element-ui DatePicker 日期格式处理
1、使用DatePicker 日期选择器得到的日期格式是这样的

解决方案,添加 value-format="yyyy-MM-dd"
<el-date-picker type="date" placeholder="选择日期" value-format="yyyy-MM-dd" v-model="form.date2" style="width: 100%;"></el-date-picker>
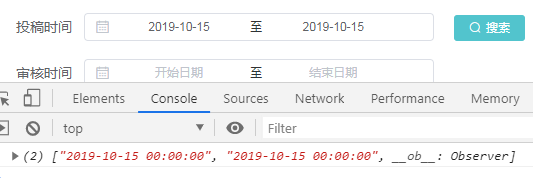
2、使用DatePicker 日期选择器选择日期范围格式默认是这样的

需求是要当天的00:00:00开始到23:59:59结束,解决方法,添加 :default-time="['00:00:00', '23:59:59']"
<el-date-picker type="date" :default-time="['00:00:00', '23:59:59']" v-model="form.date2" style="width: 100%;"></el-date-picker>
element-ui DatePicker 日期格式处理的更多相关文章
- element UI datepicker组件限制可选日期范围
长话短说,简单粗暴上代码了,在element中的datepicker,可以自由选择日期,如下: 然后我们根据element 官网的文档,给datepicker组件动态改变 picker-options ...
- element ui datePicker 设置当前日期之前的日期不可选
pickerOptions0: { disabledDate(time) { return time.getTime() < Date.now() - 8.64e7 } },
- Element UI - DatePicker 自定义日期选择期间
<el-date-picker v-else v-model="searchForm.data_Selected" type="daterange" un ...
- kendo ui - DatePicker 日期时间系列
kendo-ui 官网:https://www.telerik.com/documentation 初始化 grid: 引入文件: <link rel="stylesheet" ...
- element ui DatePicker 禁用当前日之前的时间
<el-date-picker style="width:195px" value-format="yyyy-MM-dd" v-model="f ...
- 记录,element ui的日期选择器只有第一次回显成功
首先是这个 <el-date-picker v-model="value1" type="daterange" range-separator=" ...
- Element UI DatePicker 时间跨度限制在同一个月内
<el-date-picker :picker-options="pickerOptions" v-model="rangeTime" type=&quo ...
- 使用element ui 日期选择器获取值后的格式问题
一般情况下,我们需要给后台的时间格式是: "yyyy-MM-dd" 但是使用Element ui日期选择器获取的值是这样的: Fri Sep :: GMT+ (中国标准时间) 在官 ...
- 给 datepicker 设定日期格式
datepicker 是 JQueryUI 提供的日期控件,仅提供日期选择,不提供时间,但基本够用了. 其日期格式默认是:mm/dd/yy 格式字符代表的含义如下: d - 每月的第几天 (没有前导零 ...
随机推荐
- NoSql数据库Redis系列(6)——Redis数据过期策略详解
本文对Redis的过期机制简单的讲解一下 讲解之前我们先抛出一个问题,我们知道很多时候服务器经常会用到redis作为缓存,有很多数据都是临时缓存一下,可能用过之后很久都不会再用到了(比如暂存sessi ...
- 利用select/poll监听多个设备详解
如果一个应用程序去处理多个设备,例如应用程序读取网路数据,按键,串口,一般能想到的有三种方法: 方法1:串行+阻塞的方式读取:while(1) { read(标准输入);read(网络);}缺点:每当 ...
- 微信小程序实例:分享给一个人还是分享到群的判断代码
微信小程序的分享功能,在最新版库的ide上已经不能拿到分享回调了,官方api也删除了对应的回调函数,看样子是砍掉了,不过真机测试还是可以的,话不多说,上代码: /* // 分享功能回调 onLoad: ...
- CEF 远程调试
转载:https://www.cnblogs.com/TianFang/p/9906786.html 转载:https://stackoverflow.com/questions/29117882/d ...
- (转)自动微分(Automatic Differentiation)简介——tensorflow核心原理
现代深度学习系统中(比如MXNet, TensorFlow等)都用到了一种技术——自动微分.在此之前,机器学习社区中很少发挥这个利器,一般都是用Backpropagation进行梯度求解,然后进行SG ...
- 浅谈Java中的Condition条件队列,手摸手带你实现一个阻塞队列!
条件队列是什么?可能很多人和我一样答不出来,不过今天终于搞清楚了! 什么是条件队列 条件队列:当某个线程调用了wait方法,或者通过Condition对象调用了await相关方法,线程就会进入阻塞状态 ...
- java的特性与优势
java的特性与优势 简单性 面向对象 可移植性 高性能 分布式 动态性 多线程 安全性 健壮性
- Electron-Vue使用element-ui el-table不显示/卡死
我们需要把element-ui加入到.electron-vue/webpack.renderer.config.js文件中的白名单里面 在这句话let whiteListedModules = ['v ...
- python 数据库导入excel
import MySQLdb import xlwt def outMySQL(file_name): wb = xlwt.Workbook() sh = wb.add_sheet('sheet 1' ...
- python time模块(13)
python time模块主要包含各种提供日期.时间功能的相关函数.time模块既提供了把日期.时间格式化为字符串的功能,也提供了从字符串恢复日期.时间的功能. 一.前言 在 time 模块内提供了很 ...
