如何使用 Vue 来实现一个项目多平台打包?
这个需求是源于我们要根据一个项目,针对某些组件(比如:日期 和 下拉组件 ) 和 页面 做终端的兼容,最终需要实现打包成2个平台:h5 和 pc
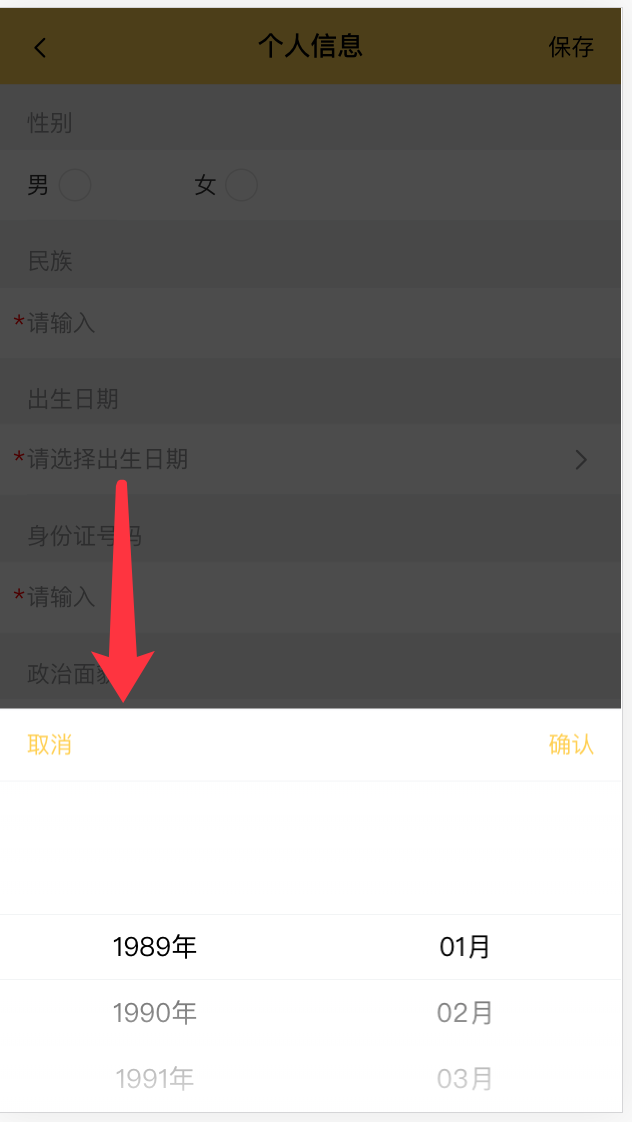
H5平台,日期组件: 
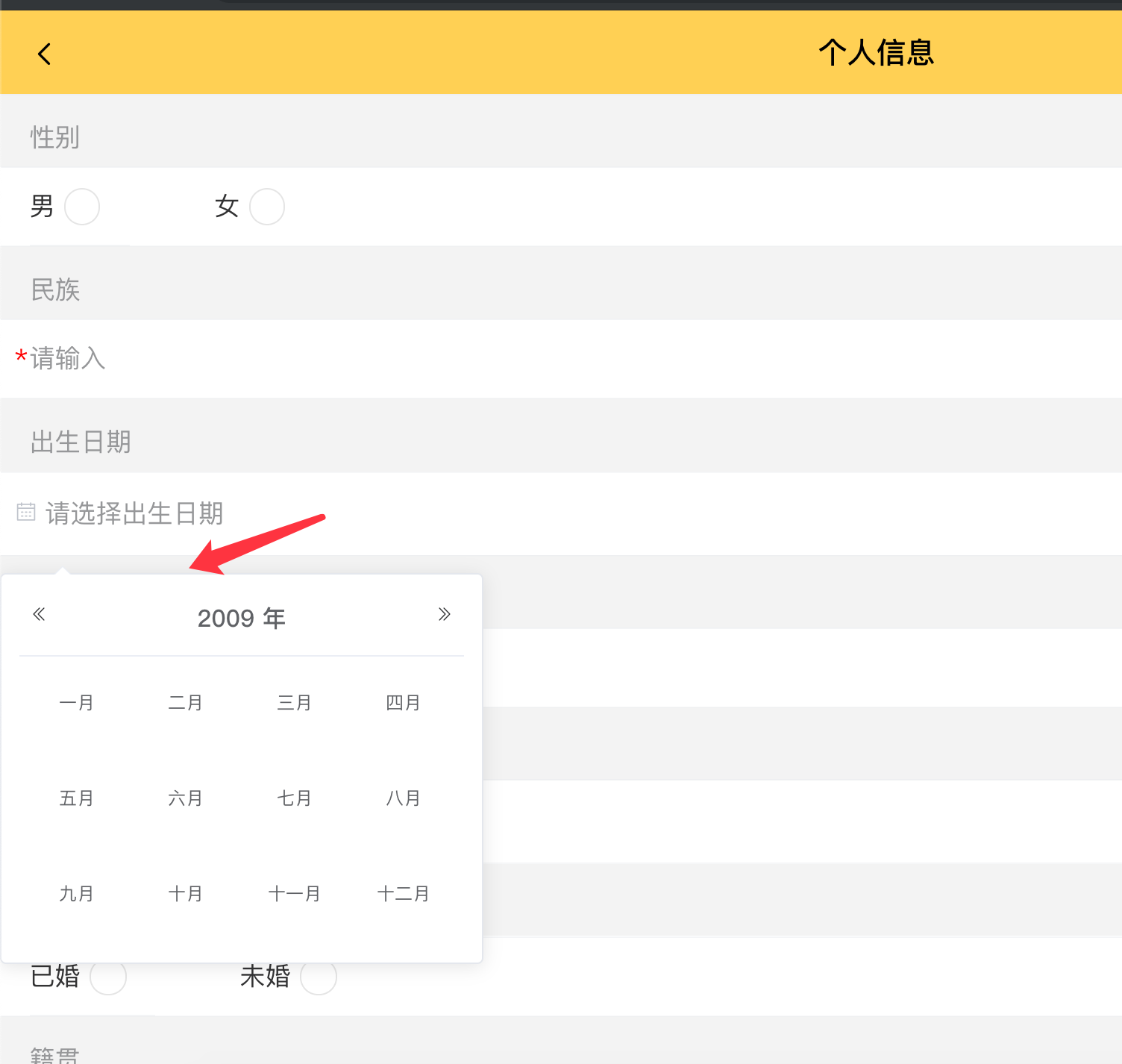
PC平台,日期组件:

首先,我们在 package.json-> scripts 里通过参数来区分‘平台’。建议使用 cross-env 去做平台的区分,因为我发现 vue-cli 使用起来太繁琐,需要定义.env文件来区分平台

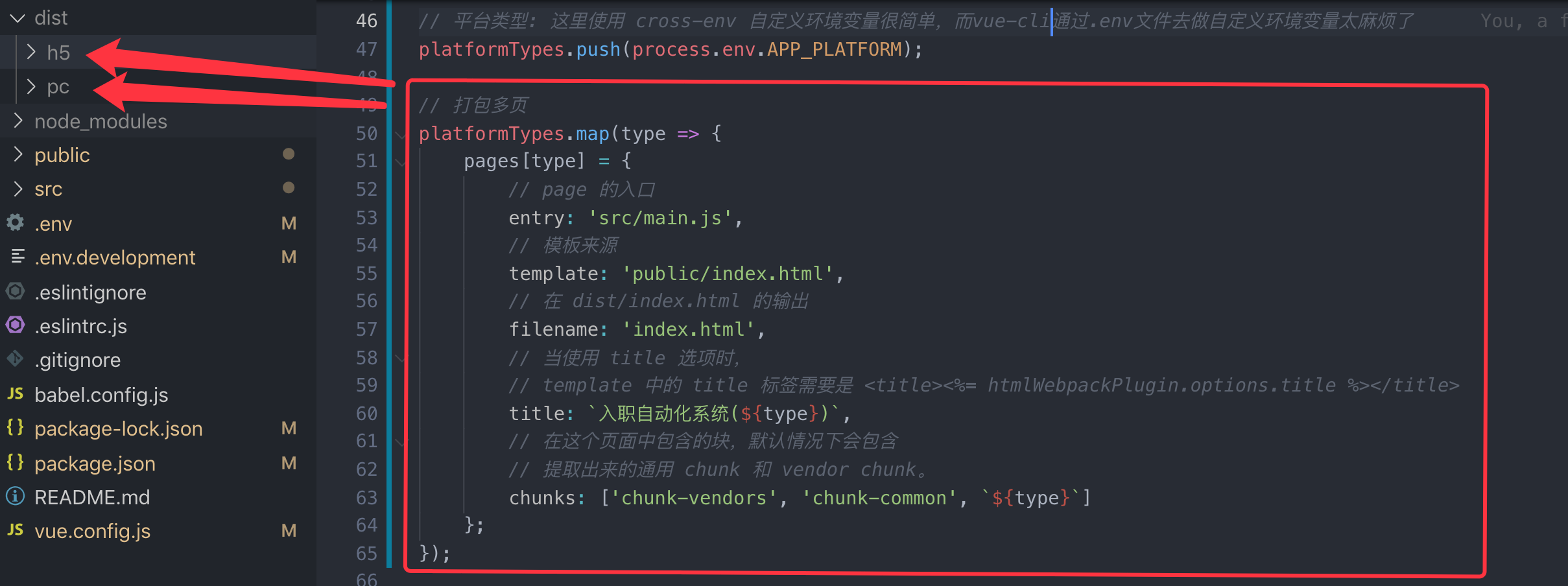
然后:需要设置 pages 多页对象

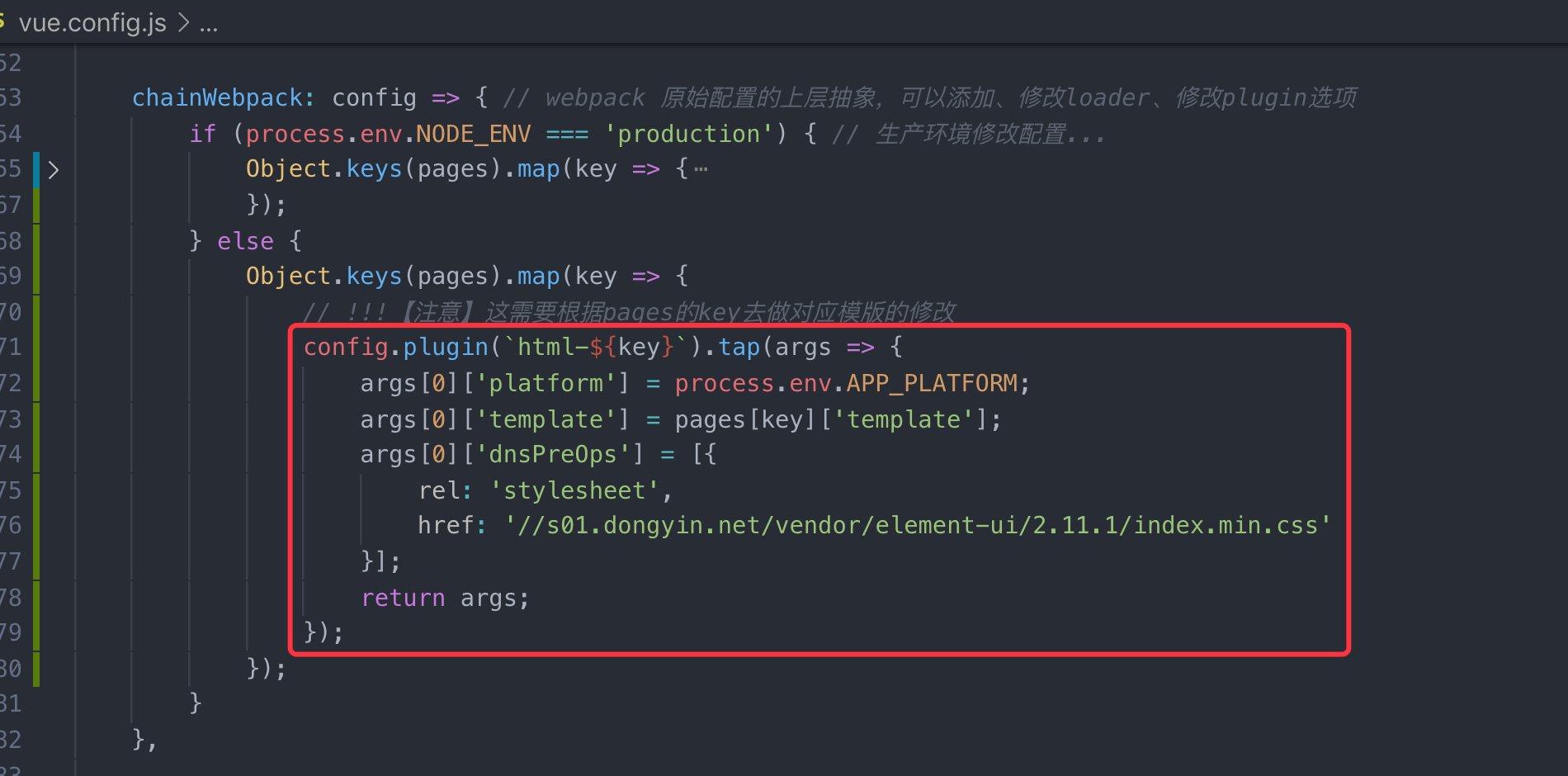
!!!注意,【第一个坑】来了~~~~,,,这里需要根据配置的多页pages对象的key去找到相应的模版 config.plugin('html-${key}') ,而不是 config.plugin('html')

!!!注意,【第二个坑】来了~~~~,,, 这里 main.js 获取不到环境变量,因为这里的 process.env 获取到的是.env文件配置的环境变量
解决方案-1,是可以通过注入全局变量:window.BUILD_APP_PLATFORM; (请看图-2
