nice-validator表单验证插件
nice-validator表单验证插件的简单使用
前言
前端表单校验是过滤无效数据、假数据、有毒数据的第一步,是数据安全的第一道关卡,虽然我们不能100%相信客户端提交的数据(真正的校验还得在服务端进行),但设置前端表单校验也是至关重要的,自己写逻辑代码一个一个表单字段去校验不现实,又不想自己造轮子,使用jquery插件是不错的选择,这里记录一下在项目中使用到的nice-validator表单验证插件的简单使用
nice-validator,简单、智能、令人愉悦的表单验证方案,使用简单、配置项丰富、自由度高,对开发者友好,更多介绍请看官网:https://validator.niceue.com/
代码编写
我们在IM系统的登录、注册表单作为例子,测试使用nice-validator进行表单校验
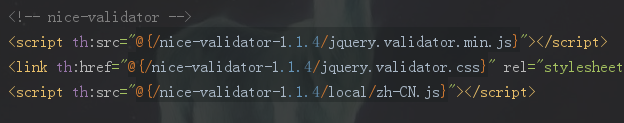
点击下载(https://github.com/niceue/nice-validator/releases/tag/1.1.4)下载nice-validator-1.1.4.zip,下载下来后只留下有关键文件即可,其他的都删掉,然后在公用头部head.html引入


使用方法
nice-validator有两种使用方式:
(1)、DOM 绑定规则,无需 JS 代码,参考:https://validator.niceue.com/docs/dom-bindings.html,一般使用第二种,在js配置规则
(2)、JS 配置规则,无侵入 DOM

//提交登录
function login() {
$("#loginForm").validator({
rules: {//定制规则 },
fields: {//配置规则
userName:'required;',
password:'required;'
},
messages: {//定制校验失败提示 },
valid: function () {//验证通过,回调
$.post(ctx + "/imsUser/login", $("#loginForm").serializeObject(), function (data) {
if (data.flag) {
window.location.href = ctx + "/imsUser/socketChart/" + data.data.userName + ".html"
} else {
// tip提示
tip.msg(data.msg);
}
});
}
}).trigger("validate");
}

内置规则
插件内置 8 个规则:
- required - 使字段必填
- checked - 必选,还可以控制选择项目的数量
- match - 当前字段与另一个字段比较
- remote - 获取服务器端验证的结果
- integer - 只能填写整数
- range - 只能填写指定范围的数
- length - 字段值必须符合指定长度
- filter - 过滤当前字段的值,不做验证
自定义规则如果与内置规则同名,则自定义规则优先
自定义规则

$("#myForm").validator({
rules: {//定制规则
一、直接使用正则,适用于使用单个正则能搞定的验证
// 1、使用数组包裹正则和错误消息,规则不通过时提示该消息
mobile: [/^1[3458]\d{9}$/, '请检查手机号格式'],
// 2、或者,直接定义正则,需要另外定义错误消息(写在下方的messages参数里),否则提示默认消息
mobile: /^1[3458]\d{9}$/
二、使用函数,函数方式具有最大的灵活性,搞定任何验证。不同返回值,导致不同验证结果:
// 1、使用内置的 .test() 方法检测是否符合某个规则,如果通过返回true,否则返回错误消息
mobile: function(element, params) {
return /^1[3458]\d{9}$/.test(element.value) || '请检查手机号格式';
}
// 2、自定义 ajax 验证
// 你只需要将 $.ajax 返回,并且保证 response 符合上面的返回值说明,其他的插件都会自动处理。
// 当然,你也可以加上 success 回调做点别的,或者自己加上自定义 header
mobile: function(element){
return $.ajax({
url: 'check/username.php',
type: 'post',
data: element.name +'='+ element.value,
dataType: 'json'
});
}
更多方式请参阅 自定义规则之函数:https://validator.niceue.com/docs/custom-rules.html
},
fields: {//配置规则(使用规则)
phone:'required;mobile',
username:'required;'
},
messages: {//定制校验失败提示
mobile:'请检查手机号格式'
},
valid: function () {//验证通过的回调
}
}).trigger("validate");

