Devexpress GridControl中 repositoryItemCheckEdit作为选择列以及作为显示列的使用方法
一、在gridcontrol列表控件中使用单选框作为选择列,这里有两种方式。
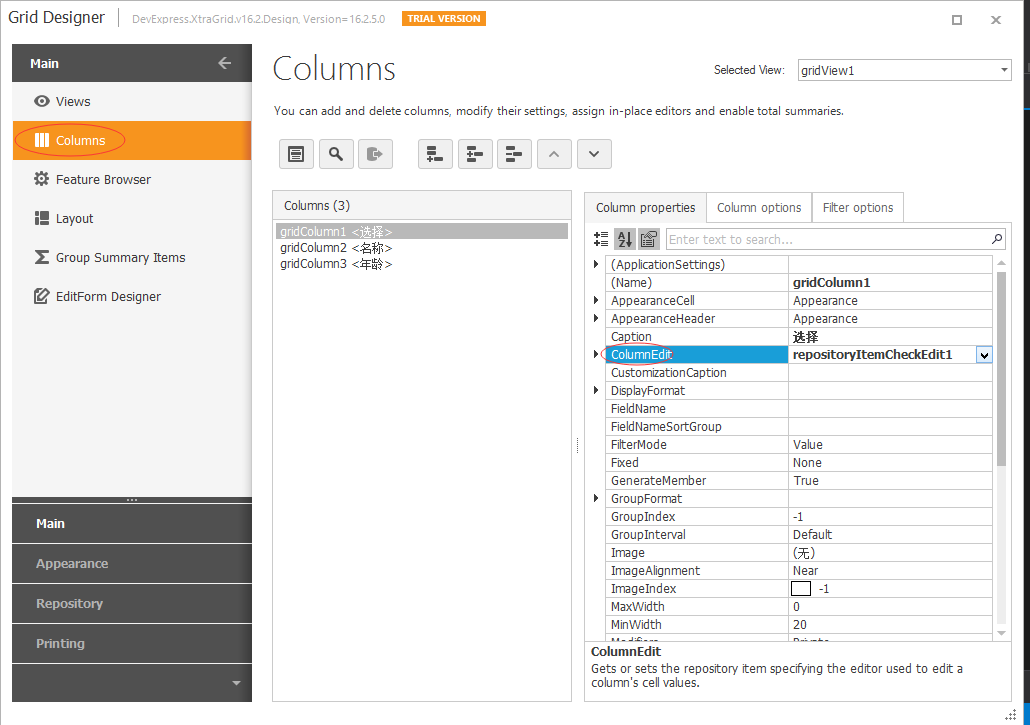
方式一:选择gridcontrol控件的Run Designer按钮,添加一列,设置该列的ColumnEdit为checkedit。如下图:

代码如下:
private void Form1_Load(object sender, EventArgs e)
{
try
{
List<Student> studentList = new List<Student> { new Student() { Selected="N",Name="张三",Age= },
new Student() { Selected="N",Name="李四",Age= }, new Student() { Selected="N",Name="王五",Age=}};
repositoryItemCheckEdit1.ValueUnchecked = "N";
//定义选中状态值
repositoryItemCheckEdit1.ValueChecked = "Y";
//绑定数据
gridControl1.DataSource = studentList;
//gridControl2.DataSource = studentList;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
} /// <summary>
/// 得到选中项
/// </summary>
private void simpleButton1_Click(object sender, EventArgs e)
{
try
{
if (gridView1.FocusedRowHandle >= )
{
string str = string.Empty;
for (int i = ; i < gridView1.RowCount; i++)
{
if (gridView1.GetRowCellValue(i, "Selected").ToString().Equals("Y"))
{
if(string.IsNullOrEmpty(str))
{
str = gridView1.GetRowCellValue(i, "Name").ToString();
}
else
{
str+="\n"+ gridView1.GetRowCellValue(i, "Name").ToString();
}
}
}
MessageBox.Show(str);
}
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
public class Student
{
public string Selected { get; set; }
