【selenium】基于python语言,如何用select选择下拉框
在项目测试中遇到了下拉框选择的控件,来总结下如何使用select选择下拉框:
下图是Select类的初始化描述,意思是,给定元素是得是select类型,不是就抛异常。接下来给了例子:要操作这个select,先要定位到,然后再通过select_by_index 选择下拉框
def __init__(self, webelement):
"""
Constructor. A check is made that the given element is, indeed, a SELECT tag. If it is not,
then an UnexpectedTagNameException is thrown. :Args:
- webelement - element SELECT element to wrap Example:
from selenium.webdriver.support.ui import Select \n
Select(driver.find_element_by_tag_name("select")).select_by_index(2)
"""
if webelement.tag_name.lower() != "select":
raise UnexpectedTagNameException(
"Select only works on <select> elements, not on <%s>" %
webelement.tag_name)
self._el = webelement
multi = self._el.get_attribute("multiple")
self.is_multiple = multi and multi != "false"
1、select_by_value:
看下代码:
def select_by_value(self, value):
"""Select all options that have a value matching the argument. That is, when given "foo" this
would select an option like: <option value="foo">Bar</option> :Args:
- value - The value to match against throws NoSuchElementException If there is no option with specisied value in SELECT
"""
css = "option[value =%s]" % self._escapeString(value)
opts = self._el.find_elements(By.CSS_SELECTOR, css)
matched = False
for opt in opts:
self._setSelected(opt)
if not self.is_multiple:
return
matched = True
if not matched:
raise NoSuchElementException("Cannot locate option with value: %s" % value)
就是说使用这个方法,下拉框属性需要有value,如果选项中不具有指定值的项,就抛异常。例如:
2、select_by_index
看下代码:
def select_by_index(self, index):
"""Select the option at the given index. This is done by examing the "index" attribute of an
element, and not merely by counting. :Args:
- index - The option at this index will be selected throws NoSuchElementException If there is no option with specisied index in SELECT
"""
match = str(index)
for opt in self.options:
if opt.get_attribute("index") == match:
self._setSelected(opt)
return
raise NoSuchElementException("Could not locate element with index %d" % index)
这个是通过元素的“index”属性来完成
3、select_by_visible_text
看下代码:
def select_by_visible_text(self, text):
"""Select all options that display text matching the argument. That is, when given "Bar" this
would select an option like: <option value="foo">Bar</option> :Args:
- text - The visible text to match against throws NoSuchElementException If there is no option with specisied text in SELECT
"""
xpath = ".//option[normalize-space(.) = %s]" % self._escapeString(text)
opts = self._el.find_elements(By.XPATH, xpath)
matched = False
for opt in opts:
self._setSelected(opt)
if not self.is_multiple:
return
matched = True if len(opts) == 0 and " " in text:
subStringWithoutSpace = self._get_longest_token(text)
if subStringWithoutSpace == "":
candidates = self.options
else:
xpath = ".//option[contains(.,%s)]" % self._escapeString(subStringWithoutSpace)
candidates = self._el.find_elements(By.XPATH, xpath)
for candidate in candidates:
if text == candidate.text:
self._setSelected(candidate)
if not self.is_multiple:
return
matched = True if not matched:
raise NoSuchElementException("Could not locate element with visible text: %s" % text)
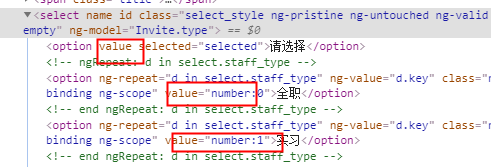
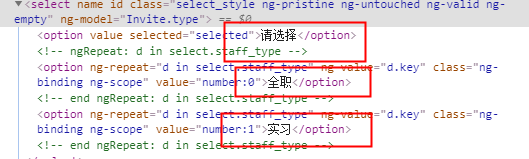
通过选择文本来匹配,然后给出了例子。看下我的例子:
我的代码:
stafftype_loc = (By.XPATH, "//select[@ng-model='Invite.type']")
find_element(*self.stafftype_loc).send_keys(stftype)
【selenium】基于python语言,如何用select选择下拉框的更多相关文章
- selenium select 选择下拉框
实战百度首页设置,浏览偏好设置. 打开首页,在非登录的情况下,查看分析页面元素,我们可以看到,我们首先要点击的是设置, 接着点击,搜索设置, 然后select选择下拉框. select_by_inde ...
