Python【HTML基础】
HTML基础
HTML(Hyper Text Markup Language)超文本标记语言
#HTML是一种用来描述网页的语言,HTML之于网页就好比建筑图纸之于建筑
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
查看网页HTML代码
#源代码和网页分开在两个页面展示
在网页任意地方点击鼠标右键,然后点击“显示网页源代码”。
(Windows系统的电脑还可以使用快捷键ctrl+u来查看网页源代码)
#源代码和网页在一个页面展示
在网页的空白处点击右键,然后选择“检查”(快捷方式是ctrl+shift+i)或者F12
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
HTML的层级
HTML源代码中有一些小三角形,每一个三角形都可以展开或合上。
尖角向下代表展开,向右代表合上了,这就是HTML的层级关系
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
HTML的组成
标签和元素



尖括号<>中间的字母,它们叫做【标签】
成对出现
前面的是【开始标签】,比如<body>;
后面的是【结束标签】,如</body>
有标签是形单影只地出现
<meta charset="utf-8">(定义网页编码格式为 utf-8)
#HTML标签是可以嵌套标签的,而且可以多层嵌套;
这就像是在电脑中,一个硬盘可以包含数个文件夹,文件夹中还可以嵌套文件夹。
开始标签+结束标签+中间的所有内容,它们在一起就组成了【元素】。
######################################################################
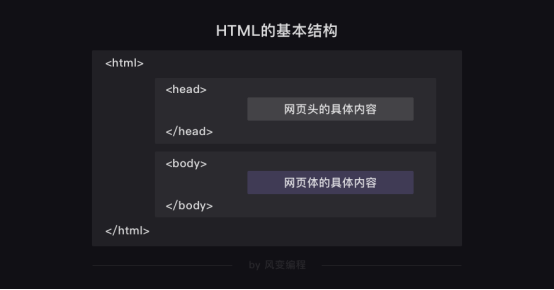
网页头和网页体

HTML文档的基本是由【网页头】和【网页体】组成
【网页头】的内容不会被直接呈现在浏览器里的网页正文中
【网页体】的内容是会直接显示在网页正文中的
属性


style属性
<h1 style="color:#20b2aa;">这个书苑不太冷</h1>
属性通常都是在HTML元素的开始标签中设置
style属性可以用来定义网页文本的样式,比如字体大小、颜色、间距、对齐方式等等
href属性
添加链接
<a href="https://wordpress-edu-3autumn.localprod.forc.work/">我是一个链接,点我试试</a>
链接一般都由<a>标签定义,href属性用于规定指向页面的URL
class属性
在HTML中,class属性也可以被多次利用
<style>
.book {
/*以下是.book的具体样式规定*/
float: left; /*控制元素浮动*/
margin: 5px; /*外边距为5像素*/
padding: 15px; /*内边距为15像素*/
width: 350px; /*宽度为350像素*/
height: 240px; /*高度为240像素*/
border: 3px solid #20b2aa; /*边框为3像素*/
}
</style>

.对应class,所以.book代表class book
网页头中的.book和网页体中的class="book"是有联系
网页头里面,定义了class属性,属性值为"book"
下面一长串代码是对这个class属性的描述
再在网页体中调用,所以看到了<div class="book">
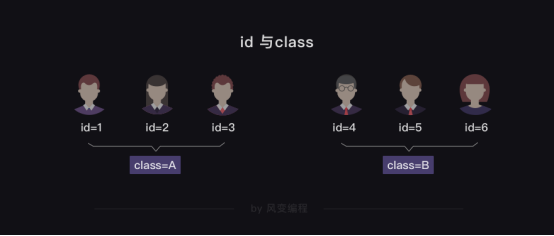
id属性
和class属性的用法类似,
给元素定义id和class的目的都是为了查找、定位元素,或者为元素设置样式
区别
id属性用于标识唯一的元素(id就像是学生的学生证号码,每个人都是唯一的)
class用于标识一系列的元素(而学生们可以属于同一个班级,班级就像class)

