ES6深入浅出-3 三个点运算 & 新版字符串-2. 新版字符串
这是以前的字符串。。双引号,单引号。毫无区别

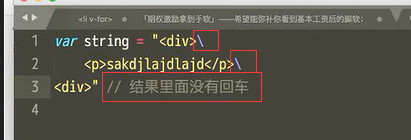
有时候在字符串里面写一些标签。

排版不好看 我就想回车一下。这样写虽然是好看。但是语法就报错了。es5的字符串不支持换行。我只想是想让它排版的好看一点。

js想的一个法子是在每一行加一些斜线用来转义


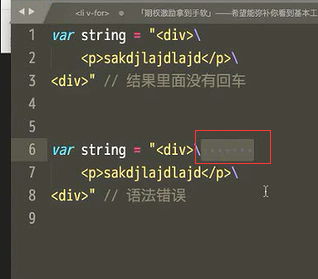
那么这样的代码有没有问题呢?再写一个一样的字符串。然后在后面加上多个空格,这就不是在结尾的地方加了斜线
这里最大的问题是,如果你后面有空格,你的人眼是看不出来的

这样就会报语法错误。

想要找到后面有没有空格要找很久,除非你在每一个地方双击一下

这里双击有空格

用加号的形式,但是每一行代码都要用双引号,

es6的语法糖,反引号。
每一行后面都是回车,没有空格的

附赠功能,
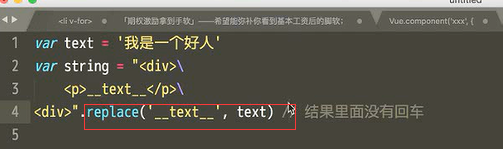
把我是一个好人放在两个p之间

用replace的方式

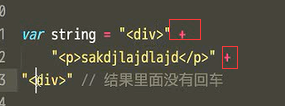
另外一种方式。通过控制加号的排版,来达到整体排版

把变量插到字符串里面-字符串插值

2


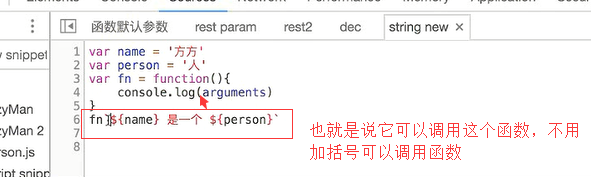
加一个函数来处理。函数后面马上接着这个新的字符串


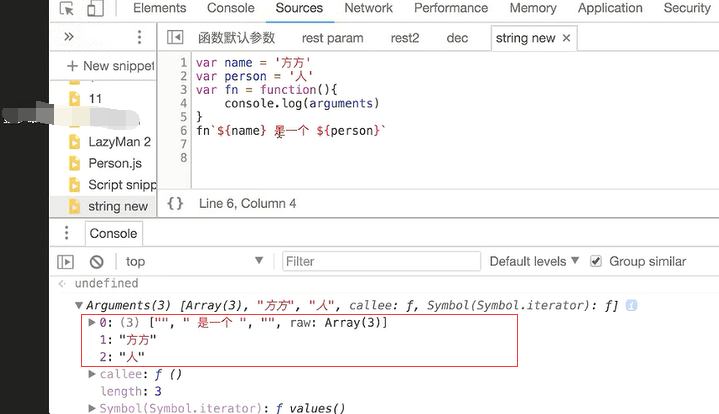
可以看到这个函数是三个参数。

这是第一个参数,

第一个参数就是三个字符串的数组,
第二个参数是第一个变量,
第二个参数是第二个变量。


把name改成圆圆


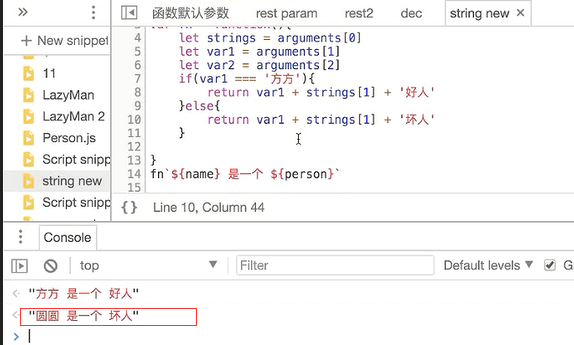
也就是说在模板字符串前面加函数,可以让你又一次机会根据插入的变量的值来修改这个模板字符串。最终是否要展示啥。
原本你是要展示圆圆是一个人,现在输出的就是圆圆是一个坏人,因为这个函数里去做了一个判断。
这有什么用?
如果你用React那么就会用到一个非常注明的库叫做 styled-component

https://github.com/styled-components/styled-components
我们来看他的语法。styled.h1 这个h1就是一个函数。你一旦调用styled.h1那么你后面就要给我一个多行字符串。
它会把里面的css作为内联样式写到一个h1的标签里面。然后把h1标签的字符串返回回来。

