小菜鸟之HTML第一课
web项目
前端网页web(人体结构)
HTML负责前端网页结构
Css负责网页样式
css引入
内联样式引入
内部样式
外部样式
三种基本引入器
id选择器
类选择器
标签选择器
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Css标签样式</title>
6 <!--内联样式引入:使用标签<style>-->
7 <style type="text/css" rel="stylesheet">
8 h1{
9 color:red;
10 font-size:10px;
11 }
12 /*id选择器*/
13 #id1{
14 color:blue;
15 font-size:10px;
16 }
17 /*类选择器*/
18 .class{
19 color:blue;
20 font-size:10px;
21 }
22
23 /*内联样式*/
24 。class1{
25
26 }
27
28 </style>
29 <!--外部引入 link标签-->
30 <link href="CSS/CSS1.CSS">
31
32 </head>
33 <body>
34 <div>
35
36 <h1 h1="h1">心之所向</h1>
37 <!-- p 标签段落 paragraphs
38 <br>自动换行-->
39 <p id="id1">
40 道可道,非常道<br>
41 名可名,非常名<br>
42 无名天地之始<br>
43 有名天地之母 故常无欲以观其妙
44 <!-- 空格,,,大于号>;小于号<;版权©;双引号" ; 水平线<hr>-->
45 </p>
46 <p class=".class">故常无欲以观其妙</p>
47 <!--内部样式的引入style属性-->
48 <p style="color:aquamarine;font-size: large">段落</p>
49 <div>
50 <a href="http://music.163.com/video?id=92808D4BD1E6C04EB6086055CF360F47&userid=1491164241" target="_blank">
51 点击 </a>
52
53 </div>
54 </div>
55 </body>
56 </html>
伪类(鼠标与超链接进行交互时的样式):
鼠标未点击超链接 a:link{}
a:link,定义正常链接的样式;
a:visited,定义已访问过链接的样式;
a:hover,定义鼠标悬浮在链接上时的样式;
a:active,定义鼠标点击链接时的样式。
1 a:link {
2 color:#FF0000;
3 text-decoration:underline;
4 }
5 a:visited {
6 color:#00FF00;
7 text-decoration:none;
8 }
9 a:hover {
10 color:#000000;
11 text-decoration:none;
12 }
13 a:active {
14 color:#FFFFFF;
15 text-decoration:none;
16 }
背景样式
注意点:相对路径如何找到他
找同级
列表
有序列表<ol>
无序列表<ul>
自定义列表<dl>
1 <div>
2 <!--有序列表-->
3 <ol>
4 <li>道</li>
5 <li>可</li>
6 <li>道</li>
7 <li>道</li>
8 </ol>
9 <!--无序列表-->
10 <ul>
11 <li>道</li>
12 <li>可</li>
13 <li>道</li>
14 <li>道</li>
15 </ul>
16 <!--自定义列表-->
17 <dl>
18 <dt>道</dt>
19 <dd>道</dd>
20 <dd>可</dd>
21 <dd>道</dd>
22 </dl>
23
24 </div>
表格
table tr 行 table rows;td table td
合并行 colspan
列 row
1 <div>
2 <!--表格-->
3 <table border="1">
4 <tr><td colspan="2">道</td><td>可</td></tr>
5 <tr><td row="2">道</td><td>可</td></tr>
6 <tr><td>道</td><td>可</td></tr>
7 </table>
8 </div>
JS/
基本结构
<!DOCTYPE html> //第几个版本
<html lang="en">//嵌套:标签+属性+属性值
<head>
<meta charset="UTF-8">支持utf-8
<title>Title</title>//标题
</head>
<body>
</body>
</html>
注册表单注释标签:对代码进行说明
<!-- 单行注释,也可以对多行文字进行注释 -->常用格式标签
