.NET Core 3全新来袭!DevExpress Winforms v19.2支持High DPI
DevExpress Winforms Controls 内置140多个UI控件和库,完美构建流畅、美观且易于使用的应用程序。无论是Office风格的界面,还是分析处理大批量的业务数据,DevExpress WinForms都能轻松胜任!DevExpress Winforms v19.2日前正式发布啦!新版本支持High DPI、增强HTML格式以及其他一些功能改进等,欢迎立即下载体验哦!
支持High DPI
支持PerMonitorV2(CTP)
在v19.2中为许多DevExpress控件实现了对PerMonitorV2支持,此选项允许控件根据应用于显示/监视器的DPI factor进行不同缩放。此DPI-aware模式需要.NET Framework 4.7和Windows 10(build 1703或更高版本)。
ImageOptions.ImageUri - 支持SVG
当使用ImageOptions.ImageUri选项时,WinForms控件将使用SVG图像而不是光栅图像。 若要回滚到光栅图像,请将WindowsFormsSettings.DefaultSettingsCompatibilityMode属性设置为“ v19_1”。
增强HTML格式
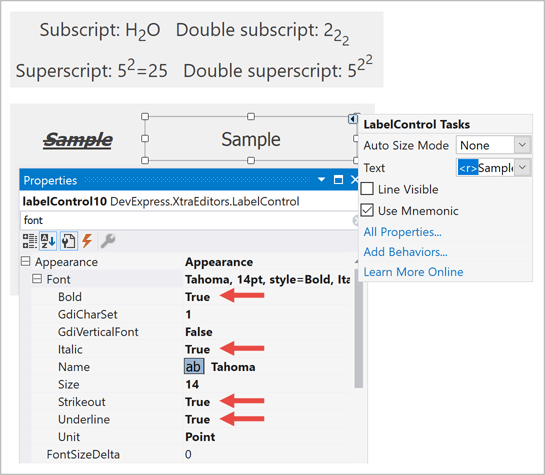
在此版本中,您可以使用<sub> </ sub>和<sup> </ sup>HTML-inspired标签在单个控件中显示super/sub脚本文本。
全新的<font>标签允许您指定自定义字体:
<font='Times New Roman'size=5 color=red>Important text</font>
新版本还添加了<r>标记,该标记将所有粗体、斜体、下划线和删除线文本重置为正常状态,<r>标记可重置与其他HTML标记一起应用的文本格式样式以及外观\皮肤设置。

其他增强功能
Data Editors
- CheckedListBoxControl包括一个新的ReadOnly属性。
- 现在当您按ENTER键时,SearchLookUpEdit可以选择第一个查找记录。
新的服务器模式组件
eXpress Persistent Objects包含专为处理大型数据集人员设计的新组件,XPServerModeView和XPInstantFeedbackView是所有数据感知控件的有效只读源。 这些组件具有低内存消耗和改进的性能,您可以在工具箱中找到这些组件,并使用Data Source Configuration Wizard将其绑定。
全新的JsonDataSource组件允许您将DevExpress数据感知控件绑定到JSON格式的REST数据,可利用更新的数据源配置向导,或从Visual Studio工具箱添加JsonDataSource组件并手动配置连接设置。
JsonDataSource、SqlDataSource和ExcelDataSource组件现在提供FillAsync方法,这些方法将数据源填充到另一个线程中,从而避免UI冻结。Data Source Configuration Wizard会自动为这些数据源生成FillAsync方法调用,而不是标准的Fill方法调用。
在设计时处理图像
- 现在您可以在设计时和在代码中将矢量图标从引用的项目程序集加载到SvgImageCollections。
- 设计时的Image Picker现在可以将图像导出到项目资源。
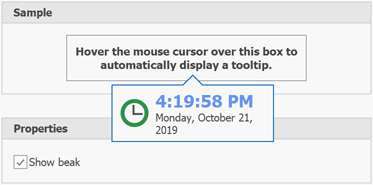
弹出提示
现在您可以显示FlyoutPanel作为工具提示,FlyoutPanel是可以显示任何控件的容器。要将FlyoutPanel显示为工具提示,请处理ToolTipController.GetActiveObjectInfo事件,将e.Info.ToolTipType属性设置为Flyout并将所需的控件分配给e.Info.FlyoutControl。

