前端笔记-js
js在html中的位置
HTML 中的脚本必须位于 <script> 与 </script> 标签之间。
脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中。
<script> 和 </script>进行约束
当外部调用js格式为<script src="myScript.js"></script>,引入js文件
js最好放在body底部,html加载顺序从上至下,用户体验上是先看到页面后去点击,所以先加载html,css,后加载js
js的输出
alert("js输出警告框")
console.log("控制台打印")
document.write("12344") js的5种数据类型
String字符串 Null空值 Number数字 Boolean布尔值 Undefined未定义 Object对象
number包括整型和浮点型
null类型专门表示空的对象,它与undefined的区别在于undefined是系统自动定义,而null是我们人为在代码中定义的
使用typeof检查一个null值时会返回一个object
undefined当我们声明一个变量不给他赋值的时候,他的值就是undefined(声明了没有赋值)如: var a; js数据类型强转
方法一:”123.tostring();调用tostring方法将123转换成字符串
方法二:String(“123”);调用string函数将123转换成字符串,注意大写,Number类型一样
字符串转 --> 数字
1.如果是纯数字的字符串,则直接将其转换成数字
2.如果字符串中有非数字的内容,则转换为NaN, NaN:当字符串转换成数字失败时就是NaN,它属于number数据类型,其在表达式中结果一定为false,出了NaN!=0
3.如果字符串是一个空串或者是一个全是空格的字符串,则转换为0
布尔转 --> 数字
true转1
false转0
null --> 数字 0
undefined --> 数字 0 其他类型转布尔值Boolean("1223")
数字转布尔,除了0和NaN其他都是true
字符串转布尔,除了空串其他都是true
null和undefined都是false
js运算
var a=1;
var b=a++; 先赋值后加减 a为2,b为1 var a=1;
var b=++a; 先加减后赋值 a为2,b为2
隐式类型
var a = 1+ +"2" + 3 a是6
var b = b+ "" b是 "b"
js字符串的函数
console.log(typeof "1")//typeof检测字段类型
name = '我是全局变量'; //定义全局变量
function fuc() { var name = 'czy';//定义局部变量 }
var name1 = 'abc'; //定义变量 var name2 = 'def';
var name3 = name1+name2; //字符串拼接
name1.concat(name2); //字符串拼接
name3.charAt(0); //根据下标获取字符串中的某一个字符 char字符 返回'a'
name3.substring(1,3); //根据下标获取 字符串子序列 返回'bc' 顾头不顾尾
name3.length; //返回字符串长度 返回18
name3.indexOf('f'); //获取子序列位置 返回5,没有返回-1
name3.split('b'); //删除指定字符串并拆分成数组,切片,返回['a','cdef']
name3.slice(1,4); //指定start,end,切片,取头不取尾,返回'bcd'
name3.toLowerCase(); //全部变成小写
name3.toUpperCase(); //全部变成大写
parseInt("123px",10) //将一个字符串中的有效整数内容取出来转换为number,从左往右依次判断,参数10表示进制
parseFloat(123.123px) //和parseInt相似,不同的是可以取小数部分
//数字类型 javascript只有一种数字类型,数字可以带小数点,也可以不带
//布尔类型(true 或 false) 数组
var list1 = new Array();//创建数组第一种方式,创建一个空的数组,如果里面填写数字10表示创建一个length长度为10的数组
var list2 = new Array('小红','小黑');//创建数组第二种方式
var list3 = ['小红','小黑'];//创建数组第三种方式
list1.length获取数组长度,如果不是连续的索引数组,返回最大数组+1