1 <b>加粗</b>
2 <i>斜体</i>
3 <u>下划线</u>
4 <s>删除线</s>
5 <p>段落标签</p>
6 <hr>:分割线
7 <br>:换行
8 <sup>上标</sup>
9 <sub>下标</sub>
10 <pre>保留当前格式样式</pre>
11 <strong>(粗字体)强调文本</strong>
12
../:返回上一级(父级)目录
标题标签
1 <h1>我是一级标题标签(最大)</h1>
2 <h2>我是二级标题标签</h2>
3 <h3>我是三级标题标签</h3>
4 <h4>我是四级标题标签</h4>
5 <h5>我是五级标题标签</h5>
6 <h6>我是六级标题标签(最小)</h6>
列表标签
无序列表:
1 <ul type="disc"> <!--disc:圆点;circle:圆圈;square:方块-->
2 <li>列表项1</li>
3 <li>列表项2</li>
4 <li>列表项3</li>
5 </ul>
有序列表:
1 <ol type="1"> <!--1,a/A,i/I-->
2 <li>列表项1</li>
3 <li>列表项2</li>
4 <li>列表项3</li>
5 </ol>
自定义列表:图文混排
1 <dl>
2 <dt>标题,图片</dt>
3 <dd>描述</dd>
4 </dl>
CSS样式
内嵌样式:放在<head>标签之间
语法:
1 <style type="text/css">
2 选择器名 {
3 属性名:属性值;
4 }
5 </style>
1 所有标签(*)
2 * {
3 padding:0px; /*清除默认内边距*/
4 margin:0px; /*清除默认外边距*/
5 }
6
文本属性
1 line-height:20px; /*行高*/
2 text-align:center; /*对齐:Left|right|center|justify*/
3 text-decoration:none; /*文本修饰None:默认|underline:定义文本下的一条线|overline:定义文本上的一条线|line-through:定义穿过文本下的一条线*/
4 Letter-spacing:5px; /*字母之间的间距*/
5 Text-indent:40px; /*首行的缩进方式:px/%*/
字体标签及属性
1 <font>字体标签</font>
2
3 <!--字体CSS属性-->
4 <style type="text/css">
5 font-size:字体大小(常用单位:px/%/em...);
6 color:颜色;
7 font-style:字体样式;
8 font-family:字体系列;
9 font-weight:字体粗细;
10 </style>
11
12
例:<font size="6" color="#FF0000" face="微软雅黑">我是字体标签</font>
背景相关的属性
1 background-color: red; /*设置背景颜色*/
2 background-image: url(图片路径); /*设置背景图片(图片路径没有引号包裹)*/
3 background-repeat: no-repeat; /*设置背景的平铺方式:Repeat-x、repeat-y、no-repeat*/
4 Background-attachment: Fixed; /*设置滚动:Scroll、Fixed*/
5
6 background-position: center; /*设置背景的坐标,偏移量,如left、right、center、button*/
7 background-position:100px -100px;
8 /*第一值:左右偏移量,正:向右偏移,负:向左偏移;
9 第二值:上下偏移量,正:向下偏移,负:向上偏移*/
10
11 background-size:cover;
12 /*可以为px、%、cover、continue
13 cover: 不会造成图片失真,会铺满整个标签。
14 contain: 不会造成图片失真,不会铺满整个标签。
15 */
16
17 opacity: 0.5; /*设置透明度,范围0.0-1.0*/
18 ontline:0 none; /*清除默认边框*/
超链接:
1 <a href="网页的网址" target="_blank">超链接文字或图片</a>
2
3 _blank:在新窗口打开网页
4 _self:在当前自身窗口打开网页
邮件超链接
1 <a href="mailto:cupwang@163.com">我的邮箱</a>
图片标签
1 <img src="图片地址路径" width="宽度" height="高度" alt="加载失败提示文字"
2 title="鼠标悬浮提示文字" border="边框大小" align="图片与周围文字的对齐方式:top/middle/bottom/left/right"
3 vspace="图片在垂直方向上与周围文字的间距" hspace="图片在水平方向上与周围文字的间距"/>
