CSS权重;慎用!important
初初接触样式的前端开发者在碰到样式覆盖时,最先选择的往往是!important。
但是这种做法不好,应该优先考虑从样式的级联属性或者位置来解决问题。
切记以下情况永远不要使用!important:
1. 全局样式
2.组件(插件)样式
可以使用!important:
1. 覆盖组件或者插件中的style或者important的样式
2. 自定义的一些页面用于覆盖全局样式等
如何覆盖!important:
1. 使用比原来的important样式优先级更高的选择器。
/*原来样式*/
#example {color: #f00!important}
/*覆盖样式*/
div#example { color: #ff0!important}
2. 使用相同的选择器,但是位置在原来的选择器之后
css的引入方式
按照优先级由高到低:
1. 行内样式 <div style=""></div>
2.内联样式 <head><style></style></head>
3.引入外部css
CSS权重(优先级)
css优先级由css选择器种类和数量决定。
css选择器
css选择器种类按照权重从低到高有:
0. 统配选择符,*
关系选择, 如 + > ~
否定伪类 :not()
权重:0
⚠️: 该等级的符号不影响优先级。但是:not()内部的会影响。
:not 否定伪类在优先级计算中不会被看作是伪类. 事实上, 在计算选择器数量时还是会把其中的选择器当做普通选择器进行计数.
div.outer p {
color:orange;
}
div:not(.outer) p {
color: blueviolet;
}
<div class="outer">
<p>This is in the outer div.</p>
<div class="inner">
<p>This text is in the inner div.</p>
</div>
</div>

1. 类型选择器(元素原则器), 如h1,div;
伪元素选择器 ,如 ::before
权重1
2. 类选择器, 如 .colorRed
属性选择器, 如 [type='radio]
伪类,如 :hover
权重10
⚠️1中的选择器级别相同,2中的也是相同的优先级。
3. ID 选择器, 如: #example
权重100
4. 行内样式, style
权重1000
5. !important
权重最高
css权重计算
1 * { } -> 0
2 li { } -> 1
3 li:first-line { } ->2 (一个元素,一个伪元素)
4 ul li { } -> 2 (两个元素)
5 ul ol+li { } ->3 (3个元素)
6 h1 + *[rel=up] { } -> 11 (一个元素,一个属性选择器)
7 ul ol li.red { } ->13 (三个元素,一个类)
8 li.red.level { } ->21 (一个元素,两个类)
9 style=“” ->1000 (一个行内样式)
10 p { } ->1 (一个元素)
11 div p { } -> 2 (两个元素)
12 .sith -> 10 (一个类)
13 div p.sith { } -> 12 (两个元素,一个类)
14 #sith ->100 ( 一个id)
15 body #darkside .sith p { } -> 112 (一个元素+ 一个ID + 一个类 + 一个元素 ;1+100+10+1)
css权重规则
1. 不同权重,权重高的样式优先 (注意权重相同,但是选择器级别不同的情况)
<html>
<head>
<style type="text/css">
div div div div div div div div div div div{ color: blue} /*权重11*/
.red{ color: red} /*权重10*/ </style>
</head> <body>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div class="red">
12
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body> </html>

如上图所示,高等级的权重永远大于低等级的,即使低等级的权重和大于高等级的权重值。
2. 相同权重,位置靠后面的优先
3. css引入方式: 行内>内敛>外部
css选择器性能(参考搬运)
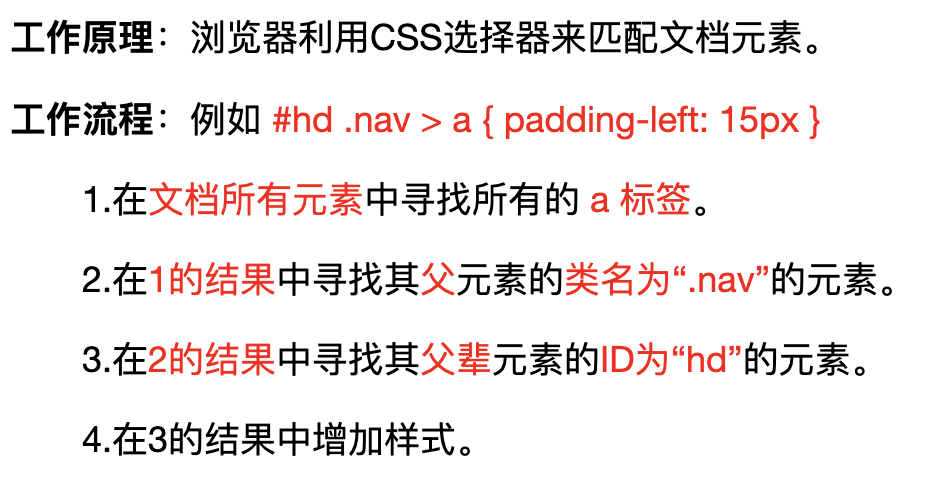
css选择器如何工作?

