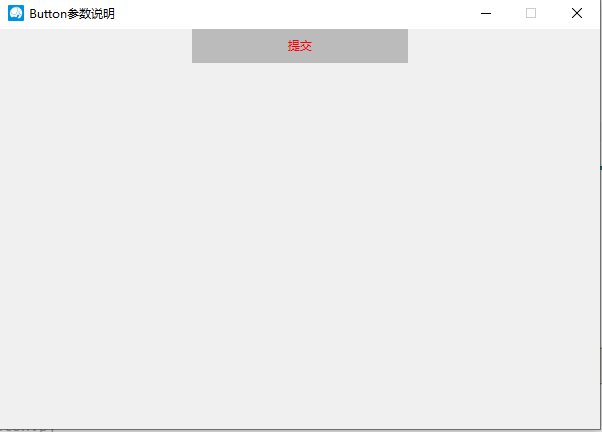
三、效果图

Tkinter 之Button标签的更多相关文章
- class1and2_tkinter之 Label & Button 标签和按钮
''' # ------------------------------------------------------------ # # 1. 使用tkinter设置一个标签 # # # 设计tk ...
- button标签和input button
一.定义和用法 <button> 标签定义的是一个按钮. 在 button 元素内部,可以放置文本或图像.这是<button>与使用 input 元素创建的按钮的不同之处. 二 ...
- <button> 标签 id 与 function 重复时发生的问题
今天遇到一种情况,在调用js自定义方法的时候,总是提示“import:660 Uncaught TypeError: ... is not a function”. 仔细检查了代码,并没有问题.甚至把 ...
- 理解button标签的默认行为
button标签的作用和它的名字一样,在绝大多数场合当做按钮来使用. 很多人在使用button按钮的时候出现过这样或者那样的问题,比如:自动提交表单.一次提交表单多次submit行为,有的浏览器下点击 ...
- HTML <button>标签
如果<button>标签在<form>中不加type="button",那么默认含义是"submit". <button>标 ...
- Button标签自动刷新问题
在form表单中,button标签在IE浏览器 type类型默认是button ,而在其他浏览器默认是submit. 解决方法1: 设置类型type="button" <bu ...
- CSS消除button标签的默认样式
button{ /*消除button的默认样式*/ /*这种写法是对所有的button标签同时生效*/ margin: 0px; padding: 0px; /*自定义边框*/ border: 0px ...
- 前端 html button标签
就是一个按钮标签 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- 使用<button></button>标签
使用<button></button>标签一定要记住给它设置type,因为它默认的type=“submit”,会提交表单,设置如下 <button type=" ...
随机推荐
- 转 无损转换Image为Icon
不可取 var handle = bmp.GetHicon(); //得到图标句柄return Icon.FromHandle(handle); //通过句柄得到图标 可取 /// <su ...
- java 爬虫:开源java爬虫 swing工具 Imgraber
1实现点: 1.返回给定URL网页内,所有图像url list 2.返回给定URL网页内,自动生成图像文件路径.txt 文件 3.返回给定URL网页内,下载txt文件指定的图片url,并将所有图像保存 ...
- Sharding-JDBC介绍
Sharding-JDBC是当当应用框架ddframe中,从关系型数据库模块dd-rdb中分离出来的数据库水平分片框架,实现透明化数据库分库分表访问.Sharding-JDBC是继dubbox和ela ...
- 监听iframe加载完成
用 @load="loading" 在Vue里面写了一个界面,有一个iframe标签, iframe加载其他网站, <iframe @load="loading&q ...
- rsync 进行本地拷贝
带杠还是不带杠 带杠表示拷贝目录里面的内容不包括目录本身 重要的是源路径带不带杠,目标路径没关系 rsync -az /root/test/src/ /root/test/dest/ rsync -a ...
- enumerateKeysAndObjectsUsingBlock 的用法
block是一个有序列的指令代码块,通常在代码中间花括号括起来的objective-c代码,但是它能被传递和被分配局部变量,然后作为一个参数来传递,基本上可以把花括号中间的代码保存到数据结构里.看起来 ...
- Android NDK 学习之调用Java函数
本博客主要是在Ubuntu 下开发,且默认你已经安装了Eclipse,Android SDK, Android NDK, CDT插件. 在Eclipse中添加配置NDK,路径如下Eclipse-> ...
- Elasticsearch 入门,基本概念和操作
基本概念 Node 与 Cluster Elastic 本质上是一个分布式数据库,允许多台服务器协同工作,每台服务器可以运行多个 Elastic 实例. 单个 Elastic 实例称为一个节点(nod ...
- Linux 之 软件安装
单纯一个操作系统是没有办法满足我们的需求的,所以需要各种安装各种软件来满足我们日常工作.生活需求.一般情况下,Linux常用的安装方式有两种,以CentOS为例: 1.从源代码安装软件 将软件源代码编 ...
- SecureCRT中解决乱码的问题
SecureCRT中文乱码的问题,解决方法如下: 打开Option菜单,点击Session Options- 在Appearance外观这里,选择编码--UTF-8 一定要记得先保存! ...