锚点链接
1 <a href="#锚点名">锚点链接:跳转链接</a>
2 <a name="锚点名">锚点名:要跳转到的位置</a>
图片滚动
1 <marquee scrolldelay="时间延时:毫秒" direction="滚动方向 up down left right">
2
3 </marquee>
分隔窗口
1 <frameset cols="20%,*"></frameset> <!--左右分割,将左边框架分割大小为20%右边框架的大小浏览器会自动调整-->
2 <frameset rows="20%,*"></frameset> <!--上下分割,将上面框架分割大小为20%下面框架的大小浏览器会自动调整-->
3 <frameset cols="20%,*"></frameset> <!--分割左右两个框架-->
4 <frameset cols="20%,*,20%"></frameset> <!--分割左中右三个框架-->
5 <frameset rows="20%,*"></frameset> <!--分割上下两个框架-->
6 <frameset rows="20%,*,20%"></frameset> <!--分割上中下三个框架 -->
7
例:
1 <frameset cols="20%,*">
2 <frame src="1.html">
3 <frame src="2.html">
4 </frameset>
块级元素和行内元素
块级元素:凡是默认自动占满网页整行的元素(自动换行),称为块级元素
1 <hr> <p> <h1>-<h6> <div> <ul> <li> <dl> <dt> <dd> <table> <pre> <tr> ...
行内元素:不能占满网页整行的元素
1 <font> <img> <span> <a> <b> <br> <buttom> <i> <span> <sub> <sup> <select> ...
表格标签
1 tr:行; td:单元格
2 <table align="表格对齐方式" border="边框" bgcolor="背景颜色" height="高度" width="宽度" background="背景图片" bordercolor="边框颜色" cellspacing="单元格外边距" cellpadding="单元格内边距" colspan="合并栏(使用数字)" rowspan="合并列(使用数字)">
3 <tr align="文本对齐方式">
4 <td>1</td>
5 <td>2</td>
6 </tr>
7 <tr>
8 <td>3</td>
9 <td>4</td>
10 </tr>
11 </table>
12
13
14
优先级:td > tr > table
跨行:<td rowspan="2">跨2行</td>
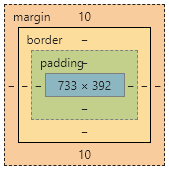
跨列:<td colspan="2">跨2列</td>盒子模型
网页中所有的元素都是盒子
盒子组成部分:
content:内容 padding:内边距
border:边框 margin:外边距居中对齐:
1 text-align: center; /*文本居中*/
2 margin: 0px auto; /*盒子水平居中*/
盒子属性
1 height:高度 width:宽度
2
3 padding、border、margin:都有四个方向:top、bottom、left、right;
4
5
例:
1 <style type="text/css">
2 padding-top:50px;
3 border-left:50px;
4 margin-right:50px;
5 </style>
6 <style type="text/css">
7 width:200px;/*内容宽度*/
8 height:150px;/*内容高度*/
9 border-width:25px;/*边框宽度*/
10 border-color:red;/*边框颜色 transparent:透明*/
11 border-style:solid;/*边框样式 soild:实线,dashed:线虚线,dotted:点虚线*/
12 </style>
13
14 <style type="text/css">
15 border:10px red solid;
16 等价于:
17 border-width:10px;
18 border-color:red;
19 border-style:solid;
20
21
22 padding-top:50px;
23 padding-bottom:100px;
24 padding-left:50px;
25 padding-right:100px;
26
27 padding:50px; /*内边距上下左右各50px*/
28 padding:50px 100px; /*第一个值:上下 第二个值:左右*/
