006 DOM节点操作与元素的创建
一:节点
1.节本基本概念
节点主要有标签,属性,文本【包括文字,空格,换行,回车】。
2.节点的属性
可以使用标签,元素点出来
可以使用标签,点出来
可以使用文本,点出来
nodeType:1--标签,2--属性,3----文本
nodeName:节点名字,标签节点---大写的标签名字,属性节点--小写的属性名字,文本节点--#text
nodeValue:节点的值,标签节点---null,属性节点----属性值,文本节点---文本内容
3.父节点与父元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="di">
<soan>这个是一个span</soan>
<p>这个是一个p</p>
<ul id="uu">
<li>111</li>
<li>222</li>
</ul>
</div>
<script>
var uu = document.getElementById("uu");
//找父节点
console.log(uu.parentNode);
//找父元素
console.log(uu.parentElement);
</script>
</body>
</html>
效果:

4.标签节点的属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="di">
<soan>这个是一个span</soan>
<p>这个是一个p</p>
<ul id="uu">
<li>111</li>
<li>222</li>
</ul>
</div>
<script>
var uu = document.getElementById("uu");
//标签
console.log(uu.parentNode.nodeType); //1
console.log(uu.parentNode.nodeName); //
console.log(uu.parentNode.nodeValue);
</script>
</body>
</html>
效果:

5.子节点与子元素
子节点更多。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="di">
<soan>这个是一个span</soan>
<p>这个是一个p</p>
<ul id="uu">
<li>111</li>
<li>222</li>
</ul>
</div>
<script>
var uu = document.getElementById("uu");
//子节点
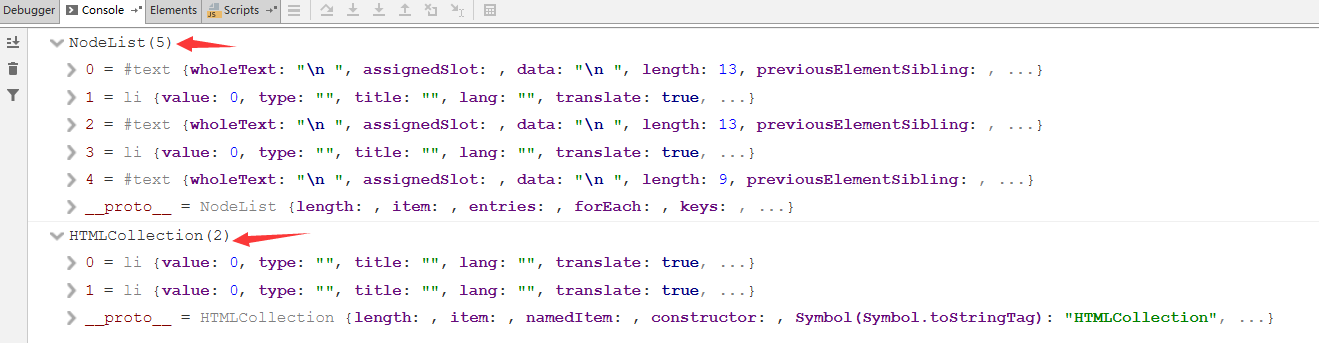
console.log(uu.childNodes);
//子元素
console.log(uu.children);
</script>
</body>
</html>
效果:

6.属性节点的属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="di">
<soan>这个是一个span</soan>
<p>这个是一个p</p>
<ul id="uu" class="good">
<li>111</li>
<li>222</li>
</ul>
</div>
<script>
var uu = document.getElementById("uu");
var node = uu.getAttributeNode("class");
console.log(node.nodeType);
console.log(node.nodeName);
console.log(node.nodeValue);
</script>
</body>
</html>
效果:

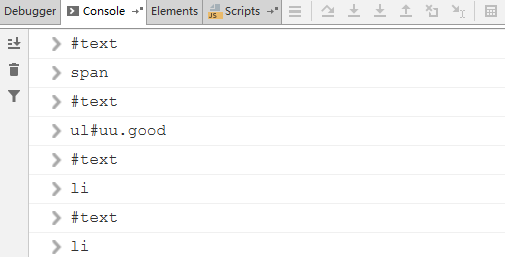
7.12行代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="di">
<span>这个是一个span</span>
<p>这个是一个p</p>
<ul id="uu" class="good">
<li>111</li>
<li>222</li>
<li id="current">333</li>
<li>444</li>
</ul>
</div>
<script>
var di = document.getElementById("di");
//第一个字节点
console.log(di.firstChild);
//第一个子元素
console.log(di.firstElementChild);
//最后一个子节点
console.log(di.lastChild);
//最后一个子元素
console.log(di.lastElementChild);
//摸一个元素的前一个兄弟节点
console.log(document.getElementById("current").previousSibling);
//摸一个元素的前一个兄弟元素
console.log(document.getElementById("current").previousElementSibling);
//摸一个元素的后一个兄弟节点
console.log(document.getElementById("current").nextSibling);
//摸一个元素的后一个兄弟元素
console.log(document.getElementById("current").nextElementSibling);
</script>
</body>
</html>
效果:

