零基础学Python-第一章 :Python介绍和安装-03.Python的安装
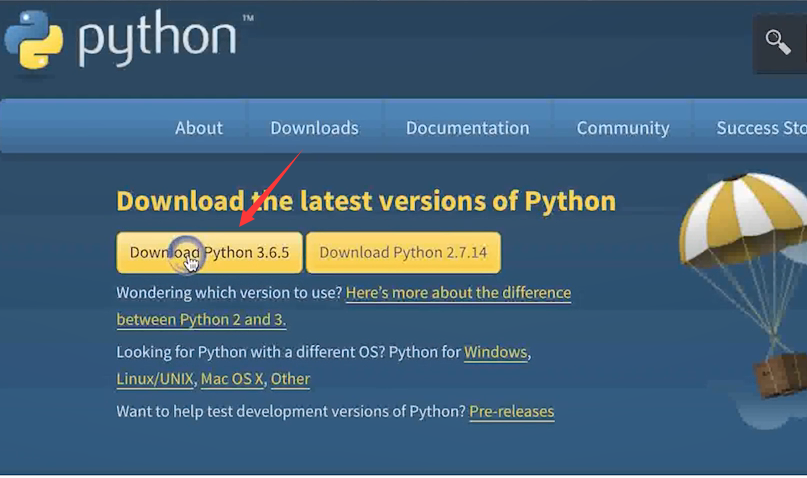
官方版本的python下载以及安装方法,以及pycharm的安装和打开。