29 padding:50px 30px 100px; /*第一个值:上 第二个值:左右 第三个值:下*/
30 padding:10px 30px 50px 100px; /*第一个值:上 第二个值:右 第三个值:下 第四个值:左 (顺时针方向)*/
31 </style>
32
如何选定网页中某些或某个元素
选择器:
1、标签选择器:标签名,网页中所有这样的标签都具有相同的属性
1 <style type="text/css">
2 div {
3 width:300px; /*宽度*/
4 height:250px; /*高度*/
5 border-width:10px; /*边框宽度*/
6 border-color:red; /*边框颜色*/
7 border-style:solid; /*边框样式 solid:实线 dashed:虚线 dotted:点虚线*/
8 }
2、ID选择器:#+ID名,选择网页中唯一元素,命名规则同C语言 ,关键字:id
1 #box2 {
2 border-color:blue;
3 }
3、类选择器:.+类名,选择网页中具有相同类名的元素 ,关键字:class
1 .style2 {
2 background-color:green;
3 border-color:black;
4 border-style:dashed;
5 }
4、伪类选择器:
1 a:link /* 未访问的链接 */
2 a:visited /* 已访问的链接 */
3 a:hover /* 鼠标移动到链接上 */
4 a:active /* 点击时的链接 */
5 这四种不同的状态必须按照固定的顺序写:
6 :link :visited :hover :active
5、通配符选择器(*)
1 /* 清除网页默认样式 */
2 *{
3 margin: 0;
4 padding: 0;
5 }
选择器优先级:
!important > ID选择器 > 类选择器 > 标签选择器 > 通配符选择器 > 继承 > 浏览器默认属性
样式有三种使用方式:
内嵌样式:定义在该标签里面的
1 <div style="width:300px; height:200px; border:5px solid blue; margin:0px auto;">
2 <!-- 我是一个盒子 -->
3 </div>
内部样式:定义在网页的<head>里面的
1 <style type="text/css">
2 p{
3 background: green;
4 }
5 </style>
6 <body>
7 <P>Hello World!</P>
8 </body>
外部样式:定义在网页之外的CSS文本里面的
1 <link type="text/css" rel="stylesheet" href="css/newstyle.css"/>
样式使用的优先级为:
行内样式表 > 内嵌样式表 > 外部样式表
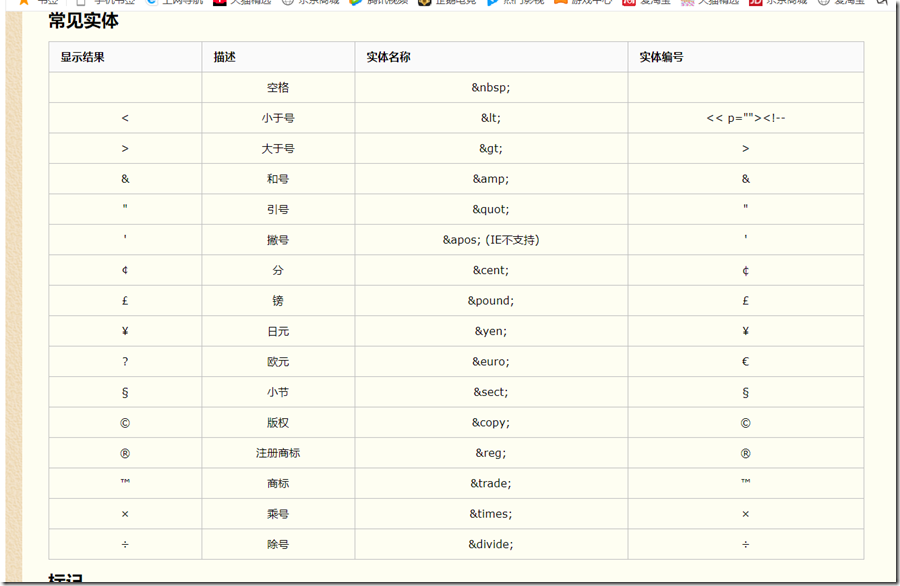
字符实体

表单元素:
<form action="要提交的网页" method="post/get"> </form>
post:提交的数据不会在地址栏显示,安全性好,不限制提交数据的大小。
get:提交的数据会在地址栏显示,完全性差,限制提交数据的大小。 常见的表单元素包括文本框、按钮和下拉列表等。除下拉列表框、多行文本域等少数表单元素外,大多数表单元素均使用<input>标签,只是他们的属性设置不同,其统一用法如下:
1 <input name="表单元素名称" type="类型" value="值" size="显示宽度" maxlength="能输入的最大字符长度" checked="是否选中"/>
2
3 文本框: <input type="text" value="jack" maxlength="8" name="account" size="10" readonly="readonly"/>
4
5 密码框:<input type="password" maxlength="8" name="pwd" size="10"/>
6
7 若要实现多个单选按钮,只选中一个,前提是保证name属性值是一样的,若多个单选按钮都有checked="checked",以最后一个单选按钮为准。
8 单选按钮:<input type="radio" name="sex" value="男" checked="checked"/>
9
10 复选框:<input type="checkbox" name="hobby" value="篮球" checked="checked"/>
11
12 文件域:<input type="file" name="photo"/>
13
下拉列表
1 <select name=”指定列表的名称”size=”行数”>
2 <option value=”可选择的值” selected=“selected”>显示项的内容</option>
