React-router的使用:标签跳转和编程式跳转
目录:
3、编程式跳转
参考文档
1)https://reacttraining.com/react-router/web/guides/quick-start
2)http://react-guide.github.io/react-router-cn/index.html
1、demo:NavLink 标签跳转 <-- 返回

index.jsx
import React from 'react'
import ReactDOM from 'react-dom'
import { BrowserRouter as Router } from 'react-router-dom' import App from './components/App.jsx' ReactDOM.render(
<Router><App /></Router>,
document.getElementById('root'))
App.jsx
import React from 'react'
import { NavLink, Switch, Route, Redirect } from 'react-router-dom' import About from '../views/about.jsx'
import Home from '../views/home.jsx'
import User from '../views/user.jsx' export default class App extends React.Component {
state = {
user: {
id: 1,
name: 'zs'
}
}
render() {
const {user} = this.state
return (
<div>
<h3>tab切换</h3>
{/* 导航链接 */}
<NavLink to='/about'>About</NavLink><br/>
<NavLink to='/home'>Home</NavLink><br/>
<NavLink to='/user/1'>User</NavLink> <h3>组件</h3>
<Switch>
{/* <Route path='/about' component={About} />
<Route path='/home' component={Home} /> */}
<Route path='/about'><About /></Route>
<Route path='/home'><Home /></Route>
<Route path='/user/:id'><User user={user}/></Route>
<Redirect strict from='' to='/about' />
</Switch>
</div>
)
}
}
User.jsx
import React from 'react'
export default class User extends React.Component {
render() {
return (
<div>
user组件
{this.props.user.id + "--" + this.props.user.name}
</div>
)
}
}
about.jsx
import React from 'react'
export default class About extends React.Component {
render() {
return (
<div>
about组件
</div>
)
}
}
2、标签渲染路由组件时,获取url参数 <-- 返回
2.1、使用this.props.match
<Route path='/user/:id' component={User}></Route>
使用这种标签渲染路由组件时,获取url参数:this.props.match.params.占位变量
const {id} = this.props.match.params
console.log(this.props)
console.log(`id=${id}`)
打印结果:

2.2、使用React Hook: useRouteMatch, useParams
<Route path='/user/:id'><User user={user}/></Route>
当这样使用时,不能够通过this.props.match.params.占位变量的方式来获取url参数;此时可以使用useRouteMatch, useParams(配合function组件使用)
import React from 'react'
import { useRouteMatch, useParams } from 'react-router-dom' export default function User(props) {
let match = useRouteMatch()
console.log(match) let { id } = useParams()
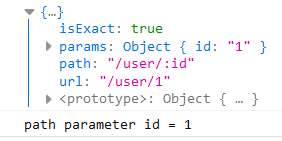
console.log(`path parameter id = ${id}`) return (
<div>
user组件
{props.user.id + "--" + props.user.name}
</div>
)
}

