Ruby Rails学习中:Ruby内置的辅助方法,基础内容回顾补充
一. Ruby内置的辅助方法
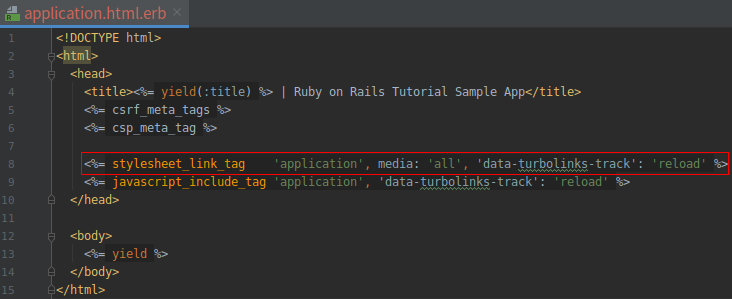
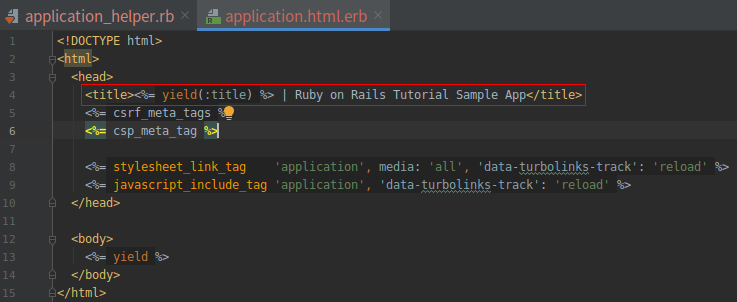
1.打开文件:app/views/layouts/application.html.erb(演示应用的网站布局)

来咱把注意力放在圈起来的那一行:
这行代码使用 Rails 内置的 stylesheet_link_tag 方法, 在所有媒介类型中引入 application.css 。对有经验的 Rails 开发者来说, 这行代码看起来很简单, 但是其中至少有四个 Ruby 知识点可能会让你困惑: 内置的 Rails 方法, 调用方法时不用括号, 符号(Symbol)和散列(Hash)。
2. 自定义辅助方法
Rails 除了提供很多内置的方法供我们在视图中使用之外,还允许我们自己定义。这种方法叫辅助方法(helper)
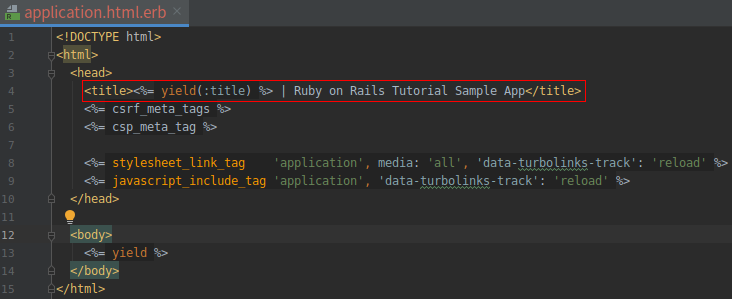
来咱们来把注意力放在这行代码上:

这行代码要求每个视图都要使用 provide 方法定义标题,例如:

注:跟Python的Django框架中的母版语法类似, 如果在视图中不调用 provide 方法,也就是不提供变动的部分,那么得到的标题会变成:


注:也就是说,标题中有公共部分,但前面还显示了竖线。
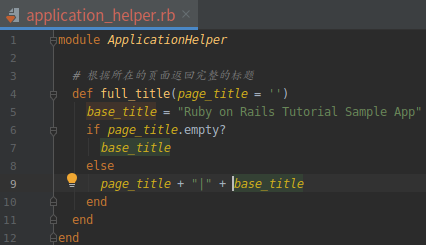
为了解决这个问题, 我们要自定义一个辅助方法,名为 full_title 。如果视图中没有定义页面的标题, full_title 返回标题的公共部分, 即“Ruby on Rails Tutorial Sample App”; 如果定义了, 则在变动部分后面加上一个竖线,如下代码所示。
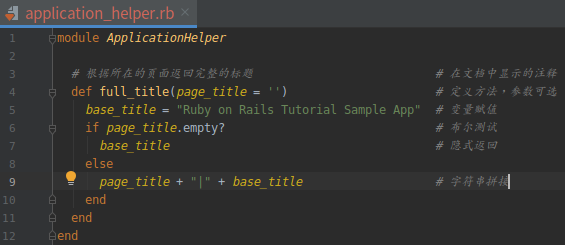
打开文件:app/helpers/application_helper.rb(定义 full_title 辅助方法)