3 <option value=”可选择的”>显示项的内容</option>
4 ……
5 </select>
多行文本域
1 <textarea name=”指定名称” cols=”列数” rows=”行数”>
2 //文本域的内容
3 </textarea>
重置、提交与普通按钮,图像按钮:
1 <input type="submit" value="提交按钮的显示值" name="名称"/>
2 <input type="reset" value="重置按钮的显示值" name="名称"/>
3 <input type="button" value="普通按钮的显示值" name="名称"/>
4 <input type="image" src="imags/Logo.png"/>
去掉页面中的滚动条
1 <body scroll="no"> <!--去掉全部滚动条-->
2 <body style="overflow-y:hidden"> <!--去掉页面右边的滚动条-->
3 <body style="overflow:scroll; overflow-y:hidden">
4 <body style="overflow-x:hidden"> <!--去掉页面底部的滚动条-->
5 <body style="overflow:scroll; overflow-x:hidden">
自定义滚动条
1 body {
2 Scrollbar-3DLight-Color: #999999; /*滚动条亮边的颜色*/
3 Scrollbar-Arrow-Color: #CCCCCC; /*上下按钮上三角箭头的颜色*/
4 Scrollbar-Base-Color: #E1E1E1; /*滚动条的基本颜色*/
5 Scrollbar-Shadow-Color: #CCCCCC; /*立体滚动条阴影的颜色*/
6 Scrollbar-DarkShadow-Color: #333333; /*滚动条动条阴影的颜色*/
7 Scrollbar-Face-Color: #999999; /*滚动条凸出部分的颜色*/
8 Scrollbar-Highlight-Color: #F2F2F2; /*滚动条空白部分的颜色*/
9 Scrollbar-Track-Color: #F2F2F2; /*滚动条的背景颜色*/
10 }
11
javasript 负责交互行为,是一种基于对象和事件的脚本语言
特点:面向对象,事件驱动
面向对象:调用属性与方法
Windows
类似于object
Document
Location
History
事件驱动
引入javascript
内联方式嵌入
内部方式(js标签位置可以不限
外部方式
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>javascript</title>
6 <!--内部引入-->
7 <script type="text/javascript">
8 /*使用document在网页正文输出,相当于print*/
9 document.write("hello");
10 document.write("<h1>hello</h1>")/*里面可以添加标签*/
11 document.write("<p>道</p>")
12
13 </script>
14 <!--外部引入-->
15 <script type="text/javascript" src="js/js1.js">
16
17 </script>
18 </head>
19 <body>
20 <div>
21 <!--内嵌方式 ,可以把javascript去掉-->
22 <input onclick="javascript:document.write('输出')" type="button" name="button" value="点击">
23 </div>
24 </body>
25 </html>
1 <script type="text/javascript" >
2 /*java 的变量声明和赋值,
3 * int i=1 */
4 /*常见的number和string*/
5 var a=1;
6 var al;
7 al=2;
8 var b="rose";
9 var c=null;
10 var d=true;
11 var c=undefined;
12 var f=object;
13 /*scanner调用*/
14 var i= window.prompt("请输入第一个数字")
15 var j= prompt("请输入第二个数字")
16 /*s数据类型转换 string number*/
17 var i1=window.parseInt(i);
18 var j1=window.parseInt(j);
19 var result=i1+j1;
20 /*页面输出值*/
21 document.write("计算结果" + result)
22
23 </script>
html的变量与赋值
