ECMAScript6之Class
1、Class的基本语法
1、1简介
基本上,ES6 的class可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已
1、2静态方法
类相当于实例的原型,所有在类中定义的方法,都会被实例继承。如果在一个方法前,加上static关键字,就表示该方法不会被实例继承,而是直接通过类来调用,这就称为“静态方法”。
class Foo {
static classMethod() {
return 'hello';
}
}
Foo.classMethod() // 'hello'
var foo = new Foo();
foo.classMethod()
// TypeError: foo.classMethod is not a function
注意,如果静态方法包含this关键字,这个this指的是类,而不是实例
class Foo {
static bar() {
this.baz();
}
static baz() {
console.log('hello');
}
baz() {
console.log('world');
}
}
Foo.bar() // hello
虽然既然类的静态方法不可被实例所继承,但是却可以被子类继承,不赘述。
1、2实例属性
实例属性除了定义在constructor()方法里面的this上面,也可以定义在类的最顶层。写法对比:
//实例属性this._count定义在constructor()方法里面
class IncreasingCounter {
constructor() {
this._count = 0;
}
get value() {
console.log('Getting the current value!');
return this._count;
}
increment() {
this._count++;
}
}
//属性定义在类的最顶层,其它不变
class IncreasingCounter {
_count = 0;
get value() {
console.log('Getting the current value!');
return this._count;
}
increment() {
this._count++;
}
}
这种新写法的好处是,所有实例对象自身的属性都定义在类的头部,看上去比较整齐,一眼就能看出这个类有哪些实例属性。
1、3静态属性
静态属性指的是 Class 本身的属性,即Class.propName,而不是定义在实例对象(this)上的属性。
class Foo {
}
Foo.prop = 1;
Foo.prop //
目前,只有这种写法可行,因为 ES6 明确规定,Class 内部只有静态方法,没有静态属性。现在有一个提案提供了类的静态属性,写法是在实例属性法的前面,加上static关键字。
// 老写法
class Foo {
// ...
}
Foo.prop = 1; // 新写法
class Foo {
static prop = 1;
}
1、4构造方法
一个类必须要有 constructor 方法,如果没有显示定义,一个空的 constructor 方法会被默认添加
class Animal { }
// 等同于
class Animal {
constructor() {}
}
上面代码中,定义了一个空的类Animal,JavaScript 引擎会自动为它添加一个空的constructor()方法。
constructor()方法默认返回实例对象(即this),完全可以指定返回另外一个对象。
class Foo {
constructor() {
return Object.create(null);
}
}
new Foo() instanceof Foo
// false
上面代码中,ES6constructor()方法返回一个全新的对象,结果导致实例对象不是Foo类的实例。
类必须使用new调用,否则会报错。这是它跟普通构造函数的一个主要区别,后者不用new也可以执行。
class Foo {
constructor() {
return Object.create(null);
}
}
Foo()
// TypeError: Class constructor Foo cannot be invoked without 'new'
2、Class的继承
2、1简介
Class 可以通过extends关键字实现继承,这比 ES5 的通过修改原型链实现继承,要清晰和方便很多。
- 子类必须在constructor方法中调用super方法,否则新建实例时会报错
class ColorPoint extends Point {
constructor(x, y, color) {
super(x, y); // 调用父类的constructor(x, y)
this.color = color;
}
toString() {
return this.color + ' ' + super.toString(); // 调用父类的toString()
}
}
这是因为子类自己的this对象,必须通过父类的构造函数完成塑造,得到与父类同样的实例属性和方法,然后对其加工,加上子类自己的实例属性和方法,如果不调用super方法,子类就得不到this对象。
- 父类的静态方法,也会被子类继承
class A {
static hello() {
console.log('hello world');
}
}
class B extends A {
}
B.hello() // hello world
hello()是A类的静态方法,B继承A,业绩承了A的静态方法。
2、2super关键字
super这个关键字,既可以当作函数使用,也可以当作对象使用。在这两种情况下,它的用法完全不同.
- 当做函数使用
class parent {
constructor() {
console.log(11)
}
}
class child extends parent{
constructor() {
super();
}
}
let c = new child();//打印11
当做函数使用时,super()调用会生成一个空对象,作为context来调用父类的constructor,返回this对象,作为子类constructor的context继续调用构造函数。
2. 当做对象使用
const proto = {
foo: 'hello'
};
const obj = {
foo: 'world',
find() {
return super.foo;
}
};
Object.setPrototypeOf(obj, proto);
obj.find() // "hello"
上面代码中,对象obj.find()方法之中,通过super.foo引用了原型对象proto的foo属性。
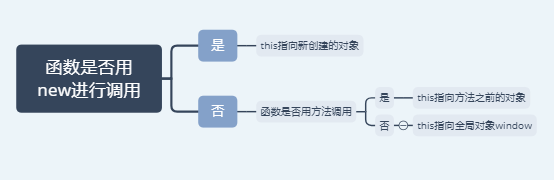
2、3this关键字
JavaScripte中的this可以是全局对象、当前对象或者任意对象,这完全取决于函数的调用方式

- this关键字最终指向的是调用它的对象
function GetThis(){
console.log(this);
};
GetThis();//打印出window对象
最后的调用我们也可以写成window.GetThis();调用他的就是window对象。其实window.可以省略不写。
var getThis={
user:'me',
fn:function(){
console.log(this);
}
}
getThis.fn();//打印的就时getThis对象
this含义如此之多的原因
JavaScripte中的函数既可以被当作普通函数执行,也可以作为对象的方法执行。一个函数被执行时,会创建一个执行环境(ExecutionContext),函数的所有的行为均发生在此执行环境中,构建 改执行环境时,JavaScript首先会创建argument变量,其中包含调用函数时传入的参数。接下来创建作用域链。然后初始化变量,首先初始化 函数的形参表,值为argument变量中对应的值,如果argument变量中没有对应值,则该形参初始化为undefined。如果该函数中有内部函数,则初始化这些内部函数。如果没有,继续初始化改函数内定义的局部变量,需要注意的是此时这些变量初始化为undefined,其复制操作在执行环境创建成功后,函数执行时才会执行。最后为this变量赋值,如前所述,会根据函数调用方式的不同,付给this全局对象,当前对象,至此,函数的执行环境创建成功,函数开始执行,所需变量均从之前构建好的执行环境中读取。
ECMAScript6之Class的更多相关文章
- 浅尝ECMAScript6
浅尝ECMAScript6 简介 ECMAScript6 是最新的ECMAScript标准,于2015年6月正式推出(所以也称为ECMAScript 2015),相比于2009年推出的es5, es6 ...