Camera Control - 支持DirectX硬件加速
WinForms Camera Control现在可以使用DirectX硬件加速,使您可以在High-DPI设备(4K +)上提供出色的性能。
布局项 - Align Content API
在此版本中,隐藏了ContentAlignment,TrimClientAreaToControl和FillControlToClientArea属性。新版本引入新的ContentVertAlignment和ContentHorzAlignment属性,这些属性旨在对齐嵌入到LayoutItems中的控件。
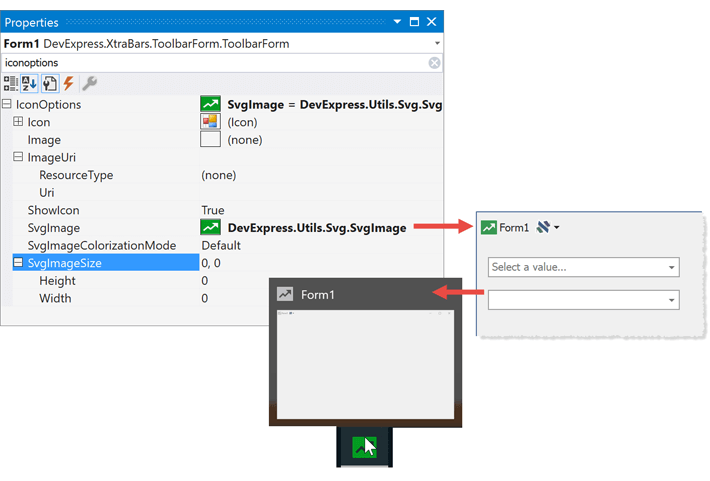
XtraForm - Icon选项
XtraForm及其后代现在支持栅格和矢量图像,使用IconOptions属性配置图像设置。

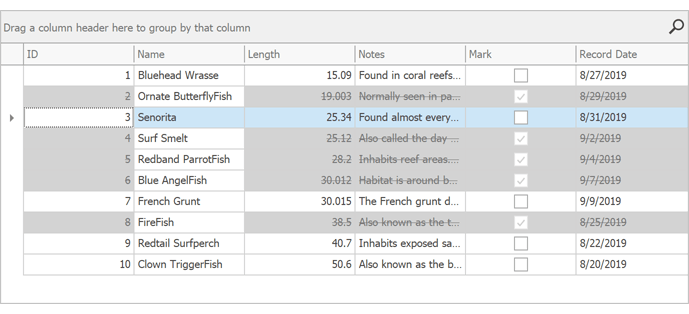
有条件地禁用单元格
BehaviorManager组件允许您禁用单个数据单元或整个行(当它们满足条件时),根据您指定的皮肤设置,禁用的单元格显示为灰色,最终用户不允许编辑禁用的单元格。
支持的控件:Data Grid, TreeList, Vertical Grid

===============================================================
DevExpress v19.2全新发布,最新动态请持续关注DevExpress中文网!
DevExpress中文网官网QQ群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