1 1 <script type="text/javascript" >
2 2 /*java 的变量声明和赋值,
3 3 * int i=1 */
4 4 /*常见的number和string*/
5 5 var a=1;
6 6 var al;
7 7 al=2;
8 8 var b="rose";
9 9 var c=null;
10 10 var d=true;
11 11 var c=undefined;
12 12 var f=object;
13 13 /*scanner调用
14 14 var i= window.prompt("请输入第一个数字")
15 15 var j= prompt("请输入第二个数字")
16 16 /*s数据类型转换 string number*/
17 17 var i1=window.parseInt(i);
18 18 var j1=window.parseInt(j);
19 19 var result=i1+j1;
20 20 /*页面输出值*/
21 21 document.write("计算结果" + result)
22 22
23 23 </script>
24
下标,元素
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5
6 <title>Title</title>
7 <script type="text/javascript">
8 <!--string对象-->
9 var str="asdfgs";
10 var str1=str.substring(3,4);/*左闭右开*/
11 document.write(str1);
12 document.write("<br>");/*隔行*/
13 var numl=str1.length
14
15 document.write(numl);
16 var num2=str.indexOf("a")/*下标*/
17 document.write("<br>")
18 document.write(num2);
19 var str3=str.charAt(4);
20 document.write("<br>"+str3);/*根据下标找元素*/
21 </script>
22
23 </head>
24 <body>
25
26 </body>
27 </html>
HTML数组
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <script type="text/javascript">
7 /*数组的创建*/
8 var arr=new Array(4);
9 arr[0]="a";
10 arr[1]="b";
11 arr[2]="c";
12 arr[3]="d";
13 /*数组创建*/
14 var arr1=new Array("a","b")
15 document.write(arr)
16 document.write("<br>"+arr1);
17
18 var arr2=["a0","as"]
19 document.write("<br>"+arr2);
20 </script>
21 </head>
22 <body>
23
24 </body>
25 </html>
运算
2.运算符:
数学运算符:+ - * / % ++ --;
关系运算符:== != >= <= > <;
逻辑运算符:&& || !;
其他运算符:+= -= *= /= %= ?:;
输入proment
输出write,scanner
语句:
1 一般分为顺序、分支和循环语句。
2
3 (1)分支语句if:
4
5 if(判断条件)
6
7 {
8
9 满足条件要执行的语句
10
11 }
12
13 else
14
15 {
16
17 不满足条件时执行的语句
18
19 }
20
21
22
23 (2)循环for语句:
24
25 for(初始条件;循环条件;状态改变)
26
27 {
28
29 循环体
30
31 }
32
33
34
35 (3)问题类型:穷举、迭代。
36
37 (4)两个关键词:break 和 continue。
38
39 (5)如果要输出某一参数的值:输出的值是"+a+"和"+b"
40
41
42
43
44
45 <script>function visible1()
46 {
47 $("p").hide();
48 };</script></head><body>
49 <input type="button" onclick = "visible1()" value = "点这里让文字消失"/><p>我会消失。</p>
函数:
函数的四要素:名称、输入、返回值、加工。
定义函数:function add(形参){函数体} //函数名为add,输入为参数的形式,返回值可以是var类型,也可以return一个返回值。
函数必须经过调用才能执行。函数的调用:add(实参)。
