让create-react-app支持sass,less
用create-react-app 创建的项目不支持sass和less,需要手动配置
npm install node-sass sass-loader --save
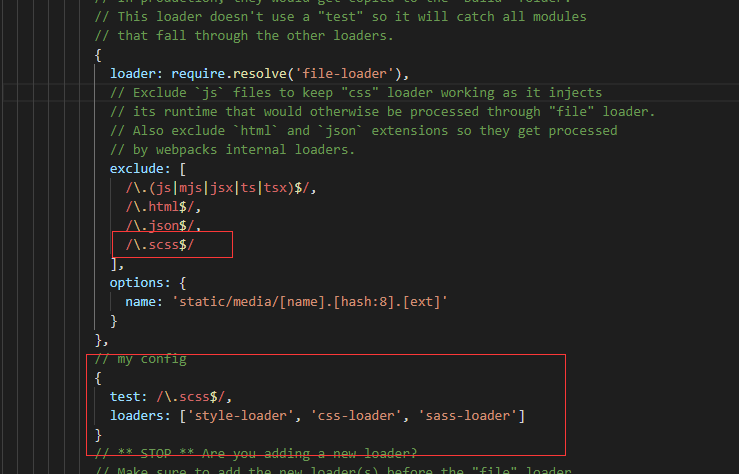
然后在config/webpack.config.js中添加以下代码,红色框的是新添加的代码:

项目是采用create-react-app 搭建的脚手架工程如何应用CSS Module
1.在命令行运行 npm run eject 命令
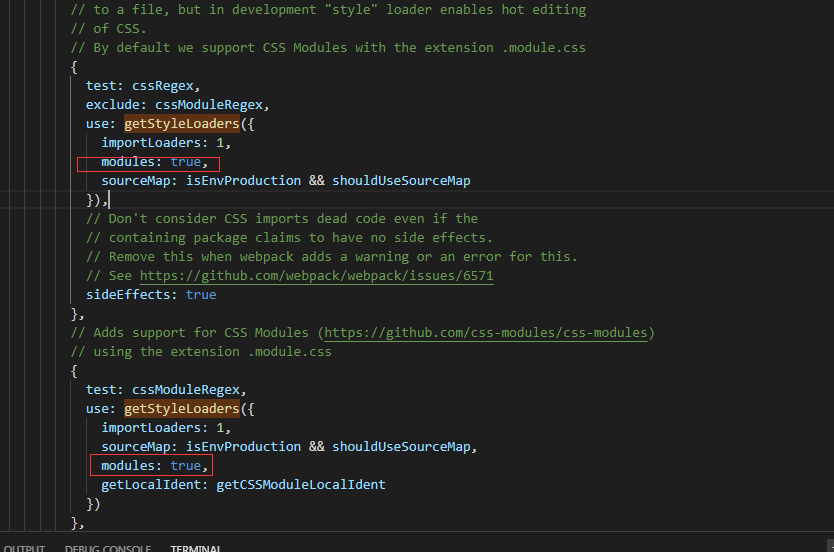
2.运行完成之后,打开 config 目录下的 webpack.config.js 文件,找到 test: cssRegex 这一行
3.在 use 属性执行的方法中添加 modules: true,如下图:

CSS Module
原理:在使用CSS模块时,类名是动态生成的,唯一的,并准确对应到源文件中的各个类的样式。
用法:
$green: #14c3c3;
.title {
font-size: 20px;
color: $green;
}
在文件中的使用:
import React, { Component } from 'react'
import style from './style.scss
class index extends Component {
render() {
return <div className={style.title}>这是我的详细页面哦</div>
}
}
export default index
CSS Module参考资料:https://www.jianshu.com/p/17fb9eb0a491
让create-react-app支持sass,less的更多相关文章
- 深入 Create React App 核心概念
本文差点难产而死.因为总结的过程中,多次怀疑本文是对官方文档的直接翻译和简单诺列:同时官方文档很全面,全范围的介绍无疑加深了写作的心智负担.但在最终的梳理中,发现走出了一条与众不同的路,于是坚持分享出 ...
