UI5-技术篇-Hybrid App-1-Barcode扫描
参考资料:
https://www.w3cschool.cn/cordova/cordova_overview.html
https://blogs.sap.com/2017/01/03/sapui5-applications-with-native-capabilities/
最近测试SAPUI5调用cordova插件开发混合移动端的应用,包含功能:相机扫描、消息推送、联系人、设备、加速计、地理位置、媒体捕获、网络信息、振动等。
本文描述相机扫描功能,相关操作如下:
1.百度下载cordova扫描插件
BarcodeScanne扫描插件下载:https://github.com/wildabeast/BarcodeScanner.git
2.SAP WEB IDE项目开发
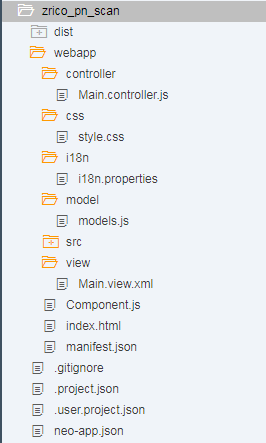
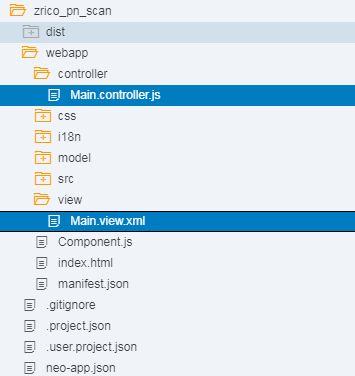
2.1创建APP项目ZRICO_PN_SCAN

2.2导入cordvoa.js文件
打开SAP WEB IDE的安装路径,找到serverworkspace文件夹->ch->UserName->OrionContent->zrico_pn_scan->webapp
将cordvoa相关文件放置在Webapp文件夹下,然后重启或是更新WEB IDE,cordvoa加载如下所示:

2.3创建VIEW

view代码:
<mvc:View controllerName="zrico_appnszrico_pn_scan.controller.Main" xmlns:html="http://www.w3.org/1999/xhtml" xmlns:mvc="sap.ui.core.mvc"
displayBlock="true" xmlns="sap.m">
<App>
<pages>
<Page title="{i18n>title}">
<content>
<Button text="Scan" id="__button0" type="Emphasized" icon="sap-icon://bar-code" press="onScan"/>
</content>
</Page>
</pages>
</App>
</mvc:View>
controller代码:
jQuery.sap.includeScript("/webapp/src/src/cordova.js");
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/m/MessageBox"
], function(Controller,MessageBox) {
"use strict";
return Controller.extend("zrico_appnszrico_pn_scan.controller.Main", {
onScan: function () {
cordova.plugins.barcodeScanner.scan(this.scanSuccessCallback,this.scanErrorCallback);
},
scanSuccessCallback: function(result) {
MessageBox.alert(result.text);
},
scanErrorCallback: function(error) {
MessageBox.alert("Scanning failed: " + JSON.stringify(error));
//navigator.notification.alert("Scanning failed: " + JSON.stringify(error));
}
});
});
注意Controller代码部分:
A. 加载cordvoa.js文件: jQuery.sap.includeScript("/webapp/src/src/cordova.js");
B. 调用cordvoa扫描插件barcodeScanner: cordova.plugins.barcodeScanner.scan(this.scanSuccessCallback,this.scanErrorCallback);
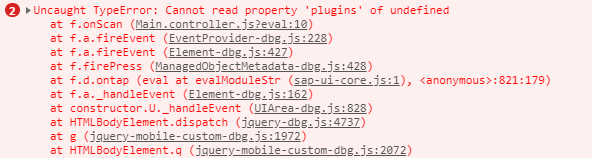
2.4本地测试