list1.length=10如果修改length长度大于原长度,则多出部分会空出来,如果小于则多出的会删除
//数组的增删改查
//增加 方括号内的是索引
list[1] = '小红';
list[2] = '小黑'; //下标增加
list3.push('nihao');//末尾增加一个元素或者list3[list3.length]='lala';
list3.unshift('小白'); //头部插入一个元素
list3.splice(n,0,val); //指定位置插入元素
//删除
list3.shift(); //删除头部元素
list3.pop(); //删除尾部元素
list3.splice(n,1); //指定位置删除元素
//修改
list3.splice(n,1,val); //指定位置替换元素
//查看
list3
//数组的操作
list3.length; //返回数组的长度
list3.reverse(); //反转
list3.join('-'); //按内容拼接数组,返回字符串"小红-小黑"
list3.concat(name3); //数组拼接字符串
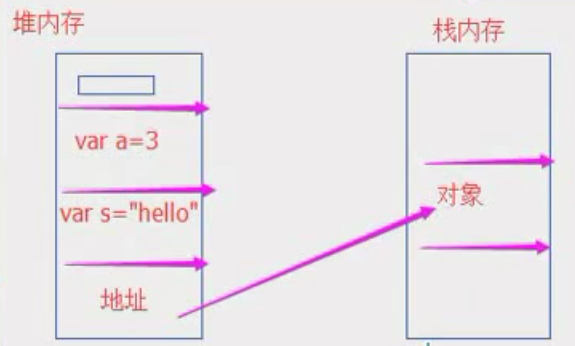
list3.sort(); //按a-z或者0-9顺序排序 对象类型 也就是python的字典,变量在储存在栈内存中,而对象在是在堆内存中储存的,两者连接通过地址连接,两个对象指向同一个地址,如果修改一个地址中的值另一个也会改变,而栈中的变量不会
var dict = {name:'a',sex:'男'}; //对象的创建,也可以用 var dict= new Object();
var b = dict.name; //把对象中name的value赋值给b,b返回a
var c = dict['name']; //c返回a
delete dict['name']; //删除name
delete dict.name; //删除name 定时器
setInterval(alert('rainbol'),5000); //参数1 为定时器执行的功能,第二个参数为定时器工作的间隔时间 毫秒为单位,alert弹出警告框 function t1() {
console.log('rainbol')
}
setInterval('t1()', 5000);// 可以运行方法 js条件判断
// if a>b{
// ....
// }else if {
// ....
// }else {
// ....
// };
//if(1==="1"){。。}else if(1=="1"){...}
//在js中如果2个等号判断,只要值相同则为true,如果三个等号判断,必须类型和值都相同才为true
switch (a) {
case 1:
console.log(111);
break;
case 2:
console.log(222);
break;
default:
console.log(333)
}
js循环
tmp = [1,3,4,5,6,7,78,2];
for (var i in tmp){ //第一种循环
console.log(tmp[i])
}
for (var i=0;i<100;i++){ //第二种循环,不支持字典
console.log(tmp[i])
}
while (1==1){ //第三种循环
console.log(tmp[i])
}
js异常处理
try{}catch(e){}finally{} //主动抛出异常throw Error('xxx')
函数定义 三种定义函数的方式 var fun = new function ("console.log('Hello world')"),实际开发过程中很少使用构造函数来创建一个对象
fun.length 返回参数的个数js的内存中和java一样分为堆内存和栈内存,常量.变量和对象地址都在堆内存中,对象地址指向栈内存的具体对象
//1、正常函数
function 函数名(形参1,形参2,形参n) {//普通函数,形参可选
执行代码块
}
函数名(实参);//调用函数,js实参如果少会返回undefined,如果多不会影响 //2、匿名函数
setInterval(function () {//匿名函数 匿名函数没有名字称为隐式函数,无法调用时找到,将整个函数当做一个参数传递,匿名函数与普通函数没有区别其实就是在加了个变量
console.log(11)
}, 5000);
//或者↓
var xxx=function(){}//对xxx变量直接绑定一个匿名函数,其本身没有函数名字和python的lamada一样
//3、自执行函数
(function (name) {//自执行函数创建函数并且自动执行,其往往只会执行一次,因为没有变量去保存它