public string Name { get; set; }
public int Age { get; set;}
}
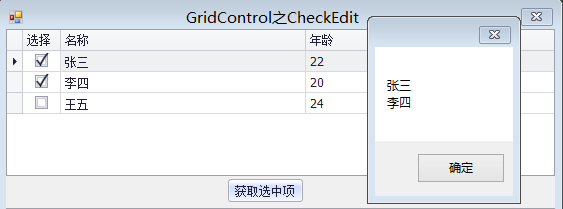
效果图:

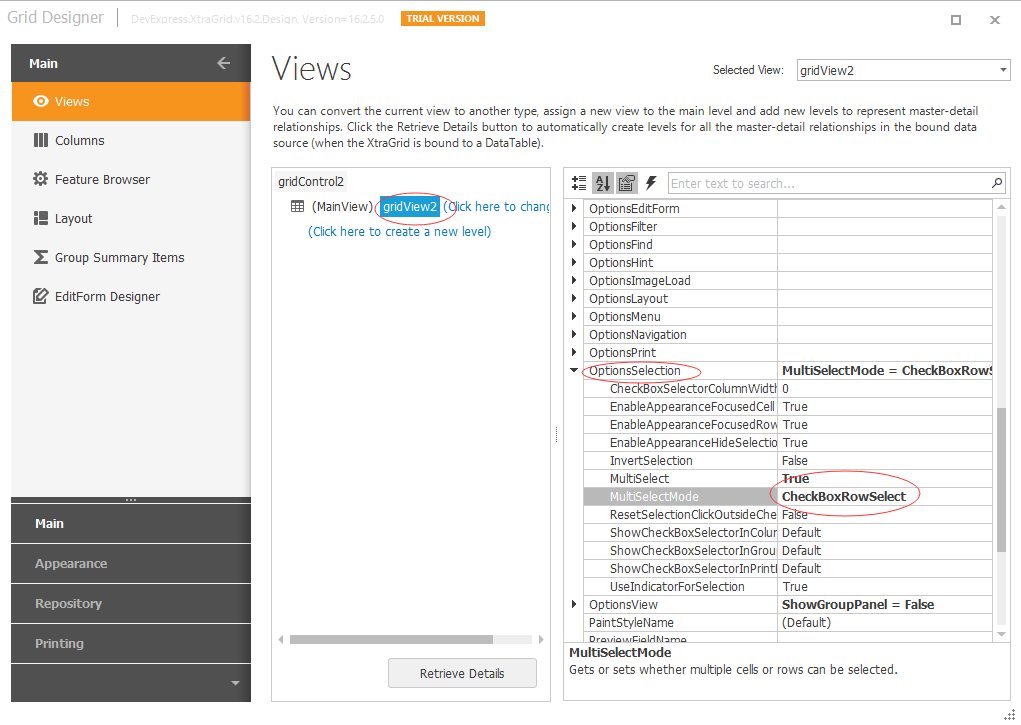
方式二:选择gridcontrol控件的Run Designer按钮,选中gridview,设置gridview的MultiSelect和MultiSelectMode属性。如下图:

代码如下:
private void Form1_Load(object sender, EventArgs e)
{
try
{
List<Student> studentList = new List<Student> { new Student() { Selected="N",Name="张三",Age= },
new Student() { Selected="N",Name="李四",Age= }, new Student() { Selected="N",Name="王五",Age=}};
//repositoryItemCheckEdit1.ValueUnchecked = "N";
//定义选中状态值
//repositoryItemCheckEdit1.ValueChecked = "Y";
//绑定数据
//gridControl1.DataSource = studentList;
gridControl2.DataSource = studentList;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
/// <summary>
/// 得到选中项
/// </summary>
private void simpleButton2_Click(object sender, EventArgs e)
{
try
{
int[] rowIndex=gridView2.GetSelectedRows();
string str = string.Empty;
foreach (int index in rowIndex)
{
if (string.IsNullOrEmpty(str))
{
str = gridView1.GetRowCellValue(index, "Name").ToString();
}
else
{
str += "\n" + gridView1.GetRowCellValue(index, "Name").ToString();
}
}
MessageBox.Show(str);
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
效果图如下:

二、在gridcontrol列表控件中使用单选框作为显示列
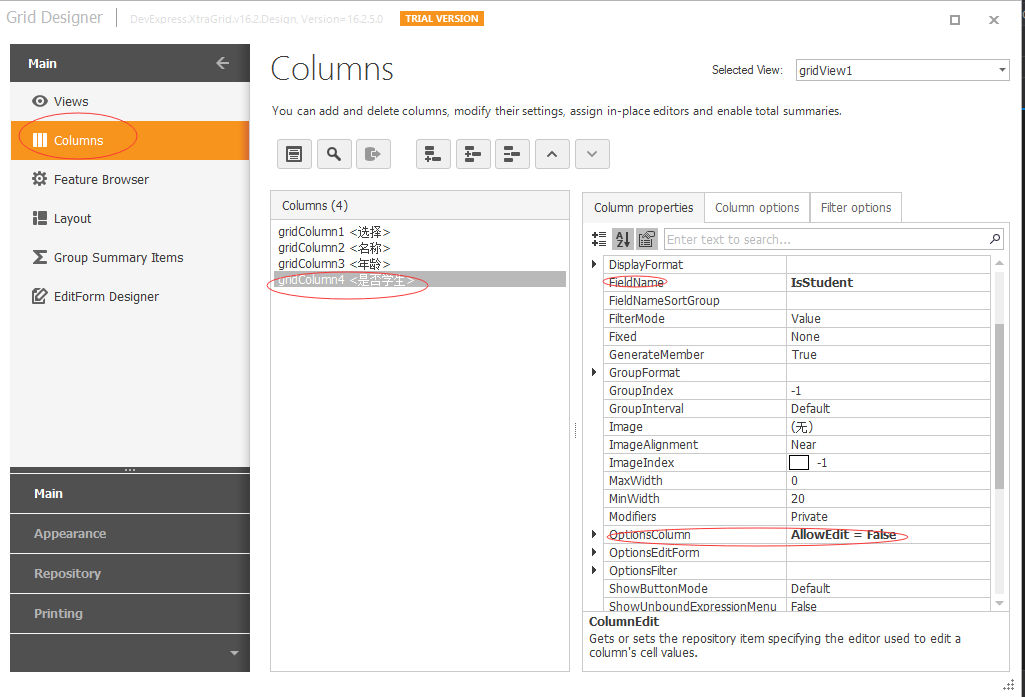
