Echarts的提示(Tooltip)显示额外内容
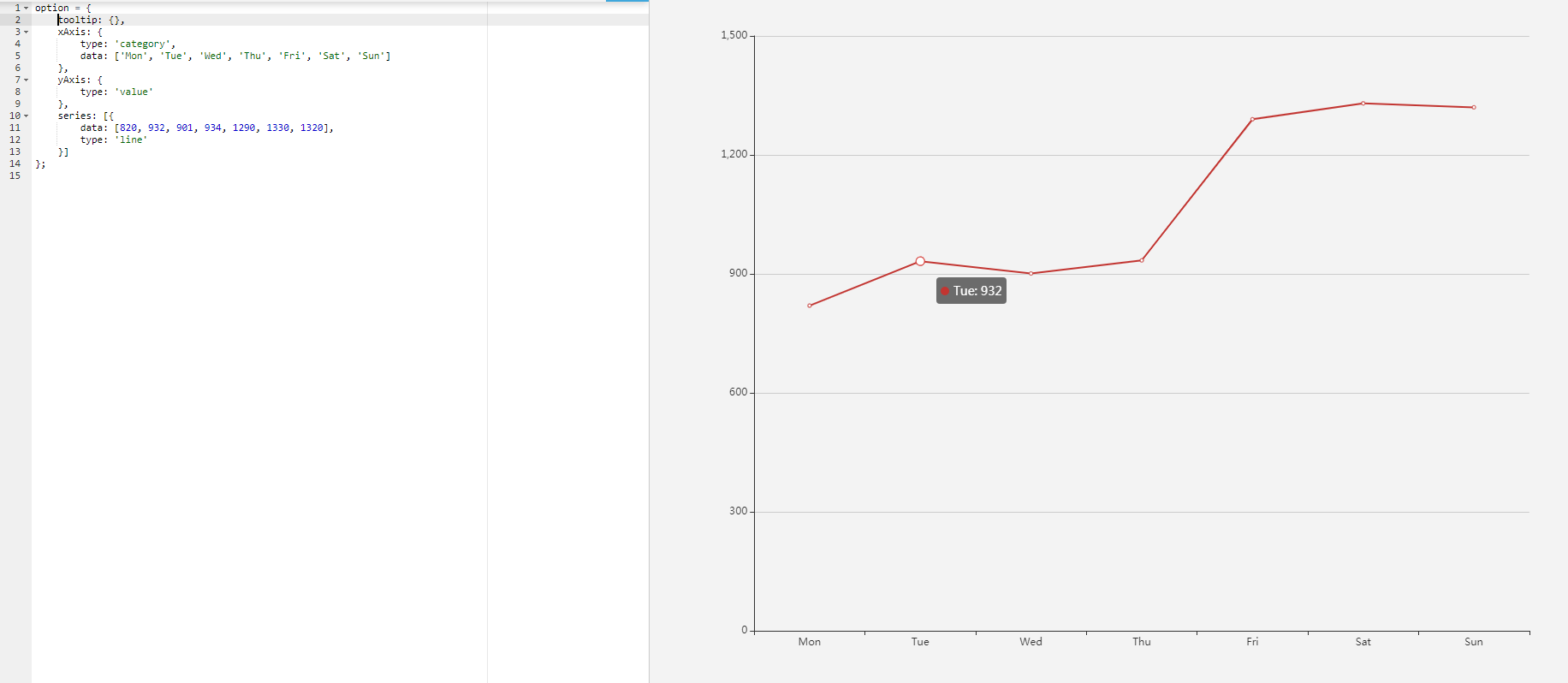
官方一般都是:

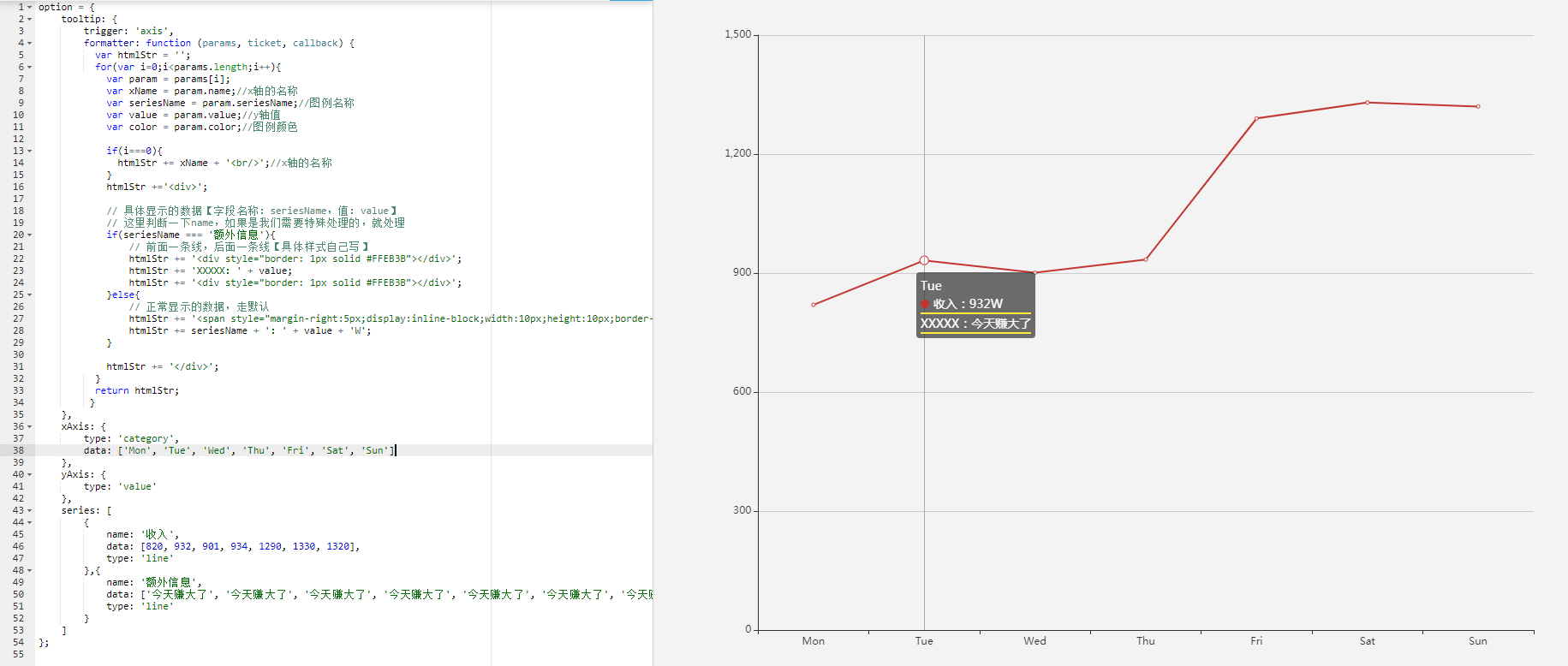
而我们通常是需要显示额外内容的,比如这样

其中Tooltip也是参考了网友的写法
option = {
tooltip: {
trigger: 'axis',
formatter: function (params, ticket, callback) {
var htmlStr = '';
for(var i=0;i<params.length;i++){
var param = params[i];
var xName = param.name;//x轴的名称
var seriesName = param.seriesName;//图例名称
var value = param.value;//y轴值
var color = param.color;//图例颜色
if(i===0){
htmlStr += xName + '<br/>';//x轴的名称
}
htmlStr +='<div>';
// 具体显示的数据【字段名称:seriesName,值:value】
// 这里判断一下name,如果是我们需要特殊处理的,就处理
if(seriesName === '额外信息'){
// 前面一条线,后面一条线【具体样式自己写】
htmlStr += '<div style="border: 1px solid #FFEB3B"></div>';
htmlStr += 'XXXXX:' + value;
htmlStr += '<div style="border: 1px solid #FFEB3B"></div>';
}else{
// 正常显示的数据,走默认
htmlStr += '<span style="margin-right:5px;display:inline-block;width:10px;height:10px;border-radius:5px;background-color:'+color+';"></span>';
htmlStr += seriesName + ':' + value + 'W';
}
htmlStr += '</div>';
}
return htmlStr;
}
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
name: '收入',
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
},{
name: '额外信息',
data: ['今天赚大了', '今天赚大了', '今天赚大了', '今天赚大了', '今天赚大了', '今天赚大了', '今天赚大了'],
type: 'line'
}
]
};
测试地址,就用官方的就可以
https://www.echartsjs.com/examples/editor.html?c=line-simple
Echarts的提示(Tooltip)显示额外内容的更多相关文章
- echarts之字符云tooltip显示混乱问题的解决办法
echarts字符云中tooltip显示混乱主要表现为一下两点: 1.字体与其显示框内容不对应鼠标识别错误 解决思路: 就是option里的数据要对value降序排序(这一点很关键,是必须的一步) 把 ...
