transform-transition-animation(1)

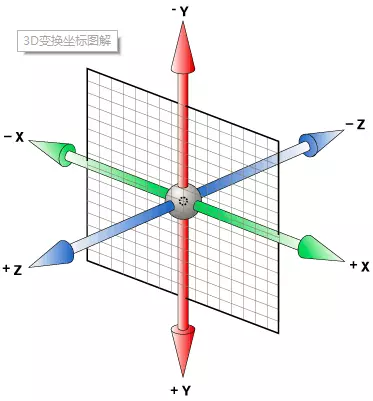
网布就是我们的屏幕,x轴沿屏幕平行的水平方向,y轴沿屏幕平行的垂直方向,z轴沿与屏幕垂直方向。
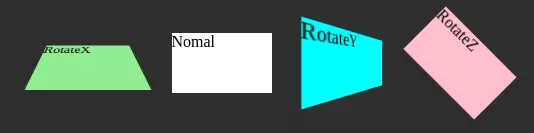
rotateX(angle), rotateY(angle), rotateZ(angle), rotate3d(x, y, z, angle)
perspective;在没有设定视距条件下,会被默认为视距无穷远,因此旋转得到的微弱的梯形效果也就忽略了
.rotate3d {
background: lightgreen;
transform: perspective(100px) rotate3d(1,0,-1,30deg);
}
transform-transition-animation(1)的更多相关文章
- css3中的transform、transition、translate、animation(@keyframes)的区别
一.前言 在CSS中,我们经常会使用到transform.transition.translate.animation(@keyframes)这些长得相似,又不好区分的属性(值).每当需要使用它们,都 ...
- 动画基础--基于Core Animation(3)
参考:https://zsisme.gitbooks.io/ios-/content/ 前面的文章动画基础--基于Core Animation(1),动画基础--基于Core Animation(2) ...
- 动画基础--基于Core Animation(2)
参考:https://zsisme.gitbooks.io/ios-/content/ 前面的文章动画基础--基于Core Animation(1)提到了图层的基本概念以及可动画参数几何学等知识. 本 ...
- CSS3 animation(动画) 属性
一.animation 1.CSS3 animation(动画) 属性 语法: animation: name duration timing-function delay iteration-cou ...
- Android Animation(动画)
前言 Android 平台提供实现动画的解决方案(三种) 一.3.0以前,android支持两种动画: (1)Frame Animation:顺序播放事先做好的图像,与gif图片原理类似,是一种逐帧动 ...
- Android - Animation(二)
Android - Animation(一) 一文总结了Android中的补间动画(View Animation/Tween Animation)和帧动画(Drawable Animation/Fra ...
- css3的新特性transform,transition,animation
一.transform css3引入了一些可以对网页元素进行变换的属性,比如旋转,缩放,移动,或者沿着水平或者垂直方向扭曲(斜切变换)等等.这些的基础都是transform属性 transform属性 ...
- core animation (转)
iOS Core Animation 简明系列教程 看到无数的CA教程,都非常的难懂,各种事务各种图层关系看的人头大.自己就想用通俗的语言翻译给大家听,尽可能准确表达,如果哪里有问题,请您指出我会尽快 ...
- css笔记——区分css3中的transform transition animation
出处:http://blog.csdn.net/dyllove98/article/details/8957232 CSS3中和动画有关的属性有三个 transform. transition ...
- css 动画 transform transition animation
1.transform transform 是通过在浏览器里面让网页元素 移动 旋转 透明 模糊 等方法来实现改变其外观的技术 -webkit-transform : translate(3em,0 ...
随机推荐
- Comet OJ - Contest #11题解
传送门 \(A\) 咕咕咕 const int N=1e6+5; char s[N],t[N];int n,res; inline bool cmp(const int &x,const in ...
- Oraclecloud创建时没有上传公钥的解决办法
https://blogs.oracle.com/cloud-infrastructure/recovering-opc-user-ssh-key-on-oracle-cloud-infrastruc ...
- 解决manjaro无法外接显示器
https://unix.stackexchange.com/questions/303751/hdmi-port-not-working-manjaro https://blog.csdn.net/ ...
- Samba文件共享服务设置
SMB的主程序 smbd:SMB-TCP139,CIFS-TCP445 nmbd:NetBios-UDP137,138 SMB主程序对应的两个服务 /etc/init.d/smb /etc/init. ...
- Leet Code 771.宝石与石头
Leet Code编程题 希望能从现在开始,有空就做一些题,自己的编程能力太差了. 771 宝石与石头 简单题 应该用集合来做 给定字符串J 代表石头中宝石的类型,和字符串 S代表你拥有的石头. S ...
- 各种推导式 详情见EVA_J的博客
#[每一个元素或者是和元素相关的操作 for 元素 in 可迭代数据类型] #遍历之后挨个处理 #[满足条件的元素相关的操作 for 元素 in 可迭代数据类型 if 元素相关的条件] #筛选功能 # ...
- windows下更改Apache以fastcgi方式运行php
Apache 默认 apache2handler 方式运行处理php. 下面说切换方法: 1.下载fastcgi模块,打开https://www.apachelounge.com/download/选 ...
- Java基础 return 退出main方法的示例
JDK :OpenJDK-11 OS :CentOS 7.6.1810 IDE :Eclipse 2019‑03 typesetting :Markdown code ...
- ISO/IEC 9899:2011 条款6.9.1——函数定义
6.9.1 函数定义 语法 1.function-definition: declaration-specifiers declarator declaration-listopt ...
- Python3基础 print 格式化输出 %% 输出%
Python : 3.7.3 OS : Ubuntu 18.04.2 LTS IDE : pycharm-community-2019.1.3 ...
