【转】Visual Studio Code必备插件
先ctrl+shift+p,弹出命令面板-选中Extensions:Install Extensions

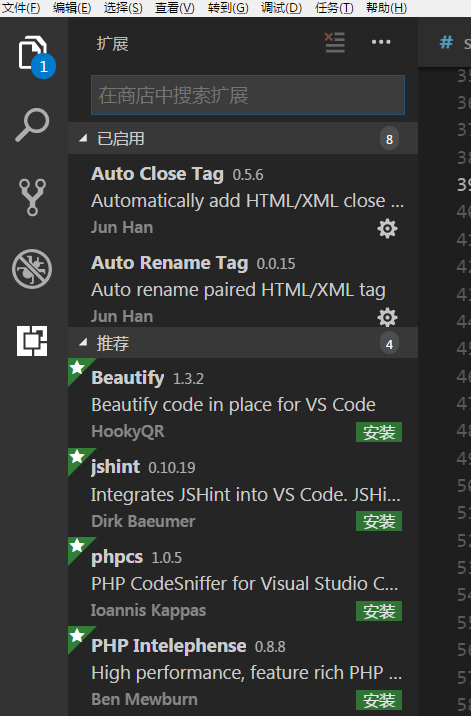
或者直接点击左侧栏这个扩展按钮(Ctrl+Shift+X)