css提升性能
1. 效率--> 搜索个数
id选择器<类<元素
2. 次数--> 搜索层数
1)不使用级联,使用BEM(block_element-modifier)的命名方式。
不使用.nav .rightbar . inner
使用.nav_rightbar_inner
2)使用面向属性的命名方式
.l{ float: left }
.tc{ text-align:center; }
.auto{ margin-left:auto; margin-right:auto; }
CSS权重;慎用!important的更多相关文章
- css权重计算方法浅谈
在这之前只知道css权重的皮毛,比如说:行内权重比头部权重高,头部比外部样式权重高----工作中才知道真正理解css权重重要性.理解权重了才能写出来最优css选择器来.对后面学习less,scss有很 ...
- css权重是什么
css权重是什么? 概述 css Specificity中文一般译为css优先级.css权重.相比"权重","优先级"更好理解,mozilla官方中文文档就翻译 ...
- CSS:权重和层叠规则决定了其优先级
首先,给大家看一篇关于CSS优先级的示例:http://www.ido321.com/76.html 一.基本的优先级规则 比较同一级别的个数,数量多的优先级高,如果相同即比较下一级别的个数,至于各级 ...
- css权重及优先级问题
css权重及优先级问题 几个值的对比 初始值 指定值 计算值 应用值 CSS属性的 指定值 (specified value)会通过下面3种途径取得: 在当前文档的样式表中给这个属性赋的值,会被优先使 ...
- CSS优先级的及其衡量标准CSS权重
一.背景 CSS有三大特性:层叠性.继承性.优先级. 而我们在给CSS定义样式的时候,经常出现两个及以上的规则应用在同一元素上,单该元素最终在浏览器呈现的效果是应用的哪个规则呢?这就要考虑优先级的问题 ...
- vue mand-mobile ui加class不起作用的问题 css权重问题
vue mand-mobile ui加class不起作用的问题 css权重问题组件的样式优先权比自己定的class高多加几层权重才行,要直接用样式覆盖也可以在前面多加几层class,定位更精确了才会覆 ...
- Css权重解析
Css权重解析 关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity,我们称为CSS 特性或称非凡性,它是一个衡量CSS值优先级的一个标准 具体规范入如下: spec ...
- CSS权重的等级划分
CSS权重 CSS权重指的是样式的优先级,有两条或多条样式作用于一个元素,权重高的那条样式对元素起作用,权重相同的,后写的样式会覆盖前面写的样式. 权重的等级 可以把样式的应用方式分为几个等级,按照等 ...
- 盒模型 | CSS权重 | CSS层叠
span{ color:red;} *{ font-family:"楷体";line-height:2em; font-size:18px;} 盒模型 CSS定义所有的元素都可能拥 ...
随机推荐
- 【AtCoder】AGC009
AGC009 A - Multiple Array 从后往前递推即可 #include <bits/stdc++.h> #define fi first #define se second ...
- QT 打包exe
QT打包主要方法: 1.把无措的代码进行Release编译 2.在运行完后,找到运行后生成的目录,以下是我的文件,名为result,运行类型有两种,一种是Debug,另一种是Release,我们需要的 ...
- golang数据类型
整数类型 Golang各整数类型分:有符号和无符号,int uint 的大小和系统有关. Golang查看一个变量的数据类型: package main import "fmt" ...
- pthread_cond_t
条件锁pthread_cond_t (1)pthread_cond_wait的使用 等待线程1. 使用pthread_cond_wait前要先加锁2. pthread_cond_wait内部会解锁,然 ...
- mysqlpump原理及实战
MySQL5.7之后多了一个备份工具:mysqlpump.它是mysqldump的一个衍生,mysqldump就不多说明了,现在看看mysqlpump到底有了哪些提升,可以查看官方文档,这里针对如何使 ...
- IoC(Inversion of Control 控制反转)
控制反转(Inversion of Control,缩写为IoC),是面向对象编程中的一种设计原则,可以用来减低计算机代码之间的耦合度.其中最常见的方式叫做依赖注入(Dependency Inject ...
- hdu 3371 有毒的卡时间题目
同样的代码 每次交的结果都不一样 #include<stdio.h> #include<string.h> #include<stdlib.h> #include& ...
- @Html.ActionLink方法
Html.ActionLink:MVC提供的自动构造重写地址的方法,该方法有五个重载 1.Html.ActionLink("linkText","actionName&q ...
- luogu题解 P3629 【[APIO2010]巡逻】树的直径变式
题目链接: https://www.luogu.org/problemnew/show/P3629 分析 最近被众多dalao暴虐,这道题傻逼地调了两天才知道错哪 不过这题比较良心给你一个容易发现性质 ...
- jquery.serializejson.min.js的妙用
关于这个jquery.serializejson.min.js插件来看,他是转json的一个非常简单好用的插件. 前端在处理含有大量数据提交的表单时,除了使用Form直接提交刷新页面之外,经常碰到的需 ...