1,安装node.js vue依赖nodejs,所以首先要安装node.js 然后打开cmd,输入命令, node -v.正常出现版本号,说明你已经安装成功了 下载地址:http://nodejs.c ... 原文链接:github.com 一个项目学会vue全家桶+axios实现登录.拦截.登出功能,以及利用axios的http拦截器拦截请求和响应. 前言 该项目是利用了Github 提供的persona ... 1.安装CLI命令的工具 推荐用淘宝的镜像 npm install -g @vue/cli @vue/cli-init 2.使用命令构建一个名为myapp的项目 vue init webpack m ... 第一步:安装node 首先下载安装node 安装步骤参考:https://www.cnblogs.com/qdwz/p/10820554.html window+R打开控制命令行cmd node -v ... gin-vue-admin gin+vue开源快速项目模板 项目地址:https://github.com/piexlmax/gin-vue-admin 增加了 micro-service-test分 ... 在微服务的一个项目中install打包时总是报错如下: [INFO] Scanning for projects... [INFO] [INFO] -------------------------- ... Vue Create 创建一个新项目 命令行创建和视图创建 开始之前 你可以先 >>:cd desktop[将安装目录切换到桌面] >>:vue -V :Vue CLI 3.0 ... Vue.js+vue-element搭建属于自己的后台管理模板:创建一个项目(四) 前言 本章主要讲解通过Vue CLI 脚手架构建工具创建一个项目,在学习Vue CLI之前我们需要先了解下webpa ... 其他章节请看: vue 快速入门 系列 使用 vue-cli 3 搭建一个项目(上) 前面我们已经学习了一个成熟的脚手架(vue-cli),笔者希望通过这个脚手架快速搭建系统(或项目).而展开搭建最好 ... 简单的创建一个Person对象,并声明几个属性 @interface Person : NSObject<NSCoding> // 归档问题 必须遵守该协议 /** */ @propert ... Console.WriteLine("输入任意整数"); var n = int.Parse(Console.ReadLine()); var num = Math.Abs(n); ... 大家好,小乐又来了,上一篇:乐字节Java变量与数据类型之二:Java常量与变量, 今天接着讲Java变量与数据类型之三:数据类型与转义字符 一.数据类型 1.定义 Java是一种强类型语言,针对每种 ... 