但是点击按钮“Scan”后调试报错(如下图),主要是浏览器无法加载原生插件,需要在移动设备上使用。

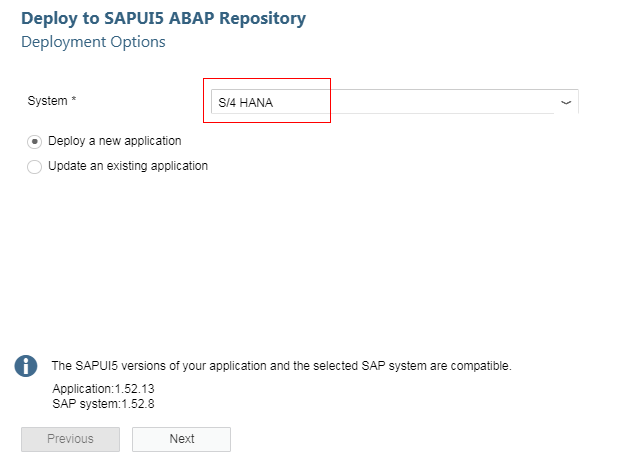
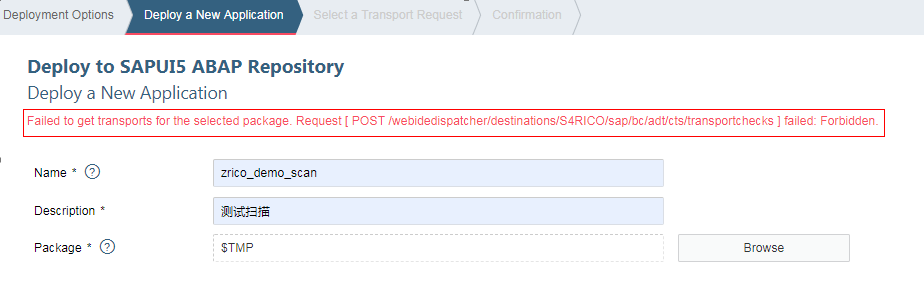
3.Deploy to SAPUI5 ABAP Repository 发布到后端服务器
注意:若要发布为Fiori App应用则不能直接在后端调用程序/UI5/UI5_REPOSITORY_LOAD上传文件,否则会出现无法预料的问题(具体原因不明)。


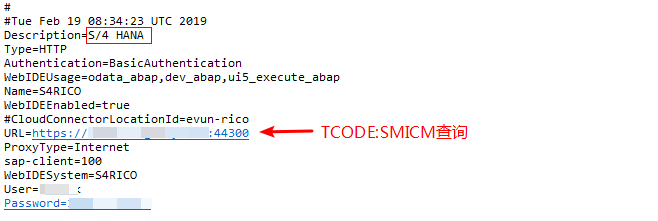
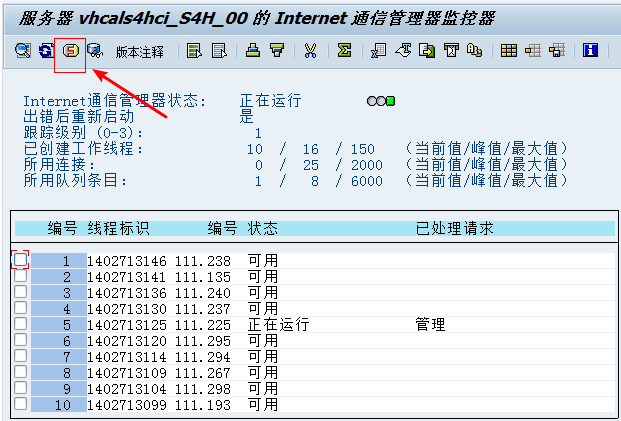
注意system定义:WEBIDE安装路径,找到config_master文件夹->service.destinations->destinations