自定义主题
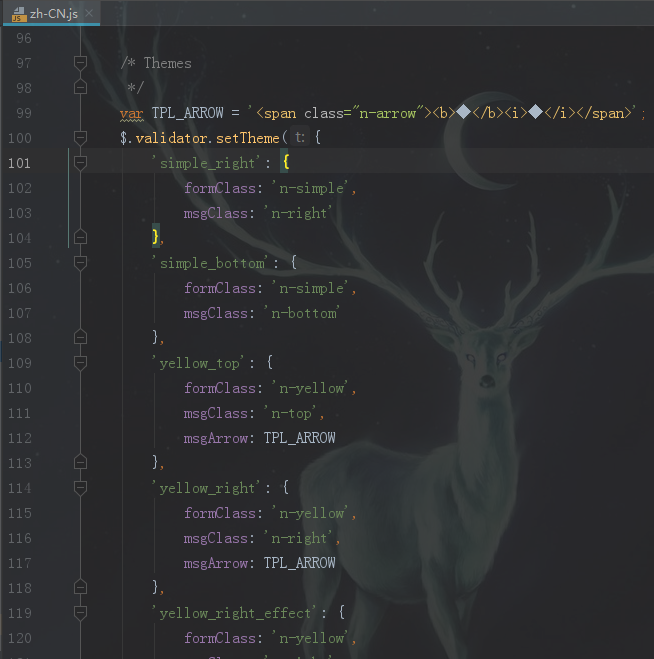
自带的规则比较少,样式比较丑,好在在我们引入的语言文件里面(zh-CN.js)定义了部分规则,已经部分主题

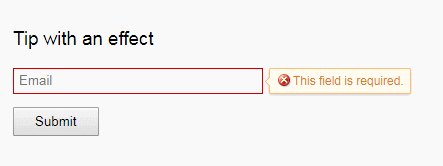
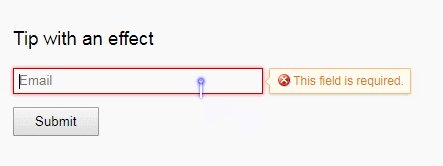
有几种主题(效果请戳:):https://validator.niceue.com/releases/1.1.4/demo/option-theme.html,我们使用yellow_right_effect,有个动画效果,比较好看

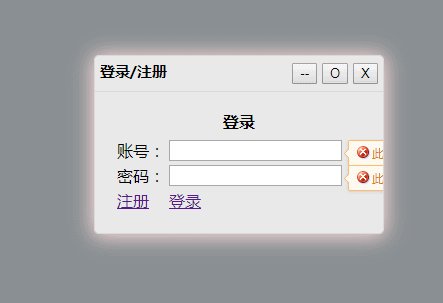
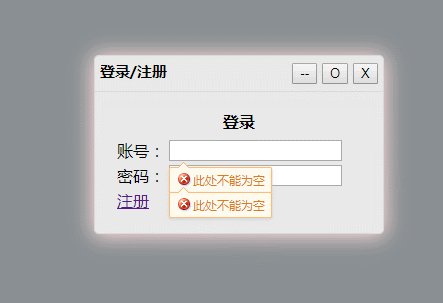
但放到我们项目时发现超出div框的部分被遮挡