- 使用create react app教程
This project was bootstrapped with Create React App. Below you will find some information on how to ...
- 在 .NET Core 5 中集成 Create React app
翻译自 Camilo Reyes 2021年2月22日的文章 <Integrate Create React app with .NET Core 5> [1] Camilo Reyes ...
- tap news:week5 0.0 create react app
参考https://blog.csdn.net/qtfying/article/details/78665664 先创建文件夹 安装create react app 这个脚手架(facebook官方提 ...
- 如何扩展 Create React App 的 Webpack 配置
如何扩展 Create React App 的 Webpack 配置 原文地址https://zhaozhiming.github.io/blog/2018/01/08/create-react-a ...
- Create React App
Facebook开源了React前端框架(MIT Licence),也同时提供了React脚手架 - create-react-app. create-react-app遵循约定优于配置(Coc)的原 ...
- Create React App 安装less 报错
执行npm run eject 暴露模块 安装 npm i less less-loader -D 1.打开 react app 的 webpack.config.js const sassRege ...
- [React] {svg, css module, sass} support in Create React App 2.0
create-react-app version 2.0 added a lot of new features. One of the new features is added the svgr ...
- [React] Use the Fragment Short Syntax in Create React App 2.0
create-react-app version 2.0 added a lot of new features. One of the new features is upgrading to Ba ...
- create react app 项目部署在Spring(Tomcat)项目中
网上看了许多,大多数都是nginx做成静态项目,但是这样局限性太多,与Web项目相比许多服务端想做的验证都很麻烦,于是开始了艰难的探索之路,终于在不经意间试出来了,一把辛酸... 正常的打包就不说了. ...
随机推荐
- 【转帖】知乎关于鸿蒙OS的思考
作者:bacon xu链接:https://www.zhihu.com/question/339567108/answer/782431141来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非 ...
- hive的hiveserver2模式启动不起来,发现Hadoop一直处于安全模式
hive的hiveserver2模式启动不起来,发现Hadoop一直处于安全模式 命令介绍 命令hadoop fs –safemode get 查看安全模式状态 命令hadoop fs –safemo ...
- django 模块查询
# 查询轮播图slider_list = Slider.objects.filter(type = constants.SLIDER_TYPE_INDEX) # 查询新闻now_time = date ...
- 关于C++内存对齐
关于C++内存对齐 C++11从标准层面引入了一些和内存对齐相关的特性,标准库也增加了对应的组件,这里稍微总结一下. 取得某个类型的对齐值 C++中的Object(对象)是指一块满足以下条件的内存区域 ...
- PHP之配置
1) 错误日志 一.相关配置 需要将php.ini中的配置指令做如下修改: . error_reporting = E_ALL ;将会向PHP报告发生的每个错误 . display_errors = ...
- centos7 开放/关闭防火墙和端口
--------------------------------------------------------------防火墙----------------------------------- ...
- 输出指令(echo指令和printf 命令)
Shell echo命令 Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出.命令格式: echo string 您可以使用echo实现更复杂的输出格式控制. 1. ...
- Apache Shiro漏洞复现
利用burp dns进行检测,脚本如下: import sys import uuid import base64 import subprocess from Crypto.Cipher impor ...
- Troubleshooting: Cannot Run on an Android Device
同事在他的开发环境中,在IDE中直接在手机上运行Android项目,结果出现这个错误,无法在手机上安装. 产生这个问题的原因,一般就是签名不对,这种情况,删除手机上装过的同名应用,就可以解决.当然,你 ...
- asp.net中的比较完美的验证码
要实现如图的效果的验证码,分以下步骤: 第一.布局好调用验证码的登录页面(命名:Login.aspx),注意:验证码位置可以是服务器控件 Image,也可以是html标签写的<img>,但 ...