在非函数组件里使用React Hook,报错:
Error: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
1. You might have mismatching versions of React and the renderer (such as React DOM)
2. You might be breaking the Rules of Hooks
3. You might have more than one copy of React in the same app
See https://fb.me/react-invalid-hook-call for tips about how to debug and fix this problem.
3、编程式跳转 <-- 返回
3.1、对下面这样注册路由的方式,可以直接在路由组件中使用this.props.history.push('/路由')
<Route path='/user/:id' component={User}></Route>
3.2、<Route path='/home'><Home /></Route>这样注册路由的方式,父组件传递history给子组件使用
App.jsx
import React from 'react'
import { NavLink, Switch, Route, Redirect } from 'react-router-dom' import { useHistory } from "react-router-dom"; import About from '../views/about.jsx'
import Home from '../views/home.jsx'
import User from '../views/user.jsx' export default function App() {
let history = useHistory(); return (
<div>
<h3>tab切换</h3>
{/* 导航链接 */}
<NavLink to='/about'>About</NavLink><br />
<NavLink to='/home'>Home</NavLink><br />
<NavLink to='/user/1'>User</NavLink> <h3>组件</h3>
<Switch>
<Route path='/about'><About history={history} /></Route>
<Route path='/home'><Home history={history} /></Route>
<Route path='/user/:id'><User history={history} /></Route>
<Redirect strict from='' to='/about' />
</Switch>
</div>
) }
user.jsx
import React from 'react'
import { NavLink, Switch, Route, Redirect } from 'react-router-dom' import UserAdd from './UserAdd.jsx'
import UserList from './UserList.jsx'
import UserEdit from './UserEdit.jsx' export default class User extends React.Component {
render() { return (
<div>
user组件<br />
{console.log(this.props)} {/* 导航链接 */} F
<NavLink to='/user/list'>UserList</NavLink> <button onClick={this.listClickHandler}>to list</button><br />
<NavLink to='/user/add'>UserAdd</NavLink> <button onClick={this.addClickHandler}>to add</button><br />
<NavLink to='/user/edit/110'>UserEdit</NavLink> <button onClick={this.editClickHandler}>to edit</button> <h3>组件</h3>
<Switch>
<Route path='/user/list'><UserList /></Route>
<Route path='/user/add'><UserAdd /></Route>
<Route path='/user/edit/:id'><UserEdit /></Route> {/* <Route path='/user/list' component={UserList}></Route>
<Route path='/user/add' component={UserAdd}></Route>
<Route path='/user/edit/:id' component={UserEdit}></Route> */}
{/* <Redirect strict from='' to='/about' /> */}
</Switch> </div>
)
} listClickHandler = () => {
this.props.history.push('/user/list')
}
addClickHandler = () => {
this.props.history.push('/user/add')
}
editClickHandler = () => {
this.props.history.push('/user/edit/110')
}
}
----
React-router的使用:标签跳转和编程式跳转的更多相关文章
- Vue编程式跳转
编程式跳转 <template> <ul class = "prolist"> <!-- //产品 --> <!-- :to = &quo ...
- vue-router编程式跳转
除了使用 <router-link> 创建 a 标签来定义导航链接,我们还可以借助 router 的实例方法,通过编写代码来实现. [语法] .
- React Router 4.0中文快速入门
import React from 'react' import { BrowserRouter as Router, Route, Link } from 'react-router-dom' co ...
- VueJs(10)---vue-router(动态路由,嵌套式路由,编程式路由)
vue-router(动态路由,嵌套式路由,编程式路由) 本文是基于官网学习,官网具体学习目录:vue-router 一.安装 基于vue-cli脚手架安装还是蛮简单的:在文件当前目录下运行: npm ...
- python 全栈开发,Day92(编程式的导航,vue页面布局,marked包的使用)
昨日内容回顾 1. 组件间的传值 1. bus --> 空Vue对象 通过向bus对象抛出自定义事件的方式在组件间传递信息 2. 注意事项: 1. bus.$on()应该在组件mounted(挂 ...
- vue路由-编程式导航
除了使用 <router-link> 创建 a 标签来定义导航链接,我们还可以借助 router 的实例方法,通过编写代码来实现. router.push(location, onComp ...
- [Vue 牛刀小试]:第十四章 - 编程式导航与实现组件与 Vue Router 之间的解耦
一.前言 在上一章的学习中,通过举例说明,我们了解了 Vue Router 中命名路由.命名视图的使用方法,以及如何通过 query 查询参数传参,或者是采用 param 传参的方式实现路由间的参数传 ...
- 在React中使用 react-router-dom 编程式路由导航的正确姿势【含V5.x、V6.x】
## react-router-dom 编程式路由导航 (v5) ###### 1.push跳转+携带params参数 ```jsx props.history.push(`/b/child1/${i ...
- React Router 用法
React Router 用法 一.DEMO import React from "react"; import { HashRouter as Router, Route, Li ...
随机推荐
- 打印 request 请求中的参数
@SuppressWarnings({"rawtypes"})private void showParams(HttpServletRequest request) { Map&l ...
- request方法
获取请求行方法: getMethod()获取请求的方法 getContextPath()回去虚拟路径 getServletPath()获取路径(只有在servert中使用) getQueryStrin ...
- linux下nginx搭建
1.准备 1-1.安装 make,zlib,gcc-c++,openssl yum -y install make zlib zlib-devel gcc-c++ libtool openssl o ...
- Python 流程控制与循环体
Python 的创始人为吉多·范罗苏姆(Guido van Rossum).1989年的圣诞节期间,吉多·范罗苏姆为了在阿姆斯特丹打发时间,决心开发一个新的脚本解释程序,作为ABC语言的一种继承.Py ...
- MySQL 聚合函数(三)MySQL对GROUP BY的处理
原文来自MySQL 5.7 官方手册:12.20.3 MySQL Handling of GROUP BY SQL-92和更早版本不允许SELECT列表,HAVING条件或ORDER BY列表引用未在 ...
- 在生产环境中使用Compose 【翻译】
在生产环境中使用Compose 在开发环境中使用Compose定义你的应用,可以使用此定义在不同的环境,(如 CI.暂存和生产)中运行应用程序. 部署应用程序的最简单方法是在单个服务器上运行该应用程序 ...
- C#从服务器下载文件的四种方式
//方法一:TransmitFile实现下载 string fileName = "ss.docx"; //客户端预设的文件名,导出时可修改 string filePath = ...
- 电脑串口(com)被占用问题
最近使用串口与设备通信. 这个电脑一个有6个COM口,都要使用. 还有自带一个华为的4G通信模块,这个模块需要虚拟出4个COM口. 使用之前的Gost系统(只有1个物理COM版本的),导致物理COM口 ...
- 关于ManualResetEvent的实例分析
最近用WPF开发时使用多个定时器处理时需要实例化N多个DispatcherTimer,而且全部暴露在程序外部,显得很冗杂,例如下面的例子:用到的两个定时器就要实例化两个DispatcherTimer, ...
- 查看PHP指定扩展的版本信息
命令:php --ri 扩展名
