前端小白页面开发注意事项及小工具(html\css\js)
技术一直在向前发展。但是有一些是相通的,要找准重点,将80%的时间放在提升基础问题上,余下的20%再去学习框架,库和工具。
以下是开发中可能会应用到的一些基础知识
先明确三个概念:
- html是内容层,它的目的是表示一个html标签在页面里面是个什么角色。
- css是样式层,它的目的是表示一块内容以什么样的样式(字体、大小、颜色、宽高等)显示。
- js是行为层,它要做的是当用户触发某些行为时,会给内容和样式带来什么样的改变。
others: 如果一个块状元素没有设置width,并且添加绝对定位absolute,那么它的宽度是子元素撑开的宽。
HTML
1. HTML 属性应当按照以下给出的顺序依次排列,确保代码的易读性
- class
- id, name
- data-*
- src, for, type, href, value
- title, alt
- role, aria-*
说明:class 用于标识高度可复用组件,因此应该排在首位。id 用于标识具体组件,应当谨慎使用(例如,页面内的书签),因此排在第二位。
标签
超链接的 URL。可能的值:
绝对 URL - 指向另一个站点(比如 href="http://www.example.com/index.htm")
相对 URL - 指向站点内的某个文件(href="index.htm")
锚 URL - 指向页面中的锚(href="#top")
target这个属性指定所链接的页面在浏览器窗口中的打开方式,
它的参数值主要有:_blank、_parent、_self、_top,这些参数值代表的含义如下:
_blank,在新浏览器窗口中打开链接文件。
_parent,将链接的文件载入含有该链接框架的父框架集或父窗口中。如果含有该链接的框架不是嵌套的,则在浏览器全屏窗口中载入链接的文件,就象_self参数一样。
_self,在同一框架或窗口中打开所链接的文档。此参数为默认值,通常不用指定。
_top,在当前的整个浏览器窗口中打开所链接的文档,因而会删除所有框架。
input 禁止将文本粘贴到输入框中 onpaste="return false;"
<input type="password" placeholder="4-20个字符,区分大小写" autocomplete="new-password" id="pwd" onpaste="return false;" maxlength="20">
CSS
CSS选择器从右向左的匹配规则
.mod-nav h3 span {font-size: 16px;}
读取顺序:先找到所有的span,沿着span的父元素查找h3,中途找到了符合匹配规则的节点就加入结果集;如果直到根元素html都没有匹配,则不再遍历这条路径,从下一个span开始重复这个过程(如果有多个最右节点为span的话)。
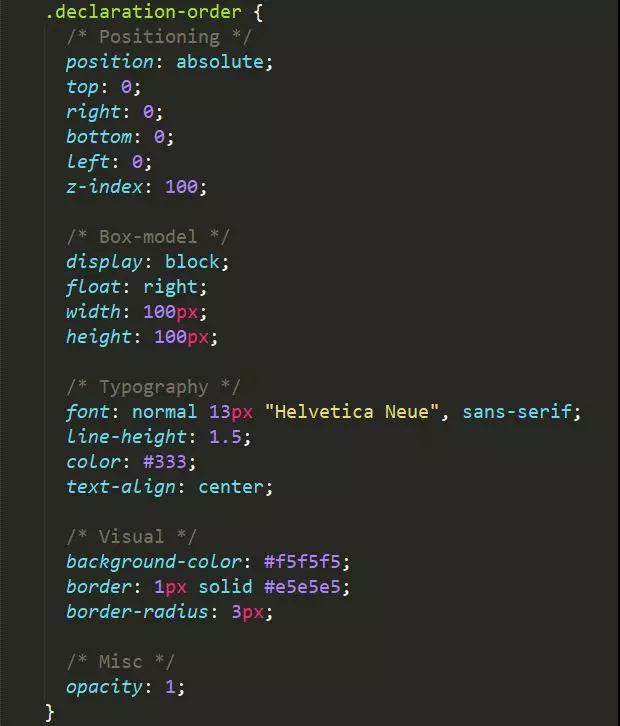
声明顺序
相关的属性声明应当归为一组,并按照下面的顺序排列:
- Positioning
- Box model
- Typographic
- Visual
说明:
(1)由于定位(positioning)可以从正常的文档流中移除元素,并且还能覆盖盒模型(box model)相关的样式,因此排在首位。
(2)盒模型排在第二位,因为它决定了组件的尺寸和位置。
(3)其他属性只是影响组件的内部(inside)或者是不影响前两组属性,因此排在后面。

命名空间规范
• 布局:以 g 为命名空间,例如:.g-wrap 、.g-header、.g-content。
• 状态:以 s 为命名空间,表示动态的、具有交互性质的状态,例如:.s-current、s-selected。
• 工具:以 u 为命名空间,表示不耦合业务逻辑的、可复用的的工具,例如:u-clearfix、u-ellipsis。
• 组件:以 m 为命名空间,表示可复用、移植的组件模块,例如:m-slider、m-dropMenu。
• 钩子:以 j 为命名空间,表示特定给 JavaScript 调用的类名,例如:j-request、j-open
常用css命名规范
头:header 内容:content/container 尾:footer 导航:nav 侧栏:sidebar 栏目:column 页面外围控制整体布局宽度:wrapper 左右中:left right center 登录条:loginbar 标志:logo 广告:banner 页面主体:main 热点:hot
新闻:news 下载:download 子导航:subnav 菜单:menu 子菜单:submenu 搜索:search 友情链接:friendlink 页脚:footer 版权:copyright 滚动:scroll 内容:content 标签页:tab 文章列表:list 提示信息:msg 小技巧:tips 栏目标题:title 加入:joinus 指南:guild 服务:service 注册:regsiter 状态:status 投票:vote 合作伙伴:partner
