wx存储数据到本地及本地获取
官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/storage/wx.setStorageSync.html
存到本地就是存到手机的意思
1.wx.setStorageSync(string key,any data)(同步)
参数
string key
本地缓存中指定的 key any data
需要存储的内容。只支持原生类型、Date、及能够通过JSON.stringify序列化的对象。
示例代码
test.wxml页面
<button bindtap='cun'>存数据</button>
test.js页面
cun:function(){
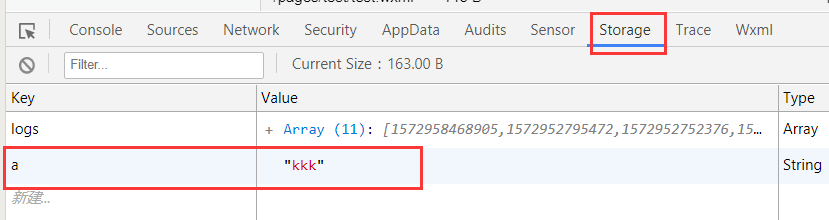
wx.setStorageSync('a', 'kkk') #存值
}
在微信开发工具可以看到存储的值

2.wx.setStorage(Object object) (异步)
将数据存储在本地缓存中指定的 key 中。会覆盖掉原来该 key 对应的内容。除非用户主动删除或因存储空间原因被系统清理,否则数据都一直可用。单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB。
参数

示例代码
cun1:function(){
wx.setStorage({
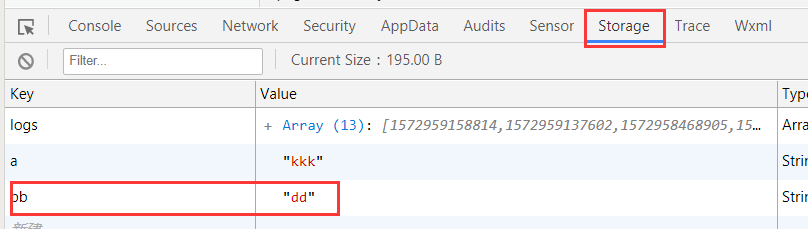
key: 'bb',
data: 'dd',
})
}

上面的两个就是一个是同步一个是异步的,还是有区别的,想用哪个看具体业务
3.wx.getStorageSync(string key) (同步取值)
参数
string key
本地缓存中指定的 key 返回值
any data
key对应的内容
示例代码
qu:function(){
console.log(wx.getStorageSync('a')) #通过存的key,来取值
}

4.wx.getStorage(Object object)(异步取值)
从本地缓存中异步获取指定 key 的内容
参数

示例代码
qu:function(){
wx.getStorage({
key: 'bb',
success: function(res) {
console.log(res.data)
},
})
}

5.wx.clearStorage和wx.clearStorageSync (异步和同步清空存储)
qu:function(){
wx.clearStorage
wx.clearStorageSync()
}
注意:都是全部清空,不管存储多少个
wx存储数据到本地及本地获取的更多相关文章
- 微信小程序 存储数据到本地以及本地获取数据
1.wx存储数据到本地以及本地获取数据 存到本地就是存到你的手机 wx.setStorageSync与wx.setStorage 1.1 wx.setStorageSync(string key, a ...
- 微信小程序 路由跳转 异步请求 存储数据,微信登录接口
1小程序路由跳转 wx.switchTab(Object object) 这里的tabBar是底下的导航栏指定的页面 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 tabBar l ...
- 手把手教你开发Chrome扩展三:关于本地存储数据
手把手教你开发chrome扩展一:开发Chrome Extenstion其实很简单 手把手教你开发Chrome扩展二:为html添加行为 手把手教你开发Chrome扩展三:关于本地存储数据 HTML5 ...
- PlayerPrefs存储数据在本地的存储位置
PlayerPrefs存储数据时,其在windows的存储路径是注册表: HKEY_CURRENT_USER Software CompanyName ProjectName 其中的CompanyNa ...
- vue 本地存储数据 sessionStorage
在vuex 下的 action下的userAction.js中添加 export function login(from, self) { axPost('/api/login', from, fun ...
- java存储数据到本地txt文件中
java存储数据,方便打印日志等 1.会覆盖以前的数据 try { File writeName = new File("D:\\data.txt"); // 相对路径,如果没有则 ...
- Android开发:SharedPreferences 存储数据、获取数据
Android开发:SharedPreferences 存储数据.获取数据 email:chentravelling@163.com 开发环境:win7 64位,Android Studio. 关于S ...
- C#操作office进行Excel图表创建,保存本地,word获取
,新建C#控制台应用程序(Excel创建图表) using System; using System.Collections.Generic; using System.Linq; using Sys ...
- 使用ownCloud搭建你的个人云服务(ubuntu 14.04 server)(ownCloud对文件不切片,Seafile对文件切片),owncloud没有存储的功能 只能同步 本地删除了服务器也会删除
ownCloud是什么 ownCloud是一个自由且开源的个人云存储解决方案(类似百度网盘或者Dropbox),包括两个部分:服务器和客户端. ownCloud在客户端可通过网页界面,或者安装专用的客 ...
随机推荐
- html5中time元素详解
html5中time元素详解 一.总结 一句话总结: time的使用的话主要是将时间放在datetime属性里面:<time datetime="2015-10-22"> ...
- python 图形
import numpy as np import matplotlib.pyplot as plt from mpl_toolkits.mplot3d import Axes3D fig = plt ...
- JAVA基础之访问控制权限
包:库单元 1.当编写一个Java源代码文件时,此文件通常被称为编译单元(有时也被称为转译单元). 2.每个编译单元都必须有一个后缀名.java,而在编译单元内则可以有一个public类,该类名称必须 ...
- 关于如何取消访问https时的提示:“此网站的安全证书存在问题”的解决方法
问题描述: 症状1:采用IE浏览器通过https/http协议访问网站时,总是提示:“此网站的安全证书存在问题.” 症状2:采用搜狗浏览器打开网页总是看到网页的图片等元素显示不完整,是一个X的小图片. ...
- python3 selenium模块Chrome设置代理ip的实现
python3 selenium模块Chrome设置代理ip的实现 selenium模块Chrome设置代理ip的实现代码: from selenium import webdriver chrome ...
- ubuntu二进制包安装openresty
date: 2019-08-01 17:59:59 author: headsen chen # 导入我们的 GPG 密钥: wget -qO - https://openresty.org/pack ...
- shell编程系列11--文本处理三剑客之sed利用sed删除文本中的内容
shell编程系列11--文本处理三剑客之sed利用sed删除文本中的内容 删除命令对照表 命令 含义 1d 删除第一行内容 ,10d 删除1行到10行的内容 ,+5d 删除10行到16行的内容 /p ...
- 【转载】 DeepMind发表Nature子刊新论文:连接多巴胺与元强化学习的新方法
原文地址: baijiahao.baidu.com/s?id=1600509777750939986&wfr=spider&for=pc 机器之心 18-05-15 14:26 - ...
- pytorch对模型参数初始化
1.使用apply() 举例说明: Encoder :设计的编码其模型 weights_init(): 用来初始化模型 model.apply():实现初始化 # coding:utf- from t ...
- asp乱码问题
UTF-8编码的话:在ASP脚本顶部加入<%@Language="vbscript" Codepage="65001"%>以及再在<head& ...