*放在头部也可以读取(最先读取头部)
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>函数</title>
6 <script type="text/javascript">
7 /*w无参函数自定义*/
8 function study() {
9 for(var i=0;i<5;i++){
10 document.write("<h1>欢迎</h1>")
11 }
12
13 }
14 /*有参函数*/
15 function study1(count) {
16 for (var i = 0; i < count; i++) {
17 document.write("<h1>欢迎</h1>")
18
19 }
20 }
21 </script>
22 </head>
23 <body>
24 <!--调用 无参函数,通过触发方式,onclick是事件属性-->
25 <div>
26 <input onclick="study()" type="button" name="button" value="按钮">
27 </div>
28 <!--有参函数,-->
29 <div>
30 <input onclick="study1(prompt('请输次数',''))" type="button" name="button" value="按钮1">
31 </div>
32 </body>
33 </html>

web项目
前端网页web(比如人物)
html 负责前端网页的结构
基本结构(注意点:嵌套;标签+属性)
<DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
css 负责网页的样式
css引入
内联样式引入
内部样式
外部样式
三种基本选择器
id选择器
类选择器
标签选择器
字体样式:字体风格 字体粗细 字体大小 字体类型
文本样式:文本颜色 首行缩进 文本水平对齐 文本修饰
背景样式: 背景颜色 背景位置 背景图片
注意点:相对路径如何找到对方
找同级(找兄弟),再根据兄弟找兄弟的儿子
../ 表示 返回上一级(找爸爸)
伪类(鼠标与超链接进行交互时的样式)
鼠标未点击超链接 a:link
鼠标悬浮其上 a:hover
鼠标点击超链接不放 a:active
鼠标已经点击过超链接 a:visited
列表
有序列表 ol o ordered l list;li list
无序列表 ul u unordered l list; li list
自定义列表 dl defined l list;dt defined title;dd defined data
表格
table tr行 table rows ; td列 table data
合并单元格(跨列 colspan 跨行 rowspan;)
表单(重点,要默写出来)
常用标签+type+name+value
javaSript 负责交互行为,是一种基于对象和事件驱动的脚本语言
(特点:面向对象,事件驱动)
面向对象的好处:调用方法和属性
Window(类似于Object)
Document
Location
History
String
事件驱动
引入javascript
内联方式(在属性值内设置js,一般不推荐)
内部方式(js标签,位置可以不限)
外部方式(在项目中一般推荐使用,需要配合js标签+src属性)
输入和输出
prompt(,)
write()/alert("我是警示框,优先输出")
6大基本数据类型(类似java的8大基本数据类型)
number
string
boolean
null
undefined
object
数据类型的转换(string--->number)
string的常用方法
subString()
charAt()
indexOf()
split()
length
数组(声明+赋值,3种写法)
运算符号
赋值运算 =
基本运算 + - * / % ++ --
比较运算
逻辑运算 与或非
逻辑流程控制
条件语句
循环语句
中断语句
函数和函数调用(类似java中方法)
后端web
小菜鸟之HTML第一课的更多相关文章
- 小菜鸟之HTML第二课
JavaScript 运行在浏览器上的一种基于对象和事件的驱动的脚本语言 基于对象(windows – document location histroy 便于调用对象属性和方法 事件驱动 键盘和鼠标 ...
- C语言基础课程 第一课 Linux环境配置小实战httpserver
网段我需要改成如下 10.重启网络服务 并且查看ip 11. 打开windows的浏览器数人Linux的IP地址出现REDHAT的欢迎界面 11.进入目录 12.编写一个简单的html脚本 13 ...
- 【第一课】神奇的Context
初学Android的困惑 初学Android跳转页面的时候,往往教程里是这么写的: Intent intent = new Intent(); //MyActivity就是当前的Activity,It ...