- ECMAScript6 中 类的封装与继承
ECMASCRIPT6中实现了class关键字,这样使我们更容易也更形象的进行类的操作 <script type="text/javascript"> class OF ...
- phpstorm 配置 babel 支持EcmaScript6
1.安装nodejs 2.npm install --save-dev babel-cli 3.npm install babel-preset-es2015 --save-dev 4.phpstor ...
- ECMAScript6标准新增加的内容
首选呐,你得了解一下javascript和ECMAScript的关系: 编程语言JavaScript是ECMAScript的实现和扩展,由ECMA(一个类似W3C的标准组织)参与进行标准化.ECMAS ...
- ECMAscript6新特性之解构赋值
在以前,我们要对变量赋值,只能直接指定值.比如:var a = 1;var b = 2;但是发现这种写法写起来有点麻烦,一点都不简洁,而在ECMAScript6中引入了一种新的概念,那就是" ...
- ECMAScript6词法
ES6简介 ECMAScript 6.0(简称 ES6)是 JavaScript 语言的下一代标准,它于2015 年 6 月正式发布.ECMAScript 和 JavaScript 的关系是,前者是后 ...
- #ECMASCRIPT6笔记
ECMASCRIPT6笔记 来源于http://es6.ruanyifeng.com/#docs/proxy 是我在阅读时做下的笔记,方便以后查阅 Symbol ES5 的对象属性名都是字符串,这容易 ...
- vue学习之二ECMAScript6标准
一.ECMAScript6标准简述 ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了.它的目标,是使得 JavaScr ...
- Node.js从入门到实战ECMAScript6一页纸总结(很大的一页纸)
一.ES5/ES6和babel ECMAScript5,即ES5,是ECMAScript的第五次修订,于2009年完成标准化,现在的浏览器已经相当于完全实现了这个标准.ECMAScript6,即ES6 ...
- ECMAScript 5和ECMAScript6的新特性以及浏览器支持情况
ECMAScript简介: 它是一种由Ecma国际(前身为欧洲计算机制造商协会)制定和发布的脚本语言规范,javascript在它基础上经行了自己的封装.但通常来说,术语ECMAScript和java ...
随机推荐
- Centos6 No CMAKE_CXX_COMPILER could be found
[1]问题现象 cmake发生异常:如下图所示 [2]问题分析 Centos6 上使用Cmake出现错误 "No CMAKE_CXX_COMPILER could be found.&quo ...
- Jmeter使用笔记1
1.简介 jmeter 是一款专门用于功能测试和压力测试的轻量级测试开发平台.多数情况下是用作压力测试,该测试工具在阿里巴巴有着广泛的使用. 2.安装 下载apache-jmeter-3.1.rar; ...
- ASP.NET MVC+Easyui 后台管理系统的图片上传
实现图片的上传 easyui代码部分: //添加按钮 var URL; $("#btnCreate").click(function () { $('#UserDialog').d ...
- Python 练习题:用索引取出LIST中的值
请用索引取出下面list的指定元素,分别为Apple,Python,Lisa # -*- coding: utf-8 -*- # 请用索引取出下面list的指定元素 L = [ ['Apple','G ...
- VUE面刷新
1.这种方法页面会一瞬间的白屏 ) 2.这种也是一样,画面一闪 location.reload() 3.搭配provide.inject使用 首先在主页面 app.vue 设置: <keep-a ...
- 安全漏洞系列(一)---XSS漏洞解决方案(C# MVC)
参考地址:https://www.cnblogs.com/sagecheng/p/9462239.html 测试项目:MVCDemo 一.XSS漏洞定义 XSS攻击全称跨站脚本攻击,它允许恶意web用 ...
- iOS开发工具:Alcatraz、SVGKit、Lin以及Transformifier等
转自:http://www.cocoachina.com/applenews/devnews/2013/0606/6352.html Alcatraz:Xcode包管理器 Alcatraz是一个开源的 ...
- docker私有仓库操作(搭建、运行、添加、删除)
目录 运行私有仓库 TIPS: 上传 把镜像放入私有仓库 验证 查看 TIPS: 垃圾回收 问题排查 参考:https://yeasy.gitbooks.io/docker_practice/cont ...
- Jmeter 使用自定义变量
有些情况下比如发起测试时URL的主机名和端口需要在采样器中出现多次,这样就有个问题,当测试的主机更改时, 我们需要修改主机名称,这时就需要修改多个地方,如果多的情况会有遗漏.如果我们在配置脚本的时候, ...
- Linux的DNS反向解析部署
下面的部署是在Linux的DNS正向解析示例上进行修改的. 如果有什么问题或者错误,可以访问上篇帖子 下面开始有关DNS的服务部署.<DNS反向解析> 工具:虚拟机 centos7 配置: ...