- Vue.js中使用select选择下拉框
在Vue.js中使用select选择下拉框有两种方法: 第一种: Add.html: <select v-model="sysNotice.noticeType" id=&q ...
- select change下拉框改变事件 设置选定项,禁用select
select change下拉框改变事件 设置选定项,禁用select 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitio ...
- selenium 难定位元素,时间插件,下拉框定位,string
1.元素定位 ID定位元素: findElement(By.id(“”)); 通过元素的名称定位元素: findElement(By.name(“”)); 通过元素的html中的位置定位元素: fin ...
- jq select change下拉框选项变化判断选中值,添加(attr)或移除(removeAttr)一个或多个属性
select change下拉框选项变化判断选中值,添加(attr)或移除(removeAttr)一个或多个属性 $("#IsRecommend").change(function ...
- selenium 显示等待wait.until 常用封装 及下拉框的选择操作等
from selenium.webdriver.common.by import Byfrom selenium.webdriver.support.ui import WebDriverWait a ...
- selenium - Select类 - 下拉框
WebDriver提供了Select类来处理下拉框. 如百度搜索设置的下拉框,如下图: from selenium import webdriver from selenium.webdriver.s ...
- Selenium示例集锦--常见元素识别方法、下拉框、文本域及富文本框、鼠标操作、一组元素定位、弹窗、多窗口处理、JS、frame、文件上传和下载
元素定位及其他操作 0.常见的识别元素的方法是什么? driver.find_element_by_id() driver.find_element_by_name() driver.find_ele ...
- selenium如何随机选取省份和城市的下拉框的值
1.原始需求,选择省份后,相应的城市会自动加载 2.思路 a.获取下拉框的所有元素个数 b.随机点击0-元素个数之间的某个值 3.代码实现 Random random = new Random(); ...
随机推荐
- v8::V8::InitializeICU();
InitializeICU v8引擎 学习 ...
- 维护带修改区间 K 小值
就是在原来的主席树模板上加上一条将x上的值修改为k 待我们仔细想想之前静态的区间Kth怎么实现的... 我们仍然需要维护前缀和,而只是在以前的代码里面加上单点修改的操作,那么你要每次要修改的前缀和就有 ...
- V4l2初识(七)-----------浅析app获取虚拟摄像头数据的过程
继续分析数据的获取过程: 1.请求分配的缓冲区: ioctl(4,VIDIOC_REQBUFS) vidioc_reqbufs 2.查询和映射缓冲区 ioctl(4,VIDIOC_QUERYBUF ...
- 201871020225-牟星源《面向对象程序设计(java)》第十一周学习总结
201871020225-牟星源<面向对象程序设计(java)>第十一周学习总结 博文正文开头: 项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu ...
- maven settings
maven settings 私有服settigs <?xml version="1.0" encoding="UTF-8"?> <setti ...
- Debian 9 编译Python
Debian 9 编译Python 参考网址: https://solarianprogrammer.com/2017/06/30/building-python-ubuntu-wsl-debian/ ...
- 传统的DOM渲染方式
什么是DOM渲染: DOM渲染是浏览器展现给用户的DOM文档的生成的过程. DOM渲染的演化过程: ①纯后端渲染 ②纯前端渲染 ③服务端的js渲染结合前端渲染 纯后端渲染:DOM树的生成完全是在后端服 ...
- [LeetCode] 187. Repeated DNA Sequences 求重复的DNA序列
All DNA is composed of a series of nucleotides abbreviated as A, C, G, and T, for example: "ACG ...
- oracle 错误 ORA-00020问题解析
问题描述 [oracle@xiaowu ~]$ sqlplus / as sysdba SQL*Plus: Release Production on Wed Oct :: Copyright (c) ...
- oracle 块速查
头信息区 这个区包括数据块的地址,数据块类型,检查点信息,scn信息等信息. --------- Start minblk maxblk buffer tsn: rdba: ) scn: 0x0000 ...