performance面板使用,以及解决动画卡顿
https://googlechrome.github.io/devtools-samples/jank// 官方案例
https://juejin.im/post/5b65105f5188251b134e9778
https://juejin.im/post/5b6d45216fb9a04fe91aa733
The Anatomy of a Frame https://aerotwist.com/blog/the-anatomy-of-a-frame/
http://www.ruanyifeng.com/blog/2015/09/web-page-performance-in-depth.html 浏览器渲染过程
https://juejin.im/post/5bd947326fb9a0226924ad77 CSS动画的性能分析和浏览器GPU加速
https://blog.csdn.net/leer168/article/details/25917093 深入浏览器理解CSS animations 和 transitions的性能问题
https://blog.csdn.net/weixin_34252090/article/details/89275051 说说动画卡顿的解决方案
实际案例
https://juejin.im/post/5a6e78abf265da3e3f4cf085
https://juejin.im/post/5b879e16f265da436d7e543c
遵循的原则
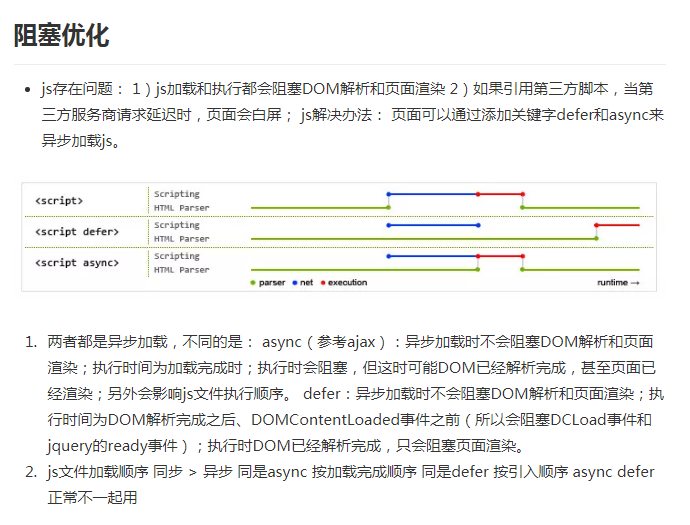
1. 关于阻塞
- css加载 不会阻塞 DOM树的解析;CSS解析 会阻塞;
- css加载和解析 会阻塞 js(所以内联样式不用加载性能较高,适用于第一屏)
- js 会阻塞 DOM树的解析 (因为js会改变DOM树内容)
- css引入的字体文件加载 也会阻塞 js , 页面渲染
2. 关于与页面渲染过程的对应
- js执行时:这时应该只是构建了前面部分的dom树和CSSOM树,因为js需要通过dom api和CSSOM api操作前面部分的标签的内容和样式。
- DOM树构建完成:DomContentLoaded事件
- CSSOM构建完成、Render Tree构建完成:Recalculate Style
- Layout:Layout事件
- paint:Paint(图片层绘制) 和 Composite Layers(图片层合并),除了transform 或 opacity属性之外,更改任何属性始终都会触发绘制Paint。
- reflow重排:3 4 5步走一遍
- repaint重绘:3 5步走一遍
- 更改一个既不要布局也不要绘制的属性:3步 + Composite Layers,此行为在678重新渲染步骤中开销最小,适合动画或滚动,具体比如transfrom opacity。
3. 关于chrom浏览器的一些行为
- 渲染队列:浏览器存在一个渲染队列,用于将多次连续的重排和重绘操作变成一次。当你进行DOM的读操作时,如果队列不为空,chrome会清空队列,立即进行重排或重绘;如果为空,chrome不会做出多余的操作。
- 布局:布局或重排中浏览器需要计算元素要占据的空间大小及其在屏幕的位置,网页的布局模式意味着一个元素可能影响其他元素,例如
<body>元素的宽度一般会影响其子元素的宽度以及树中各处的节点。 - 绘制与合成:绘制一般是在多个表面(通常称为层)上完成的,因此浏览器需要将它们按正确顺序绘制到屏幕上,以便正确渲染页面。
- css选择器:对于复杂的css选择器,浏览器需要花更多时间来确定元素的样式,因此以类为中心的css编写原则,老外比较推崇,比如:nth-last-child伪类可以用独立的类替代(不然它怎么叫伪类( ̄▽ ̄)")。



手动控制重新渲染
window.requestAnimationFrame() 方法可以将某些代码统一放到下一次重新渲染时执行。具体是将js代码放在下一帧开始时执行。如果使用setTimeout 或 setInterval 来执行动画之类的视觉变化,其回调可能在帧的某个时间点执行,可能在末尾,这会使我们丢失帧,导致卡顿。
- 处理“布局抖动” 反复读写属性会导致布局抖动,导致长帧。
function doubleHeight(element) {
var currentHeight = element.clientWidth;
element.style.width = (currentHeight / 2) + 'px';
element.style.height = '80px';
}
var elements = document.getElementsByTagName('tr');
for (var i = 0; i < elements.length; i++) {
doubleHeight(elements[i]);
}
将doubleHeight函数改成下面这样:
function doubleHeight(element) {
var currentHeight = element.clientHeight;
window.requestAnimationFrame(function () {
element.style.height = (currentHeight * 2) + 'px';
});
}
2)页面滚动事件(scroll)
$(window).on('scroll', function() {
window.requestAnimationFrame(scrollHandler);
});
3)最适合用于动画
https://juejin.im/post/5b879e16f265da436d7e543c
performance面板使用,以及解决动画卡顿的更多相关文章
- Chrome 下动画卡顿问题的另一种可能
[现象] 动画出现了明显的卡顿,且仅仅出现在 chrome 中. [原因排查] 一开始使用了css动画的时候已经出现了卡顿.找到如下的文章:CSS3 动画卡顿解决方案.深入浏览器理解CSS anima ...
