Egret中图片颜色的改变,颜色矩阵
参考:
之前面试有问到如何改变图片的颜色。貌似之前做Flash的时候做过,做Egret后没有此类需求,所以一直没有研究过。
现在来弄一弄如何改变图片的颜色。
目录
一 图片像素的颜色值
二 滤镜
三 颜色矩阵
四 应用场景
一 图片像素的颜色值
创建一个位图,并打印位图的颜色值
let bm:egret.Bitmap = new egret.Bitmap();
bm.texture = RES.getRes("preload_start_png");
this.addChild(bm);
console.log(bm.texture.getPixels(0,0,bm.width,bm.height));

输出

可以看到图片的颜色都是由这个数组保存。要改变图片的颜色,我首先想到是不是改变这个数组的值就能改变图片颜色。但是Egret没有提供接口改变这个数组的值,所以作罢了。
二 滤镜
给图片增加一个变灰效果
let bm:egret.Bitmap = new egret.Bitmap();
bm.texture = RES.getRes("preload_start_png");
this.addChild(bm);
console.log(bm.texture.getPixels(0,0,bm.width,bm.height)); var colorMatrix = [
0.3,0.6,0,0,0,
0.3,0.6,0,0,0,
0.3,0.6,0,0,0,
0,0,0,1,0
];
var colorFlilter = new egret.ColorMatrixFilter(colorMatrix);
bm.filters = [colorFlilter];
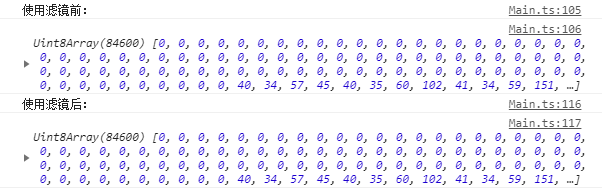
未使用滤镜前

使用滤镜后

那么使用滤镜后,是否改变了texture的颜色值呢,我输出了一下
let bm:egret.Bitmap = new egret.Bitmap();
bm.texture = RES.getRes("preload_start_png");
this.addChild(bm);
console.log("使用滤镜前:")
console.log(bm.texture.getPixels(0,0,bm.width,bm.height)); var colorMatrix = [
0.3,0.6,0,0,0,
0.3,0.6,0,0,0,
0.3,0.6,0,0,0,
0,0,0,1,0
];
var colorFlilter = new egret.ColorMatrixFilter(colorMatrix);
bm.filters = [colorFlilter];
console.log("使用滤镜后:");
console.log(bm.texture.getPixels(0,0,bm.width,bm.height));
输出,发现颜色值并没有改变。猜测滤镜是在原颜色基础值上,经过颜色矩阵计算后再输出成最终图片的。

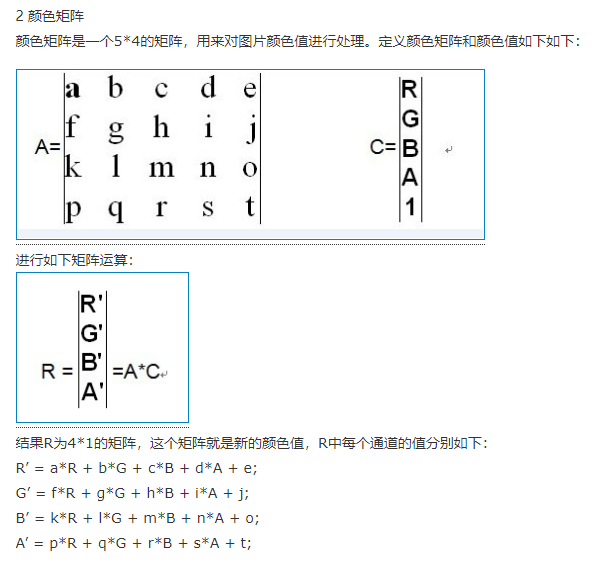
三 颜色矩阵

我们使用几个矩阵来测试下。
原颜色值:
A = [ 1,0,0,0,0,
0,1,0,0,0,
0,0,1,0,0,
0,0,0,1,0 ]
得出结果是
R’ = R
G’ = G
B’ = B
A’ = A


变灰色:
A = [ 0.3,0.6,0,0,0,
0.3,0.6,0,0,0,
0.3,0.6,0,0,0,
0,0,0,1,0 ]
得出结果是
R’ = 0.3*R + 0.6*G
G’ = 0.3*R + 0.6*G
B’ = 0.3*R + 0.6*G
A’ = A


增加亮度:
A = [ 1,0,0,0,100,
0,1,0,0,100,
0,0,1,0,0,
0,0,0,1,0 ]
得出结果是
R’ = R + 100
G’ = G + 100
B’ = B
A’ = A


