Vue Parent Send Ajax Data to Child Component
Vue 父组件ajax异步更新数据,子组件props获取不到
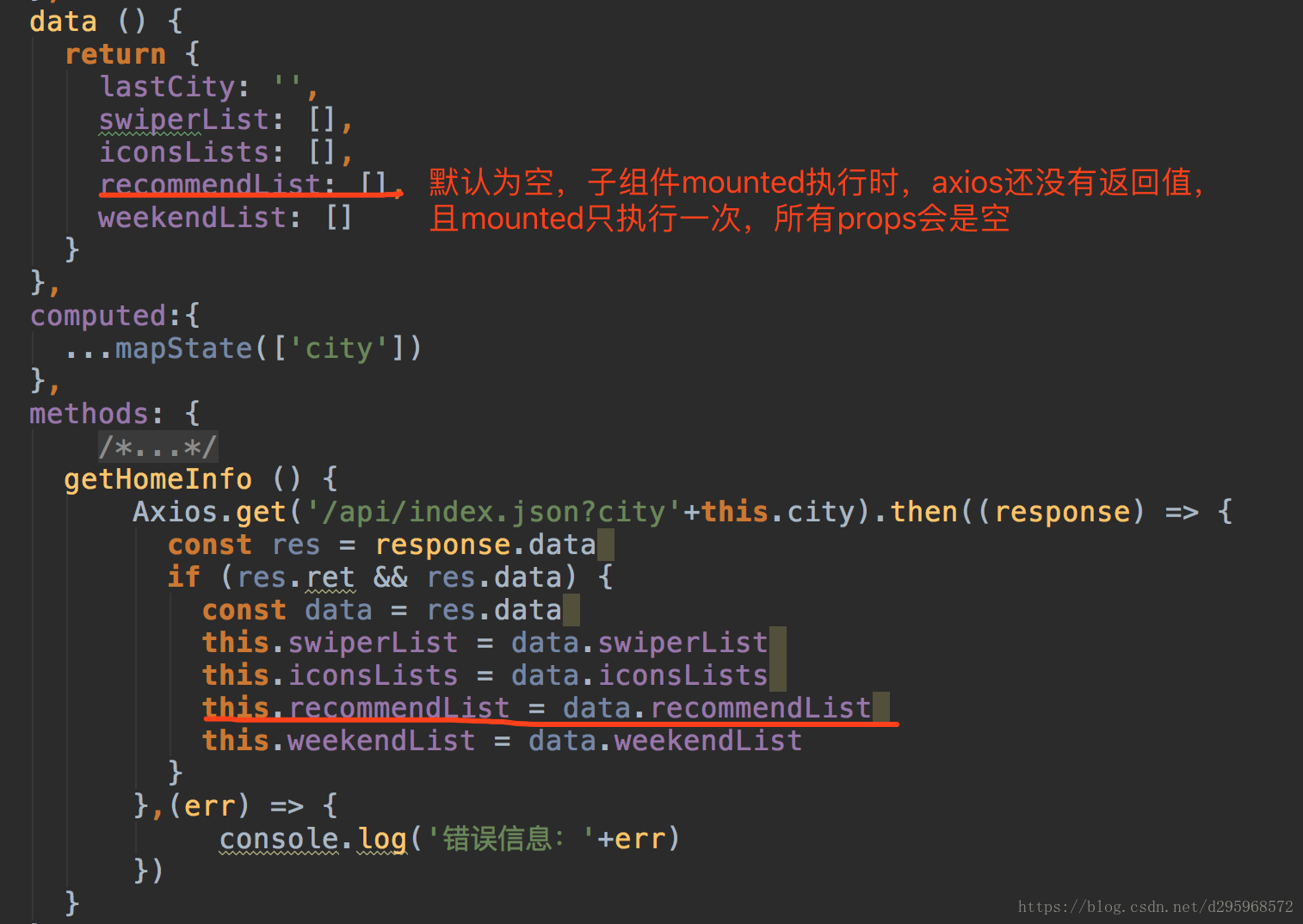
当父组件 axjos 获取数据,子组件使用 props 接收数据时,执行 mounted 的时候 axjos 还没有返回数据,而且 mounted 只执行一次,这时 props 中接收的数据为空
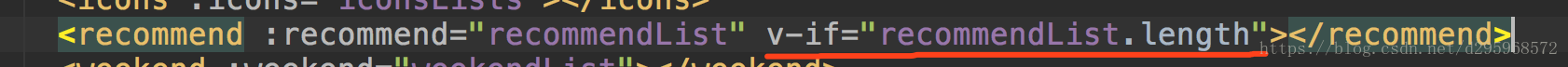
解决方案:在对应组件中判断数据的长度
Vue Parent Send Ajax Data to Child Component的更多相关文章
- vue & child component & props
vue & child component & props vue pass data to child component https://vuejs.org/v2/guide/co ...