现在,这个辅助方法定义好了,我们可以用它来简化布局。把下面这行:

改成:
<title><%= full_title(yield(:title)) %></title>
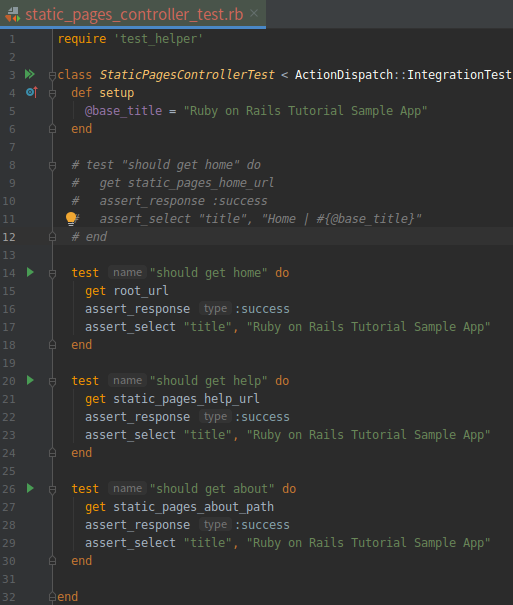
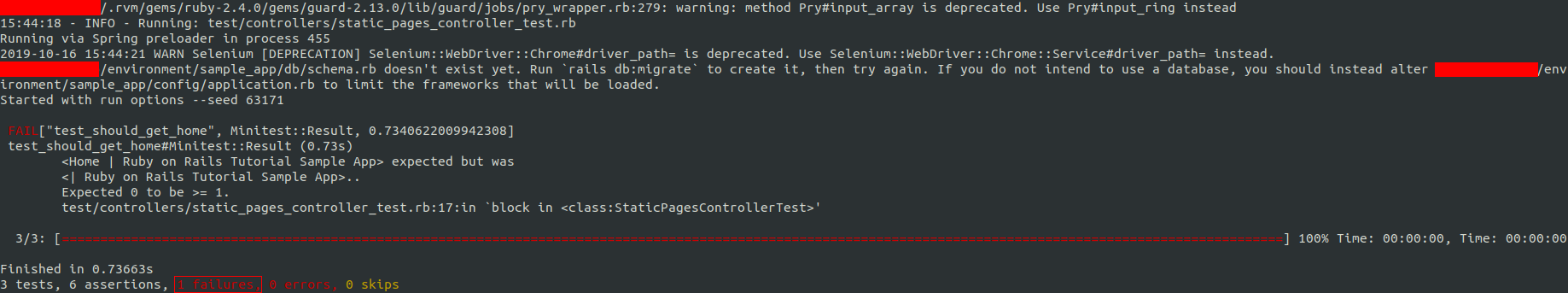
为了让这个辅助方法起作用, 我们要在首页的视图中把不必要的单词“Home”删掉, 只保留标题的公共部分。首先, 我们要修改测试代码, 如下代码所示, 确认标题中没有字符串 "Home" 。

接下来,看看自己的Guard测试:

注:然后就是修改bug喽:
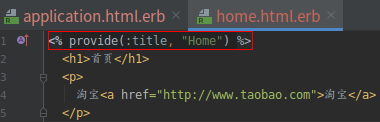
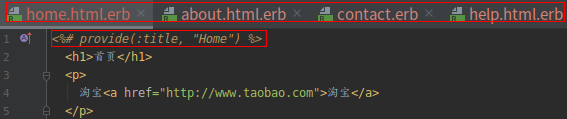
打开文件:app/views/static_pages/home.html.erb(没定义页面标题的首页视图)

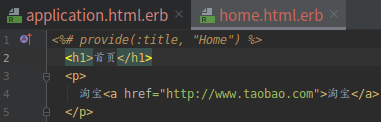
把标注文件中的标注的语句注掉(Ctrl+/:快速注释)
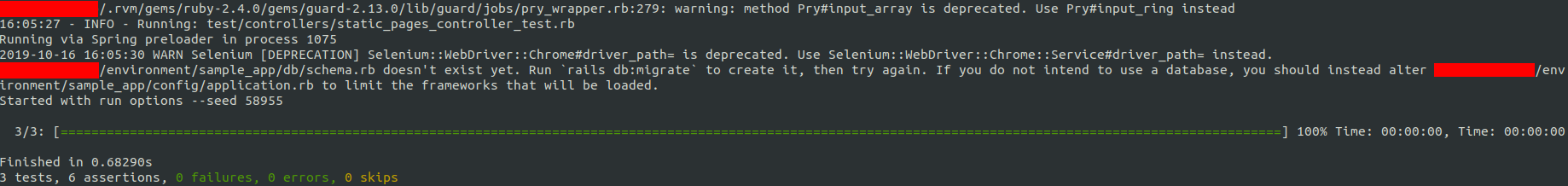
然后在看Gurad测试:

注:测试通过了
二. 字符串和方法
1.控制台
我们学习 Ruby 主要使用的工具是 Rails 控制台,它是用来与 Rails 应用交互的命令行工具。控制台基于 Ruby 的交互程序( irb )开发, 因此能使用 Ruby 语言的全部功能。
$ rails console # 开启控制台


注:这两个控制台并没有区别
2.注释
#:最常用的就这一个
3.字符串
https://www.cnblogs.com/rixian/p/11636750.html
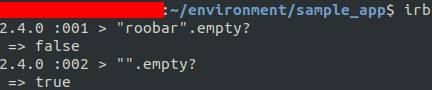
4.对象和消息传送

注:empty? 方法末尾有个问号,这是 Ruby 的约定,说明方法返回的是布尔值,即 true 或 false
如果分支特别多的话就上elsif ( else + if )
布尔值还可以使用 && (与)、 || (或)和 ! (非)运算符结合在一起使用
在 Ruby 中一切都是对象,因此 nil 也是对象,所以它也可以响应方法
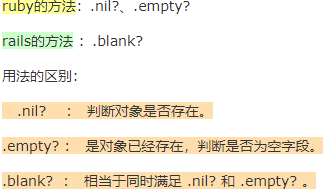
注:这里介绍一下nil?, empty?,blank?三兄弟:

5.定义方法:
https://www.cnblogs.com/rixian/p/11634601.html
6.回顾标题的辅助方法

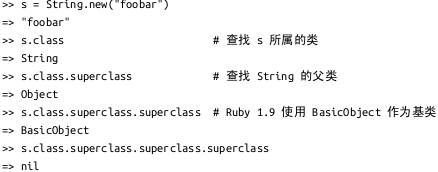
7.类

注:类这需要说一下,千万不要让自定义的类的类名与内置的方法的类名相同,不然自己想想后果是啥
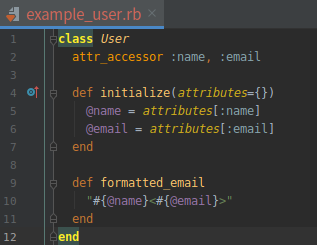
(1).自已定义一个类,用来做一下说明(在应用的根目录中创建一个名为 example_user.rb 的文件)
打开文件:example_user.rb(定义 User 类)

注:来来,咱们来对刚才写的这些东西,做一个说明
①:attr_accessor :name, :email

咱来看这一行:这行代码为用户的名字和电子邮件地址创建属性访问器存取方法(attribute accessor), 也就是定义读值方法(getter)和设值方法(setter), 用于读取和设定 @name 和 @email 实例变量前面就说过。在 Rails 中, 实例变量的意义在于, 它们自动在视图中可用。而通常实例变量的作用是在 Ruby 类中不同的方法之间传递值。实例变量都以 @ 符号开头, 如果未定义, 值为nil 。
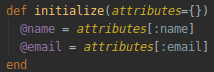
②:def initialize(attributes={})

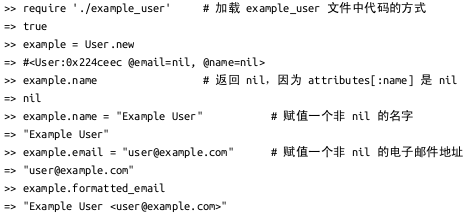
attributes 参数的默认值是一个空散列, 所以我们可以定义一个没有名字或没有电子邮件地址的用户。(回想一下前面基础的内容,如果键不存在会返回 nil ,所以如果没定义 :name 键, attributes[:name] 返回 nil ,attributes[:email] 也是一样。)
③:def formatted_email