//当引入多个js文件时,函数名可能会出现重复,这时通过自执行函数,
// 保证每一个js文件都会被解析,从而生成独立的容器,防止调用冲突
console.log(name)
})('rainbol');//本身是匿名函数然后加括号执行,执行完就结束,输出rainbol //变量的声明提前
console.log(a);
var a = 123;
//如果按照依次顺序会报错,但是我们提前声明了变量var a,js会在所有代码运行开始,将声明的变量var a放在所有代码最前头,后执行代码,当执行到a = 123时,将123赋值给a,所以如果不写var此时会报错 //函数的声明提前
fun();//调用fun函数不会报错
function fun(){console.log(11)};//function函数会在浏览器执行代码之前创建
a();//调用a函数会报错
var a = funciton(){console.log(11)};//var a会提前声明但是不会被赋值funciton方法
//函数的方法 call和apply
这两个方法都是函数对象的方法,需要通过函数对象来调用
function fun(){
alert('ggggg');
}
fun.apply();
fun.call();
fun();
//这三个执行结果都是一样的,区别这两个可以将一个对象指定为第一个参数,call可以将实参在对象之后依次传递fun.call(obj,23,342),apply可以将需要的实参封装到一个数组中依次传递apply(obj,[2,3])
void 在调用函数时,加入void(fuc())可以不让函数返回值(拦截返回值),其本身没有意思,主要是不修改js原返回值代码时使用
arguments的使用 arguments表示所有实参的集合
var ret=0;
function add(){console.log(arguments.length);
console.log(arguments);
for(var i in arguments){
ret+=arguments[i]
}
return set;
}
alert(add(1,2,3,4,5))
Math函数 js创建好的对象,不用实例化
Math.random() 取一个0-1之间的随机数
Math.round(2.5) 根据四舍五入进行取值,返回3
Math.pow(2,3) 第一个参数是值,第二个参数是n次方,返回6
Math.abs(-3) 3,返回数的绝对值
Math.exp(x) 返回e的指数
Math.floor(x) 对数进行下舍入
Math.log(x) 返回数的自然对数(底为e)
Math.max(x,y) 返回x和y中的最高值
Math.min(x,y) 返回x和y中的最小值
Math.sin(x) sqrt(x) tan(x) 正轩 平方根 角的正切
js的作用域 {()}
//全局作用域var a=10所有声明的对象会保存在window对象中并保存,如果是函数会作为方法保存,随着浏览器开关而创建和销毁,如果你调用它console.log(window.a)是一样等于10
//JavaScript是以函数作为作用域,函数作用域中也有声明提前的概念,是在本函数中var提前声明或者是function提前声明,没有去上一级查找,直到找到全局作用域为止
//如果在函数中不适用var的变量就是全局的变量,如果在其上方有c的变量,其会被覆盖成在函数中的那个c的变量
function tmp() {
var name = 'a';
console.log(name)
}
tmp();
console.log(name);
//1、函数作用域在函数未被调用之前,已经创建
var name = 'a';
function a() {
var name='b';
b = 'aaa';//如果在js中不加var定义的是全局变量,避免在函数中定义全局变量
function b() {
console.log(name);
}
return b//使用return将作为函数结果返回
} var c = a();//通过c来接收函数返回结果
c();
//2、函数的作用域存在作用域链(代码不执行时,先生成作用域链)
//当函数嵌套函数时,每一个函数为一个作用域,多层就叫做作用域链,查找遵循作用域链规则
function outer() {
name = 'nn';
function inner() {
var name = 'ii';
console.log('in', name)
}
console.log('out', name);
inner()
}
outer();
//3、函数不调用时,只生成作用域,当调用时遵循作用域链执行,name都为hhh
function outer() {
