第08组 Beta冲刺(2/5)
组员情况
组员1(组长):庄锡荣
过去两天完成了哪些任务
- 文字/口头描述
?按照时间进度的安排进行相应的检查 - 展示GitHub当日代码/文档签入记录

接下来的计划
- 转移网站到新服务器
- URL重定向问题
- 网站安全性问题
还剩下哪些任务
- 个人:网站的转移,URL重定向的设置,设置用户相应权限
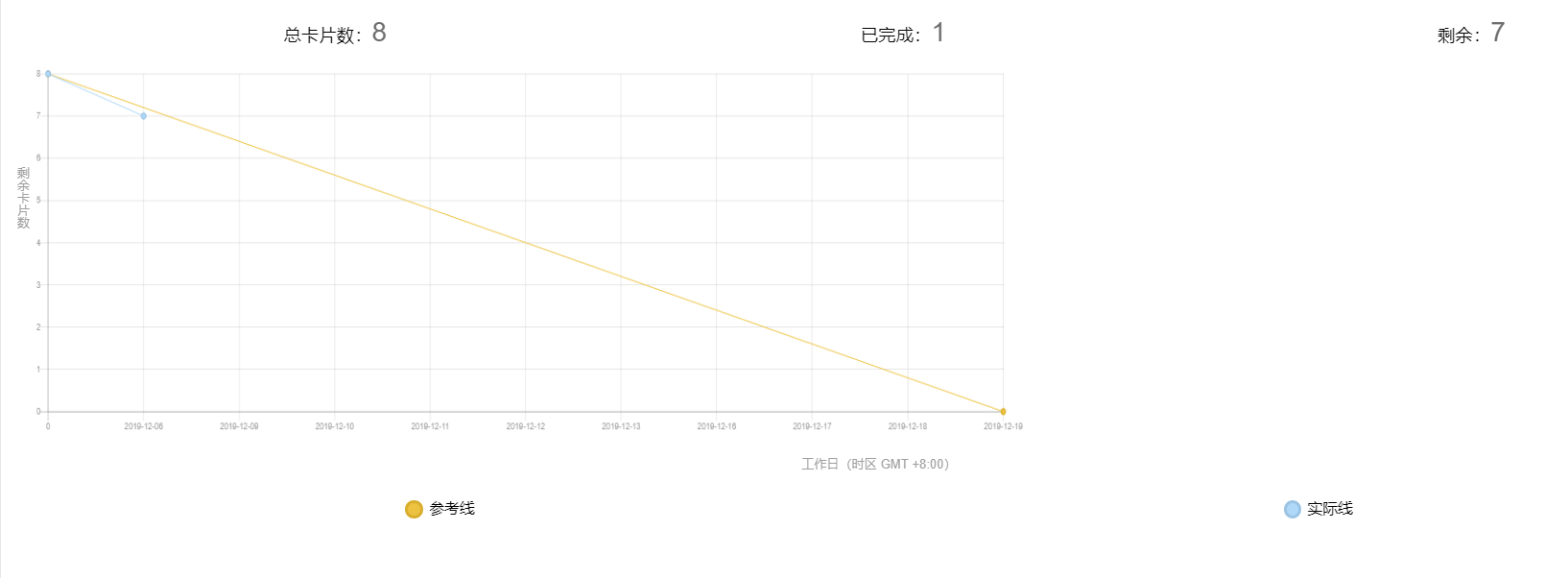
- 燃尽图
遇到了哪些困难
- 天气好冷,打代码好难
有哪些收获和疑问
- 收获:在寒冷的天气下学习知识
- 疑问:如何战胜寒冷
组员2:林晓锋
过去两天完成了哪些任务
- 文字/口头描述
收集团队成员的博客信息,写博客。 - 展示GitHub当日代码/文档签入记录
共用
接下来的计划
- 继续写博客
还剩下哪些任务
- 个人:一些界面的修改和博客的书写。
- 燃尽图
组内共用
遇到了哪些困难
- 目前没有遇到太大的困难
有哪些收获和疑问
- 收获:懂得按合理大小插入图片
- 疑问:如何提高效率。
组员3:王钟贤
过去两天完成了哪些任务
- 文字/口头描述
开始学习tkihter。 - 展示GitHub当日代码/文档签入记录
共用
接下来的计划
- 熟悉tkinter的大部分组件。
还剩下哪些任务
- 个人:学习python爬虫。
- 燃尽图
组内共用
遇到了哪些困难
- 临近期末,有好多课要复习,时间比较紧。
有哪些收获和疑问
- 收获:没啥收获
- 疑问:无
组员4:陈金杰
过去两天完成了哪些任务
- 文字/口头描述
完善一些前后交互的反馈体验 - 展示GitHub当日代码/文档签入记录
共用
接下来的计划
- 实现解析ppt文字内容
还剩下哪些任务
- 个人:实现ppt重新排版功能
- 燃尽图
组内共用
遇到了哪些困难
- 暂无
有哪些收获和疑问
- 收获:暂无
- 疑问:暂无
组员5:曾世缘