.NET Core 3全新来袭!DevExpress Winforms v19.2支持High DPI的更多相关文章
- .NET Core 3时代DevExpress Winforms v19.2增强TreeList控件
DevExpress Winforms Controls内置140多个UI控件和库,完美构建流畅.美观且易于使用的应用程序.无论是Office风格的界面,还是分析处理大批量的业务数据,DevExpre ...
- .NET Core 3时代DevExpress Winforms v19.2增强Scheduler控件
DevExpress Winforms Controls 内置140多个UI控件和库,完美构建流畅.美观且易于使用的应用程序.无论是Office风格的界面,还是分析处理大批量的业务数据,DevExpr ...
- .Net界面开发控件DevExpress Winforms v19.2发布!增强图表功能
DevExpress Winforms Controls 内置140多个UI控件和库,完美构建流畅.美观且易于使用的应用程序.无论是Office风格的界面,还是分析处理大批量的业务数据,DevExpr ...
- DevExpress WinForms v19.1新版亮点:Tree List等控件性能增强
行业领先的.NET界面控件DevExpress v19.1终于正式发布,本站将以连载的形式介绍各版本新增内容.在本系列文章中将为大家介绍DevExpress WinForms v19.1中新增的一些控 ...
- DevExpress WinForms v19.1新版亮点:Spreadsheet/Sunburst控件功能增强
行业领先的.NET界面控件DevExpress v19.1终于正式发布,本站将以连载的形式介绍各版本新增内容.在本系列文章中将为大家介绍DevExpress WinForms v19.1中新增的一些控 ...
- New!Devexpress WinForms各版本支持Visual Studo和SQL Server版本对应图
点击获取DevExpress v19.2.3最新完整版试用下载 本文主要为大家介绍DevExpress WinForms各大版本支持的VS版本和支持的.Net版本图,Devexpress WinFor ...
- 项目管理工具!DevExpress Winforms Gantt控件 v19.2强势来袭
DevExpress Winforms Controls 内置140多个UI控件和库,完美构建流畅.美观且易于使用的应用程序.无论是Office风格的界面,还是分析处理大批量的业务数据,DevExpr ...
- DevExpress Winforms Controls:安装使用系统要求文档
[DevExpress WinForms v19.1下载] 本文档包含了有关安装和使用DevExpress WinForms控件的系统要求信息. .NET Framework 下图展示了支持的.NET ...
- .NET Core 3时代如何转换.NET 4项目,DevExpress Winforms帮你忙!
DevExpress Winforms Controls 内置140多个UI控件和库,完美构建流畅.美观且易于使用的应用程序.无论是Office风格的界面,还是分析处理大批量的业务数据,DevExpr ...
随机推荐
- fastadmin 后台view data-source关联报500错误问题
data-source 关联模型通过id关联被关联表的name字段,没有name字段就报500
- react native 中 Demensions的坑
简单描述下碰到的问题:Demensions.get('window').height,一般拿来获取屏幕高度的.但是在小米mix3上面(其他安卓机型可能也会有)无论底部的虚拟物理键盘显示与否(底部的返回 ...
- 乐字节Java变量与数据类型之一:Java编程规范,关键字与标识符
大家好,我是乐字节的小乐,这次要给大家带来的是Java变量与数据类型.本文是第一集:Java编程规范,关键字与标识符. 一.编程规范 任何地方的名字都需要见名知意: 代码适当缩进 书写过程成对编程 对 ...
- 关于mq的思考
解耦场景 spark 发告警,同过kafka来解耦 削峰场景 日志采集生产环境几百台,当后续数量持续增加时,如果不加消息队列或者内存队列,可能把数据库打死 一个中间件: 为什么用 ->解决什么问 ...
- JS 04 Date_Math_String_Object
Date <script> //1.Date对象 var d1 = new Date(); //Thu May 02 2019 14:27:19 GMT+0800 (中国标准时间) con ...
- popcorn-js视频Video框架简单用法
<div> <video class="video" id="ourvideobig" preload="auto" co ...
- java之集合那些事
集合概述: 集合和数组都可以保存多个对象,但是数组的长度不可变,集合可以保存数量变化的数据.java中的集合类主要由两个接口派生出,Collection和Map Collection接口和Iterat ...
- (二)Redis之Jedis概念和HelloWorld实现以及JedisPool的使用
一.Jedis概念 实际开发中,我们需要用Redis的连接工具连接Redis然后操作Redis, 对于主流语言,Redis都提供了对应的客户端: 官网:https://redis.io/clients ...
- python练习:函数3
习题: 用lambda和filter完成下面功能:输出一个列表,列表里面包括:1-100内的所有偶数.(提示:可以用filter,lambda) [ x for x in range(1,101) i ...
- Linux查看系统及版本信息
1.查看操作系统版本cat /proc/version 2.查看系统发行版cat /etc/issue 或cat /etc/redhat-release 3.查看系统内核信息uname -a