然后左侧栏就会显示出很多插件,如图,选中你要安装的插件就行了

HTML Snippets:
超级实用且初级的 H5代码片段以及提示
.
HTMLHint:
html代码检测
.
HTML CSS Support :
让 html 标签上写class 智能提示当前项目所支持的样式。新版已经支持scss文件检索,这个也是必备插件之一
.
Auto Close Tag :
匹配标签,关闭对应的标签。很实用【HTML/XML】
.
Auto Rename Tag :
修改 html 标签,自动帮你完成尾部闭合标签的同步修改
.
Path Autocomplete :
路径智能补全
.
Path Intellisense :
路径智能提示
.
JavaScript Snippet Pack:
针对js的插件,包含了js的常用语法关键字,很实用;
.
View InBrowser:
从浏览器中查看html文件,使用系统的当前默认浏览器
.
Class autocomplete for HTML:
编写html代码的朋友们对html代码的一大体现就是重复,如果纯用手敲不仅累还会影响项目进度,这款自动补全插件真的很棒;
.
beautify :
格式化代码的工具,可以格式化JSON|JS|HTML|CSS|SCSS,比内置格式化好用
.
Debugger for Chrome:
让 vscode 映射 chrome 的 debug功能,静态页面都可以用 vscode 来打断点调试,真666~
.
jQuery Code Snippets:
jquery 重度患者必须品
.
vscode-icon:
让 vscode 资源树目录加上图标,必备良品!
.
VSCode Great Icons:
另一款资源树目录图标
.
colorize :
会给颜色代码增加一个当前匹配代码颜色的背景,非常好
.
Color Info:
提供你在 CSS 中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了。
.
Bracket Pair Colorizer:
让括号拥有独立的颜色,易于区分。可以配合任意主题使用。
.
vscode-fileheader:
顶部注释模板,可定义作者、时间等信息,并会自动更新最后修改时间
.
Document This :
js 的注释模板 (注意:新版的vscode已经原生支持,在function上输入/** tab)
.
filesize:
在底部状态栏显示当前文件大小,点击后还可以看到详细创建、修改时间
.
Code Runner :
代码编译运行看结果,支持众多语言
.
Bootstrap 3 Sinnpet:
常用 bootstrap 的可以下
.
GitLens:
丰富的git日志插件
.
vetur:
vue语法高亮、智能感知、Emmet等
.
VueHelper:
vue代码提示
.
Bookmarks:
一个书签工具,还是很有必要的
.
tortoise-svn:
SVN的集成插件
open in browser
用浏览器预览运行html文件
原链接:https://blog.csdn.net/x550392236/article/details/7864655
【转】Visual Studio Code必备插件的更多相关文章
- Visual Studio Code必备插件
HTML Snippets: 超级实用且初级的 H5代码片段以及提示 HTMLHint: html代码检测 HTML CSS Support : 让 html 标签上写class 智能提示当前项目所支 ...
- 【Visual Studio Code】插件
[Visual Studio Code]插件 转载:https://www.cnblogs.com/yangchongxing/p/10625628.html 目录 ================= ...
- ionic2——开发利器之Visual Studio Code 常用插件整理
1.VsCode官方插件地址: http://code.visualstudio.com/docs 2.使用方法,可以在官网中搜索需要的插件或者在VsCode的“”扩展“”中搜索需要的插件 添加方法使 ...
- Visual Studio Code 常用插件
这里记录在Visual Studio Code中,我经常用到的插件. C#这个就不必说了,想用VIsual Studio Code调试和编辑C#代码,必须要装这个插件.东西还好,就是每次安装和更新插件 ...
- visual studio code emmet 插件不提示?解决方案
使用visual studio code编辑.vue文件时,emmet插件无法使用, 可以通过以下方试解决: code →首选项 →设置 ,在右侧窗口“用户配置”.“工作区设置”添加以下代码: // ...
- visual studio code常用插件
1.auto close tag2.chinese language pack for visual studio code3.debugger for chrome4.docker5.html cs ...
- MySql连接Visual studio Code First插件
到mySql官网Downloads==> MySQL on Windows==>MySQL for Visual Studio 下载插件安装即可
- visual studio code前端插件及常用快捷键【转】
通用插件 HTML Snippets 超级实用且初级的 H5代码片段以及提示 HTML CSS Support 让 html 标签上写class 智能提示当前项目所支持的样式新版已经支持scss文件检 ...
- Visual Studio Code 常用插件整理
常用插件说明: 一.HTML Snippets 超级使用且初级的H5代码片段以及提示 二.HTML CSS Support 让HTML标签上写class智能提示当前项目所支持的样式 三.Debugg ...
随机推荐
- 在CentOS7中安装zookeeper
参考:https://www.linuxidc.com/Linux/2016-09/135052.htm 1.zookeeper运行需要jdk环境,先确保有配置jdk,可以参考此处 2.下载解压zoo ...
- Eclipse简明使用教程(java集成开发环境)
说明:我使用的是绿色便携版的Eclipse,免安装,解压就能用.链接:https://download.csdn.net/download/loongstyle/10700321 1_Eclipse中 ...
- 激活函数,Batch Normalization和Dropout
神经网络中还有一些激活函数,池化函数,正则化和归一化函数等.需要详细看看,啃一啃吧.. 1. 激活函数 1.1 激活函数作用 在生物的神经传导中,神经元接受多个神经的输入电位,当电位超过一定值时,该神 ...
- 关于form与表单提交操作的一切
原文链接:http://caibaojian.com/form.html 你知道,一个表单里面只要有form元素,如果没有给action加一个默认值,为空白的时候,当你刷新页面时,会弹出一个警告框提示 ...
- keras Model 3 共享的层
1 入门 2 多个输入和输出 3 共享层 考虑这样的一个问题:我们要判断连个tweet是否来源于同一个人. 首先我们对两个tweet进行处理,然后将处理的结构拼接在一起,之后跟一个逻辑回归,输出这两条 ...
- Qt编写自定义控件54-时钟仪表盘
一.前言 这个控件没有太多的应用场景,主要就是练手,论美观的话比不上之前发过的一个图片时钟控件,所以此控件也是作为一个基础的绘制demo出现在Qt源码中,我们可以在Qt的安装目录下找到一个时钟控件的绘 ...
- Qt编写自定义控件53-自定义宽高下拉框
一.前言 默认的qcombobox控件,如果元素item中的内容过长超过控件本身的宽度的话,会自动切掉变成省略号显示,有些应用场景不希望是省略号显示,希望有多长就显示多长,还有一种应用场景是需要设置下 ...
- Qt编写控件属性设计器8-网络采集
一.前言 上一篇文章已经打通了数据源之一的串口采集,这次要说的是网络采集,网络通信目前用的最多的是三种,TCP/UDP/HTTP,其中tcp通信又包括了客户端服务端两种,tcp通信才用了多次握手机制不 ...
- mysql:服务无法启动解决
输入mysqld --console,查看报错 Found option without preceding group in config file E:\mysql-5.7.21-winx64\m ...
- 用MOQ来Mock静态方法的 2种方法(含Moq和Fakes的配合使用)
Moq是无法直接模拟静态方法的,解决方式有两种: 1.需要修改正式代码,在源代码中建一个新的方法把静态方法包起来,调用的时候源代码调用时调用新方法而不是原来的静态方法. 在测试的时候,Mock掉这个新 ...