因此我们参考zh-CN.js,在head.html声明一个自定义主题,并进行全局配置

规则作用范围
(1). 全局
使用 $.validator.config(),建议配置在 local 配置文件(如:zh-CN.js)中,任何实例,任何字段都能访问到该规则
$.validator.config(
rules: {
mobile: [/^1[3-9]\d{9}$/, "请填写有效的手机号"],
chinese: [/^[\u0391-\uFFE5]+$/, "请填写中文字符"]
}
);
(2). 当前实例
在调用初始化验证的时候传参,只对调用时的实例有效
$("#myForm").validator(
rules: {
mobile: [/^1[3-9]\d{9}$/, "请填写有效的手机号"],
chinese: [/^[\u0391-\uFFE5]+$/, "请填写中文字符"]
}
);
(3). 当前字段
只能通过 DOM 方式在表单元素上定义
<input name="demo" data-rule="required;xxx" data-rule-xxx="[/^\d{6}$/, '请输入6位数字']">
效果演示
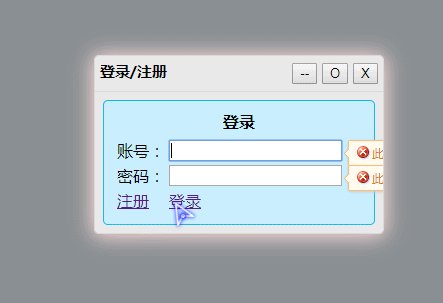
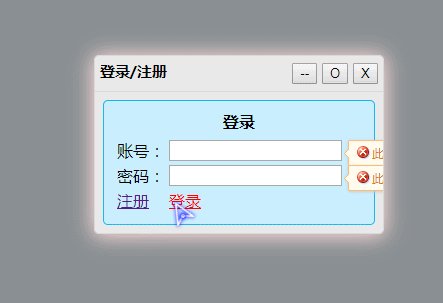
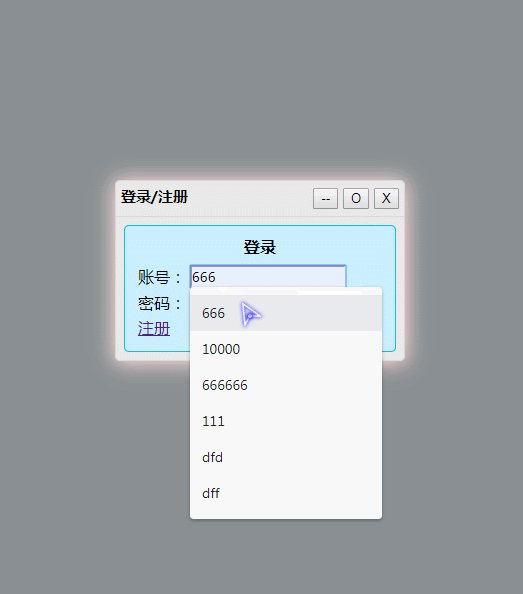
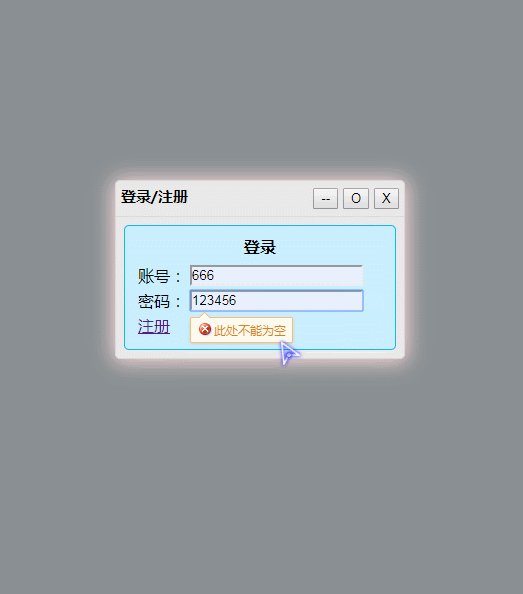
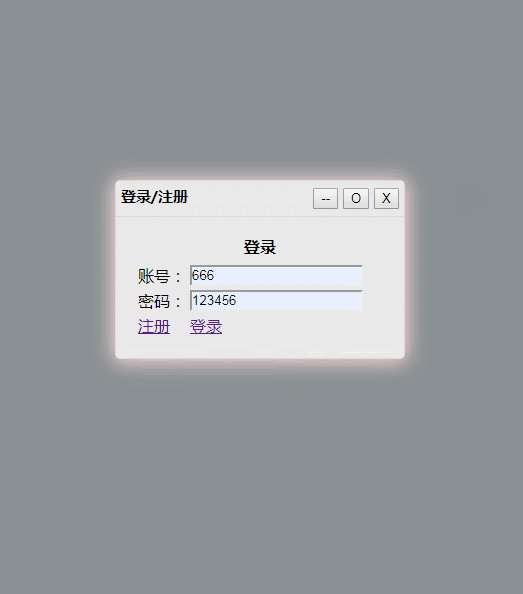
登录表单
登录校验简单一点,就一个非空校验就OK了