废话不多说,上代码 public class ArrayListTest { @Test public void testList() { List<Long> longList = ne ... Microsoft Activex Data Objects(ADO)支持用于建立基于客户端/服务器和web的应用程序开发的主要功能.其主要优点是易于使用.高速度.低内存支出和占用磁盘空间较少. 本次 ... Accepted 通过!(AC) Wrong Answer 答案错.(WA) Runtime Error ... ref : https://www.cnblogs.com/FREMONT/p/9824226.html 1.添加命令 1.1在common目录下,新建一个cmd_xx.c, 需要添加的命令格式为: ... 一.组合队列 Composite Destinations 组合队列允许用一个虚拟的destination代表多个destinations.这样就可以通过composite destinations在 ... 大意: 给定矩阵, 求选出一个最大矩形, 满足矩形内每个元素互不相同. 考虑枚举上下左三个边界, 求出最大右边界的位置. 注意到固定上边界, 下边界递推时, 每个左边界对应最大右边界是单调不增的. 所 ... 一.BOM与DOM的区别 1.BOM(Browser Object Model) BOM 即浏览器对象模型,BOM没有相关标准,BOM的最核心对象是window对象.window对象既为javascr ...如何使用 Vue 来实现一个项目多平台打包?的更多相关文章
随机推荐