- [Vue] Parent and Child component communcation
By building components, you can extend basic HTML elements and reuse encapsulated code. Most options ...
- vue从入门到进阶:组件Component详解(六)
一.什么是组件? 组件 (Component) 是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功 ...
- Vue.js——基于$.ajax实现数据的跨域增删查改
概述 之前我们学习了Vue.js的一些基础知识,以及如何开发一个组件,然而那些示例的数据都是local的.在实际的应用中,几乎90%的数据是来源于服务端的,前端和服务端之间的数据交互一般是通过ajax ...
- Vue.js——基于$.ajax实现数据的跨域增删查改
转自:https://www.cnblogs.com/keepfool/p/5648674.html 概述 之前我们学习了Vue.js的一些基础知识,以及如何开发一个组件,然而那些示例的数据都是loc ...
- [Angular 2] @ViewChild to access Child component's method
When you want to access child component's method, you can use @ViewChild in the parent: Parent Compo ...
- vue中使用ajax
var vue = new Vue({ el:"#vueid", data:{ selectById : "", }, methods:{ yourMethod ...
- Atitit vue.js 把ajax数据 绑定到form表单
Atitit vue.js 把ajax数据 绑定到form表单 1.1. 使用场景:主要应用在编辑与提交场合..1 1.2. 绑定数据到form控件,可以使用jquery,不过vue.js更加简单1 ...
- Atitit 项目界面h5化静态html化计划---vue.js 把ajax获取到的数据 绑定到表格控件 v2 r33.docx
Atitit 项目界面h5化静态html化计划---vue.js 把ajax获取到的数据 绑定到表格控件 v2 r33.docx 1. 场景:应用在项目列表查询场景下1 1.1. 预计初步掌握vue ...
随机推荐
- Codeforces Round #557 Div. 1 based on Forethought Future Cup - Final Round
A:开场就读错题.读对了之后也没啥好说的. #include<bits/stdc++.h> using namespace std; #define ll long long #defin ...
- 箭头函数的arguments不可用
ES5中的arguments function func(a,b,c){ console.log(arguments[0],arguments[1],arguments[2]) } func(1,2, ...
- Java QuickSort 快速排序
Java QuickSort /** * <html> * <body> * <P> Copyright 1994-2018 JasonInternational ...
- NHiberante从.net framework转移到.net standard(.net core 2.2)时遇到的坑及填坑
在.net framework中的创建session代码先贴一个 public class SessionBuilder { private static ISessionFactory _sessi ...
- Servlet实现图片读取显示
1.导入jar包:commons-io-1.4.jar 2.index.jsp: <%@ page language="java" import="java.uti ...
- React/组件通信
组件通信可以分为以下几种: 父组件向子组件通信 子组件向父组件通信 跨级组件的通信及context 没有嵌套关系的组件通信 父组件向子组件通信 父组件通过props向子组件传递需要的信息. 子 ...
- 1.NoSQL入门和概述
入门概述: 1.为什么要用到NoSQL a) 单机MySQL的美好年代,在90年代,一个网站的访问量一般都不大,用单个数据库完全可以轻松应付.在那个时候,更多的都是静态网页,动态交互类型的网站不多. ...
- graph Laplacian 拉普拉斯矩阵
转自:https://www.kechuang.org/t/84022?page=0&highlight=859356,感谢分享! 在机器学习.多维信号处理等领域,凡涉及到图论的地方,相信小伙 ...
- Sharing is only supported for boot loader classes because bootstrap classpath has been appended
在idea里面运行项目,terminal里面报“Java HotSpot(TM) 64-Bit Server VM warning: Sharing is only supported for boo ...
- oracle 的普通语法
select sysdate from dual -- 时间 select SYS_GUID() from dual --唯一