selenium+python关于页面滚动条滑动到底的问题总结
1、如果滚动条是针对整个HTML可以用如下方式:
js = "var q=document.documentElement.scrollTop=10000" # documentElement表示获取根节点元素
self.driver.execute_script(js)
2、如果滚动条是针对整个body可以用如下方式:
js = "var q=document.body.scrollTop=10000" # documentElement表示获取body节点元素
self.driver.execute_script(js)
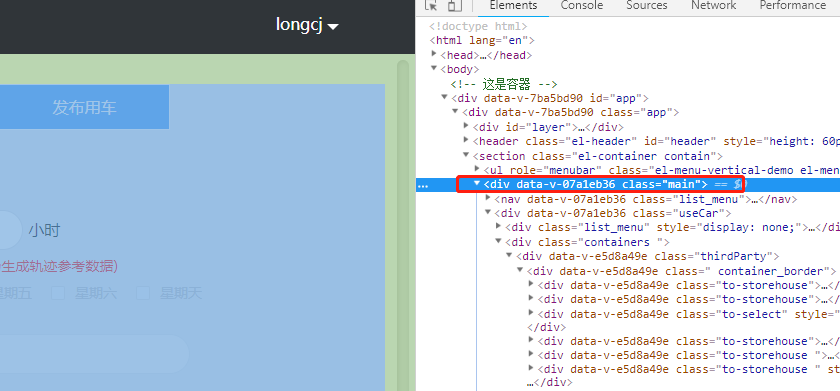
3、如果滚动条是针对某个div可以用如下方式:该页面的滚动条就是针对class='main'的div而言的
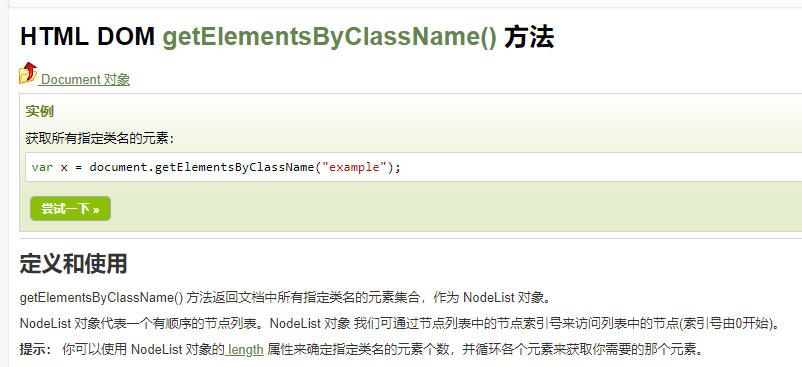
js = "var q=document.getElementsByClassName('main')[0].scrollTop = 10000" # getElementsByClassName表示获取class='main'的元素列表,0表示第一个,所以使用的时候要加索引
self.driver.execute_script(js)



selenium+python关于页面滚动条滑动到底的问题总结的更多相关文章
- selenium + python 登录页面,输入账号、密码,元素定位问题
示例简介: 要求:登录QQ邮箱,输入账号.密码 出现问题:页面中含有iframe框架,因此直接进行元素的查找与操作,出现找不到元素的现象,首先需进行iframe框架的转换,使用switch_to_fr ...
- Selenium之Web页面滚动条滚操作
//移动到元素element对象的“顶端”与当前窗口的“顶部”对齐 ((JavascriptExecutor) driver).executeScript("arguments[0].scr ...
- selenium+python对页面元素进行高亮显示
调用js方法: execute_script(script,*args) Arguments对象: 类数组对象,代表传给一个function的参数列表,当前函数的内置属性,其长度是由实参个数决定而不是 ...
- selenium python (十五)控制滚动条操作
#!/usr/bin/python# -*- coding: utf-8 -*-__author__ = 'zuoanvip' #一般用到操作滚动条的两个场景 #注册时的法律条文的阅读,判断用户 ...
- python selenium webdriver处理浏览器滚动条
用键盘右下角的UP,DOWN按键来处理页面滚动条 这种方法很灵活用起来很方便!!!! from selenium import webdriver import time from selenium. ...
- python中selenium操作下拉滚动条方法
场景:在当前显示的页面元素不可见,拖动下拉条后元素就出来了. 解决方法: 在python中有几种方法解决这种问题,简单介绍下,给需要的人: 方法一)使用js脚本直接操作,方法如下: #将页面滚动条拖到 ...
- java+selenium使用JS、键盘滑动滚动条
本篇文章介绍如何使用JS和键盘对象对页面进行滑动滚动条-------------主要针对java做自动化测试的同学 一:使用键盘对象操作滚动条 //导包 import org.openqa.selen ...
- 页面加载时,页面中DIV随之滑动出来;去掉页面滚动条
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8&quo ...
- selenium+Python(Js处理浏览器滚动条)
控制浏览器滚动条 有时候我们需要控制页面滚动条上的滚动条,但滚动条并非页面上的元素,这个时候就需要借助 js 是来进行操作.一般用到操作滚动条的会两个场景: 注册时的法律条文需要阅读,判断用户是否阅读 ...
随机推荐
- [LeetCode] 767. Reorganize String 重构字符串
Given a string S, check if the letters can be rearranged so that two characters that are adjacent to ...
- [LeetCode] 253. Meeting Rooms II 会议室之二
Given an array of meeting time intervals consisting of start and end times [[s1,e1],[s2,e2],...] (si ...
- 一键脚本解决Windows系统更新错误(0x80070003)
新建文本,写入以下内容并保存为bat文件 REM 解决系统更新错误(0x80070003) pause net stop "Windows Update" rd /s/q &quo ...
- 百度语音识别在ROS下的应用-导航
先去wiki下载百度的ros语音识别包:http://wiki.ros.org/baidu_speech 里面包含语音识别voice和speak的node节点,不过voice_node里面有一个小的错 ...
- 微信小程序常用样式汇总
本文系转载: 原文作者:chenzheng8975 原文地址:https://www.cnblogs.com/chenzheng8975/p/9605186.html 微信小程序常用样式汇总 小程序特 ...
- linux下发布项目
查看端口
- Let's Encrypt之acme.sh
前言 Let's Encrypt 是一个证书颁发机构(CA).是由互联网安全研究小组(ISRG,Internet Security Research Group)主导并开发的一个新型数字证书认证机构( ...
- linux kernel debug
1. sysrq http://www.chinaunix.net/old_jh/4/902287.html 常用的SysRq命令(序列) 重启机器的SysRq命令序列是 k(SAK) s(sync ...
- unix高级环境编程学习笔记第七章(未完)
博客地址:http://www.cnblogs.com/zengjianrong/p/3222081.html 7.1 引言 Main函数调用:命令行参数:存储器布局:如何分配存储器:进程使用env: ...
- Vue.js 源码分析(十四) 基础篇 组件 自定义事件详解
我们在开发组件时有时需要和父组件沟通,此时可以用自定义事件来实现 组件的事件分为自定义事件和原生事件,前者用于子组件给父组件发送消息的,后者用于在组件的根元素上直接监听一个原生事件,区别就是绑定原生事 ...