- NeHe OpenGL教程 第一课:OpenGL窗口
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
- python学习第一课要点记录
写在要点之前的一段话,留给将来的自己:第一次参加编程的培训班,很兴奋很激动,之前都是自己在网上找免费的视频来看,然后跟着写一些课程中的代码,都是照着模子写,没有自己过多的思考.感觉这样学不好,除了多写 ...
- 梯度下降算法的一点认识(Ng第一课)
昨天开始看Ng教授的机器学习课,发现果然是不错的课程,一口气看到第二课. 第一课 没有什么新知识,就是机器学习的概况吧. 第二课 出现了一些听不太懂的概念.其实这堂课主要就讲了一个算法,梯度下降算法. ...
- 【Linux探索之旅】第二部分第一课:终端Terminal,好戏上场
内容简介 1.第二部分第一课:终端Terminal,好戏上场 2.第二部分第二课预告:命令行,世界尽在掌握 终端Terminal,好戏上场 随着第一部分的结束,我们进入了第二部分(小编你这好像是废话. ...
- 【Web探索之旅】第三部分第一课:服务器
内容简介 1.第三部分第一课:服务器 2.第三部分第二课预告:IP地址和域名 第三部分第一课:服务器 大家好,欢迎来到[Web探索之旅]的第三部分.这一部分有不少原理,还是很重要的. 这一部分我们会着 ...
- 【Web探索之旅】第二部分第一课:客户端语言
内容简介 1.第二部分第一课:客户端语言 2.第二部分第二课预告:服务器语言 第二部分:Web编程语言和工具 大家好.上一个部分我们学习了Web的一些基本概念: 什么是Web? Internet和We ...
随机推荐
- Java进阶知识09 Hibernate一对多单向关联(Annotation+XML实现)
1.Annotation 注解版 1.1.在一的一方加Set 1.2.创建Customer类和Order类 package com.shore.model; import java.util.Hash ...
- const 与指针 的用法
请找出下面程序中有哪些错误: 1 2 3 4 5 6 7 8 9 10 11 12 13 int main() { int i=10; int j=1; const int *p1; ...
- [Luogu] 旅行
题面 https://www.luogu.org/problemnew/show/P3313#sub 题解 https://www.zybuluo.com/wsndy-xx/note/1136233
- Linux之动态库
命令规则 lib + 名字 + .so 制作步骤 1)生成与位置无关的代码(生成与位置无关的代码) 2)将.o打包成共享库(动态库) 发布和使用共享库 动态库运行原理: 生成动态库: gcc -fPI ...
- 【Docker】docker 的常用命令&操作
一.在linux虚拟机上安装docker XShell1:检查内核版本,必须是3.10及以上 uname -r2:安装docker yum install docker3:输入y确认安装4:启动doc ...
- android studio最新版的安装和配置(3.1.2)
android studio最新版的安装和配置(3.1.2) 下载地址: android studio:http://www.android-studio.org/ JDK:http://www.or ...
- linux下如何查看当前内核的配置?
答: zcat /proc/config.gz 当然有个前提条件,需要打开内核的以下两个选项(CONFIG_IKCONFIG和CONFIG_IKCONFIG_PROC): General setup ...
- gitlib的安装
下载ruby yum -y install gcc gcc-c++ make wget https://cache.ruby-lang.org/pub/ruby/2.1/ruby-2.1.9.tar. ...
- react-native关闭所有黄色警告
写RN经常会遇到黄色警告,很无奈,很多很多的黄色警告都是由组件自己导致的,建议在index.js 内的 AppRegistry.registerComponent('shareFile', () =& ...
- ART模式
ART模式是Android RunTime的简称,自动对程序进行代码预读取编译,让程序直接编译成机器语言,免去了Dalvik模式要时时转换代码,实现高效率.省电.占用更低的系统内存.手机运行流畅.但凡 ...