var name = 'ccc';
function inner() {
console.log('in', name)
}
var name = 'hhh';
console.log('out', name);
inner()
}
outer();
//4、函数内,局部变量提前声明 JavaScript的函数在运行前会找到函数内的所有局部变量执行
var xxx;
function func() {
console.log(name);
var name = 'qqq';
}
func() //对象的属性值可以是任何数据类型,也可以是函数
var obj = {}
obj["name"] = "aaa
obj.name = funciton(){console.log(obj.name)}
obj.name();//表示调用方法
function fun(){xxxxx}
fun();//表示调用函数,这就是我们口头上说的调方法和调函数的区别,没有本质的区别
//如果我们拿到一个对象但是不知道对象中的属性,可以通过for枚举对象的属性,把对象取出来
for(var n in obj){//把obj对象中的属性和值取出来
console.log(n,obj[n])
}
面对对象

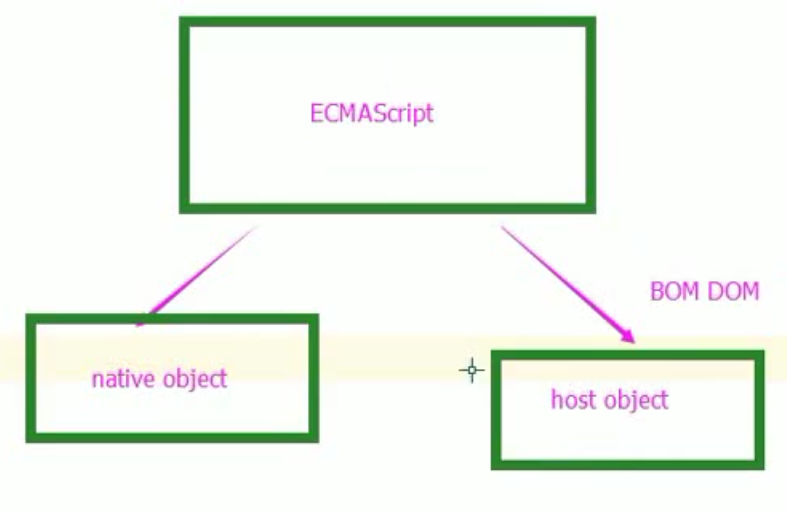
11种内置对象native object

外部对象有bom ,dom等
//this 是浏览器传过来的一个参数,是上下文对象,根据函数的调用方式不同,this会指向不同的对象
1.以函数的调用调用时,this永远都是windows
2.以方法调用时,this就是调用方法的那个对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="aaa" type="button" value="1123" onclick="a(this)"> <-this指input对象传入a方法中-> <script>
//通过this的两种事件绑定方法:
//方法一:
function a(self) {
console.log(self.getElementById('aaa'))//self为形参代指input对象
} //方法二:
document.getElementById('aaa').onclick = function () { this.getAttribute('id') } //this代指document.getElementById('aaa'),这里不能在function中传递形参了
</script>
</body>
</html>
//构造函数
1.立刻创建一个信息的对象
2.将新建的对象设置为函数中this,在构造函数中可以使用this来引用新建的对象
3.逐行执行代码
4.将新建的对象作为返回值返回
function Person(name){//构造函数开头大写
this.name = name;//这边的this就是我新建的对象uname
}
var uname = new Person('rainbol');//如果不new就不是一个构造函数,而是一个普通函数
console.log(uname);
//我们所创建的Persion函数与之前的Object函数是两个类,使用同一类构造函数视为同一对象,也将一个构造函数称为一个类,称为该类的实例uname叫Person类的实例
//使用instanceof可以检查一个对象是否是一个类的实例
语法:
对象 instanceof 构造函数
console.log(uname instanceof Person);//如果是返回true,不是返回false,但是Object是所有对象的后代,都会返回true //原型 我们所创建的每一个函数,解释器都会向函数中添加一个prototype,它就是原型对象,对于普通函数没有意义,当函数以构造函数形式调用时,我们通过__proto__来访问该属性,用处是由于开发环境公共全局作用域不方便,可以添加到原型中
function Pass(){}
Pass.prototpye.a ='123';
var b = new Pass;
//原型就相当于Pass的一个公共区域,同一个类的实例都可以访问到这个原型对象,当我们访问一个对象或者方法时,先从自身对象中找,如果没有去原型中找,如果自身有就直接调用,如果原型没有就去原型的原型中找,如果还没有就返回undefined
console.log("a" in b )//检查对象中是否含有某属性(包括原型中),返回布尔值
b.hasOwnProperty(“name”)//检查对象自身是否函数该属性,返回布尔值
序列化
JSON.stringify(obj); //序列化 字典变字符串
