使用微软的WinAppDriver进行Windows客户端自动化测试
一、WinAppDriver简介:
参见:https://github.com/microsoft/WinAppDriver
Windows Application Driver(WinAppDriver)是在windows应用程序上支持类似Selenium的UI自动化测试服务。支持这些类型的测试Universal Windows Platform (UWP), Windows Forms (WinForms), Windows Presentation Foundation (WPF), and Classic Windows (Win32) apps on Windows 10 PCs。
以上是从GitHub官网翻译过来的,对我的需求讲是可以在Windows 10PC电脑上进行客户端的自动化测试。
二、环境搭建:
(一) WinAppDriver环境搭建
- 安装WinAppDriver:
1) 下载地址:https://github.com/microsoft/WinAppDriver/releases
选择最新的release版本就行,比如我用的是v1.1.1 Release
2) 直接运行WindowsApplicationDriver.msi进行安装。
这里一定要注意,必须要通过安装文件进行安装,不要复制安装之后的文件夹,在一台新的没有安装过WindowsApplicationDriver.msi的电脑,只是将其他电脑的安装目录的文件夹及所有文件复制过来,运行的过程会有无法找到控件的情况发生。
2.开启开发者模式:
1) 在Windows的开始菜单找到“设置”

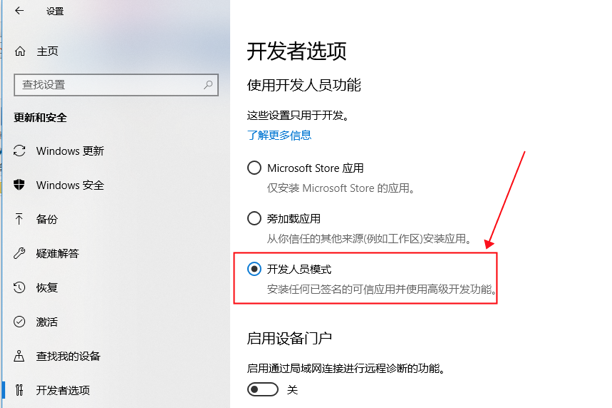
2) 搜索“开发者选项设置“

3) 打开“开发人员模式”选项

4) 启动:
使用的时候,在命令行运行WinAppDriver.exe就行,根据实际情况可以选择以下几种方式:
WinAppDriver.exe 4727
WinAppDriver.exe 10.0.0.10 4725
WinAppDriver.exe 10.0.0.10 4723/wd/hub
(二) WinAppDriverUiRecorder使用:
1.下载:https://github.com/Microsoft/WinAppDriver/releases
2.使用方法参见:https://github.com/Microsoft/WinAppDriver/wiki/WinAppDriver-UI-Recorder
(三) 开发环境搭建
1、 Java环境搭建
1) 下载:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
2) 配置环境变量
2、 安装配置maven
1) 下载:http://mirrors.hust.edu.cn/apache/maven/maven-3/3.2.5/binaries/apache-maven-3.2.5-bin.tar.gz
2) 配置环境变量
三、框架demo,参见:https://github.com/nanshufang/WinAppDriverDemo
到此基本完成~
使用微软的WinAppDriver进行Windows客户端自动化测试的更多相关文章
- 从UI Automation看Windows平台自动化测试原理
前言 楼主在2013年初研究Android自动化测试的时候,就分享了几篇文章 Android ViewTree and DecorView Android自动化追本溯源系列(1): 获取页面元素 An ...
- Windows GUI自动化测试技术的比较和展望
https://www.cnblogs.com/yufun/archive/2009/10/10/1580132.html [这里的自动化测试专指GUI自动化(不包含Web)] 以前写过一篇跟UI自动 ...
- [转帖]为微软效力15年的微软前员工解释Windows 10为什么问题这么多
为微软效力15年的微软前员工解释Windows 10为什么问题这么多 https://www.cnbeta.com/articles/tech/892109.htm . 测试团队已经被裁撤 . 自动化 ...
- Windows UIA自动化测试框架学习--获取qq好友列表
前段时间应公司要求开发一款针对现有WPF程序的自动化测试工具,在网上查资料找了一段时间,发现用来做自动化测试的框架还是比较多的,比如python的两个模块pywinauto和uiautomation, ...