//提交登录
function login() {
$("#loginForm").validator({
rules: {//定制规则 },
fields: {//配置规则(使用规则)
userName: 'required;',
password: 'required;'
},
messages: {//定制校验失败提示 },
valid: function () {//验证通过,回调
$.post(ctx + "/imsUser/login", $("#loginForm").serializeObject(), function (data) {
if (data.flag) {
window.location.href = ctx + "/imsUser/socketChart/" + data.data.userName + ".html"
} else {
// tip提示
tip.msg(data.msg);
}
});
}
}).trigger("validate");
}

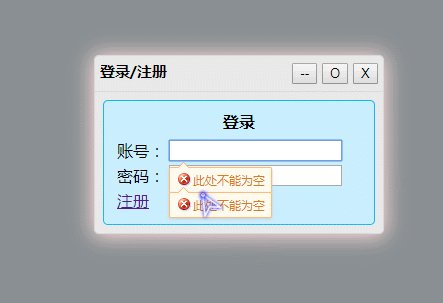
效果

注册表单
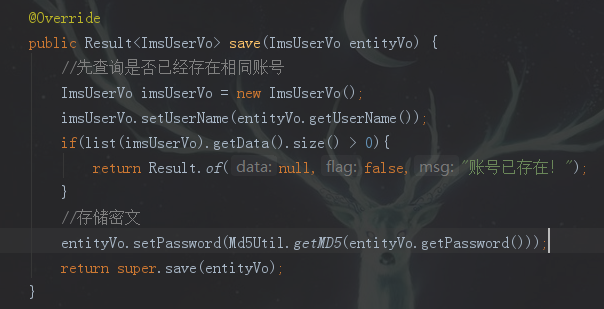
注册的时候判断账号是否已经存在,我们之前是这样做的

现在做如下修改,先在controller新增一个查询接口,去掉保存方法里面的校验


修改js代码

//提交注册
function register() {
$("#registerForm").validator({
rules: {//定制规则
reusername: function (element) {
return _ajax({
url: ctx + '/imsUser/reusername',
type: 'post',
data: element.name +'='+ element.value,
dataType: 'json'
});
}
},
fields: {//配置规则(使用规则)
userName: 'required;reusername',
password: 'required',
nickName: 'required',
email: 'required;email',
phone: 'required;mobile',
},
messages: {//定制校验失败提示
reusername:"账号已存在!!!"
},
valid: function () {//验证通过,回调
let newTime = commonUtil.getNowTime();
$("#createdTime").val(newTime);
$("#updataTime").val(newTime);
$("#avatar").val("/image/logo.png");
$.post(ctx + "/imsUser/save", $("#registerForm").serializeObject(), function (data) {
if (data.flag) {
switchover();
}
// tip提示
tip.msg(data.msg);
});
}
}).trigger("validate");
}