过去两天完成了哪些任务
- 文字/口头描述
收集更多合适的素材 - 展示GitHub当日代码/文档签入记录
共用
接下来的计划
- 摸索优雅的实现方案
还剩下哪些任务
- 个人:对方案加强鲁棒性
- 燃尽图
组内共用
遇到了哪些困难
- 结果质量傻里傻气
有哪些收获和疑问
- 收获:无
- 疑问:无
组员6:许煌标
过去两天完成了哪些任务
- 文字/口头描述
浑水摸鱼,等待安排 - 展示GitHub当日代码/文档签入记录
共用
接下来的计划
- 接下来的任务就是听候组织安排
还剩下哪些任务
- 个人:我的部分都完成了
- 燃尽图
组内共用
遇到了哪些困难
- 永远的困难:时间不够
有哪些收获和疑问
- 收获:收获就是痛苦的冲刺后一下子没事干的喜悦感,舒服了~
- 疑问:理论课有没有复习提纲?
组员7:陈珊珊
过去两天完成了哪些任务
- 文字/口头描述
对功能界面的一些小细节进行了修改,在学习多层窗口叠加 - 展示GitHub当日代码/文档签入记录
共用
接下来的计划
- 根据后端需求对页面进行修改
还剩下哪些任务
- 个人:完善页面细节,对一些交互进行修改
- 燃尽图
组内共用
遇到了哪些困难
- 暂时没有什么困难
有哪些收获和疑问
- 收获:多层窗口的设置问题
- 疑问:增加框的设置问题
组员8:林鑫灿
过去两天完成了哪些任务
- 文字/口头描述
探索如何将ppt中的标题、正文区别开,并提取其中的内容;更新了一些模板的样式,使文字与图片布局较为合理. - 展示GitHub当日代码/文档签入记录
共用
接下来的计划
- 将提取出来的文字插入到模板中,基本实现转换功能;
- 解决文字、图片等错位问题;
- 制造转换功能的接口。
还剩下哪些任务
- 个人:幻灯片模板数量较少,仍需要继续收集。
- 燃尽图
组内共用
遇到了哪些困难
- 把睡觉的时间拿来冲也冲不完怎么办?
有哪些收获和疑问
- 收获:更多的头发
- 疑问:方便实用的接口为什么这么少?
