echarts —— tooltip 鼠标悬浮显示提示框属性
最近一直在使用echarts,当然也被其中的各种属性整的头大,记录一下其中遇到的问题。
tooltip:鼠标悬浮时显示的提示框。
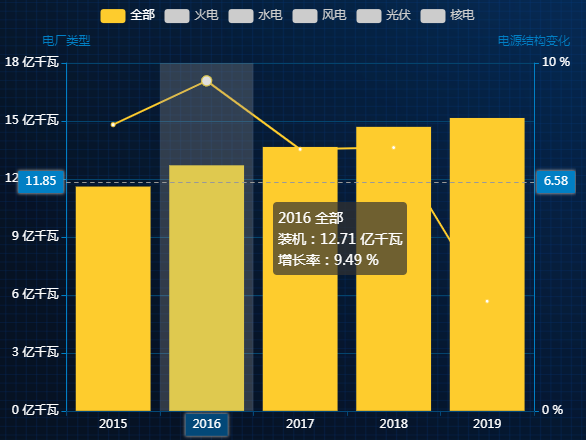
今天想要记录的是【自定义提示框的内容】,如下图,鼠标悬浮时提示框内显示的内容格式为:年份 类型 <br> 装机容量:数据 单位<br> 增长率:百分比,那么如何才能自定义出来咱们想要的效果呢,代码如下:

tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
},
formatter: function (params) {
// console.log(params); // 当我们想要自定义提示框内容时,可以先将鼠标悬浮的数据打印出来,然后根据需求提取出来即可
let firstParams = params[0];
let sndParams = params[1];
return firstParams.name + ' ' + firstParams.seriesName + '<br>' + '装机:' + firstParams.data + ' 亿千瓦<br>增长率:' + sndParams.data +' %';
}
},
如代码注释中写到的一样,如果我们想要自定义鼠标悬浮时提示框的内容,那么我们就可以先把数据打印出来然后根据需求提取即可。
PS:如果有人想要做如上图一样点击图例互斥的效果,可以通过这个属性:selectedMode: 'single'
legend: {
top: '2%',
data:['全部','火电','水电','风电', '光伏', '核电', '电源结构变化'],
textStyle: { color: '#fff' },
selectedMode: 'single' // 只展示一条数据,参数可有:single、multiple、false
},
最后,网上搜到一篇介绍tooltip详解的文章,学习一下:
tooltip ={ //提示框组件
trigger: 'item', //触发类型,'item'数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。 'axis'坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
triggerOn:"mousemove", //提示框触发的条件,'mousemove'鼠标移动时触发。'click'鼠标点击时触发。'mousemove|click'同时鼠标移动和点击时触发。'none'不在 'mousemove' 或 'click' 时触发
showContent:true, //是否显示提示框浮层
alwaysShowContent:true, //是否永远显示提示框内容
showDelay:0, //浮层显示的延迟,单位为 ms
hideDelay:100, //浮层隐藏的延迟,单位为 ms
enterable:false, //鼠标是否可进入提示框浮层中
confine:false, //是否将 tooltip 框限制在图表的区域内
transitionDuration:0.4, //提示框浮层的移动动画过渡时间,单位是 s,设置为 0 的时候会紧跟着鼠标移动
position:['50%', '50%'], //提示框浮层的位置,默认不设置时位置会跟随鼠标的位置,[10, 10],回掉函数,inside鼠标所在图形的内部中心位置,top、left、bottom、right鼠标所在图形上侧,左侧,下侧,右侧,
formatter:"{b0}: {c0}<br />{b1}: {c1}", //提示框浮层内容格式器,支持字符串模板和回调函数两种形式,模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等
backgroundColor:"transparent", //标题背景色
borderColor:"#ccc", //边框颜色
borderWidth:0, //边框线宽
padding:5, //图例内边距,单位px 5 [5, 10] [5,10,5,10]
textStyle:mytextStyle, //文本样式
};
echarts —— tooltip 鼠标悬浮显示提示框属性的更多相关文章
- ASP.NET 使用AJAX让GridView的数据行显示提示框(ToolTip)
介绍ASP.NET AJAX可以使你的web应用程序具有更丰富的功能和更多的用户响应. 本文中,我将演示如何通过ASP.NET AJAX的帮助,给像GridView这样的数据绑定控件的数据行增加pop ...
