selenium 常见事件操作
1、文本框输入内容
from selenium import webdriver
driver = webdriver.Chrome(r"C:\Users\Administrator\Desktop\cc\chromedriver")
driver.get("https://www.ctrip.com/?sid=155952&allianceid=4897&ouid=index")
driver.find_element_by_id("").clear() #清空输入框
driver.find_element_by_xpath("//input[@id='HD_CityName']").send_keys("黄山") #输入框输入“黄山”
driver.find_element_by_id("").send_keys("黄山") #输入框输入“黄山”
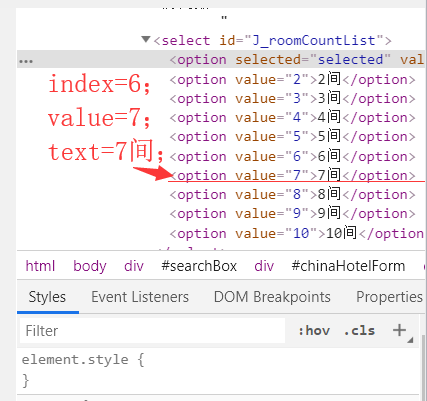
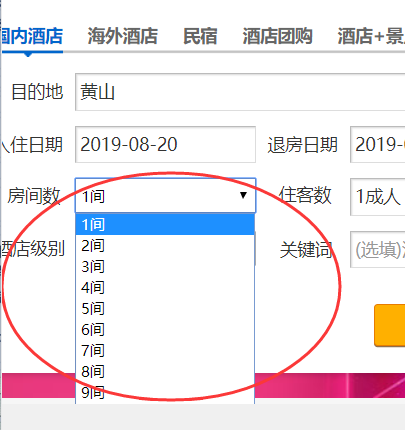
2、下拉菜单
#from selenium.webdriver.support.ui import Select
from selenium.webdriver.support.select import Select
from selenium import webdriver
driver = webdriver.Chrome(r"C:\Users\Administrator\Desktop\cc\chromedriver")
driver.get("https://www.ctrip.com/?sid=155952&allianceid=4897&ouid=index")
s1 = Select(driver.find_element_by_id('s1Id')) # 实例化Select
① 正选:
s1.select_by_index(index) #按下拉菜单的位置选择,从0开始
s1.select_by_value(value) #按下拉菜单的内容选择,页面中option标签的值
s1.select_by_visible_text(text) #按下来菜单的显示文本内容选择


② 反选
s1.deselect_by_index(index) #按下拉菜单的位置取消选择,从0开始
s1.deselect_by_value(value) #按下拉菜单的内容取消选择,页面中option标签的值
s1.deselect_by_visible_text(text) #按下来菜单的显示文本内容取消选择
s1.deselect_all() #取消全部已选择
③ 选项
options #所有选项(包含已选和未选)
all_selected_options #所有已选的选项
first_selected_option #第一个被选中的option
3、滑动滚动条
from selenium import webdriver
driver = webdriver.Chrome(r"C:\Users\Administrator\Desktop\cc\chromedriver")
driver.get("https://www.ctrip.com/?sid=155952&allianceid=4897&ouid=index")
# 移动到元素element对象的“顶端”与当前窗口的“顶部”对齐
element=driver.find_element_by_link_text('下一页')
driver.execute_script("arguments[0].scrollIntoView();", element)
driver.execute_script("arguments[0].scrollIntoView(true);", element)
# 移动到元素element对象的“底端”与当前窗口的“底部”对齐
driver.execute_script("arguments[0].scrollIntoView(false);", element)
# 移动到页面最底部
driver.execute_script("window.scrollTo(0, document.body.scrollHeight)")
# 移动到指定的坐标(相对当前的坐标移动)
driver.execute_script("window.scrollBy(0, 700)")
# 结合上面的scrollBy语句,相当于移动到700+800=1600像素位置
driver.execute_script("window.scrollBy(0, 800)")
# 移动到窗口绝对位置坐标,如下移动到纵坐标1600像素位置
driver.execute_script("window.scrollTo(0, 1600)")
# 结合上面的scrollTo语句,仍然移动到纵坐标1200像素位置
driver.execute_script("window.scrollTo(0, 1200)")
4、点击、关闭游标、关闭浏览器
from selenium import webdriver
driver = webdriver.Chrome(r"C:\Users\Administrator\Desktop\cc\chromedriver")
driver.get("https://www.ctrip.com/?sid=155952&allianceid=4897&ouid=index")
driver.click() #点击
driver.quit() #关闭浏览器
driver.close() #关闭游标
#被控件遮挡无法触发点击事件时,使用以下方法点击
driver.execute_script('arguments[0].click()',browser.find_element_by_id("isStudentDan") )
assert "百度一下" in driver.page_source #断言,百度一下在网页里面,成功无报错,失败报错
selenium 常见事件操作的更多相关文章
- selenium 鼠标事件操作
1.操作鼠标事件的类:ActionChains perform() 执行所有ActionChains中存储的行为 context_click() 右击 double_click() 双击 d ...