选择gridcontrol控件的Run Designer按钮,添加一列,设置该列的ColumnEdit为checkedit,设置gridview的optionscolumn的AllowEdit为false(设置改列不可编辑)。如下图

代码如下:
private void Form1_Load(object sender, EventArgs e)
{
try
{
List<Student> studentList = new List<Student> { new Student() { Selected="N",Name="张三",Age=,IsStudent=true },
new Student() { Selected="N",Name="李四",Age=,IsStudent=true }, new Student() { Selected="N",Name="王五",Age=,IsStudent=false}};
repositoryItemCheckEdit3.CheckStyle = DevExpress.XtraEditors.Controls.CheckStyles.Standard;
//复选框加载的状态 实心 空心 空心打勾
repositoryItemCheckEdit3.NullStyle = DevExpress.XtraEditors.Controls.StyleIndeterminate.Unchecked;
//绑定数据
gridControl1.DataSource = studentList;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
} public class Student
{
public string Selected { get; set; }
public string Name { get; set; }
public int Age { get; set; } public bool IsStudent { get; set; }
}
效果图如下:
示例代码:http://download.csdn.net/detail/u012026245/9917399
Devexpress GridControl中 repositoryItemCheckEdit作为选择列以及作为显示列的使用方法的更多相关文章
- Devexpress GridControl中combobox级联显示 z
http://minmin86121.blog.163.com/blog/static/4968115720143163533356/ 在 使用GridControl时,可能会有需求要求某2列显示co ...
- 在DevExpress GridControl中添加进度条控件 z
首先可以使用 DevExpress GridControl 自带的进度条控件. 但是我要用一个方法来设置所有的单元格进度,而不是每个单元格都要设置一遍,同时我想要根据进度值不同,进度条显示不同的颜色. ...