组员9:吴珂雨
过去两天完成了哪些任务
- 文字/口头描述
尝试解决还存在的问题 - 展示GitHub当日代码/文档签入记录
共用
接下来的计划
- 学习更加美观的界面设计
还剩下哪些任务
- 个人:前端
- 燃尽图
组内共用
遇到了哪些困难
- 无
有哪些收获和疑问
- 收获:学会更好地做计划
- 疑问:怎么协调学习和β阶段的任务
组员10:侯雅倩
过去两天完成了哪些任务
- 文字/口头描述
完成网页命名的问题,修改用户名 - 展示GitHub当日代码/文档签入记录
共用
接下来的计划
- 实时显示时间
还剩下哪些任务
- 个人:多增加几个错误码,加强验证安全
- 燃尽图
组内共用
遇到了哪些困难
- 修改的东西都很零碎,有时候会漏掉
有哪些收获和疑问
- 收获:更加熟练js,接口传送也更加了解
- 疑问:无
组员11:蔡峰
过去两天完成了哪些任务
- 文字/口头描述
复习考试 - 展示GitHub当日代码/文档签入记录
共用
接下来的计划
- 复习考试
还剩下哪些任务
- 个人:未知
- 燃尽图
组内共用
遇到了哪些困难
- 考试来了啥也不会还得beta
有哪些收获和疑问
- 收获:暂无收获,希望团队期末加油
- 疑问:暂无
展示组内最新成果(.jpg 、.gif、.mp4等任意形式,不要贴代码)





站立会议合照

会议耗时记录(每次追加记录)
| 第N次会议 | 实际耗时 (分钟) |
|---|---|
| 1 | 20 |
| 2 | 9 |
| 3 | 7 |
| 4 | 10 |
| 5 | 9 |
| 6 | 15 |
| 7 | 10 |
| 8 | 12 |
| … | … |
个人部分
个人PSP
| PSP2.1 | Personal Software Process Stages |
预估耗时 (分钟) |
实际耗时 (分钟) |
|---|---|---|---|
| Planning | 计划 | 0 | 0 |
| · Estimate | · 估计这个任务 需要多少时间 |
0 | 0 |
| Development | 开发 | 40 | 50 |
| · Analysis | · 需求分析 (包括学习新技术) |
0 | 0 |
| · Design Spec | · 生成设计文档 | 0 | 0 |
| · Design Review | · 设计复审 | 0 | 0 |
| · Coding Standard | · 代码规范 (为目前的开发 制定合适的规范) |
0 | 0 |
| · Design | · 具体设计 | 10 | 10 |
| · Coding | · 具体编码 | 20 | 30 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试, 修改代码,提交修改) |
0 | 0 |
| Reporting | 报告 | 20 | 20 |
| · Test Repor | · 测试报告 | 0 | 0 |
| · Size Measurement | · 计算工作量 | 0 | 0 |
| · Postmortem & Process Improvement Plan |
· 事后总结, 并提出过程改进计划 |
10 | 10 |
| · 合计 | 60 | 70 |
个人学习进度条(每周追加)
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 18 | 18 | 学习了Axure和AI的用法 |
| 2 | 500 | 500 | 26 | 44 | 搞一下十三水构思和html学习 |
| 3 | 0 | 500 | 21 | 65 | 使用Axure进行原型设计 设计出征战十三水原型 |
| 4 | 650 | 1650 | 16 | 81 | 使用html进行UI设计 |
| 5 | 0 | 2800 | 10 | 91 | 学会软件的选题分析 |
| 6 | 0 | 1950 | 13 | 104 | 学会软件的需求分析 |
| 7 | 100 | 3200 | 12 | 116 | 不学无术,配合用pyqt做ui |
| 8 | 0 | 4400 | 10 | 126 | 设计界面 |
| 9 | 0 | 5300 | 10 | 136 | 设计界面 |
| 10 | 300 | 6150 | 12 | 148 | 设计界面,写部分文稿 |
| 11 | 300 | 6950 | 10 | 158 | 设计界面 |
| 12 | 400 | 7850 | 20 | 178 | 完善界面 |
| 13 | 0 | 8750 | 6 | 184 | 写博客 |
| 14 | 0 | 8750 | 5 | 189 | 写博客 |
| … | … | … | … | … | … |
第08组 Beta冲刺(2/5)的更多相关文章
- 第08组 Beta冲刺(1/5)
队名:955 组长博客:点这里! 作业博客:点这里! 组员情况 组员1(组长):庄锡荣 过去两天完成了哪些任务 文字/口头描述 检测网站不合理的地方,给组员定下相应时间进度的安排 展示GitHub当 ...
- 第08组 Beta冲刺(5/5)
队名:955 组长博客:点这里! 作业博客:点这里! 组员情况 组员1(组长):庄锡荣 过去两天完成了哪些任务 文字/口头描述 部署新服务器 展示GitHub当日代码/文档签入记录 接下来的计划 准备 ...
- 第08组 Beta冲刺(4/5)
队名:955 组长博客:点这里! 作业博客:点这里! 组员情况 组员1(组长):庄锡荣 过去两天完成了哪些任务 文字/口头描述 ? 测试新功能中 展示GitHub当日代码/文档签入记录 接下来的计划 ...