- javascript 手势(swipeLeft,swipeRight)滑动中使用css3动画卡顿,开启硬件加速
今天,在做一个移动端项目,遇到了css3动画卡顿的现象. 例图: 在手势滑动中(swipeLeft,swipeRight)遇到了动画卡顿的现象,最后使用了css3动画-webkit-transform ...
- CSS3 动画卡顿性能优化解决方案--摘抄
最近在开发小程序,与vue类似,它们都有生命周期这回事. onLoad 监听页面加载 onReady 监听页面初次渲染完成 onShow 监听页面显示 到底是什么意思? 所以这又触碰到了我的知识盲区, ...
- Win 10卡顿怎么办?解决win10卡顿的方法大汇总
最近微软开始向Windows 10用户推送创造者更新(Creators Update),相信也有很多小伙伴已经尝鲜了这一最新的版本.而对于win10的使用体验,很多小伙伴第一个抱怨的问题便是win10 ...
- 解决win10卡顿现象
前两天打开了windows defender,想着既然是window自带的防护工具,应该效果不错.经过测试之后 ,发现这个要占用很大内存,得不偿失.如果想要保证系统安全,甚至腾讯电脑管家做的都比这个w ...
- 解决webstorm卡顿问题
webstorm强大的功能就不多做介绍了.但是它的缺点也显而易见:吃内存. 电脑配置稍低一点,运行webstorm就特别容易卡顿,特别是项目比较大的时候,那卡顿得不要不要的. 在我的笔记本8g内存 2 ...
- 解决PhpStorm卡顿的问题
以前的开发一直使用phpstorm.可谓是情有独钟,但是发现随着开发phpStorm逐渐变得卡顿,也试过其他的编译器,但是都感觉没有PhpSrom好用,网上百度了一下,看到不一样的回答.只要修改两个J ...
- 7个小技巧,解决eclipse卡顿问题
eclipse作为开发工具,每天都要使用,你肯定遇到过eclipse卡到想哭的时刻,严重影响开发效率啊!如果内存条不要钱,那就加内存吧!一个不够加两个!当然这都是玩笑话,如果不花钱也能解决问题,希望下 ...
- React-Native Navigator 过渡动画卡顿的解决方案
在RN0.44版本之前,路由导航跳转几乎是使用的是Navigator组件,在0.44版本以后就不推荐使用了,官方推荐的是react-navigation,当然还是可以在废弃的库中找到: import ...
随机推荐
- redux 第二部分
redux 的使用方法, 为什么使用 action.js 文件,进行优化代码将其分开,然后我们通过工厂函数的每次返回不同的对象,由于参数是固定的,每次返回的都是事件类型和事件数据,所以我们可以使用一个 ...
- php怎样获取当前页面文件名
因开发需要,常需要获取当前php文件的文件名.php获取当前文件名方法很简单,程序代码如下: <?php function php_self(){ $php_self=substr($_SERV ...
- Introduction to pointers in C
The basic purpose of developing a C programming tutorial for this website – CircuitsToday – is to ma ...
- Pythoncookbook(数据结构与算法)在字典中将键映射到多个值上的方法
Python cookbook(数据结构与算法)在字典中将键映射到多个值上的方法 本文实例讲述了Python在字典中将键映射到多个值上的方法.分享给大家供大家参考,具体如下: 问题:一个能将键(key ...
- 05 vue-cli如何运行
一.index.html index.html跟其他html一样,只有一个空的根节点,提供main.js用来挂载实例,所有内容通过vue来填充. 二.main.js main.js主要是引入vue框架 ...
- MySQL 查看约束,添加约束,删除约束 添加列,修改列,删除列
查看表的字段信息:desc 表名; 查看表的所有信息:show create table 表名; 添加主键约束:alter table 表名 add constraint 主键 (形如:PK_表名) ...
- 【AMAD】django-extensions -- Django框架的自定义命令扩展集合
动机 简介 个人评分 动机 使用Django进行开发的时候,会不会感觉开发工具少了一些.比如每次进入python shell调试的时候要重新import每个model. 简介 django-exten ...
- elastic 查询案例Query与Filter + CRUD简单理解 + dynamic mapping + keyword
1.增 PUT mytest01/external/ { "name": "xiaowei" } curl -XPUT '192.168.1.49:9200/m ...
- elk logstash Managing Multiline Events
1.Java程序的日志特征,logstash 正为此准备好了 codec/multiline 插件! 有时候应用程序会抛异常,就存在着如何合并多行信息的问题,我这里做的配置就是如果当前行是以‘空格’, ...
- 第五次java实验报告
Java实验报告 班级 计科二班 学号 20188437 姓名 何磊 完成时间2019/10/10 评分等级 实验四 类的继承 实验目的 理解抽象类与接口的使用: 了解包的作用,掌握包的设计方法. 实 ...