若出现如上图错误,则需要调整destinations文件中URL地址,由http转换为https(其他因情况而异)。
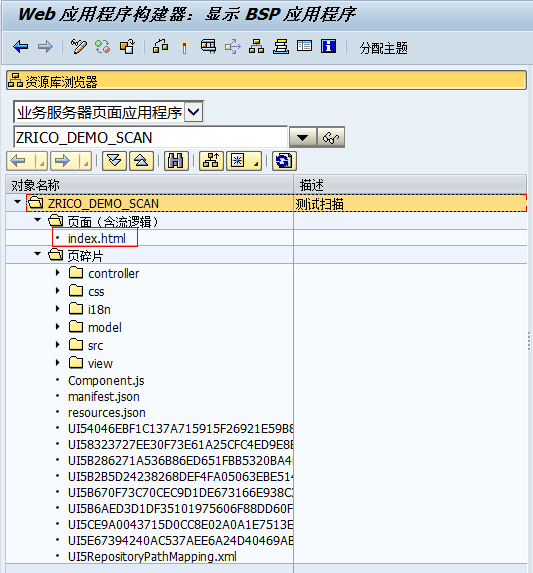
发布完成后,进入SAP后端服务器,SE80查询:

调整index.html文件src路径:src="../../resources/sap-ui-core.js" 调整为 src="resources/sap-ui-core.js"

激活后运行BSP,如下图正常显示。

4.Fiori Launchpad平台发布
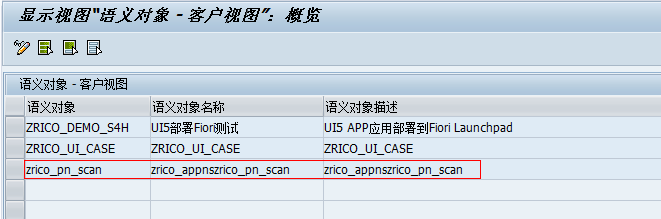
4.1创建语义对象
事务代码:/N/UI2/SEMOBJ