(1)页面结构
容器: container 页头:header 内容:content/container
页面主体:main 页尾:footer 导航:nav
侧栏:sidebar 栏目:column 页面外围控制整体布局宽度:wrapper
左右中:left right center
(2)导航
导航:nav 主导航:mainbav 子导航:subnav
顶导航:topnav 边导航:sidebar 左导航:leftsidebar
右导航:rightsidebar 菜单:menu 子菜单:submenu
标题: title 摘要: summary
(3)功能
标志:logo 广告:banner 登陆:login 登录条:loginbar
注册:regsiter 搜索:search 功能区:shop
标题:title 加入:joinus 状态:status 按钮:btn
滚动:scroll 标签页:tab 文章列表:list 提示信息:msg
当前的: current 小技巧:tips 图标: icon 注释:note
指南:guild 服务:service 热点:hot 新闻:news
class 命名
规范:
(1)class 名称中只能出现小写字符和破折号(dashe)(不是下划线,也不是驼峰命名法)。破折号应当用于相关 class 的命名(类似于命名空间)(例如,.btn 和 .btn-danger)。
(2)避免过度任意的简写。.btn 代表 button,但是 .s 不能表达任何意思。
(3)class 名称应当尽可能短,并且意义明确。
(4)使用有意义的名称。使用有组织的或目的明确的名称,不要使用表现形式(presentational)的名称。
(5)基于最近的父 class 或基本(base) class 作为新 class 的前缀。
(6)使用 .js-* class 来标识行为(与样式相对),并且不要将这些 class 包含到 CSS 文件中。
ID
我通常用驼峰式命名。在我的理解里驼峰式命名专门用在独一无二的变量上。所以我也经常在javascrpt中采用这个方法来定义变量。
navLastLi { … } /获取到导航条的最后一个list/
panelContent { … } /模块的正文部分/
sidebarFooter { … } /侧边栏底部模块/
1. 垂直水平居中,在支持 CSS3 属性的现代浏览器当中,有一个利用 CSS3 属性的垂直水平居中方法:
.center {
position: absolute;
top: 50%;
left: 50%;
-ms-transform: translate(-50%,-50%);
-moz-transform: translate(-50%,-50%);
-o-transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
}
2. CSS/JS解决 页面多次点击时出现部分蓝色(注:如果使用复制功能这个属性会影响)
CSS:html, body{
-moz-user-select: none; /*火狐*/
-webkit-user-select: none; /*webkit浏览器*/
-ms-user-select: none; /*IE10*/
-khtml-user-select: none; /*早期浏览器*/
user-select: none;
}
JS:document.body.onselectstart = document.body.ondrag = function() {return false;}
但是IE6-IE9还没有相关的CSS属性,需要用上面的js才能实现,引入的时候我们需要做一个浏览器版本的判断,是IE6-IE9这几个浏览器才引入上面这一段js,其他的无需引入,因为用css就可以了。
3. CSS单行文本溢出省略显示
width: value; // 容器宽度
white-space: nowrap; // 强制文本在一行内容显示
overflow: hidden; // 溢出内容为隐藏
text-overflow: ellipsis; // 溢出文本显示省略号
4. CSS布局英文不能折行
word-break:break-all;
word-wrap:break-word;
5. 布局注意缺省图片
background:
6. 布局中考虑字数过多的情况
7. input 默认选框更改大小
input[type=checkbox] {
-ms-transform: scale(1.5);
-moz-transform: scale(1.5);
-webkit-transform: scale(1.5);