8.总结
获取节点的代码,在谷歌和火狐得到的都是相关的节点
获取元素的代码在谷歌和火狐的都是相关的元素
从子节点和兄弟节点开始,获取节点的代码在IE8中的得到的是元素,获取元素的代码,在IE8中得到的是undefined,元素的代码,IE中不支持。
二:案例
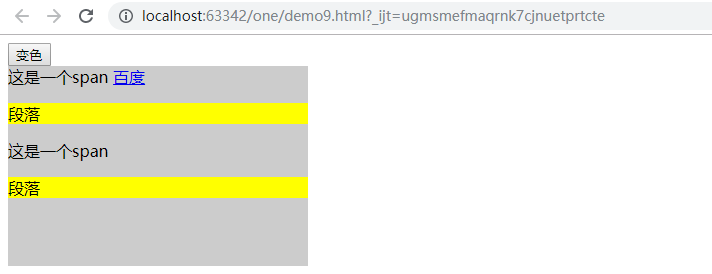
1.点击按钮,让div下的p变色
遍历出所有的节点,然后节点的类型是1,名称是大写的P即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 300px;
height: 200px;
background-color: #ccc;
}
</style>
</head>
<body>
<input type="button" value="变色" id="btn">
<div id="div">
<span>这是一个span</span>
<a href="#">百度</a>
<p>段落</p>
<span>这是一个span</span>
<p>段落</p>
</div>
<script>
document.getElementById("btn").onclick=function () {
var div = document.getElementById("div");
var nodes=div.childNodes;
for(var i=0;i<nodes.length;i++){
if(nodes[i].nodeType==1 && nodes[i].nodeName=="P"){
nodes[i].style.backgroundColor='yellow';
}
}
}
</script>
</body>
</html>
效果:

2.兼容代码【获取第一个子元素】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 300px;
height: 200px;
background-color: #ccc;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<script>
// firstElementChild:谷歌与火狐都可以得到第一个元素,但是IE不行,只能使用其支持的firstChild。
// 关于firstChild,IE是获取元素,不想是谷歌与火狐一样得到的是节点。IE只支持firstChild。 //获取第一个子元素
function getFirstEleChildByParentEle(parentEle) {
if(parentEle.firstElementChild){
//支持,这种是谷歌与火狐得到第一个元素
return parentEle.firstElementChild;
}else{
//不支持,所以需要IE8使用别的函数
var node = parentEle.firstChild;
while(node && node.nodeType!=1){
node=node.nextSibling;
}
}
}
</script>
</body>
</html>
3.全选与全不选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
padding: 0;
margin: 0;
} .wrap {
width: 300px;
margin: 100px auto 0;
} table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 300px;
} th,
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
} th {
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
} td {
font: 14px "微软雅黑";
} tbody tr {
background-color: #f0f0f0;
} tbody tr:hover {
cursor: pointer;
background-color: #fafafa;
}
</style>
</head>
<body>
<div class="wrap">
<table>
<thead>
<tr>
<th>
<input type="checkbox" id="j_cbAll"/>
</th>
<th>菜名</th>
<th>饭店</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<td>
<input type="checkbox"/>
</td>
<td>红烧肉</td>
<td>田老师</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>西红柿鸡蛋</td>
<td>田老师</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>油炸榴莲</td>
<td>田老师</td>
</tr>
</tbody>
</table>
<script>
var all = document.getElementById("j_cbAll");
var cks = document.getElementById("j_tb").getElementsByTagName("input");
//点击全选的状态,获取其状态,然后根据本状态设置tbody中的所有复选框的状态
all.onclick=function () {
for(var i=0;i<cks.length;i++){
cks[i].checked=this.checked;
}
}
//根据下面选中的,决定上面是否选中
//给下面的添加点击事件
for(var j=0;j<cks.length;j++){
cks[j].onclick=function () {
var flag=true;
for(var k=0;k<cks.length;k++){
if(!cks[k].checked){
flag=false;
break;
}
}
all.checked=flag;
}
}
</script>
</div>
</body>
</html>
效果:

三:元素的创建
1.说明
为了提高用户体验
创建方式有三种:
document.write()
对象.innerHTML=""
document.createElement("标签的名字")
2.第一种方式
这种方式,会将原本的东西都给清除掉。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="单击" id="btn">
<script>
document.getElementById("btn").onclick=function () {
document.write("<p>这是一个段落</p>")
}
</script>
</body>
</html>
效果:

3.第三种方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 300px;
height: 200px;
}
</style>
</head>
<body>
<input type="button" value="单击" id="btn">
<div id="di"></div>
<script>
//设置任意元素的中间的文本内容
function setInnnerText(element,text) {
if(typeof element.textContent=="undefined"){
element.innerText=text;
}else{
element.textContent=text;
}
} document.getElementById("btn").onclick=function () {
var pObj = document.createElement("p"); // 返回p对象
setInnnerText(pObj,"这是一个p");
document.getElementById("di").appendChild(pObj);//追加
}
</script>
</body>
</html>
四:元素的相关方法
1.在前面插入元素
appendChild这个方式是追加到后面的意思。
要是在某个元素之前,可以使用insertBefore
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 300px;
height: 200px;
}
</style>
</head>
<body>
<input type="button" value="单击" id="btn">
<div id="di"></div>
<script>
var i=0;
document.getElementById("btn").onclick=function () {
i++;
var pObj = document.createElement("p"); // 返回p对象
pObj.innerText="哈哈哈"+i;
document.getElementById("di").appendChild(pObj);//追加
}
</script>
</body>
</html>
效果:

插入前面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 300px;
height: 200px;
}
</style>
</head>
<body>
<input type="button" value="单击" id="btn">
<div id="di"></div>
<script>
var i=0;
document.getElementById("btn").onclick=function () {
i++;
var pObj = document.createElement("p"); // 返回p对象
pObj.innerText="哈哈哈"+i;
document.getElementById("di").insertBefore(pObj,document.getElementById("di").firstElementChild);//追加
}
</script>
</body>
</html>
效果:

2.移除元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 300px;
height: 200px;
}
</style>
</head>
<body>
<input type="button" value="单击" id="btn">
<div id="di"></div>
<input type="button" value="单击" id="btn2">
<script>
//添加元素
var i=0;
document.getElementById("btn").onclick=function () {
i++;
var pObj = document.createElement("p"); // 返回p对象
pObj.innerText="哈哈哈"+i;
document.getElementById("di").insertBefore(pObj,document.getElementById("di").firstElementChild);//追加
}
//
document.getElementById("btn2").onclick=function () {
//移除第一个元素
document.getElementById("di").removeChild(document.getElementById("di").firstElementChild);
}
</script>
</body>
</html>
3.删除所有的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 300px;
height: 200px;
}
</style>
</head>
<body>
<input type="button" value="单击" id="btn">
<div id="di"></div>
<input type="button" value="单击" id="btn2">
<script>
//添加元素
var i=0;
document.getElementById("btn").onclick=function () {
i++;
var pObj = document.createElement("p"); // 返回p对象
pObj.innerText="哈哈哈"+i;
document.getElementById("di").insertBefore(pObj,document.getElementById("di").firstElementChild);//追加
}
//
document.getElementById("btn2").onclick=function () {
while(document.getElementById("di").firstElementChild){
document.getElementById("di").removeChild(document.getElementById("di").firstElementChild);
} }
</script>
</body>
</html>
4.绑定多个事件
addEventListener函数,火狐与谷歌支持,但是IE8不支持。里面有三个参数
第一个:事件类型,不加on,字符串类型
第二个:事件处理的函数
第三个:布尔类型,写false
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="单击" id="btn">
<script>
document.getElementById("btn").addEventListener("click",function () {
console.log("999");
},false)
document.getElementById("btn").addEventListener("click",function () {
console.log("999");
},false)
document.getElementById("btn").addEventListener("click",function () {
console.log("999");
},false)
</script>
</body>
</html>
效果:

attachEvent函数,谷歌与火狐不支持,有两个参数,
第一个是事件,需要加on
第二个是函数
程序不写了
5.兼容代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="按钮" id="btn"/>
<script>
//为任意元素.绑定任意的事件, 任意的元素,事件的类型,事件处理函数
function addEventListener(element,type,fn) {
//判断浏览器是否支持这个方法
if(element.addEventListener){
element.addEventListener(type,fn,false);
}else if(element.attachEvent){
element.attachEvent("on"+type,fn);
}else{
element["on"+type]=fn;
}
}
</script>
</body>
</html>
006 DOM节点操作与元素的创建的更多相关文章
- 深入理解DOM节点操作
× 目录 [1]创建节点 [2]插入节点 [3]移除节点[4]替换节点[5]复制节点 前面的话 一般地,提起操作会想到“增删改查”这四个字,而DOM节点操作也类似地对应于此,接下来将详细介绍DOM的节 ...
- (转载)html dom节点操作(获取/修改/添加或删除)
DOM 是关于如何获取.修改.添加或删除 HTML 元素的标准,下面为大家介绍下html dom节点操作,感兴趣的朋友可以参考下 HTML DOM 是关于如何获取.修改.添加或删除 HTML 元素 ...
- 04-老马jQuery教程-DOM节点操作及位置和大小
1. jQuery创建DOM标签 1.1 DOM动态创建标签的方法 DOM时代我们通过document的createElement方法动态创建标签.创建标签后,动态的给他添加属性.例如代码: // 动 ...
- 第一百六十七节,jQuery,DOM 节点操作,DOM 节点模型操作
jQuery,DOM 节点操作,DOM 节点模型操作 学习要点: 1.创建节点 2.插入节点 3.包裹节点 4.节点操作 DOM 中有一个非常重要的功能,就是节点模型,也就是 DOM 中的“M”.页面 ...
- 前端JavaScript之DOM节点操作
1.HTML DOM是啥 Document Object Model:定义了访问和操作HTML文档的标准方法,把HTML文档呈现为带有元素,属性和文本的树状结构 2.解析过程 HTML加载完毕,渲染引 ...
- Dom节点操作总结
Dom 一:Dom的概念 Dom的简介: 全称为 document object model 文档对象模型,是操作文档的一整套方法 - 文档 - html,document时一个对象,是dom ...
- javasript 的DOM 节点操作:创建,插入,删除,复制以及查找节点
DOM 含义: DOM 是文档对象模型(Document Object Model) 是一种基于浏览器编程的一套API 接口,我W3C 出台推荐的标准.其赋予了JS 操作节点的能力,当网页被加载时,浏 ...
- js的DOM节点操作:创建 ,插入,删除,复制,查找节点
DOM含义:DOM是文档对象模型(Document Object Model,是基于浏览器编程的一套API接口,是W3C出台的推荐标准.其赋予了JS操作节点的能力.当网页被加载时,浏览器就会创建页面的 ...
- 第6章 DOM节点操作
一.创建节点 为了使页面更加智能化,有时我们想动态的在 html 结构页面添加一个元素标签,那么 在插入之前首先要做的动作就是:创建节点. varbox=$('<div id="box ...
随机推荐
- 微信小程序中使用云开发获取openid
微信小程序获取openid 新建一个微信小程序项目 注意要注册一个自己的小程序账号,并有属于自己的appid 点击云开发按钮,自行填入开发环境名称 打开app.js,找到依赖环境 修改为刚才设置的环境 ...
- UIP和lwip的区别 转载
uIP是专门为8位和16位控制器设计的一个非常小的TCP/IP栈.完全用C编写,因此可移植到各种不同的结构和操作系统上,一个编译过的栈可以在几KB ROM或几百字节RAM中运行.uIP中还包括一个HT ...
- 191012 python3关于空格打印、赋值、+=符号的小坑
1. python3中,直接打印空格不显示,不论是pycharm,cmd命令窗口,还是linux中,都有尝试,但是空格' '不能显示出来: # 打印菱形,只能用center方法for i in ran ...
- python抽象基类
抽象基类 抽象基类提了一种方式,用以组织对象的层次结构,做出关于所需方法的断言,以及实现其他一些功能 要定义抽象基类,需要使用abc模块,该模块定义了一个元类(ABCMeta) 和一组装饰器(@abs ...
- RNN、LSTM介绍以及梯度消失问题讲解
写在最前面,感谢这两篇文章,基本上的框架是从这两篇文章中得到的: https://zhuanlan.zhihu.com/p/28687529 https://zhuanlan.zhihu.com/p/ ...
- python get/post接口使用
背景: 使用python调用get post接口,入参.出参都需要转换,在使用时经常会忘记其中的一步,本文用来记录,后面再使用时直接参考使用 代码如下 post: headers = {'Conten ...
- LG4721 【模板】分治 FFT
P4721 [模板]分治 FFT 题目背景 也可用多项式求逆解决. 题目描述 给定长度为 $n-1$ 的数组 $g[1],g[2],..,g[n-1]$,求 $f[0],f[1],..,f[n-1]$ ...
- POJ2282 The Counting Problem
题意 Language:DefaultEspañol The Counting Problem Time Limit: 3000MS Memory Limit: 65536K Total Submis ...
- NOIP2018模板总结【数学】
质因数分解 //质因数分解 int prime[MAXN], tim[MAXN], cnt; void Divide(int N) { printf("%d = ", N); fo ...
- JVM对象创建
1.JVM对象创建:java程序运行过程中,无时无刻都有对象被创建出来.在语言层面上就是new关键字. 2.JVM对象创建过程: (1)JVM遇到一条new指令后,首先会去常量池中,检查这个指令的参数 ...