@name 和 @email 都是实例变量(如 @ 符号所示),所以在 formatted_email 方法中自动可用。
(2).测一测,测一测

注:好介绍完毕删除example_user.rb文件 rm -rf
。。。
先到这,稍候继续
Ruby Rails学习中:Ruby内置的辅助方法,基础内容回顾补充的更多相关文章
- javaScript中Math内置对象基本方法入门
概念 Math 是javaScript的内置对象,包含了部分数学常数属性和数学函数方法. Math 不是一个函数对象,用户Number类型进行使用,不支持BigInt. Math 的所有属性与方法都是 ...
- Ruby Rails学习中:添加安全密码
接上篇 一. 添加安全密码 我们已经为 name 和 email 字段添加了验证规则, 现在要加入用户所需的最后一个常规属性: 安全密码.每个用户都要设置一个密码(还要二次确认), 数据库中则存储经过 ...
- Ruby Rails学习中:调试信息和 Rails 的三种环境,Users 资源,调试器,Gravatar 头像和侧边栏
注册 一.调试信息和 Rails 环境 现在咱们要实现的用户资料页面是我们这个应用中第一个真正意义上的动态页面.虽然视图的代码不会动态改变, 不过每个用户资料页面显示的内容却是从数据库中读取的.添加动 ...
- Ruby Rails学习中:登陆
登陆 一. Sessions 控制器 登录和退出功能由 Sessions 控制器中相应的 REST 动作处理 : 登录表单在 new 动作中处理, 登录的过程是向 create 动作发送 POST 请 ...
- Ruby Rails学习中:User 模型,验证用户数据
用户建模 一. User 模型 实现用户注册功能的第一步是,创建一个数据结构,用于存取用户的信息. 在 Rails 中,数据模型的默认数据结构叫模型(model,MVC 中的 M).Rails 为解决 ...
- Ruby Rails学习中:注册表单,注册失败,注册成功
接上篇 一. 注册表单 用户资料页面已经可以访问了, 但内容还不完整.下面我们要为网站创建一个注册表单. 1.使用 form_for 注册页面的核心是一个表单, 用于提交注册相关的信息(名字.电子邮件 ...
- Ruby Rails学习中:Sass 和 Asset Pipeline,布局中的链接(Rails路由,具名路由),用户注册: 第一步
接上篇: 一.Sass 和 Asset Pipeline Rails 中最有用的功能之一是 Asset Pipeline, 它极大地简化了静态资源文件(CSS.JavaScript 和图像)的生成和管 ...
- Ruby Rails学习中:网站导航,Bootstrap和自定义的CSS,局部视图
添加一些结构 一.网站导航 1.添加一些结构后的网站布局文件 打开文件:app/views/layouts/application.html.erb 简单介绍一下,添加的代码: 我们从上往下看一下这段 ...
- Ruby Rails学习中:有点内容的静态页面
续上篇: 一. 有点内容的静态页面 rails new 命令创建了一个布局文件, 不过现在最好不用.我们重命名这个文件: $ mv app/views/layouts/application.html ...
随机推荐
- ARTS打卡计划第九周
Algorithms: https://leetcode-cn.com/problems/merge-two-sorted-lists/submissions/ 合并两个链表 Review: “Pu ...
- django 问题总结(八)
1.第一步创建项目,不成功,命令不报错一直不创建文件夹 django-admin.py startproject mysite2 原因: django-admin.py ,py文件的默认打开方式不对, ...
- Leetcode题目46.全排列(回溯+深度优先遍历+状态重置-中等)
题目描述: 给定一个没有重复数字的序列,返回其所有可能的全排列. 示例: 输入: [1,2,3] 输出: [ [1,2,3], [1,3,2], [2,1,3], [2,3,1], [3,1,2], ...
- linux(redhat)安装jdk1.8
第一步:下载Linux环境下的jdk1.8文件 我的Linux是32位的,因此我下载jdk-8u144-linux-i586.tar.gz文件. 下载链接地址:http://www.oracle.co ...
- 开机自动挂载ISO文件
开机自动挂载ISO文件 Table of Contents 1. 概述 1.1. 通过fstab 1.2. 通过rc.local 1 概述 开机自动挂载ISO 文件有两种途径 .一种是通过配置fsta ...
- PCL中有哪些可用的PointT类型(4)
博客转载自:http://www.pclcn.org/study/shownews.php?lang=cn&id=269 PointWithViewpoint - float x, y, z, ...
- quartz定时任务表达式案例
表示式 说明 "0 0 12 * * ? " 每天12点运行 "0 15 10 ? * *" 每天10:15运行 "0 15 10 * * ?&quo ...
- 手写web框架之加载配置项目
一 定义框架配置项 在项目的src/main/resources目录下创建一个名为smart.propertiesd的文件,文件的内容如下: smart.framework.jdbc.driver= ...
- 关于MacBook Pro外接4K/60HZ显示器的问题
我踩过的坑 MacBook Pro 外接 4K/60HZ显示器[显示器自带HDMI2.0支持4k] 拓展坞不支持4K/60HZ,最后导致只能支持 30HZ,鼠标移动明显延迟. 总结如下: DVI线类长 ...
- web题-自己做的
@sqlmap工具注入 sql基础教程https://jingyan.baidu.com/article/eae078276530621fec5485b9.html 最后啥都有了查询flag表的fla ...
