sublime自动格式化方法
Sublime 工具自带代码格式化的功能,但在某些场景下格式化代码后并不是我们想要的代码格式,且是点击保存ctrl+s才触发的格式代码事件,so,为关闭点击ctrl+s格式代码,我们需要改命令 save 的默认快捷键源码
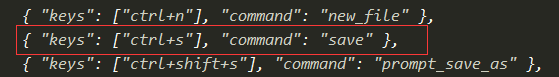
1.查看ctrl+s快捷键的command(命令)
Preferences -> Key Bindings - Default:命令save

2.安装 PackageResourceViewer 插件
Ctrl+Shift+P -> Install Package -> PackageResourceViewer
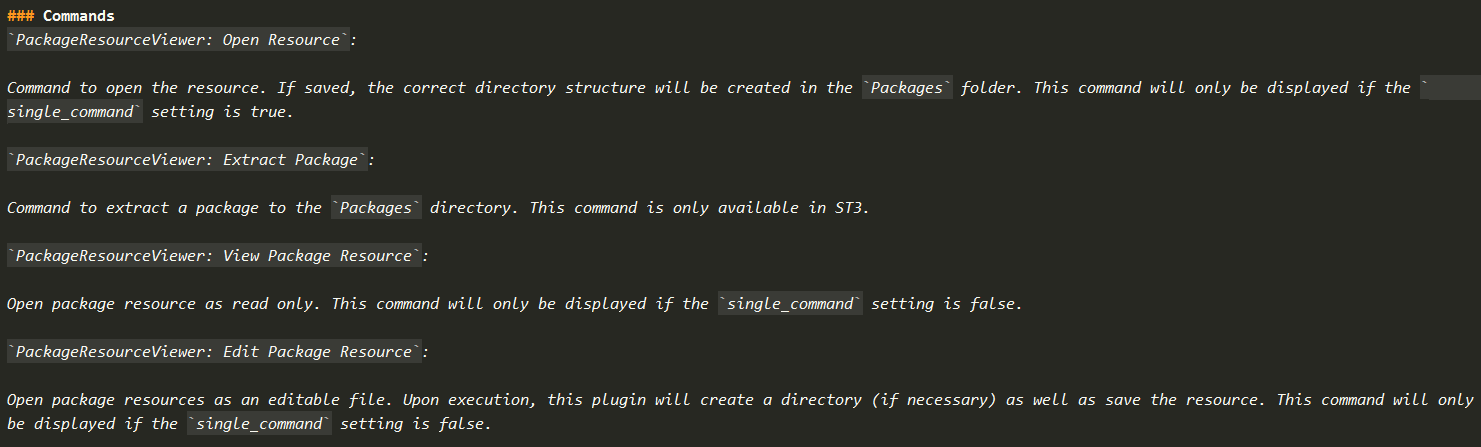
安装后可看 PackageResourceViewer README.md 说明 :
"reindent_on_save": ["css", "SCSS", "html", "Js"]
You can specify file types which you want to be reindented on save (reindented保存指定文件类型)
`PackageResourceViewer: Open Resource`:
Command to open the resource. If saved, the correct directory structure will be created in the `Packages` folder. This command will only be displayed if the `single_command` setting is true.
`PackageResourceViewer: Extract Package`:
Command to extract a package to the `Packages` directory. This command is only available in ST3.

#命令操作:Ctrl+Shift+P -> PackageResourceViewer: Open Resource

#点击PackageResourceViewer: Open Resource会弹出安装过的插件:

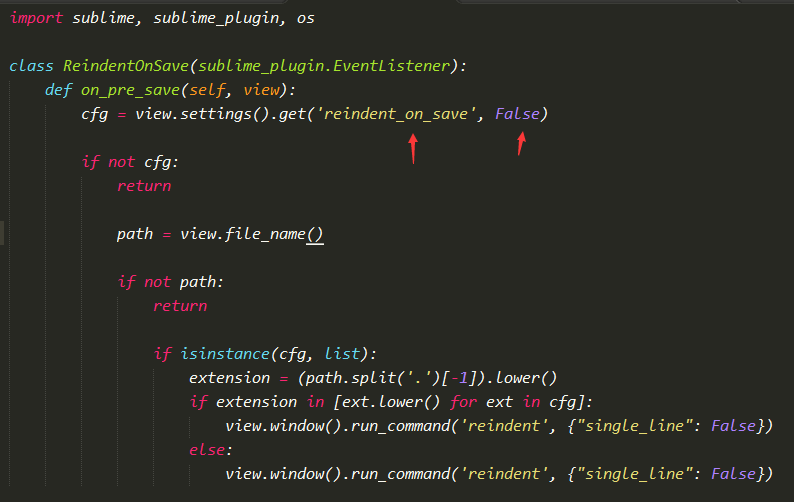
#选择 Reindent on save,弹出命令 save 的源码设置:

#打开 ReindentOnSave.py,前面有提到设置 reindent_on_save 可以保存指定的文件类型,所以这里把这里改成 False,这样再操作 ctrl+s 时就不会自动格式代码了

