electron自定义桌面应用的外观
1. 控制应用视窗大小
构建桌面应用时,我们要考虑我们的应用程序需要如何让用户来使用,那么我们需要提供一个视窗,那么该视窗可以最大化展示,也可以最小化展示,当然我们也希望可以全屏运行。
在electron中,我们可以配置我们的视窗的尺寸大小。首先还是来看下我们的demo的项目结构如下:
|---- electron-demo
| |--- node_modules # 依赖包
| |--- index.html # html文件
| |--- main.js # 入口文件
| |--- package.json
| |--- app.js
package.json 如下:
{
"name": "window-electron",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
},
"author": "kongzhi",
"license": "ISC",
"dependencies": {
"electron": "^6.0.0"
}
}
如上,入口的文件是 main.js
index.html 代码如下:
<html>
<head>
<title>window-electron</title>
</head>
<body>
<h1>hello electron</h1>
</body>
</html>
main.js 代码如下:
'use strict'; // 引入 electron模块
const electron = require('electron'); // 创建 electron应用对象的引用 const app = electron.app;
const BrowserWindow = electron.BrowserWindow; // 定义变量 对应用视窗的引用
let mainWindow = null; // 监听视窗关闭的事件
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
}
}); // 将index.html 载入应用视窗中
app.on('ready', () => {
mainWindow = new BrowserWindow({
width: 400,
height: 200
});
mainWindow.loadURL(`file://${__dirname}/index.html`);
mainWindow.on('closed', () => {
mainWindow = null;
});
});
如上代码,我们设置了视窗的大小的是 400px * 200px; 现在我们在我们项目中运行 electron . 即可看到如下弹窗:
更多的参数请看具体API(https://electronjs.org/docs/api/browser-window)
2. 设置应用视窗的尺寸
如上我们通过在 BrowserWindow 实列上实现对视窗尺寸设置了 宽度为400px,高度为200px; 我们将视窗的宽度和高度传递给了该对象,但是我们还可以设置该视窗的最大宽度(maxWidth)和最小宽度(minWidth)及最大高度(maxHeight)和最小高度(minHeight). 代码添加如下:
mainWindow = new BrowserWindow({
width: 400,
height: 200,
minWidth: 300,
maxWidth: 600,
minHeight: 150,
maxHeight: 450
});
如上,我们的视窗的默认宽度和高度分别为400 * 200; 我们打开的时候,就是默认的宽度和高度,当然我们也可以对该视窗进行拖动到最大 maxWidth(600px) 和 maxHeight(450). 如下所示:
当然我们也可以进行拖动到最小视窗,比如最小高度为150px,和最小宽度 300px。
如上我们设置了默认视窗大小,当我们运行我们的运用的时候,该运用视窗默认居中显示,当然我们可以设置该视窗的 x 轴 和 y轴显示位置,比如如下代码设置:
mainWindow = new BrowserWindow({
width: 400,
height: 200,
minWidth: 300,
maxWidth: 600,
minHeight: 150,
maxHeight: 450,
x: 10,
y: 10
});
如上设置了 x: 10, y: 10 , 因此当我们的视窗被打开的时候,我们的视窗默认位置在屏幕的最左上角。如下图所示:
3. 全屏模式应用
Electron 也支持设置应用为全屏模式,我们可以在BrowserWindow 实列上添加全屏模式的参数 fullscreen 设置为true即可。如下代码配置:
mainWindow = new BrowserWindow({
width: 400,
height: 200,
minWidth: 300,
maxWidth: 600,
minHeight: 150,
maxHeight: 450,
x: 10,
y: 10,
fullscreen: true
});
如上代码,我们设置了 fullscreen: true, 当我们在我们项目中运行 electron . 运行的时候就可以全屏打开我们的应用了。当然如果我们不需要全屏的话 把 fullscreen 设置为false即可,默认应该是false。
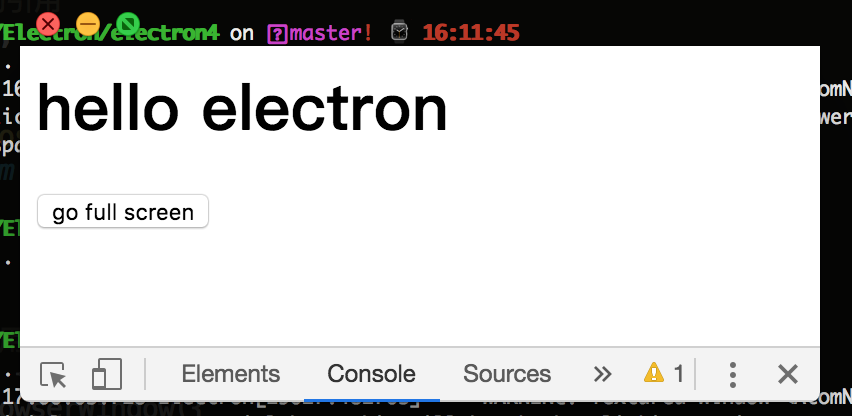
我们可以在我们的index.html页面上加一个按钮,我们点击该按钮的话就全屏,我们再点击该按钮的话,就退出全屏模式,因此我们在index.html代码如下:
<html>
<head>
<title>window-electron</title>
</head>
<body>
<h1>hello electron</h1>
<button id="fullscreen" onclick="toggleFullScreen();">go full screen</button>