- DevExpress GridControl使用(转)
DevExpress GridControl使用 (一)原汁原味的表格展示 Dev控件中的表格控件GridControl控件非常强大.不过,一些细枝末节的地方有时候用起来不好找挺讨厌的.使用过程中,多 ...
- [DevExpress]GridControl 同步列头checkbox与列中checkbox状态
关键代码: /// <summary> /// 同步列头checkbox与列中checkbox状态 /// </summary> /// <param name=&quo ...
- 在DevExpress GridControl的一列中显示图片
作者:jiankunking 出处:http://blog.csdn.net/jiankunking 近期做项目的时候用到了将GridControl中一列设置为PictureEdit类型,然后通过这一 ...
- 在DevExpress程序中使用GridView直接录入数据的时候,增加列表选择的功能
在我上篇随笔<在DevExpress程序中使用Winform分页控件直接录入数据并保存>中介绍了在GridView以及在其封装的分页控件上做数据的直接录入的处理,介绍情况下数据的保存和校验 ...
- DevExpress控件GridControl中的布局详解 【转】
DevExpress控件GridControl中的布局详解 [转] 2012-10-24 13:27:28| 分类: devexpress | 标签:devexpress |举报|字号 订阅 ...
- dev 中的GridControl中的行实现选择的功能实现
1.项目有实现不GridControl中的数据导出Excel的功能,导出的时候是把所有的数据全部导出,现在要实现可供选择的灵活的导出功能.除了全选可全不选,还可以对每一行实现选择的功能.实现起来比较简 ...
- WPF界面开发:DevExpress WPF在GridControl中固定行时处理时刻
DevExpress广泛应用于ECM企业内容管理. 成本管控.进程监督.生产调度,在企业/政务信息化管理中占据一席重要之地.通过DevExpress WPF Controls,您能创建有着强大互动功能 ...
随机推荐
- Mariadb/Mysql 主从复制(1)
一.原理 mysql的主从数据同步是一个异步复制过程,需要master开启bin-log日志功能,bin-log记录了master库中的增.删.修改.更新操作的sql语句,整个过程需要开启3个线程,分 ...
- [Vue]vue-router嵌套路由(子路由)
总共添加两个子路由,分别命名Collection.vue(我的收藏)和Trace.vue(我的足迹) 1.重构router/index.js的路由配置,需要使用children数组来定义子路由,具体如 ...
- 3D数学基础_图形与游戏开发
https://blog.csdn.net/popy007/article/list/2?t=1& //向量计算相关文章 https://www.baidu.com/link?url=48C ...
- MSSql-SP_who分析数据库性能
https://blog.csdn.net/xiaoxu0123/article/details/5757640 https://www.cnblogs.com/kelelipeng/p/104959 ...
- IOC实现-Unity
.NET中实现IOC有很多方式,比如:Unity.Ninject.Autofac.MEFNinject的实现参考<Pro ASP.NET MVC3.5 FrameWork>下面给出的是Un ...
- 解决IE8中select下拉列表文字上下不居中的问题
对IE8及以下的浏览器设置padding属性,其他浏览器则设置line-height 属性
- Spring Boot实现自定义注解
在Spring Boot项目中可以使用AOP实现自定义注解,从而实现统一.侵入性小的自定义功能. 实现自定义注解的过程也比较简单,只需要3步,下面实现一个统一打印日志的自定义注解: 1. 引入AOP依 ...
- java 接口方法超时异常处理 设置超时时间
原文:https://blog.csdn.net/coding_1994/article/details/87728374 使用线程池另起一个线程,可以使用 newFixedThreadPool() ...
- flink相关
flink一.简单实时计算方案 假如现在我们有一个电商平台,每天访问的流量巨大,主要访问流量都集中在衣服类.家电类页面,那么我们想实时看到这两类页面的访问量走势(十分钟出一个统计量),当做平台的重要指 ...
- c# json数据解析——将字符串json格式数据转换成对象或实体类
网络中数据传输经常是xml或者json,现在做的一个项目之前调其他系统接口都是返回的xml格式,刚刚遇到一个返回json格式数据的接口,通过例子由易到难总结一下处理过程,希望能帮到和我一样开始不会的朋 ...
