前端自动显示信息的小demo
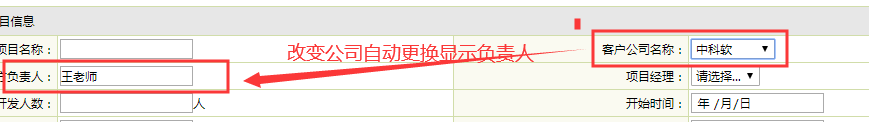
效果:
//来到这个页面立即请求,展示客户公司名称
$(function () {
$.ajax({
type:"GET",
url:"${pageContext.request.contextPath}/cust/jsonList",
success:function (msg) {
$(msg).each(function (index,item) {
var option = "<option value='"+item.id+" '>"+item.comname+"</option>"
$("#cusList").append(option);
});
}
});
});
/*客方负责人姓名*/
function parseLeader(id) {
$.ajax({
type:"GET",
url:"${pageContext.request.contextPath}/cust/info/"+id,
success:function (msg) {
$("#custLeader").val(msg.companyperson);
}
});
}
下面是表单里面的部分:
<td align="right" bgcolor="#FAFAF1" height="">客户公司名称:</td>
<td align='left' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='#FCFDEE';" onMouseOut="javascript:this.bgColor='#FFFFFF';" height=""> <select id="cusList" name="comname" onchange="parseLeader(this.value)">
<option >请选择...</option>
</select></td>
</tr>
<tr >
<td align="right" bgcolor="#FAFAF1" height="">客户方负责人:</td>
<td align='left' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='#FCFDEE';" onMouseOut="javascript:this.bgColor='#FFFFFF';" height="">
<input type="text" id="custLeader" name="comper" readonly />
</td>

前端自动显示信息的小demo的更多相关文章
- 前端代码组织优化--小demo(进阶你的思路)
事出必有因 最近在看老项目的代码,一个富客户端的js代码,几千行的代码,全是function(){} var...的垂直布局,真的是要感动的哭了. 一开始都是这样,想实现什么功能,不管三七二十一,fu ...
- 一周一个小demo — 前端后台的交互实例
这一周呢,本K在大神的指导下,完成了一个利用ajax与php文件上传处理相结合的一个留言板功能的小实例,下面就让本K来带大家瞅瞅如何实现这一种功能. 一.界面概览 首先我们来看一下这个小demo的具体 ...
- 新手 gulp+ seajs 小demo
首先,不说废话,它的介绍和作者就不在多说了,网上一百度一大堆: 我在这里只是来写写我这2天抽空对seajs的了解并爬过的坑,和实现的一个小demo(纯属为了实现,高手请绕道); 一.环境工具及安装 1 ...
- js存款计算器原生小demo
大家好,本人是初入前端的一枚程序猿,深知js底层开发的重要性,这也是我的软肋所在(曾经以为),渐渐的明白了一个道理,饭要一口口吃,路要一步步走,这也是我想告诉给所有刚刚进入IT行业的技术员们,沉下心, ...
- H5 PWA技术以及小demo
H5 PWA技术 1.原生app优缺点 a.体验好.下载到手机上入口方便 b.开发成本高(ios和安卓) c.软件上线需要审核 d.版本更新需要将新版本上传到不同的应用商店 e.使用前需下载 2.we ...
- 2、链接数据库+mongodb基础命令行+小demo
链接数据库并且打印出数据的流程:1.在CMD里面输入 mongod 2.在CMD里面输入 mongo 3.在输入mongodb命令行里面进行操作,首先输入 show dbs 来查看是否能够链接得上库4 ...
- js特效 15个小demo
js特效和15个小demo 代码如下:images文件夹未上传 1.图片切换: <!DOCTYPE html> <html> <head> <title> ...
- SpringBoot-Vue实现增删改查及分页小DEMO
前言 主要通过后端 Spring Boot 技术和前端 Vue 技术来简单开发一个demo,实现增删改查.分页功能以及了解Springboot搭配vue完成前后端分离项目的开发流程. 开发栈 前端 开 ...
- 【Java】Jsoup爬虫,一个简单获取京东商品信息的小Demo
简单记录 - Jsoup爬虫入门实战 数据问题?数据库获取,消息队列中获取中,都可以成为数据源,爬虫! 爬取数据:(获取请求返回的页面信息,筛选出我们想要的数据就可以了!) 我们经常需要分析HTML网 ...
随机推荐
- Django中ModelViewSet的应用
ModelViewSet源码 class ModelViewSet(mixins.CreateModelMixin, mixins.RetrieveModelMixin, mixins.UpdateM ...
- Scrapy笔记11- 模拟登录
Scrapy笔记11- 模拟登录 有时候爬取网站的时候需要登录,在Scrapy中可以通过模拟登录保存cookie后再去爬取相应的页面.这里我通过登录github然后爬取自己的issue列表来演示下整个 ...
- DCI学习链接及文章
https://www.jianshu.com/u/c1b1137d5886 李永顺 https://www.jianshu.com/users/7386692d5489/timeline 袁英杰 小 ...
- ZROI 暑期高端峰会 A班 Day2 线性代数
高斯消元 很普及组,不讲了 当主元没有逆的时候可以辗转相除. 如果也没有带余数除法--没救了 逆矩阵 我们定义矩阵 \(A\) 的逆矩阵为 \(A^{-1}\),满足 \(AA^{-1}=A^{-1} ...
- web服务本质
目录 django 框架引入: web框架本质 HTTP协议 多功能web服务 封装,分发处理 django 框架引入: web框架本质 web框架本质: 软件开发架构: c / s ; b/ s - ...
- 09-排序2 Insert or Merge (25 分)
According to Wikipedia: Insertion sort iterates, consuming one input element each repetition, and gr ...
- java 压缩图片(只缩小体积,不更改图片尺寸)
1.情景展示 在调用腾讯身份证OCR接口的时候,由于要求图片大小只能限制在1MB以内,这样,就必须使用到图片压缩技术 2.代码展示 /** * 图片处理工具类 * @explain * @auth ...
- JavaScript 一些实用技巧
快速创建从0到n的数字 let arr1 = [...(new Array(n)).keys()]; let arr2 = Array.from({length:n},(v, k) => k); ...
- 【CSP2019】题解合集
诈个尸 先挖坑 虽然连去都没去但还是想做做 今年貌似比去年还毒瘤啊... yrx.hjw都进了省队线tql orz (myh:没AK真丢脸 Day1T1 格雷码 Day1T2 括号树 Day1T3 树 ...
- Haskell-chp01
-- 函数名首字母必须小写,可以包含 '来表示该函数严格求值版本(与惰性求值相对) doubleMe x = x + x doubleUs x y = doubleMe x + doubleMe y ...