前端学习笔记--CSS样式--列表和表格
1.列表





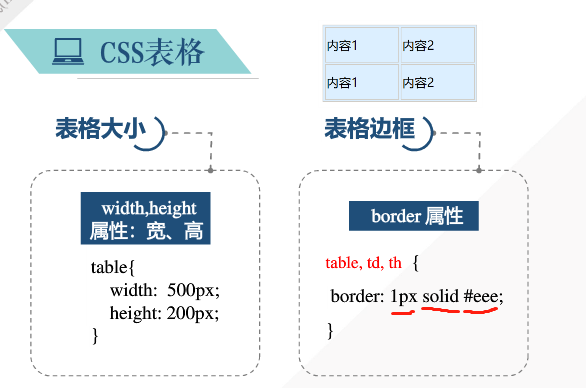
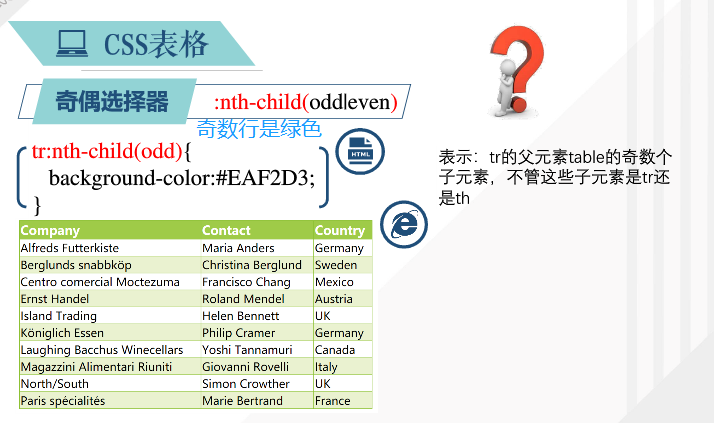
2.表格


odd:奇数 even:偶数


前端学习笔记--CSS样式--列表和表格的更多相关文章
- 前端学习笔记--CSS样式--文本
1.文本与文字样式主要的属性: 子标签可以继承父标签的样式: 关于颜色: 文本属性: letter-spacing: line-height: text-align: 字体:
- 前端学习笔记--CSS样式--背景和超链接
1.背景 2.超链接: 举例:
- 前端学习笔记 - Css初级篇
有话先说:我是一只菜鸟,一只都是,从前是现在也是. CSS中的会计元素与行内元素 块级元素特性:占据一整行,总是重起一行并且后面的元素也必须另起一行显示.内联元素特性:和其他内联元素显示在同一行. 可 ...
- 前端学习笔记——CSS选择器
学习css选择器之前我们先了解下css规则: CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明: 选择器通常是需要改变样式的 HTML 元素. 每条声明由一个属性和一个值组成. 1.id选 ...
- web前端学习笔记(CSS盒子的定位)
相对定位 使用相对定位的盒子的位置常以标准流的排版方式为基础,然后使盒子相对于它在原本的标准位置偏移指定的距离.相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它. 使用relat ...
- 前端学习笔记--CSS入门
1.css概述: 2.css语法: 3.css添加方法: 用单独的文件存储css样式的优点: 优先级: h3得到的样式是内嵌样式覆盖了外部样式. 4.css选择器 标签选择器: 类别选择器: ID选择 ...
- HTML 学习笔记 CSS样式(定位)
CSS定位(Positioning)属性 允许你对元素进行定位. CSS定位和浮动 CSS为定位和浮动提供了一些属性,利用这些属性 可以建立列式布局,将布局的一部分与另一部分重叠.还可以完成多年来通常 ...
- HTML 学习笔记 CSS样式(边框)
元素的边框(border)是围绕元素内容和内边距的一条或多条线 CSS border 属性允许你规定边框的样式 宽度和颜色 CSS 边框 在 HTML 中,我们使用表格来创建文本周围的边框,但是通过使 ...
- HTML 学习笔记 CSS样式(框模型)
CSS框模型( Box Model)规定了元素框处理元素的内容 内边距 边框 和 外边距的方式 CSS框模型概述 可以用下面的模型图概述
随机推荐
- Django 之验证和授权
一.验证和授权概述 Django有一个内置的授权系统.他用来处理用户.分组.权限以及基于cookie的会话系统.Django的授权系统包括验证和授权两个部分.验证是验证这个用户是否是他声称的人(比如用 ...
- 【剑指offer】面试题 42. 连续子数组的最大和
面试题 42. 连续子数组的最大和 NowCoder 题目描述 输入一个整型数组,数组里有正数也有负数.数组中一个或连续的多个整数组成一个子数组.求所有子数组的和的最大值. 示例: 输入: [-2,1 ...
- [转帖]kubernetes ingress 在物理机上的nodePort和hostNetwork两种部署方式解析及比较
kubernetes ingress 在物理机上的nodePort和hostNetwork两种部署方式解析及比较 https://www.cnblogs.com/xuxinkun/p/11052646 ...
- Nginx08---腾讯云宝塔面板
主要在宝塔面板中Nginx和Apache不可同时存在 宝塔可以快速搭建网站并且配置 与nginx不冲突:nginx nginx
- WUSTOJ 1349: TLE(Java)算法优化
题目链接:1349: TLE Description WH在刷题时,设计出了如下代码: #include<stdio.h> int main() { int i, j, cnt, k, N ...
- WUSTOJ 1338: The minimum square sum(Java)
题目链接:1338: The minimum square sum Description Given a prime p(p<108), you are to find min{x2+y2}, ...
- DataSource配置
一.JDBC Jar依赖: <dependency> <groupId>org.springframework.boot</groupId> <artifac ...
- Codeforces Round #557 (Div. 1)
A.直接做. #include<vector> #include<cstdio> #include<cstring> #include<iostream> ...
- 解决batik使用JScrollPane显示svg图滚动条不显示的问题
// 必须使用batik提供的JSVGScrollPane,使用swing自己的组件JScrollPane初始化时滚动条不会显示. JSVGScrollPane svgJScrollPane = ne ...
- javascript 之 call,apply原理
一.call原理 1.使用JQuery的call功能 var add(c,d){ return this.a+this.b+c+d } var obj={a:1,b:2} add.Call(obj,3 ...