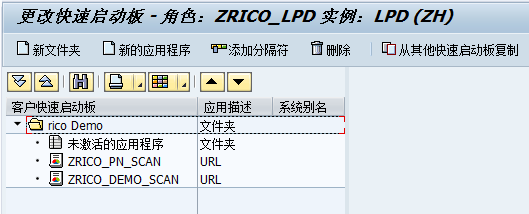
4.2创建快速启动板
事务代码:LPD_CUST
新建快速启动板

新文件夹 ricoDemo
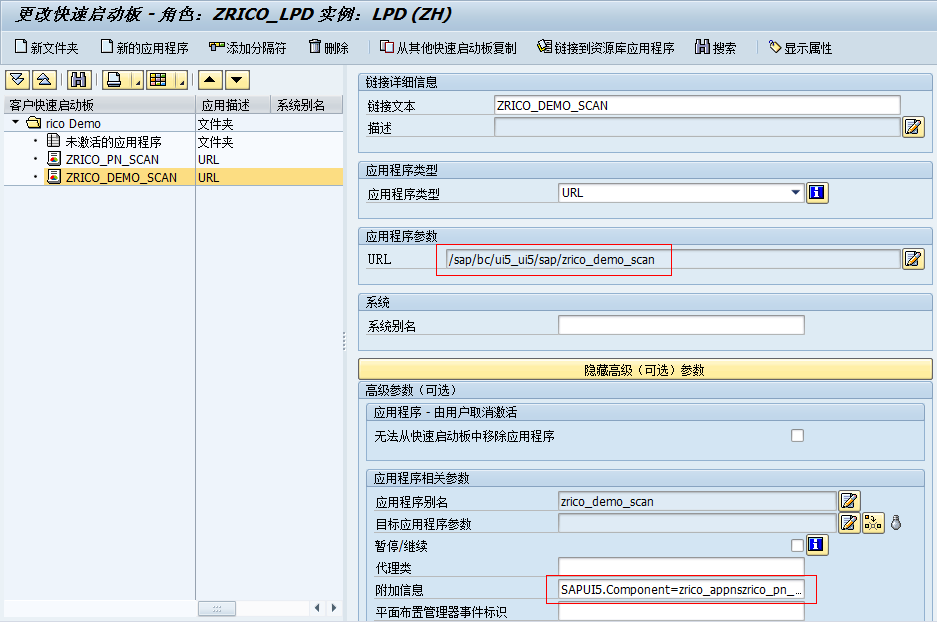
新的应用程序

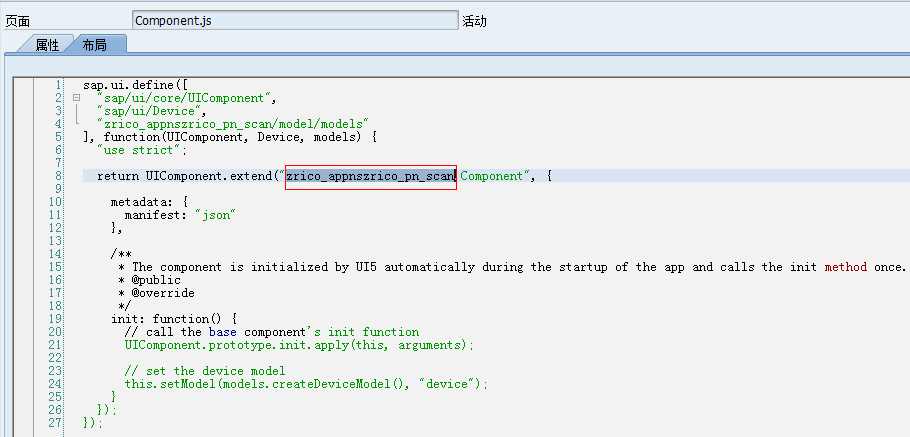
附件信息:SAPUI5.Component=zrico_appnszrico_pn_scan