3.将 reindent 格式化命令改成其他快捷键
在 Preferences -> Key Bindings - User 下加代码:keys 的值可改成其他
|
1
2
3
4
5
6
7
|
{ "keys": ["ctrl+shift+r"], "command": "reindent", "args": { "single_line": false }} |
在 Edit -> Line -> Reindent 可查看快捷键的设置
sublime自动格式化方法的更多相关文章
- sublime自动格式化代码插件HTML-CSS-JS Prettify安装
sublime自动格式化代码插件HTML-CSS-JS Prettify安装 问题: 用 Sublime Text 格式化代码(安装 HTML-CSS-JS Prettify 插件)时,格式化时却会提 ...
- vscode+eslint自动格式化vue代码的方法
前言 使用vscode开发vue项目的时候,为了编码格式的统一化,使用eslint规范进行格式化.此时通过eslint插件可以实现对vue代码的自动格式化. 使用方式 在vscode的插件模块处,搜索 ...
- Cleave.js – 自动格式化表单输入框的文本内容
Cleave.js 有一个简单的目的:帮助你自动格式输入的文本内容. 这个想法是提供一个简单的方法来格式化您的输入数据以增加输入字段的可读性.通过使用这个库,您不需要编写任何正则表达式来控制输入文本的 ...
- 使用sublime一键格式化XML文件
1 sublime简介 sublime是一款代码编辑和阅读软件,体积小,运行快,界面非常简洁漂亮.官方地址:https://www.sublimetext.com/ 2 在sublime上安装插件 使 ...
- python字符串格式化方法 format函数的使用
python从2.6开始支持format,新的更加容易读懂的字符串格式化方法, 从原来的% 模式变成新的可读性更强的 花括号声明{}.用于渲染前的参数引用声明, 花括号里可以用数字代表引用参数的序 ...
- sublime text3入门笔记以及屏蔽sublime自动升级检测更新
两个月前学习python的时候,有人推荐这个程序员最好用的编辑器,我下载了之后,发现比notepad++要好用很多,目前来说,网上成熟的版本是sublime text2简体中文版,插件也是很兼容,我用 ...
- @JsonFormat 日期格式自动格式化
通常日期格式都是以时间戳的形式存放在数据库里,当前端页面通过接口查询时,我们会将一个对象的某些属性查出来返回给页面. 例如,某个类里面有个属性 Timestamp create_time 给这个对象实 ...
- PyCharm配置autopep8,自动格式化Python代码
1. 关于PEP 8 PEP 8,Style Guide for Python Code,是Python官方推出编码约定,主要是为了保证 Python 编码的风格一致,提高代码的可读性. 官网地址:h ...
- Eclipse 保存文件时自动格式化代码
很多同学不知道Eclipse有个很有用的功能,就是自动格式源代码的功能,一般大家都是直接Ctrl+Shift+F手动格式化,多浪费时间. 其实Eclipse里已经带有自动格式化功能了,默认是没有代开该 ...
随机推荐
- shell脚本实例,通向shell脚本大师的必经之路
概述 读书百遍其义自见,shell脚本也是,只要例子看得多了,自然就知道怎么写了.这里主要整理了20几个例子,因为内容比较多,所以分了几次来做介绍了.下面的实例最好先自己思考怎么去实现,然后再看下实现 ...
- elasticsearch x-pack license过期
1.注册一个新的license,每一项都要填写,每次可以使用一年,一年到期后再来注册一个新的 2.更新license (官方文档:https://www.elastic.co/guide/en/x-p ...
- 已知 sqrt (2)约等于 1.414,要求不用数学库,求 sqrt (2)精确到小数点后 10 位
问题:已知 sqrt (2)约等于 1.414,要求不用数学库,求 sqrt (2)精确到小数点后 10 位. 出题人:阿里巴巴出题专家:文景/阿里云 CDN 资深技术专家. 考察点:基础算法的灵活应 ...
- spring boot + vue 前后分离实现登录功能(三)
Spring boot 后台 github 地址 SpringBoot-book-vue-demo 使用tk.mytabis 简化mybatis 开发 使用 durid 连接池 连接Mysql pom ...
- 今天闲来无事给我这老伙计A4L换个机油
今天闲来无事给我这老伙计A4L换个机油 今天天气不错正好心血来潮给我的老伙计做个小保健.跟我这么久了也不能亏待是吧,也很久没来论坛了顺便冒个泡给我们版主晶晶交个作业要不然又要揍我了. ...
- NPAPI插件开发详细记录:用VS2010开发NPAPI插件步骤<转>
原帖地址:https://blog.csdn.net/z6482/article/details/7660748 ------------------------------------------- ...
- C# ffmpeg 视频处理格式转换具体案例
C# ffmpeg 视频处理格式转换 C# ffmpeg 视频处理格式转换avi到MP4格式 1.代码如下: using System;using System.Diagnostics; namesp ...
- Java 泛型 (Generics)
泛型:就是变量类型的参数化 泛型是JDK1.5中的一个最重要的特征.通过引入泛型,我们将获得编译时类型的安全和运行时更小的抛出ClassCastException的可能. public class A ...
- h2的时间类型和函数
H2时间类型: (时间)TIME: 格式为 hh:mm:ss.对应到Java类型:java.sql.Time. (日期)DATE: 格式为 yyyy-MM-dd.对应到Java类型: java.sql ...
- 小D课堂 - 零基础入门SpringBoot2.X到实战_第4节 Springboot2.0单元测试进阶实战和自定义异常处理_17、SpringBootTest单元测试实战
笔记 1.@SpringBootTest单元测试实战 简介:讲解SpringBoot的单元测试 1.引入相关依赖 <!--springboot程 ...