-o-transform: scale(1.5);
}
8. 输入框大写、小写转换属性
text-transform: uppercase;
text-transform: capitalize ;
text-transform: lowercase;
9. css绘制三角形
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>三角形</title>
<style>
div{
width:0;height:0;
border: 20px solid;
/*平分效果*/
border-color:red green blue black;
/*单个三角形*/
/*border-color:transparent transparent lightgreen transparent;*/
}
</style>
</head>
<body>
<div></div>
</body>
</html>
10. 使用 :not() 选择器来决定表单是否显示边框,更加清晰,具有可读性
/* 添加边框 */
.nav li{border-right:1px solid #666;}
/* 为最后一个去除边框 */
.nav li:last-child{border-right:none;}
/* 使用这种写法 */
.nav li:not(:last-child){border-right:1px solid #666;}
/* 选择除前3个之外的所有项目,并显示它们 */
li:not(:nth-child(-n+3)) {display: none;}
11 背景渐变
background: -webkit-linear-gradient(left, #a978ff, #8847fd);
background: -o-linear-gradient(right, #a978ff, #8847fd);
background: -moz-linear-gradient(right, #a978ff, #8847fd);
background: linear-gradient(to right, #a978ff , #8847fd);
12 有些文章禁止浏览用户复制内容
*:not(input,textarea){
-webkit-touch-callout: none; /* iOS Safari */
-webkit-user-select: none; /* Chrome/Safari/Opera */
-khtml-user-select: none; /* Konqueror */
-moz-user-select: none; /* Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
user-select: none; /* Non-prefixed version, currently not supported by any browser */
}
13 -webkit-overflow-scrolling: touch; 属性就是转为浏览器中溢出时需要滚动的元素设计的
14 placeholder 默认样式修改
::-webkit-input-placeholder { /* WebKit browsers */
color: #b9b9b9;
font-size: 30/@rem;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #b9b9b9;
font-size: 30/@rem;
}
:-ms-input-placeholder { /* Internet Explorer 10+ */
color: #b9b9b9;
font-size: 30/@rem;
}
透明度属性
opacity:0.5;
filter:alpha(opacity=50); //filter 过滤器 兼容IE678
JS
js书写注意规范:1.立即执行函数(function(){})();立即调用的匿名函数,将var变量的作用域限制于函数内,这样可以避免命名冲突。
1. js检测输入框是否含有emoji表情(移动端比较常见)
var param = document.getElementById(id).value;
var regRule = /\uD83C[\uDF00-\uDFFF]|\uD83D[\uDC00-\uDE4F]/g;
if(param.match(regRule)) {
param = param.replace(/\uD83C[\uDF00-\uDFFF]|\uD83D[\uDC00-\uDE4F]/g, “”);
alert(“不支持表情”);
}
PHP后端代码
function have_emoji($str){
$mat = [];
preg_match_all('/./u', $str,$mat);