Component值与Component.js文件中保持一致。

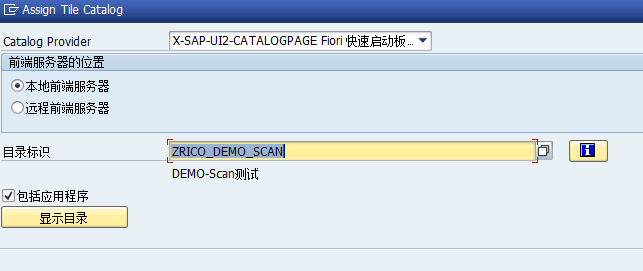
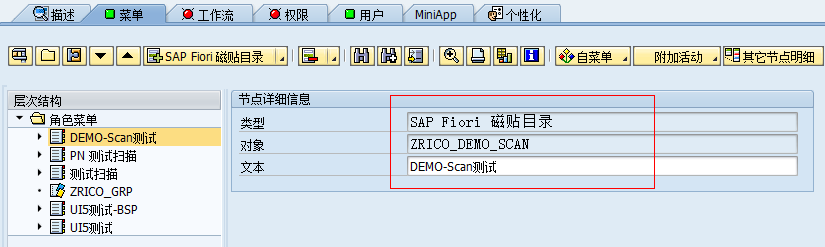
4.3创建目录与组
事务代码:/N/UI2/FLPD_CUST

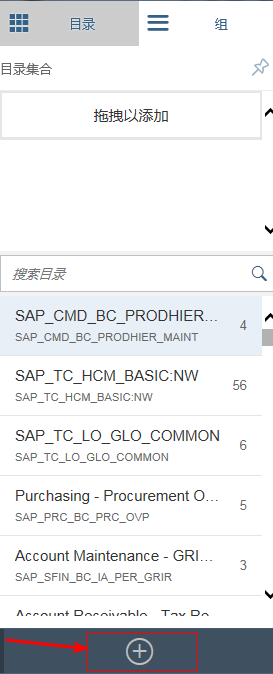
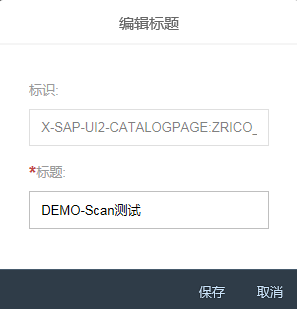
点击‘+’按钮,创建目录