JSON.parse(str); //反序列化 字符串变字典 转义
//1、在标准的url的规范中是不允许出现中文字符或某些特殊字符的,所以要进行转义
//2、& 代表参数的链接,如果就是想传& 给后端那么必须转义
decodeURI(url); //URl中未转义的字符
decodeURIComponent(url); //URI组件中的未转义字符
encodeURI(url); //URI中的转义字符
encodeURIComponent(url); //转义URI组件中的字符
//字符串转义
var name='rainbol';
escape(name); //对字符串转义
unescape(name); //转义字符串解码
垃圾回收gc
当一个对象没有变量或者属性引用它时,我们无法操作该对象,此时就是垃圾在内存中,js中有自动垃圾回收机制,也就是游览器来处理,不同浏览器处理方式不一样
我们需要把我们不再使用的对象设置为null,js就会自动清理
前端加密
//1、由于前端代码能被所有用户所看到所以出现了去除所有空格的加密方式,所以js中需要用分号做数据隔离
//2、把对应的函数名变成不规则的英文字母
//js请求调用ajax请求接口 ajax阿贾克斯是异步请求信息
$ajax({//请求接口,请求方式,请求参数
url:xxx
type:post/get
data:xxxx,
//当接口请求成功会调用这个函数,并接受返回值到data
success:function(data){
xxxxx
}else{xxxxxx//如果失败时怎么样}
)
js正则表达式 定义一些字符串的规则,计算机来传进来的值是否合法
//创建方法1 var reg = new RegExp(正则表达式,匹配模式)
var reg = new RegExp("a","i");//检查一个字符串中是否有a
//创建方法2 字面量创建正则表达式 语法var a = /正则表达式/匹配模式
var reg = /a/i;
//匹配模式
i 忽略大小写
g 全局匹配模式
//检查
reg.test("a");//如果匹配输出会返回true
//或
var reg = /a|b/i; //检查一个字符串中是否有a或b
var reg = /[ab]/ //检查一个字符串中是否有a或b,和上面方式一样
var reg = /[a-z]/ //检查一个字符串中是否有a到z任意的小写字母,[A-Z]任意大写字母,[A-z]任意字母,[0-9]任意数字
var reg = /a[bde]c/ //检查一个字符串是否有abc或者adc或者aec
var reg = /[^ab]/ //检查一个字符串中除了ab
//量词 可以控制一个内容出现的次数
var a = /aaa/ //然后单纯是写3个a来控制太麻烦,如果有99个a怎么处理呢
var a = /a{3}/ //{n}正好出现n次,量词只对前面的一个内容失效/ab{3}/,不能对ab同时失效,只能出现3个b,可以用括号/(ab){3}/
var a = /ab{1,3}/ //{m,n}表示出现m-n次,满足m-n之间都匹配
//特殊量词
+ 匹配任何包含至少一个n的字符串
var reg = /ab+c/ ac中间至少一个b存在匹配,相当于{1,}
* 匹配任何包含零或者多个n的字符串
var reg = /ab*c/ ac中间任何字符有没有都可以,相当于{0,}
? 匹配任何包含零个或者一个n的字符串
var reg = /ab?c/ ac中间的b只能0个或者1个才能匹配,相当于{0,1}
^ 与中括号中的三角不同,表示开头
var reg = /^a/ 检查一个字符串是否以a开头
$ 表示结尾
var reg = /a$/ 检查一个字符串是否以a结尾
reg = /^a$/ 检查一个字符串即是开头又是结尾,表示只能有一个字符
//元字符
。 查找单个字符,除了换行符和结束符,其实就是任意字符
\w 任意字母,数字,_
\W 和\w相反,除了他们以外的,就是特殊字符
\d 任意数字
\D 除了数字
\s 空格
\S 除了空格
\b 单词边界
\B 除了单词边界
//正则转义 用\表示 注意在构造函数中使用\要用\\来代替
var reg = /\\/ 或者 var reg = new RegExp("\\\\")
版权声明:本文原创发表于 博客园,作者为 RainBol本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则视为侵权。
前端笔记-js的更多相关文章
- 前端学习:JS(面向对象)代码笔记
前端学习:JS(面向对象)代码笔记 前端学习:JS面向对象知识学习(图解) 创建类和对象 创建对象方式1调用Object函数 <body> </body> <script ...