####################################################################


获取数据
import requests
res = requests.get('https://localprod.pandateacher.com/python-manuscript/crawler-html/spider-men5.0.html')
url = res.text
k = open('url.txt', 'w')
k.write(url)
k.close()
Python【HTML基础】的更多相关文章
- Python文件基础
===========Python文件基础========= 写,先写在了IO buffer了,所以要及时保存 关闭.关闭会自动保存. file.close() 读取全部文件内容用read,读取一行用 ...
- 3.Python编程语言基础技术框架
3.Python编程语言基础技术框架 3.1查看数据项数据类型 type(name) 3.2查看数据项数据id id(name) 3.3对象引用 备注Python将所有数据存为内存对象 Python中 ...
- Python爬虫基础
前言 Python非常适合用来开发网页爬虫,理由如下: 1.抓取网页本身的接口 相比与其他静态编程语言,如java,c#,c++,python抓取网页文档的接口更简洁:相比其他动态脚本语言,如perl ...
- 小白必看Python视频基础教程
Python的排名从去年开始就借助人工智能持续上升,现在它已经成为了第一名.Python的火热,也带动了工程师们的就业热.可能你也想通过学习加入这个炙手可热的行业,可以看看Python视频基础教程,小 ...
- Python爬虫基础之requests
一.随时随地爬取一个网页下来 怎么爬取网页?对网站开发了解的都知道,浏览器访问Url向服务器发送请求,服务器响应浏览器请求并返回一堆HTML信息,其中包括html标签,css样式,js脚本等.我们之前 ...
- 零基础学Python--------第2章 Python语言基础
第2章 Python语言基础 2.1 Python语法特点 2.11注释 在Python中,通常包括3种类型的注释,分别是单行注释.多行注释和中文编码声明注释. 1.单行注释 在Python中,使用 ...
- Python学习基础笔记(全)
换博客了,还是csdn好一些. Python学习基础笔记 1.Python学习-linux下Python3的安装 2.Python学习-数据类型.运算符.条件语句 3.Python学习-循环语句 4. ...
- Python数据分析基础教程
Python数据分析基础教程(第2版)(高清版)PDF 百度网盘 链接:https://pan.baidu.com/s/1_FsReTBCaL_PzKhM0o6l0g 提取码:nkhw 复制这段内容后 ...
- Python数据分析基础PDF
Python数据分析基础(高清版)PDF 百度网盘 链接:https://pan.baidu.com/s/1ImzS7Sy8TLlTshxcB8RhdA 提取码:6xeu 复制这段内容后打开百度网盘手 ...
- Python的基础语法(一)
0. 前言 最近正在重新整理Python的基础知识,以便更好地学习新知识.这一部分主要是讲述Python基础语法的演示.下面的语法都是基于Python3的语法. 1. 注释 注释:Python的注释方 ...
随机推荐
- 小程序自定义底部tab
首页wxml的代码: <view class="nav" hover-class="none"> <view class="inde ...
- Android中View大小的确定过程
View and ViewGroup 安卓中有5种基本的 ViewGroup: FrameLayout RelativeLayout LinearLayout TableLayout Absolute ...
- Cesium中常用的一些地理数据文件 以及数据相关的东西
KML Cesium.KmlDataSource.load CZML Cesium.CzmlDataSource.load GeoJson Cesium.GeoJsonDataSource.load ...
- 【Oracle/Java】向三张表各插入百万数据,共用时18分3秒,平均每张表6分钟
三张表DDL如下: CREATE TABLE tb01 ( "ID" ,) not null primary key, "NAME" NVARCHAR2() n ...
- 到达型01背包---P1877 [HAOI2012]音量调节
P1877 [HAOI2012]音量调节 题解 solution 1 普通dfs 60pt dfs 暴搜,pos 记录当前到了第几首歌,level 记录当前的音量 一个小剪枝 由于每换一首歌都要调节 ...
- MySQL查询获取行号rownum
MySQL中可以使用变量产生行号,下面是2个简单例子: 使用工具:MySQL Workbench 说明:表heyf_10中字段,empid(员工工号).deptid(部门编号).salary(薪资): ...
- scope.row中属性值展示
<el-table-column align="> <template slot-scope="scope"> {{ scope.$index } ...
- E: dpkg was interrupted, you must manually run 'dpkg --configure -a' to correct the problem. 爆错解决办法
author :headsen chen date : 2019-06-06 10:09:06 root@ubuntu:~# apt-get remove java-1.8.0-openjdk E ...
- LC 450. Delete Node in a BST
Given a root node reference of a BST and a key, delete the node with the given key in the BST. Retur ...
- Greenwich.SR2版本的Spring Cloud Feign实例
前面我们了解了Spring Cloud Ribbon和Hystrix,在使用上它们基本上会成队出现,那么是不是可以把它们组合起来使用?而且我们发现,在服务消费方a-beautiful-client里通 ...