创建目标映射

应用程序别名:快速启动板中ZRICO_DEMO_SCAN应用程序相关参数设置(新的应用程序创建过程)
创建磁贴:

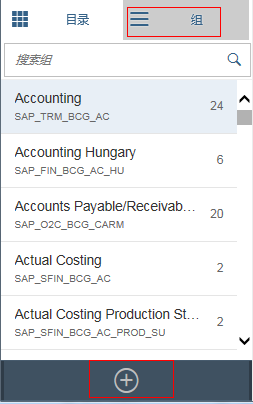
创建组


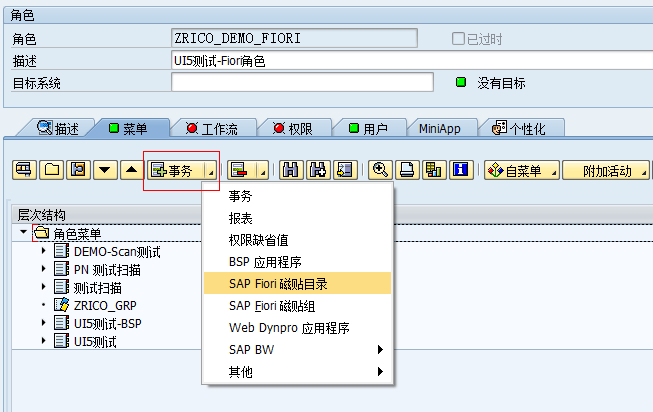
4.4权限角色设置
事务代码:PFCG



维护用户

保存权限设置。
4.5Launchpad主页设置
事务代码:/N/UI2/FLP

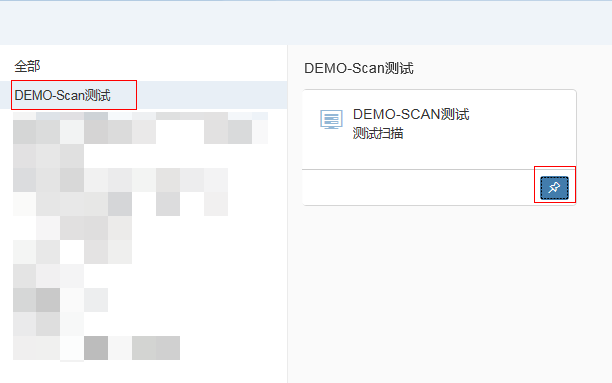
编辑主页



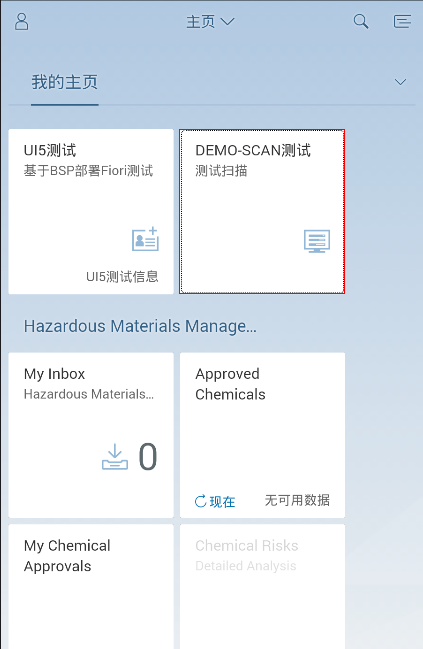
显示主页,退出编辑模式。

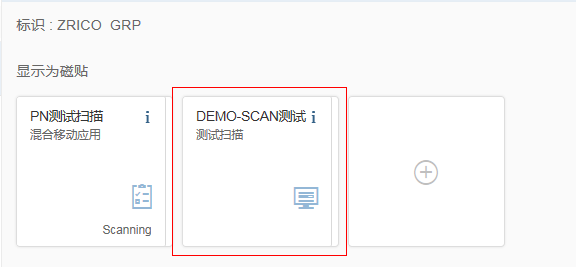
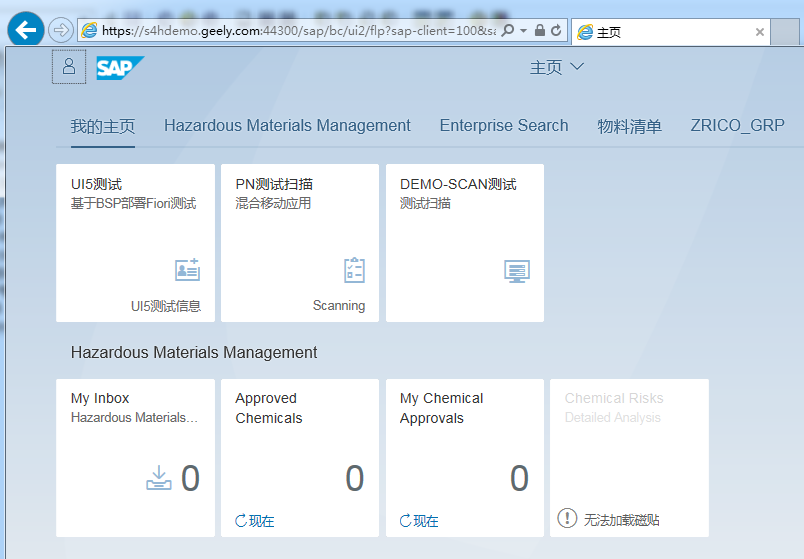
点击磁贴,界面运行成功(无法调用原生插件):

5.安装SAP Fiori client及调试
5.1手机端安装Fiori client
百度下载:https://www.25pp.com/android/detail_6915983/
安装完成后,注意用 HTTPS 登录(Fiori Launchpad登录地址,可问Basis)
5.2登录Fiori Launchpad及测试

输入SAP系统登录信息:



点击按钮‘Scan’