foreach ($mat[0] as $v){
if(strlen($v) > 3){return true;}
}
return false;
}
2. html input的type设置为number后可以输入e
正常情况下e不是数字所以不能被输入,原因是e在数学上代表2.71828182845904523536,所以它也还是一个数字
//加上这段代码
<input type='number' onkeypress='return( /[\d]/.test(String.fromCharCode(event.keyCode) ) )' />
3. js中获得当前时间是年份和月份
js中获得当前时间是年份和月份,形如:201208
//获取完整的日期
var date=new Date;
var year=date.getFullYear();
var month=date.getMonth()+1;
month =(month<10 ? "0"+month:month);
var mydate = (year.toString()+month.toString());
注意,year.toString()+month.toString()不能写成year+month。不然如果月份大于等于10,则月份为数字,会和年份相加,如201210,则会变为2022,需要加.toString()
以下是搜到的有用内容:
var myDate = new Date();
myDate.getYear(); //获取当前年份(2位)
myDate.getFullYear(); //获取完整的年份(4位,1970-????)
myDate.getMonth(); //获取当前月份(0-11,0代表1月)
myDate.getDate(); //获取当前日(1-31)
myDate.getDay(); //获取当前星期X(0-6,0代表星期天)
myDate.getTime(); //获取当前时间(从1970.1.1开始的毫秒数)
myDate.getHours(); //获取当前小时数(0-23)
myDate.getMinutes(); //获取当前分钟数(0-59)
myDate.getSeconds(); //获取当前秒数(0-59)
myDate.getMilliseconds(); //获取当前毫秒数(0-999)
myDate.toLocaleDateString(); //获取当前日期
var mytime=myDate.toLocaleTimeString(); //获取当前时间
myDate.toLocaleString( ); //获取日期与时间
4. 截取字符长度,多余用...表示
function sliceStr(str, count){
if( str && str.length > count ){
str = str.substr(0, count);
return str + '...';
}
return str;
}
5. 表单监控input是否输入值,清空msg提示
$("#g-name").on('input propertychange',function() {
$('.msg-box').text("");
});
6.随机数
function randomInt( min,max ){
if( min>max ){var t=min;min=max;max=t;}
return Math.floor( Math.random()*( max-min+1 )+min )
}
JQ
1.如何获取动态添加的dom
var $dom = $("body").find("select");
动态加载的dom你不能直接获取,因为直接获取找不到的,要从已经存在于页面的元素获取那个动态加载的dom元素才行!
2.11位手机号码4位一空格
var reg = /^(\d{3})(\d{4})(\d{4})$/;
var matches = reg.exec("18888888888");
var newnum = matches[1] + "" + matches[2] + "" + matches[3];
未完待续
前端小白页面开发注意事项及小工具(html\css\js)的更多相关文章
- 常用的iOS开发或者优化的小工具
下面介绍一下我常用的iOS开发或者优化的小工具 由于很多工具大多数博客都已经介绍过了,我就列举一些我认为还不错但是大家不常列举的: Crafter https://github.com/krzyszt ...
- spring boot + vue + element-ui全栈开发入门——前端列表页面开发
一.页面 1.布局 假设,我们要开发一个会员列表的页面. 首先,添加vue页面文件“src\pages\Member.vue” 参照文档http://element.eleme.io/#/zh-CN ...