<script type="text/javascript" src="./app.js"></script>
</body>
</html>
app.js 如下代码:
'use strict';
// 使用 remote API 来获取渲染页面的当前视窗 const remote = require('electron').remote; function toggleFullScreen() {
const button = document.getElementById('fullscreen');
const win = remote.getCurrentWindow();
// 判断当前的视窗是否处于全屏
if (win.isFullScreen()) {
win.setFullScreen(false);
button.innerText = 'Go full screen';
} else {
win.setFullScreen(true);
button.innerText = 'Exit full screen';
}
}
对于视频播放应用,进行全屏模式切换是一个非常常见的需求。
electron通过提供了 remote API来让前端代码可以和后端代码进行通信。
使用Electron创建无边框应用
我们可以在 BrowserWindow 实列上添加一个配置项 frame: false 来设置一个无边框应用,如下代码:
mainWindow = new BrowserWindow({ frame: false }); 因此在main.js 配置代码如下:
mainWindow = new BrowserWindow({
webPreferences: {
nodeIntegration: true
},
width: 400,
height: 200,
minWidth: 300,
maxWidth: 600,
minHeight: 150,
maxHeight: 450,
x: 10,
y: 10,
frame: false
});
运行效果如下:

如上,当我们没有边框的时候,我们不能对视窗进行拖动,我们可以设置该值为true,transparent: true, 来让窗口是透明的视窗, 如下代码:
mainWindow = new BrowserWindow({
webPreferences: {
nodeIntegration: true
},
width: 400,
height: 200,
minWidth: 300,
maxWidth: 600,
minHeight: 150,
maxHeight: 450,
x: 10,
y: 10,
transparent: true
});
效果如下所示:

4. 创建一个kiosk应用
在Electron 中支持在初始化 BrowserWindow 实列化的时候通过传递一个名为 kiosk 的属性来设置应用进入kiosk模式,进入该模式后进行全屏状态了,如下代码所示:
mainWindow = new BrowserWindow({
webPreferences: {
nodeIntegration: true
},
width: 400,
height: 200,
minWidth: 300,
maxWidth: 600,
minHeight: 150,
maxHeight: 450,
x: 10,
y: 10,
kiosk: true
});
如上设置了 kiosk: true, 通过该设置 我们的应用就会进入了全屏模式,如果我们要退出该应用的话,唯一的办法我们可以通过快捷键(Mac OS X 上的快捷键的是 Command + Q, window/linux 是Alt + F4).
kiosk模式是属于一种锁定屏幕的模式。不过我们也可以在页面上加一个按钮,点击该按钮的时候进入 kiosk模式,再点击该按钮的时候,就退出全屏模式。
index.html 代码如下:
<html>
<head>
<title>window-electron</title>
</head>
<body>
<h1>hello electron</h1>
<!-- <button id="fullscreen" onclick="toggleFullScreen();">go full screen</button>
-->
<button id="kiosk" onclick="toggleKiosk();">Enter Koisk</button>
<script type="text/javascript" src="./app.js"></script>
</body>
</html>
app.js 代码如下:
'use strict';
// 使用 remote API 来获取渲染页面的当前视窗 const remote = require('electron').remote; function toggleKiosk() {
const button = document.getElementById('kiosk');
const win = remote.getCurrentWindow();
if (win.isKiosk()) {
win.setKiosk(false);
button.innerText = 'Enter kiosk mode';
} else {
win.setKiosk(true);
button.innerText = 'Exit koisk mode';
}
}
koisk 模式非常有用的,我们第一次单击该按钮的时候,我们就会进入 koisk模式,进入该模式后,我们也可以点击按钮退出。
electron自定义桌面应用的外观的更多相关文章
- 使用 Electron 构建桌面应用(拖动控制篇)
使用 Electron 构建桌面应用(拖动控制篇) 当窗口被定义了大小,我们也就是在自定义这个窗口,使得它不可拉伸没有框架,让它看起来就像一个真正的声效器浮在桌面上. 现在问题来了 – 要如何移动或者 ...