- 基于图像识别框架Airtest的Windows项目自动化测试实践
写在前面 上一篇分享了<基于Sikuli GUI图像识别框架的PC客户端自动化测试实践>,但sikuli看起来怎么都像是上个世纪的界面风格,且功能过于简陋.而同样基于图像识别框架的Airt ...
- 使用GitHub for Windows客户端管理京东代码库项目
1.下载并安装 GitHub for Windows 客户端 https://windows.github.com/ 2.在京东代码库中新的代码库,可以创建私有的代码库 https://code.jd ...
- windows客户端连接到samba服务器(如何使用samba)
首先确保你的服务端已经配置好samba并成功启动服务,方法可参考此文章http://blog.csdn.net/linglongwunv/archive/2010/01/19/5212875.aspx ...
- git的CentOS服务端安装和windows客户端的使用
git的CentOS服务端安装和windows客户端的使用 此教程以 搬瓦工vps CentOS 6 x64 的系统为环境,搭建 git 服务端.windows 7 系统为客户端. git客户端 在W ...
- 品牌电脑硬盘损坏后,使用MediaCreationTool从微软官方下载正版Windows到USB做安装盘
最近我的一台台式机电脑的硬盘损坏了.一开始是速度逐渐变慢,后来慢得难以忍受,有时半天无响应.查看 Windows event ,发现有 id 为 7 的磁盘报错.使用 Windows 8.1 家庭版自 ...
随机推荐
- 多线程锁:Mutex互斥体,Semaphore信号量,Monitor监视器,lock,原子操作InterLocked
Mutex类 “mutex”是术语“互相排斥(mutually exclusive)”的简写形式,也就是互斥量.互斥量跟临界区中提到的Monitor很相似,只有拥有互斥对象的线程才具有访问资源的权限, ...
- Spring MVC + freemarker实现半自动静态化
这里对freemarker的代码进行了修改,效果:1,请求.do的URL时直接生成对应的.htm文件,并将请求转发到该htm文件2,自由控制某个页面是否需要静态化原理:对org.springframe ...
- 2019牛客暑期多校训练营(第五场)F maximum clique 1 二分图求最大独立集
https://ac.nowcoder.com/acm/contest/885/F #include <bits/stdc++.h> //CLOCKS_PER_SEC #define se ...
- BZOJ 5495: [2019省队联测]异或粽子 (trie树)
这题果然是原题[BZOJ 3689 异或之].看了BZOJ原题题解,发现自己sb了,直接每个位置维护一个值保存找到了以这个位置为右端点的第几大,初始全部都是1,把每个位置作为右端点能够异或出来的最大值 ...
- bootstrap的css和js
css:<link href="http://cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel=" ...
- this绑定问题
this是属性和方法“当前”(运行时)所在的对象.this是函数调用时发生的绑定,它的值只取决于调用位置(箭头函数除外). 函数调用的时候会产生一个执行上下文,this是对这个执行上下文的记录. ❌误 ...
- 012_使用死循环实时显示 eth0 网卡发送的数据包流量
#!/bin/bash while : do echo '本地网卡 eth0 流量信息如下: ' #grep输出所找整行,awk直接输出第5列 ifconfig eth0 | grep "R ...
- 51nod 1677
考虑树上的每条边对答案的贡献--- x ----y ---若 x 左边有 a2 个点,y 的右边有 a3 个点那么改边对答案的贡献为 C(n, k) - C(a2, k) - C(a3, k)快速幂求 ...
- python 获取远程设备ip地址
python2.7 #!/usr/bin/env python # Python Network Programming Cookbook -- Chapter - # This program is ...
- nginx 部署php
一:nginx安装: yum install nginx 安装完成即可,在/usr/sbin/目录下是nginx命令所在目录,在/etc/nginx/目录下是nginx所有的配置文件,用于配置ngin ...