结束
ES6深入浅出-3 三个点运算 & 新版字符串-2. 新版字符串的更多相关文章
- ES6深入浅出-3 三个点运算 & 新版字符串-1.函数与对象的语法糖
主要讲的内容 时间充裕的话就讲,模板字面量 默认参数值 首先讲es6之前,我们是怎么做的.例如我们要写一个求和的函数, 请两个参数的和,但是如果有的人就是穿一个参数呢? 那么b没有传值,b的值是多少呢 ...
- ES6深入浅出_汇总贴
H:\BaiDu\ES6深入浅出-wjw ES 6 新特性一览:https://frankfang.github.io/es-6-tutorials/ 我用了两个月的时间才理解 let https:/ ...
- es6新语法系列,查找字符串,模板字符串
一.模板字符串: ES6引入了一种新型的字符串字面量语法,我们称之为模板字符串(template strings).除了使用反撇号字符 ` 代替普通字符串的引号 ' 或 " 外,它们看起来与 ...
- 三张图彻底了解Java中字符串的不变性
转载: 三张图彻底了解Java中字符串的不变性 定义一个字符串 String s = "abcd"; s中保存了string对象的引用.下面的箭头可以理解为"存储他的引用 ...
- 函数原型属性-JavaScript深入浅出(三)
前两次总结了JavaScript中的基本数据类型(值类型<引用类型>,引用类型<复杂值>)以及他们在内存中的存储,对内存空间有了一个简单的了解,以及第二次总结了this深入浅出 ...
- 原型那些事 - JavaScript深入浅出(三)
前两次总结了JavaScript中的基本数据类型(值类型<引用类型>,引用类型<复杂值>)以及他们在内存中的存储,对内存空间有了一个简单的了解,以及第二次总结了this深入浅出 ...
- Java开发笔记(三十七)利用正则串分割字符串
前面介绍了处理字符串的常用方法,还有一种分割字符串的场景也很常见,也就是按照某个规则将字符串切割为若干子串.分割规则通常是指定某个分隔符,根据字符串内部的分隔符将字符串进行分割,例如逗号.空格等等都可 ...
- Python第三天 序列 5种数据类型 数值 字符串 列表 元组 字典 各种数据类型的的xx重写xx表达式
Python第三天 序列 5种数据类型 数值 字符串 列表 元组 字典 各种数据类型的的xx重写xx表达式 目录 Pycharm使用技巧(转载) Python第一天 安装 shell ...
- ES6新特性三: Generator(生成器)函数详解
本文实例讲述了ES6新特性三: Generator(生成器)函数.分享给大家供大家参考,具体如下: 1. 简介 ① 理解:可以把它理解成一个函数的内部状态的遍历器,每调用一次,函数的内部状态发生一次改 ...
随机推荐
- 关于redis的持久化策略
Redis的持久化 Redis虽然是基于内存的存储系统,但是它本身是支持内存数据的持久化的,而且提供两种主要的持久化策略:RDB快照和AOF日志. Redis的RDB快照 Redis支持将当前数据的快 ...
- 使用Jackson的@JsonFormat注解时出现少了 8 个小时
比如数据库存的日期是2018-01-05,转成json则变成了2018-01-04 解决办法: @JsonFormat(pattern="yyyy-MM-dd") public D ...
- 精妙的SQL语句
说明:复制表(只复制结构,源表名:a 新表名:b)select * into b from a where 1<>1 说明:拷贝表(拷贝数据,源表名:a 目标表名:b)insert i ...
- MySQL 实现 Oracle row_number over 数据排序功能
一.方法一GROUP_CONCAT.SUBSTRING_INDEX 1.GROUP_CONCAT 2.SUBSTRING_INDEX 3.例子 首先我们可以首先根据job_id 排序然后根据start ...
- C++反汇编中的循环语句
do while 效率是最高的 #include "pch.h" #include <iostream> int main() { ; ; do { nSum += n ...
- 洛谷 P1638 逛画展 题解
P1638 逛画展 题目描述 博览馆正在展出由世上最佳的 M 位画家所画的图画. wangjy想到博览馆去看这几位大师的作品. 可是,那里的博览馆有一个很奇怪的规定,就是在购买门票时必须说明两个数字, ...
- 洛谷 P3258 [JLOI2014]松鼠的新家 题解
P3258 [JLOI2014]松鼠的新家 题目描述 松鼠的新家是一棵树,前几天刚刚装修了新家,新家有n个房间,并且有n-1根树枝连接,每个房间都可以相互到达,且俩个房间之间的路线都是唯一的.天哪,他 ...
- 洛谷 P1152 欢乐的跳 题解
洛谷 P1152 欢乐的跳 题目描述 一个nn个元素的整数数组,如果数组两个连续元素之间差的绝对值包括了[1,n-1][1,n−1]之间的所有整数,则称之符合"欢乐的跳",如数组1 ...
- [php][thinkphp] 记一次Composer Linux版安装以及用它进行thinkphp项目初始化
Composer安装thinkphp,thinkphp5.1开始官网不在提供下载包,只能通过git clone 和Composer包管理器进行下载. php中开启exec,system等函数调用系统命 ...
- "中国东信杯"广西大学第二届程序设计竞赛 - H - Antinomy与伊尔美格
题意:给一个有向图,n个点m条边,每个点有点权xi.规定从u点出发,到指定的k个点之一结束,可以多次经过同一个点和同一条边,求路径上点权和的最大值. 题解:直接缩点变成DAG,然后dp的时候并不是直接 ...