- iOS - UIAlertController三种显示提示框代码
UIAlertView在IOS 8以上版本已经过时了,官方推荐我们使用UIAlertController代替UIAlertView.UIActionSheet 1、UIAlertController显 ...
- echarts标准饼图解读(一)——提示框(tooltip)配置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 使用react-tooltip实现鼠标悬浮显示框详细记录
前段时间遇到的一个需求,要求鼠标悬停显示使用描述, 用到了react-tooltip插件,今天写一个总结 先看效果(为了方便参考,用的是原始样式): 文档参考地址: https://www.npmjs ...
- WKWebView不显示提示框(Swift)
使用WKWebView的时候会出现明明自己做的一些页面有提示框, 为什么使用别人的页面提示框总是不显示, 其实很大部分原因是因为该提示框是通过JS调用的, 需要实现WKUIDelegate来进行监听 ...
- Winform中设置ZedGraph鼠标悬浮显示举例最近曲线上的点的坐标值和X轴与Y轴的标题
场景 Winform中设置ZedGraph鼠标双击获取距离最近曲线上的点的坐标值: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/ ...
- datagrid 列鼠标悬浮显示全部信息
首次发表随笔,且是java新手,求不黑,可能在高手眼里好笑,嘿嘿1,样式设置超过字数限制显示省略号:<style type="text/css"> .datagrid- ...
- [Xcode 实际操作]四、常用控件-(17)为MKMapView地图上显示提示框
目录:[Swift]Xcode实际操作 本文将演示当点击地图上的标注圆点时,弹出信息窗口. 在项目导航区,打开视图控制器的代码文件[ViewController.swift] import UIKit ...
- JS实现鼠标悬浮,显示内容
其实就是增加title属性
随机推荐
- 阿里云服务器怎么用ip访问不了
个人想做个网站,就买了个阿里云服务器,不得不说阿里的安全做的很好,但是对于我这种小白,就成了麻烦了 工具/原料 阿里云服务器 方法/步骤 首先百度搜索阿里云,进入登录界面,输入账号密码登录 ...
- MongoDB的安装和配置成服务的三种方法
1. Hotfix KB2731284 or later update is not installed的问题: If you are running any edition of Windows S ...
- 从零搭建配置Cuckoo Sandbox
1.安装依赖 $ sudo apt-get install git mongodb libffi-dev build-essential python-django python python-dev ...
- centos 7 gitlab安装服务器
详情见 https://blog.csdn.net/duyusean/article/details/80011540
- JAVA 基础编程练习题19 【程序 19 打印菱形图案】
19 [程序 19 打印菱形图案] 题目:打印出如下图案(菱形) * *** ************ ***** *** * 程序分析:先把图形分成两部分来看待,前四行一个 ...
- 【ARTS】01_27_左耳听风-201900513~201900519
ARTS: Algrothm: leetcode算法题目 Review: 阅读并且点评一篇英文技术文章 Tip/Techni: 学习一个技术技巧 Share: 分享一篇有观点和思考的技术文章 Algo ...
- unity3d 触屏多点触控(旋转与缩放)
unity3d 触屏多点触控(旋转与缩放) /*Touch OrbitProgrammed by: Randal J. Phillips (Caliber Mengsk)Original Creati ...
- Flutter之切换导航TabBar组件
TabController 这是Tab页的控制器,用于定义Tab标签和内容页的坐标,还可配置标签页的切换动画效果等. TabController的创建有两种形式,一种是使用系统的DefaultTabC ...
- Win10系统,Jmeter 字体调整方法
找到jmeter所在目录--->bin--->jmeter.properties, 1.搜索jsyntaxtextarea.font.size,去掉#,把14改成更大的数字 2.修改右侧参 ...
- Java中get()方法和set()方法如何使用?
在java中,为了保证数据的安全性,我们会把数据定义为private等(私有.封装),如果想要调用就会用到set()方法与get方法或者构造函数方法.这里说的是第一种方法,set()与get(),既然 ...