- python+selenium 鼠标事件操作
一.前言 除了可以使用 click( ) 来模拟鼠标的单击操作,现在Web产品中还提供了更丰富的鼠标交互方式,例如鼠标右键.双击.悬停.拖动等功能,在WebDriver中,将这些关于鼠标操作的方法都封 ...
- jquery api 常见 事件操作
change.html <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html ...
- [python爬虫] Selenium常见元素定位方法和操作的学习介绍
这篇文章主要Selenium+Python自动测试或爬虫中的常见定位方法.鼠标操作.键盘操作介绍,希望该篇基础性文章对你有所帮助,如果有错误或不足之处,请海涵~同时CSDN总是屏蔽这篇文章,再加上最近 ...
- Selenium常见元素定位方法和操作的学习介绍
参考地址: https://www.cnblogs.com/eastmount/p/4810690.html 这篇文章主要Selenium+Python自动测试或爬虫中的常见定位方法.鼠标操作.键盘操 ...
- 微软出品自动化神器【Playwright+Java】系列(五) 之 常见点击事件操作
写在前面 明天就是周五了,这周有那么一两天心情特别不好,真的是做什么都没兴致,所以导致整个人都很丧,什么都不想做. 本打算周一就更新这篇文章的,但由于公司一直加班,每天到家很晚,都是挤时间去学,理解后 ...
- Selenium4.0+Python3系列(四) - 常见元素操作(含鼠标键盘事件)
一.写在前面 上篇文章介绍的是关于浏览器的常见操作,接下来,我们将继续分享关于元素的常见操作,建议收藏.转发! 二.元素的状态 在操作元素之前,我们需要了解元素的常见状态. 1.常见元素状态判断,傻傻 ...
- Selenium 定位页面元素 以及总结页面常见的元素 以及总结用户常见的操作
1. Selenium常见的定位页面元素 2.页面常见的元素 3. 用户常见的操作 1. Selenium常见的定位页面元素 driver.findElement(By.id());driver.fi ...
- [python爬虫] Selenium常见元素定位方法和操作的学习介绍(转载)
转载地址:[python爬虫] Selenium常见元素定位方法和操作的学习介绍 一. 定位元素方法 官网地址:http://selenium-python.readthedocs.org/locat ...
随机推荐
- seaborn图形
kdeplot(核密度估计图) 核密度估计(kernel density estimation)是在概率论中用来估计未知的密度函数,属于非参数检验方法之一.通过核密度估计图可以比较直观的看出数据样本本 ...
- Sql 语法练习
select * from Student select * from Class select * from Score select * from Subject --1.查询出和张三住在同一个地 ...
- [Abp vNext微服务实践] - vue-element-admin登录二
简介: Vue Element Admin是基于vue.element ui开发的后台管理ui,abp vNext是abp新一代微服务框架.本篇将会介绍如何改造Vue Element Admin权限验 ...
- 车型识别API调用与批量分类车辆图片
版权声明:本文为博主原创文章,转载 请注明出处 https://blog.csdn.net/sc2079/article/details/82189824 9月9日更:博客资源下载:链接: https ...
- bzoj 1787 && bzoj 1832: [Ahoi2008]Meet 紧急集合(倍增LCA)算法竞赛进阶指南
题目描述 原题连接 Y岛风景美丽宜人,气候温和,物产丰富. Y岛上有N个城市(编号\(1,2,-,N\)),有\(N-1\)条城市间的道路连接着它们. 每一条道路都连接某两个城市. 幸运的是,小可可通 ...
- R的数据结构--矩阵
矩阵:存放相同类型元素的二维向量 参数解释 matrix(data=NA, nrow = 1, ncol = 1, byrow = FALSE, dimnames = NULL) 参数含义如下: da ...
- spark_rdd 一波怼完面试官系列
Resilient Distributed dataset , 弹性分布式数据集. 分布式内存的抽象使用,实现了以操作本地集合的方式来操作分布式数据集的抽象实现. RDD是Spark最核心的东西,它表 ...
- enum枚举变量
如果一个变量你需要几种可能存在的值,那么就可以被定义成为枚举类型.之所以叫枚举就是说将变量或者叫对象可能存在的情况也可以说是可能的值一一例举出来. 一个铅笔盒中有一支笔,但在没有打开之前你并不知道它是 ...
- ACM-ICPC 2015 沈阳赛区现场赛 F. Frogs && HDU 5514(容斥)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5514 题意:有m个石子围成一圈, 有n只青蛙从跳石子, 都从0号石子开始, 每只能越过xi个石子.问所 ...
- 在maven项目中如何引入另外一个项目(转)
原文链接:https://blog.csdn.net/jianfpeng241241/article/details/52654352 1 在Myeclipse中准备两个maven demo. , ...