效果

后记
文章到这里结束,更多nice validator校验插件的参数配置、方法、事件等介绍请具体查阅官方文档:https://validator.niceue.com/docs/
nice-validator表单验证插件的更多相关文章
- 表单验证插件-validator.js 使用教程
做网站的时候,常常会涉及到各种表单验证.选择一款好用的表单验证插件,会降低表单验证开发的难度.在开发中,我目前使用的表单验证插件是:validator.js. validator.js 是一款轻量的表 ...
- jquery validate表单验证插件-推荐
1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家. 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确.错误提示及鼠标移入时的帮 ...
- 表单验证插件之jquery.validate.js
提到表单验证的插件,第一个想到的就是jquery.validate.js,所以小生想在这里稍微详细地说一下这款插件的具体使用方法,便于理解,我直接附上整段demo的代码(没怎么调样式,主要是看js): ...
- jQuery学习之:Validation表单验证插件
http://polaris.blog.51cto.com/1146394/258781/ 最近由于公司决定使用AJAX + Struts2来重构项目,让我仔细研究一下这两个,然后集中给同事讲讲,让每 ...
- jquery validate表单验证插件
1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家. 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确.错误提示及鼠标移入时的帮 ...
- 【jQuery基础学习】06 jQuery表单验证插件-Validation
jQuery的基础部分前面都讲完了,那么就看插件了. 关于jQuery表单验证插件-Validation validation特点: 内置验证规则:拥有必填.数字.E-Mail.URL和信用卡号码等1 ...
- jQuery Validate 表单验证插件----自定义一个验证方法
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二.引入依赖包 <script src="../../scripts/j ...
- jQuery Validate 表单验证插件----通过name属性来关联字段来验证,改变默认的提示信息,将校验规则写到 js 代码中
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二. 添加一个另外一个插件jquery.validate.messages_cn.js. ...
- jQuery Validate 表单验证插件----利用jquery.metadata.js将校验规则直接写在class属性里面并定义错误信息的提示
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二. 添加一个另外一个插件jquery.metadata.js 并把校验规则写在控件里面 ...
- jQuery Validate 表单验证插件----在class属性中添加校验规则进行简单的校验
一.下载插件包. 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二.jQuery表单验证插件----添加class属性形式的校验 <!DOCTY ...
随机推荐
- 题解 [51nod1225]余数之和
题解 [51nod1225]余数之和 题面 解析 首先可以发现,\(a\)%\(b\)\(=a-b*\lfloor a/b \rfloor\). 而对于一段连续的\(b\)来说\(\lfloor a/ ...
- P5541 [USACO19FEB]Sleepy Cow Herding
ri,被黄题虐. 思路:贪心?? 提交:2次 错因:没有特判 题解: 先排序. 最小代价:固定区间长度为\(n\),我们扫一遍数组看区间最多包含几个数,设为 \(mx\) ,答案就是\(n-mx+1\ ...
- bzoj 5206
$n$ 点 $m$ 边图的有限制三元环个数 首先将所有左右端点并且属性相同的边的权值相加,合并为一条边 在这只之前得先排序排序之前得先判断是否需要交换左右端点的位置 T_T 然后统计三元环 补充说明按 ...
- 《Microsoft Visio 2013 Step by Step.pdf》
- IDEA正确设置编码统一为UTF-8
之前代码在myeclispe10跑得好好的来这个intellij idea 就一直出错 改了好久的编码都没卵用,如下设置才正确.还有idea的web工程目录和myeclispe的目录是不一样的,神坑. ...
- Spring boot + mybatis 只读取到一个jar包中的mapper配置文件
采用spring boot 开发了一个多模块项目,有多个模块中都有mapper配置文件. 采用如下的方式配置,制度去到了一个模块jar包中配置文件: @Bean(name = "sqlSe ...
- 从java字节码角度看线程安全性问题
先看代码: package com.roocon.thread.t3; public class Sequence { private int value; public int getNext(){ ...
- lucene正向索引——正向信息,Index –> Segments (segments.gen, segments_N) –> Field(fnm, fdx, fdt) –> Term (tvx, tvd, tvf)
转自:http://www.cnblogs.com/forfuture1978/archive/2009/12/14/1623599.html 上面曾经交代过,Lucene保存了从Index到Segm ...
- 走进JavaWeb技术世界10:从JavaBean讲到Spring
Java 帝国之Java bean (上) 转自: 刘欣 码农翻身 2016-05-27 前言: 最近看到到spring 的bean 配置, 突然想到可能很多人不一定知道这个叫bean的东西的来龙去脉 ...
- 2018-2019-2 20165312《网络攻防技术》Exp 8 Web基础
2018-2019-2 20165312<网络攻防技术>Exp 8 Web基础 目录 一.相关知识点总结 二.实验内容 三.实验步骤 四.实验总结及问题回答 五.实验中遇到的问题及解决方法 ...