- 谈谈开发文本转URL小工具的思路
URL提供了一种定位互联网上任意资源的手段,由于采用HTTP协议的URL能在互联网上自由传播和使用,所以能大行其道.在软件开发.测试甚至部署的环节,URL几乎可以说无处不再,其中用来定位文本的URL数 ...
- 快速入门PaddleOCR,并试用其开发一个搜题小工具
介绍 PaddleOCR 是一个基于百度飞桨的OCR工具库,包含总模型仅8.6M的超轻量级中文OCR,单模型支持中英文数字组合识别.竖排文本识别.长文本识别.同时支持多种文本检测.文本识别的训练算法. ...
- WordPress主题开发:开启侧边栏小工具功能
步骤一:在主题的functions.php中,添加一段代码,开启侧边栏功能,代码如下: <?php //参数 $args = array( 'name' => __( '主侧边栏'), ' ...
- 【开源】前端练手笔记,Chrome扩展应用程序(html+CSS+JS) (1)
项目名称:github-notification 项目地址:https://github.com/WQTeam/github-notification 说明:本人打算抽时间学习前端(html + cs ...
- 使用Hammer.js的H5页面开发DOM的一些小说法
前几天,一个小伙伴说叫我帮他写一个移动端上的一个轮播图,个人一般是不接私活的,毕竟平时工作也是单双休,时间也不很多. 可能大部分程序员,多余的时间都是看看新闻,打游戏,或者学习新的知识,缺少运动吧. ...
- 基于SOUI开发一个简单的小工具
基于DriectUI有很多库,比如 Duilib (免费) soui (免费) DuiVision (免费) 炫彩 (界面库免费,UI设计器付费,不提供源码) skinui (免费使用,但不开放源码, ...
- 微信小程序开发-rem转换rpx小工具
实现原理: 对样式进行格式化,然后根据 “rem” 进行拆分,这样就会拆分成一个数组 [str1,str2,str3...,str6], 除了最后一个元素,前边的元素都会以 “rem” 样式的数值结尾 ...
随机推荐
- 一次记录 java非web项目部署到linux
1.生成可执行jar 运行提示没有主清单属性 一番查找原因:是因为将项目生成jar包的时候,生成的MANIFEST.MF没有MAIN-CLASS,这里加上就可以了,后面的是项目启动类的完整类名 当然还 ...
- python3中django-admin找不到core的解决方法
今天在测试django-admin startproject mysite时,出现以下问题: ImportError: No module named django.core 在执行此命令之前,我将d ...
- PTA(Advanced Level)1048.Find Coins
Eva loves to collect coins from all over the universe, including some other planets like Mars. One d ...
- java访问指示符
是否 可访问 同一package 不同package 当前类 其他类 继承类 其他类 public √ √ √ √ protected √ √ √ × friendly √ √ × × private ...
- Redis3.2学习记录
nosql 特征:访问量大,高并发,高可用,海量数据 redis3.2作用:减轻关系型数据库查询的压力安装:windows下解压即可使用,启动服务如:redis-server redis-config ...
- Jmeter博文索引~基础知识和实践操作汇总
所有Jmeter笔记的目录/索引 一,基础操作和常用操作 Jmeter入门(一)理论基础 Jmeter安装及配置(含JDK安装) Jmeter之设置线程组运行次数/时间 Jmeter之参数化(4种设置 ...
- html中script标签使用async属性和defer属性的区别
相同点: 首先async和defer只对header里的外连脚本script标签上起作用,如果script标签是放在header外或者是header里的内置脚本以及动态生成的script标签是不起作用 ...
- async/await 的引用
static async void Start() { string s = "ass"; Console.WriteLine(getMemory(s)+"Hello W ...
- MediaAPIController
using System; using System.Collections.Generic; using System.Collections.ObjectModel; using System.D ...
- 复杂度n求数组的第K大值
利用快速排序的方法进行: #include<iostream> using namespace std; int test() { ; return a; } int quickSort( ...