- 前端学习:学习笔记(JS部分)
前端学习:学习笔记(JS部分) 前端学习:JS学习总结(图解) JS的简介 JS基本语法 JS内置对象 JS的函数 JS的事件 JS的BOM JS的DOM JS的简介 新建步骤 <body ...
- 1.前端笔记之html
title: 1.前端笔记之HTML date: 2016-04-04 23:21:52 tags: Python categories: Python --- 作者:刘耀 **出处:http://w ...
- 前端笔记知识点整合之JavaScript(三)关于条件判断语句、循环语句那点事
一.条件分支语句 条件分支语句,也叫作条件判断语句,就是根据某种条件执行某些语句,不执行某些语句. JS中有三种语法是可以表示条件分支的 1.1 if……else…… 条件分支的主力语法,这个主力 ...
- amazeui学习笔记--js插件(UI增强)--警告框Alert
amazeui学习笔记--js插件(UI增强)--警告框Alert 一.总结 1.警告框基本样式:用am-alert声明div容器, <div class="am-alert" ...
- 前端笔记-html
前端笔记html 前端三大利器,html(本源),css(着装),js(动作) html 学习html就是学习一套规则能够被浏览器识别,在页面中展示,一个页面只能运行一个html 标签 <> ...
- 2.前端笔记之css
title: 1.前端笔记之CSS date: 2016-04-05 23:05:51 tags: 前端 categories: w3c --- 作者:刘耀 **出处:http://www.liuya ...
- 写给后端的前端笔记:浮动(float)布局
写给后端的前端笔记:浮动(float)布局 这篇文章主要面向后端人员,对前端有深刻了解的各位不喜勿喷. 起因 前一阵子我一个后端的伙伴问我,"前端的左飘怎么做?",我立马就懵了,& ...
- 写给后端的前端笔记:定位(position)
写给后端的前端笔记:定位(position) 既然都写了一篇浮动布局,干脆把定位(position)也写了,这样后端基本上能学会css布局了. 类别 我们所说的定位position主要有三类:固定定位 ...
随机推荐
- VueX(vue状态管理)简单小实例
VueX:状态管理 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 核心模块:State. ...
- 【JS】逻辑处理
1.计算会员进度 const a = res.data.directCount(当前充值点券) / nextLevelData.map(item => item.direct_number(下一 ...
- Linux chomd命令
file 语法为: chmod abc file 其中a,b,c各为一个数字,分别表示User.Group.及Other的权限. r=4,w=2,x=1 若要rwx属性则4+2+1=7: 若要rw-属 ...
- DataGridView中的Combobox的应用
在WinForm中DataGridView可谓是应用比较多的数据显示控件了,DataGridView中可以应用各种控件,关于这样的文章网上 已有很多.都是实例化一个控件然后通过DataGridView ...
- QT中PRO文件解析(转)
From csdn blog: QT中PRO文件写法的详细介绍,很有用,很重要! 在QT中,有一个工具qmake可以生成一个makefile文件,它是由.pro文件生成而来的,.pro文件的写法如下: ...
- python基础 — 链接 Mysql 创建 数据库和创表
重点: 1. 链接服务器的数据库 2. 创建表和格式 3. 插入多行数据 import pymysql try: host='xxx' user='xxx' passwd='xxx' db='test ...
- docker xfs卡死
原因 docker在xfs文件系统中,过于频繁create/destory container.pull/push image,当thin pool满时,DeviceMapper后端默认文件系统xfs ...
- 【SCALA】1、我要开始学习scala啦
因为scala也是基于jvm上运行的,所以能跑java,原则上就能跑scala 1.国际惯例,先来个hello world走走 package demo1 //object之下全为静态,scala没有 ...
- IDEA好用插件推荐
Maven Helper:排查maven依赖冲突神器,强力推荐! Alibaba Java Coding Guidelines:阿里巴巴编程规范 CamelCase:驼峰命名工具,SHIFT + AL ...
- Luogu3824 [NOI2017]泳池 【多项式取模】【递推】【矩阵快速幂】
题目分析: 用数论分块的思想,就会发现其实就是连续一段的长度$i$的高度不能超过$\lfloor \frac{k}{i} \rfloor$,然后我们会发现最长的非$0$一段不会超过$k$,所以我们可以 ...