手机移动端扫描成功。
UI5-技术篇-Hybrid App-1-Barcode扫描的更多相关文章
- Hybrid App经验解读 一
郑昀编纂 关键词:Hybrid,Zepto,Fastclick,Backbone,sui,SPA,pushState,跨域,CORS click 事件还是 tap 事件? Zepto 的 show/h ...
- 【Hybrid App】Hybrid App开发 四大主流移平台分析
转自http://dev.yesky.com/238/34657738.shtml Hybrid App在过去的两年中已经成为移动界的核心话题,但是作为一名Web开发者来说要如何站在移动互联网的浪潮之 ...
- Hybrid APP 架构设计思路
关于Hybrid模式开发app的好处,网络上已有很多文章阐述了,这里不展开. 本文将从以下几个方面阐述Hybrid app架构设计的一些经验和思考. 原文及讨论请到 github issue 通讯 作 ...
- Hybrid App技术批量制作APP应用与跨平台解决方案
前言 简单的聊一聊我开发了4年之久的Hybrid App(混合模式移动应用)平台开发,目前一直在持续开发与维护,支持无编程快速开发! 其本意也不是要吹捧前端有多么强大,只是用自己的实际项目阐述下对于前 ...
- 利用C#开发移动跨平台Hybrid App(一):从Native端聊Hybrid的实现
0x00 前言 前一段时间分别读了两篇博客,分别是叶小钗兄的<浅谈Hybrid技术的设计与实现>以及徐磊哥的<从技术经理的角度算一算,如何可以多快好省的做个app>.受到了很多 ...
- Hybrid APP混合开发的一些经验和总结
http://www.cnblogs.com/kingplus/p/5588339.html 写在前面: 由于业务需要,接触到一个Hybrid APP混合开发的项目.当时是第一次接触混合开发,有一些经 ...
- 【转载】用Ionic开发hybrid APP
使用phonegap开发APP的优劣在此不必细说,快速,简单,跨平台,以及随着iOS,Android本身对webview优化所带来的不错的性能,便是其独有的优势.而且私以为在目前激烈而又变化快速的移动 ...
- Hybrid App移动应用开发初探
一.移动App类型及其优缺点 1.1 Native App Native App(原生App)是用原生语言(Object-C/Java/C#/....)开发,用户需要下载安装的手机应用. 优点是 可以 ...
- 分享 Ionic 开发 Hybrid App 中遇到的问题以及后期发布 iOS/Android 的方方面面
此篇文章主要整理了最近在使用 Ionic 开发 Hybrid App 过程中遇到的一些疑难点以及后期发布生成 iOS 和 Android 版本过程中的种种问题. 文章目录 Ionic 简介和项目需求介 ...
- 微信小程序实质是什么? Hybrid App
微信小程序是一种不需要下载安装即可使用的应用,用户扫一扫或者搜一下即可打开应用.微信小程序实质是Hybrid技术的应用.Hybrid App(混合模式移动应用). 小程序能够更多的可以更多的调用手机本 ...
随机推荐
- org/apache/curator/RetryPolicy at com.alibaba.dubbo.remoting.zookeeper.curator.CuratorZookeeperTransporter.connect(CuratorZookeeperTransporter.java:26)
使用dubbo服务,启动项目报错: org/apache/curator/RetryPolicy at com.alibaba.dubbo.remoting.zookeeper.curator.Cur ...
- Qt编写气体安全管理系统19-端口管理
一.前言 所有设备的信息配置,主要就三大点:端口管理.控制器管理.探测器管理,整个硬件系统的架构是有多个不同的通信端口(主要是串口和网络),每个通信端口下面挂着多个控制器(每个控制器都有唯一的地址,从 ...
- 【DeepCTR】
DeepFM: https://www.jianshu.com/p/6f1c2643d31b CCPM,FGCNN: https://cloud.tencent.com/developer/artic ...
- ubuntu18.04手动安装二进制MySQL8.0
wget https://cdn.mysql.com//Downloads/MySQL-8.0/mysql-8.0.13-linux-glibc2.12-x86_64.tar.xz tar xvJf ...
- Red Team远程控制软件
开源远程管理控制 https://github.com/malwaredllc/byob 僵尸网络生成框架 https://github.com/panda-re/lava 大规模向程序中植入恶意程序 ...
- Juniper总结
Juniper的路由器分为两个部分——RE和PFE.不过貌似大部分路由器都分为这两个部分.... Routing Engine: 当密码授权通过之后,用户就进入了RoutingEngine中,在其中可 ...
- ubuntu18.04 安装 wps2019
安装包可以从官网下载 linuxidc@linuxidc:~/linuxidc.com$ sudo dpkg -i *.deb [sudo] linuxidc 的密码: 正在选中未选择的软件包 wps ...
- GridView取不到值的问题总结
在ASP.NET开发过程中,使用GridView进行数据表现的时候遇到过两次取不到值的问题.分别是初学的时候与 用了一年多以后.出现的问题并不是身边么高深的技术,但是可能会经常遇到,所以这里我做一下总 ...
- 【HTML5校企公益课】第二天
1.上午讲昨天的作业. <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> & ...
- 虚拟机性能监控与故障处理工具(深入理解java虚拟机三)
JDK自带的工具可以方便的帮助我们处理一些问题,包括查看JVM参数,分析内存变化,查看内存区域,查看线程等信息. 我们熟悉的有java.exe,javac.exe,javap.exe(偶尔用),jps ...