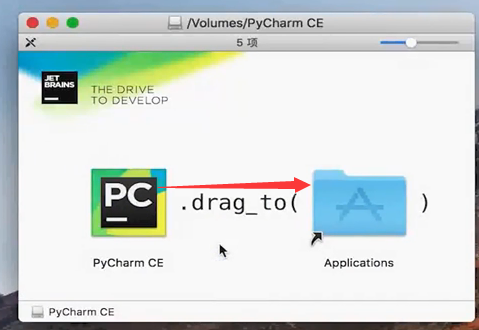
社区版就可以完全支持我们的需求了。

点击左侧的图片到右边。

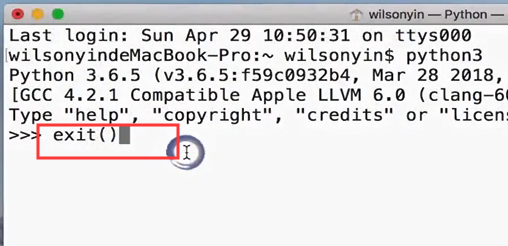
在命令行输入python3

exit() 退出命令行的编辑器。


pythn的运行


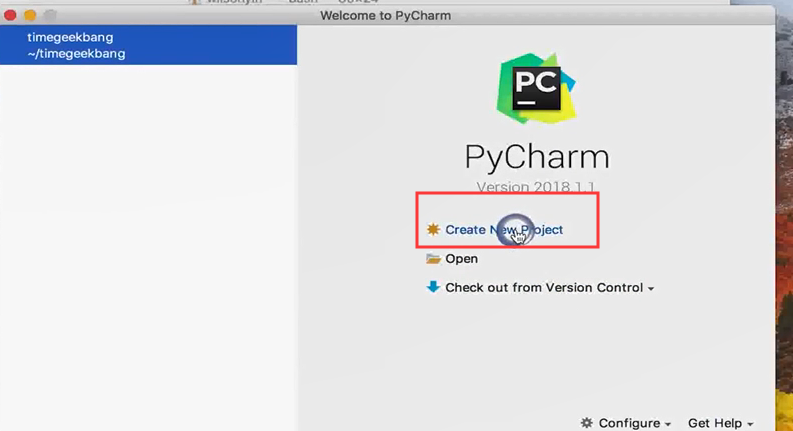
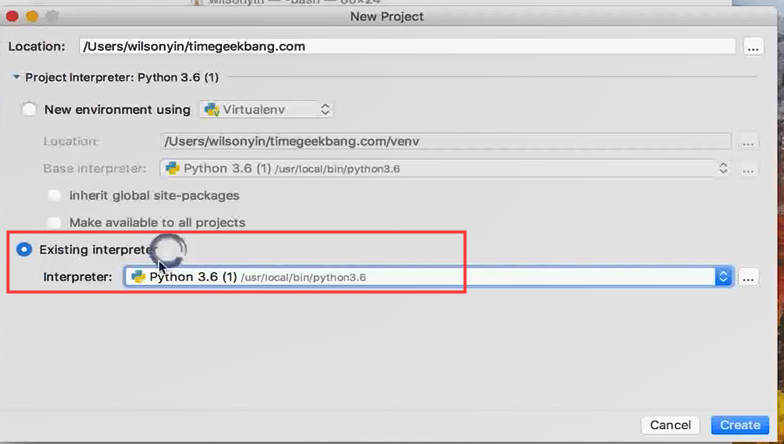
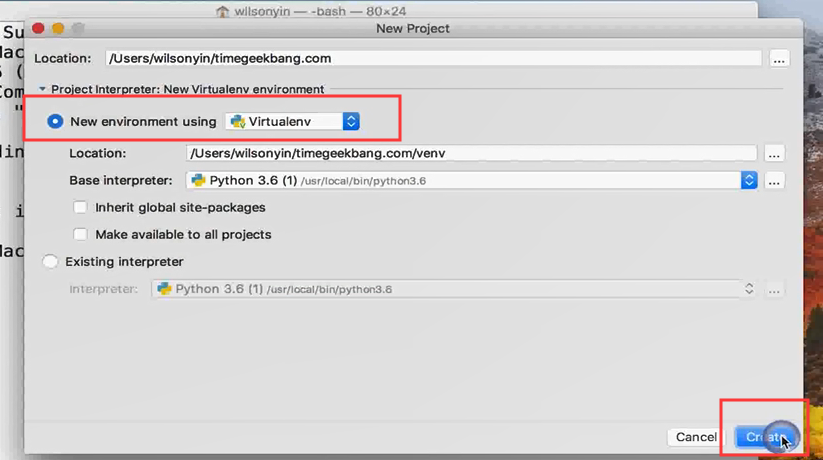
如果下面没有已经存在的监视器的话。可以选择上面的新建环境。