- 第08组 Beta冲刺(3/5)
队名:955 组长博客:点这里! 作业博客:点这里! 组员情况 组员1(组长):庄锡荣 过去两天完成了哪些任务 文字/口头描述 ? 维持进度,检查需求 展示GitHub当日代码/文档签入记录 接下来的 ...
- 第08组 Beta冲刺(4/4)
队名 八组评分了吗 组长博客链接(5分) ( https://www.cnblogs.com/leemelon/p/12040924.html ) 作业博客 [作业链接] (https://edu.c ...
- 第08组 Beta冲刺(3/4)
队名 八组评分了吗 组长博客链接(2分) 组员1李昕晖(组长) 过去两天完成了哪些任务 文字/口头描述 了解各个小组的进度与难以攻破的地方,晚上安排开会,安排新的冲刺任务. 重新分配小组及个人任务. ...
- 第08组 Beta冲刺(2/4)
队名 八组评分了吗 组长博客链接(2分) 组员1李昕晖(组长) 过去两天完成了哪些任务 文字/口头描述 12月9号了解各个小组的进度与难以攻破的地方,晚上安排开会,安排新的冲刺任务. 重新分配小组及个 ...
- 第08组 Beta冲刺(1/4)
队名 八组评分了吗 组长博客链接(2分) 小李的博客 作业链接 组员1李昕晖(组长) 过去两天完成了哪些任务 文字/口头描述 12月3号了解各个小组的进度与难以攻破的地方,晚上安排开会,安排新的冲刺任 ...
- 第05组 Beta冲刺(1/4)
第05组 Beta冲刺(1/4) 队名:天码行空 组长博客连接 作业博客连接 团队燃尽图(共享): GitHub当日代码/文档签入记录展示(共享): 组员情况: 组员1:卢欢(组长) 过去两天完成了哪 ...
随机推荐
- HTML--元素居中各种处理方法2
紧接上一篇. 如果要居中的是一个块元素呢. 1)如果你知道这个块元素的高度: <main> <div> I'm a block-level element with a fix ...
- Window 远程桌面漏洞风险,各个厂家的扫描修复方案(CVE-2019-0708)
自微软公司于2019年5月14日发布远程桌面服务远程代码执行漏洞(CVE-2019-0708)安全公告后,整个业界都一直在密切关注,这个漏洞编号必将在当今网络中掀起腥风血雨.各大厂商也纷纷推出自己的修 ...
- 2019-11-29-win7-无法启动-WPF-程序-D3Dcompiler_47.dll-丢失
原文:2019-11-29-win7-无法启动-WPF-程序-D3Dcompiler_47.dll-丢失 title author date CreateTime categories win7 无法 ...
- c#实现串口通信
参考文章:https://www.cnblogs.com/Zed-H/p/8651882.html 利用虚拟串口软件连接两个虚拟串口,如图连接6,7: 打开串口进行通信如下:
- jquery-ajax请求.NET MVC 后台
在ajax的URL中写上"/你的控制器名/你方法名" 在后台控制器中对应有两个常用类型一个是ActionResult还有一个是JsonResult 在访问时需要在类型上加上publ ...
- sql 简单分页查询(ror_number() over)
SELECT * FROM ( SELECT *, ROW_NUMBER() OVER (ORDER BY ID DESC ) AS r_num FROM (select * from #table ...
- asp.net 版本一键升级,后台直接调用升级脚本
应客户需求,要求实现一个版本一键升级的功能,咨询过同事之后弄了个demo出来,后台代码如下: //DBConnModelInfo:连接字符串的对象 (包含数据库实例名,数据库名,登陆名,登陆密码) p ...
- input file 保存图片
Request.File["控件名称"].FileName 文件名称(没有路径) Request.File["控件名称"].SaveAs("路径名称& ...
- python排序 基数排序
算法思想 基数排序通过按位比较(一般从最低位开始)将元素按照最低位的数放到10个桶中,当所有的元素都这样被处理一次后,在按从0到9的顺序将每个桶的元素再取出来(不关注其他位的,只关注当前位的)这样就完 ...
- react学习-react父组件给子组件传值与设置传值类型以及是否必传参数
react 父组件给子组件传参时,父组件直接在引入的子组件内写入要传递的参数即可 <HeaderComponent title={"传递的参数"}></Heade ...