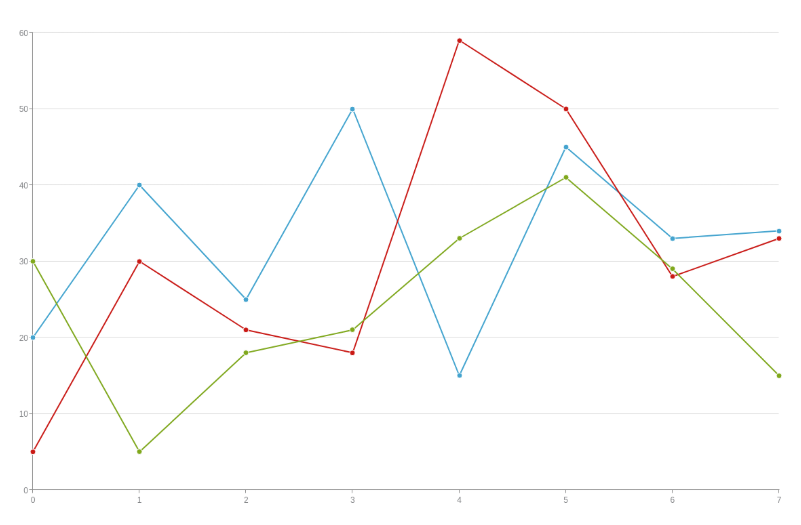
ZingChart line 折线图表数据设置
根据 x 坐标和 y 坐标一一对应进行设置 (x,y)
{
"type": "line",
"series":[
{"values":[[,],[,],[,],[,],[,],[,]]} /* Plot indices 2 and 5 are unavailable */
]
}
直接设置 y 坐标的值
{
"type": "line",
"series": [
{"values":[,,,,,,,]},
{"values":[,,,,,,,]},
{"values":[,,,,,,,]}
]
}

官网资料:
https://www.zingchart.com/docs/chart-types/line
ZingChart line 折线图表数据设置的更多相关文章
- Echarts使用及动态加载图表数据 折线图X轴数据动态加载
Echarts简介 echarts,缩写来自Enterprise Charts,商业级数据图表,一个纯JavaScript的图表库,来自百度...我想应该够简洁了 使用Echarts 目前,就官网的文 ...
- 关于C#chart图表实现多条折线动态绑定数据的问题
之前就已经实现了多条折线绑定数据并显示,但不是动态绑定,而是每一条数据都要进行一次绑定,个人觉得在解决实际问题时,这样的解决方法过于笨重且缺乏扩展性,这次主要是对代码进行优化,实现写一遍代码,无论数据 ...
- 图表插件Highcharts的动态化赋值,实现图表数据的动态化设置显示
在很早之前就介绍过图表插件Highcharts的使用了,在2014年的随笔<基于MVC4+EasyUI的Web开发框架经验总结(4)--使用图表控件Highcharts>,这里基本上都介绍 ...
- echarts一个页面动态加载两张不同图表数据
参考 http://www.stepday.com/topic/?877 http://blog.csdn.net/for_china2012/article/details/45167161 // ...
- C# Chart使用总结 1 ---------关于图表数据的来源
关于图表数据的来源: 1.通过XValueMember YValueMembers 设置 OleDbConnection conn = new OleDbConnection(connStr); Ol ...
- [Swift通天遁地]三、手势与图表-(13)制作美观简介的滚动图表:折线图表、面积图表、柱形图表、散点图表
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- excel 如何制作带下拉框的动态折线图表
首先我们需要有个类似下图产品销量的基础数据表. 首先将光标放入表格中任意位置,然后插入一个不带点标记的折线图,然后将折线的颜色设置为灰色. 第一次设置成灰色后,一定善用f4快捷键进行快速的折线颜色设置 ...
- 9款基于HTML5/SVG/Canvas的折线图表应用
1.华丽的HTML5图表 可展示实时数据 HTML5在图表应用中也十分广泛,比起以前的网页图表,HTML5图表制作更便捷,功能更强大.这款HTML5图表插件外观十分华丽和专业,在数据展示方面也很有优势 ...
- HTML5线性图表 图表数据区域可着色
这是一款基于Canvas的HTML5图表应用,在图表数据初始化的时候伴随动画效果. 在线演示: 点击演示 源代码下载: 点击下载 核心jQuery代码: var myData = { labels ...
随机推荐
- rest-assured-doc接口自动化测试,数据驱动测试平台
原文:https://github.com/rest-assured/rest-assured/wiki/Usage 本文github地址:https://github.com/RookieTeste ...
- vue-cli 3 按需引入 element-ui
1.安装按需引入必要插件 npm install babel-plugin-component --save-dev 2.修改babel.config.js 3.在main.js中引入用到的组件,例如 ...
- Bias vs. Variance(1)--diagnosing bias vs. variance
我们的函数是有high bias problem(underfitting problem)还是 high variance problem(overfitting problem),区分它们很得要, ...
- Java单个对象内存布局.md
我们在如何获取一个Java对象所占内存大小的文章中写了一个获取Java对象所占内存大小的工具类(ObjectSizeFetcher),那么接下来,我们使用这个工具类来看一下Java中各种类型的对象所占 ...
- Nginx页面图片错误 ERR_CONTENT_LENGTH_MISMATCH
现场:nginx代理的网站有的虚拟目录的图片无法正常显示,提示 ERR_CONTENT_LENGTH_MISMATCH,不断刷新页面图片一条一条的显示出来. 解决方法:找到nginx的缓存文件目录,c ...
- stm32自带的flash分布图
缘由是要用到flash来保存数据,因此查阅了数据手册与参考手册,一般情况下,将要保存的数据存放到比较靠后的地方,page254,page255,4k字节,已经相当多的了,
- docker 挂载实现容器配置更改为外部文件
docker安装镜像后,每个服务都是独立的容器,容器与容器之间可以说是没关系,隔离独立的. 而且虚拟出来的这些容器里面的基本安装工具都是没有的,比如vi,vim等等.需要使用,还得安装处理. 那么我们 ...
- H3CNE学习4 命令行简介
一.命令 1.简单命令 2.给路由器接口配置IP地址 3.常用命令 4.删除配置
- 表述数据的手段——json
一.JSON 语法规则 在 JS 语言中,一切都是对象.因此,任何支持的类型都可以通过 JSON 来表示,例如字符串.数字.对象.数组等.但是对象和数组是比较特殊且常用的两种类型: 对象表示为键值对 ...
- Luogu4294 【WC2008】游览计划
斯坦纳树(我也不知道为什么叫这个名字)是一种状压dp的套路,求在无向带花连通图中,选取边使一些特殊点连通起来的最小花费. 具体到这题就是这样的,设\(f_{u,S}\)表示当前根是\(u\),与它连通 ...