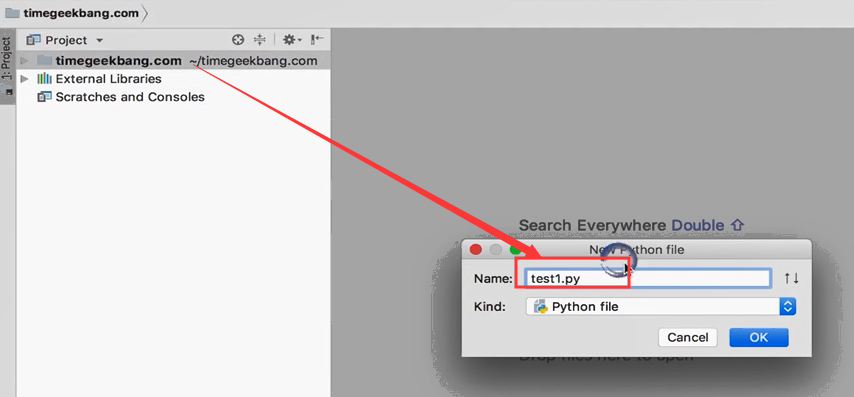
新建一个测试的

结束
零基础学Python-第一章 :Python介绍和安装-03.Python的安装的更多相关文章
- 零基础学Java第一节(语法格式、数据类型)
本篇文章是<零基础学Java>专栏的第一篇文章,从本篇文章开始,将会连更本专栏,带领大家将Java基础知识彻底学懂,文章采用通俗易懂的文字.图示及代码实战,从零基础开始带大家走上高薪之路! ...
- 零基础学python-5.1 数字简单介绍
1.创建数值对象并赋值 a=1#整数 b=1.1#浮点数 c=1.23e5#实数 d=1.23+4.56j#虚数 2.更新数值对象 注意:由于数值对象是不可变,所以与其说更新,还不如说把变量名从一个对 ...
- 零基础学Python-第一章 :Python介绍和安装-02.Python的发展历史与版本
pthhon3.0对开发者带来了麻烦,因为2.0个3.0的程序并不是兼容的. 目前python3.0已经变成了真正的主力 官方版本和发行版 发行版会把常用的科学计算的包也给继承进来.这样就不用考虑包和 ...
- 零基础学Python-第一章 :Python介绍和安装-01.Python语言的特点
结束
- 零基础学Python-第二章 :Python基础语法-06.变量的定义和常用操作
网络带宽计算器的原理 输出的内容用print 引入变量,在前面写一个变量,是一个有意义的单词.把123这个数值赋值给变量a 下面的代码可读性 要比上面高很多. 变量其他需要掌握的知识点 一般这样是用做 ...
- 零基础学Python-第二章 :Python基础语法-05.基础数据类型
打开终端,输入python3,这就进入了python的命令提示符. 输入type(8),返回的是int类型.用来type来判断当前的是什么类型. 字符串8转int类型. 数字123转字符串 布尔类型的 ...
- 零基础学Python-第二章 :Python基础语法-04.Python程序的书写规则
#号后面的都是注释 import是导入一个模块 结束
- 零基础学html第一天
html:超文本标记语言 unicode(UTF-8):万国码 <...>:标记标签 :空格 <br>:换行 <hr>:水平线 <p></p& ...
- 零基础学Python_汇总贴
https://time.geekbang.org/course/intro/98 零基础学Python-第一章 :Python介绍和安装-01.Python语言的特点 零基础学Python-第一章 ...
随机推荐
- python多线程扫描爆破网站服务器思路【笔记】
这个扫描是概率问题,是需要字典的,以下代码是作为参考,字典可以去网上下载,我就不提供,我提供的是思路! #!/usr/bin/env python # coding=utf-8 from IPy ...
- to_excel
Signature: df.to_excel( ['excel_writer', "sheet_name='Sheet1'", "na_rep=''", 'fl ...
- Idea和eclipse安装activiti插件
eclipse安装:help>install new software>add 有外网状态下 输入 :http://www.activiti.org/design ...
- MySQL 实现 Oracle row_number over 数据排序功能
一.方法一GROUP_CONCAT.SUBSTRING_INDEX 1.GROUP_CONCAT 2.SUBSTRING_INDEX 3.例子 首先我们可以首先根据job_id 排序然后根据start ...
- stos指令
mov ecx,30mov eax,0cccccccchrep stos dword prt es:[edi]stos指令,它的功能是将eax中的数据放入的edi所指的地址中,同时,edi会增加4个字 ...
- C# 可为空?及(??、?. )
可空类型修饰符(?): 引用类型可以使用空引用表示一个不存在的值,而值类型通常不能表示为空. 例如:string str=null; 是正确的,int i=null; 编译器就会报错. 为了使值类型也 ...
- my.conf
[client] port = 3306 socket = /tmp/mysql.sock [mysqld] port = 3306 socket = /tmp/mysql.sock basedir ...
- luogu 3246 莫队+RMQ+单调栈
hnoi 2016 标签:题解 莫队 考虑左端点左移以及右端点右移产生的贡献 这样就可以由 \([l, r]\) 转移到另外的 \(4\) 个区间 \(f_{l, r}\) 表示右端点在 \(r\), ...
- c++和cuda混合编程 实现传统神经网络
直接放代码了... 实现的是x1+x2=y的预测,但梯度下降很慢...233333,gpu运行时间很快!! // // main.cpp // bp // // Created by jzc on 2 ...
- C Primer Plus--C存储类、链接和内存管理之动态分配内存及类型限定词
目录 存储类说明符 存储类和函数 动态分配内存 malloc函数 free函数 calloc函数 动态分配内存的缺点 C类型限定关键字 constant定义全局常量 volatile关键字 restr ...