- Echarts数据可视化tooltip提示框,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- ECharts图表tooltip显示时超出canvas图层解决方法
我们在做ECharts图表的时候可能会遇到tooltip显示时超出了canvas图层范围,并且被其它z-index较高的div容器遮盖,这是悬浮展示信息就看不全,我们根据官网文档的配置项查询发现con ...
- Echarts 的悬浮框tooltip显示自定义格式化
最近做的项目用到echarts雷达图,但是由于地市过多,遇到悬浮框显示问题被遮住 如图: 可以看到上面从兴安开始数据就被遮住了 为了解决这个被遮住的悬浮框,达到tooltip自定义格式 完成后的效果如 ...
- echarts中提示框的样式调整
第一种方法:利用tooltip 里面的配置项 默认就会有写显示 第二种方法:利用formattet回调函数 返回我们想要显示的信息 formatter : function (params) { va ...
- echarts画图时tooltip.formatter参数params不会更新(转载)
echarts画图时tooltip.formatter参数params不会更新 解决方案: setOption时默认是合并, 如果要全部重新加载 要写成 setOption({},true),这样就可 ...
- bootstrap tooltip 显示提示信息
参照网上文档,是这样说的, <a data-toggle="tooltip" data-placement="top" title="这是要提示 ...
- WPF 控件被禁用,悬浮提示不显示问题
原文:WPF 控件被禁用,悬浮提示不显示问题 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/BYH371256/article/details/89 ...
- [WPF]TextTrimming截断后,ToolTip显示完整信息
文本过长被截断后,用ToolTip显示完整信息. 文本未被截断,则不显示ToolTip. 值转换器: public class TrimmedTextBlockVisibilityConverter ...
随机推荐
- matplotlib双y周实例e
import pandas as pdimport numpy as npimport matplotlib.pyplot as pltimport pymysqlimport warningsimp ...
- [CF787D] legacy
题目 Rick和他的同事们研究出了一种新的有关放射的公式,于是许多坏人就在追赶他们.所以Rick希望在被坏人抓住之前把遗产给Morty. 在他们的宇宙里总共有n颗行星,每颗行星有它自己的编号(编号为1 ...
- csp 201903-3 损坏的RAID5
问题描述 试题编号: 201903-3 试题名称: 损坏的RAID5 时间限制: 1.0s 内存限制: 512.0MB 问题描述: 答题栏 核
- 2018传智黑马Python人工智能视频教程(基础+就业+面试)
2018传智黑马Python人工智能视频教程(基础+就业+面试) 2018传智黑马Python人工智能视频教程(基础+就业+面试) 2018传智黑马Python人工智能视频教程(基础+就业+面试) 下 ...
- 洛谷P1979华容道
题目 此题目中存在三种棋盘的放置方法(空白,不能活动,能活动). 而每次变化的格子一定在当前空白格子的周围,因此只需要对空白格子的周围四个状态考虑即可,因此我们设\(a[i][j][k]\)为白格子在 ...
- ubuntu14.04 安装python3.7
下载源码:https://www.python.org/downloads/release/python-373/ 一.先安装需要的包zlib1g,libffisudo apt-get update ...
- Java动态代理-实战
Java动态代理-实战 只要是写Java的,动态代理就一个必须掌握的知识点,当然刚开始接触的时候,理解的肯定比较浅,渐渐的会深入一些,这篇文章通过实战例子帮助大家深入理解动态代理. 说动态代理之前,要 ...
- Pycharm 导入Selenium,出现错误
问题 导入Selenium,出现红色波浪线. 解决 点击Pycharm左上角File>setting>Project Interpreter,双击PIP,搜索栏搜索Selenium 然后选 ...
- python 项目实战之随机杀死程序
#!/usr/bin/env python # -*- coding: utf-8 -*- # @Time : 2019/10/14 13:54 # @Author : zoulixiang # @S ...
- salt-master命令详解
**salt-master命令** 命令行官网学习网站:http://docs.saltstack.cn/ref/cli/index.html salt salt-call salt-cp salt- ...