- AngularJS 和 Electron 构建桌面应用
译]使用 AngularJS 和 Electron 构建桌面应用 原文: Creating Desktop Applications With AngularJS and GitHub Electro ...
- [显示属性]-自定义桌面里没有IE选项
1楼 哈哈,我来告诉你原因,微软为了应对欧盟的反垄断调查,在 SP3 的“自定义桌面”里去掉了 Internet Explorer 选项. 如果桌面 IE 图标被误删除,但是又想恢复,而不是建立快捷方 ...
- 自定义QT窗口部件外观之QStyle
自定义QT窗口部件外观 重新定义Qt内置窗口部件的外观常用的方法有两种:一是通过子类化QStyle 类或者预定义的一个样式,例如QWindowStyle,来定制应用程序的观感:二是使用Qt样式表. Q ...
- 使用 AngularJS 和 Electron 构建桌面应用
GitHub 的 Electron 框架(以前叫做 Atom Shell)允许你使用 HTML, CSS 和 JavaScript 编写跨平台的桌面应用.它是io.js 运行时的衍生,专注于桌面应用而 ...
- electron --- 构建桌面应用
最近无意间看到了electron和nw的相关信息,感到很惊讶,因为学习前端也有一段时间了,竟然发现js还有这么强大的功能,因为js不仅可以写网页.写webapp.写hybrid,以及前不久出现的小程序 ...
- 【Win10应用开发】自定义桌面壁纸
调用通用的API来设置桌面壁纸,是一件既简单又有趣的事情,结合XAML可以生成图像的特性,你甚至可以做一个应用,让用户用他所拍的照片做成一张自定义壁纸,然后作为桌面壁纸. 这个API是通用的,应用运行 ...
- Electron 实战桌面计算器应用
前言 Electron 是一个搭建跨平台桌面应用的框架,仅仅使用 JavaScript.HTML 以及 CSS,即可快速而容易地搭建一个原生应用.这对于想要涉及其他领域的开发者来说是一个非常大的福利. ...
- 【Android】9.3 自定义列表视图的外观
分类:C#.Android.VS2015: 创建日期:2016-02-18 一.简介 自定义的列表视图通常用Resources/Layout文件夹下的axml文件中的资源来声明,适配器则通过Id去加载 ...
随机推荐
- guppy
1.下载 wget https://mirror.oxfordnanoportal.com/software/analysis/ont-guppy-cpu_3.4.1_linux64.tar.gz
- IPv6 邻居状态迁移
- 错误解决:android.view.InflateException: Binary XML file line #11: Error inflating class com.tony.timepicker.TimePicker
今天在做项目开发时遇到这么一个错误,完整的错误提示信息如下: java.lang.RuntimeException: Unable to start activity ComponentInfo{co ...
- linux操作系统 - 综合习题
登录超级用户,完成以下操作: [linux@slave053 ~]$ su - 1.用户和组群管理(本大题共5小题,共10分) (1)创建两个用户tangseng,monkey,并指定密码为12345 ...
- python生成多维数组方法总结(多维创建有问题的情况)
1.一维 list1=[]* #[,,,,] list2=np.arange() #[,,,,] 2.二维(注意) list2=[[]*]* 这种创建是有问题的!! print(list2)list2 ...
- Go命令行—compile
常用作编译命令行指定的单个go源码包.会生成一个以文件.o为后缀的目标文件,其文件名与包内第一个源文件的文件名相同. 目标文件可以与其他对象组合成一个包档案或直接传递给链接器(go tool link ...
- Asp.Net Mvc日志处理
/// <summary> /// 日志处理帮助类 /// </summary> public class LogHelper { private static Queue&l ...
- Java学习——网络编程
Java学习——网络编程 摘要:本文主要介绍了什么是网络编程,以及如何使用Java语言进行网络编程. 部分内容来自以下博客: https://www.cnblogs.com/renyuan/p/269 ...
- a标使用window.open()方法
<a href="javascript:window.open('../Left_B/L_Gong_gao_Index', 'TencentLogin', 'width=1920px, ...
- java--set,Collections,map
set 特点: 无序, 不允许重复 没有索引 Set<String> set = new HashSet<String>(); set.add("hello" ...