四 应用场景
1. 游戏中禁止使用某个按钮,需要将按钮变灰时。
平时都是美术出一个普通按钮和一个灰色按钮。
2. 游戏中使用多张相同图片,但是仅仅是图片颜色不同时。
Egret中图片颜色的改变,颜色矩阵的更多相关文章
- 改变图片的颜色,UIImage改变颜色
定义 #import <UIKit/UIKit.h> @interface UIImage (ChangeImageColor) /** * 改变图片的颜色 * * @param tint ...
- js获取当前对象的颜色判断改变颜色
function toHex(N) { if (N==null) return "00"; N=parseInt(N); if (N==0 || isNaN(N)) return ...
- jQuery 实现改变图片指定区域的颜色
javascript本身无法改变图片的颜色,不过我们可以通过一些技巧来实现一样的效果. 1.首先我们要知道图片哪些区域需要改变颜色,这里我们可以用执点地图的方法来弄 例1: <img src=& ...
- 借助JavaScript中的Dom属性改变Html中Table边框的颜色
借助JavaScript中的Dom属性改变Html中Table边框的颜色 -------------------- <html> <head> <title>我是页 ...
- 借助JavaScript中的时间函数改变Html中Table边框的颜色
借助JavaScript中的时间函数改变Html中Table边框的颜色 <html> <head> <meta http-equiv="Content-Type ...
- android中自定义view---实现竖直方向的文字功能,文字方向朝上,同时提供接口,判断当前touch的是哪个字符,并改变颜色
android自定义view,实现竖直方向的文字功能,文字方向朝上,同时提供接口,判断当前touch的是哪个字符,并改变颜色. 由于时间比较仓促,因此没有对代码进行过多的优化,功能远远不如androi ...
- IE10以下兼容H5中的placeholder 以及改变它默认颜色
placeholder是H5<input>的属性之一,可惜在IE10以下不支持,万恶的IE!不过正因为有IE,才多了很多捣鼓,添了乐趣.不支持就不支持呗,自己动手丰衣足食,我们可以用js模 ...
- android中获取 bitmap 像素的颜色 之吸管取色功能
本功能是参考android API colorPickerView修改,实现类似与PS中吸管取色功能.也就是可以对图片的任意位置取该位置的RGB.本demo中,完成了色盘取色功能.当点击色盘的某个位置 ...
- HTML中设置超链接字体 & 字体颜色
定义链接样式 CSS为一些特殊效果准备了特定的工具,我们称之为“伪类”.其中有几项是我们经常用到的,下面我们就详细介绍一下经常用于定义链接样式的四个伪类,它们分别是: :link :visited : ...
随机推荐
- 基于 Redis 实现简单的分布式锁
摘要 分布式锁在很多应用场景下是非常有效的手段,比如当运行在多个机器上的不同进程需要访问同一个竞争资源的时候,那么就会涉及到进程对资源的加锁和释放,这样才能保证数据的安全访问.分布式锁实现的方案有很多 ...
- Java单个对象内存布局.md
我们在如何获取一个Java对象所占内存大小的文章中写了一个获取Java对象所占内存大小的工具类(ObjectSizeFetcher),那么接下来,我们使用这个工具类来看一下Java中各种类型的对象所占 ...
- 初【001】——Python 基础知识
1.python基础入门 提示: 语法基于python3.x版本(会提示2.x版本和3.x版本的区别) Python命令行将以>>>开始,比如 >>>print ( ...
- 洛谷 P2827 蚯蚓 题解
每日一题 day32 打卡 Analysis 我们可以想一下,对于每一秒除了被切的哪一个所有的蚯蚓都增长Q米,我们来维护3个队列,队列1表示最开始的蚯蚓,队列2表示每一次被切的蚯蚓被分开的较长的那一部 ...
- PostgreSQL 分区索引演进
PostgreSQL 分区表,操作性相当便捷. 但只能在创建时决定是否为分区表,并决定分区条件字段,普通表创建后,不能在修改为分区表. Note:通过其他方法也可转化为分区表. 和其他数据库一样,分区 ...
- Kubernetes 学习15 kubernetes 认证及serviceaccount
一.概述 1.通过此前描述可以知道k8s是以后运行我们生产环境中重要应用程序的尤其是无状态程序的一个非常重要的平台.这里面能托管一些核心应用以及核心数据,很显然对于k8s对应接口的访问不是任何人都可以 ...
- CODE FESTIVAL 2016 qual A题解
传送门 不知道为什么\(AGC\)系列的题里突然多了这些--那就做吧-- \(A\) 什么玩意儿-- upd:因为没看到最后要加换行居然没有\(1A\)好气哦-- const int N=15; ch ...
- Maven项目启动失败:class path resource [spring/] cannot be resolved to URL because it does not exist
目录 Maven项目启动失败:class path resource [spring/] cannot be resolved to URL because it does not exist 解决方 ...
- jvm指令手册查看
00-JVM指令手册 栈和局部变量操作 将常量压入栈的指令 aconst_null 将null对象引用压入栈 iconst_m1 将int类型常量-1压入栈 iconst_0 将int类型常量0压入栈 ...
- docker技术入门(1)
1Docker技术介绍 DOCKER是一个基于LXC技术之上构建的container容器引擎,通过内核虚拟化技术(namespace及cgroups)来提供容器的资源隔离与安全保障,KVM是通过硬件实 ...
