bootstrap-switch使用,small、mini设置
1.首先需要引用https://www.bootcss.com/p/bootstrap-switch/。
window.onload=function(){
$('[name="status"]').bootstrapSwitch("size","small");//基本初始化
}
//手动设置按钮状态
$('[name="status"]').bootstrapSwitch('state',false);
//点击按钮切换 switch
$('[name="Btn"]').click(function(){
$('[name="status"]').bootstrapSwitch('toggleState');
});
//点击触发事件,监听按钮状态
$('[name="status"]').on('switchChange.bootstrapSwitch',function(event,state){
//内置对象、内置属性
console.log(event);
//获取状态
console.log(state);
});
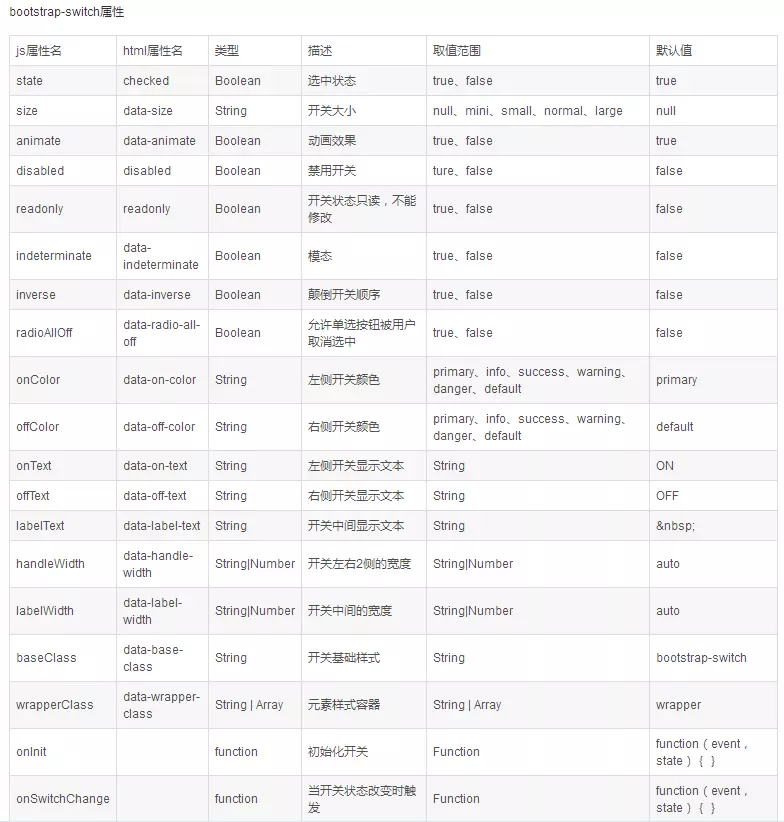
属性名称


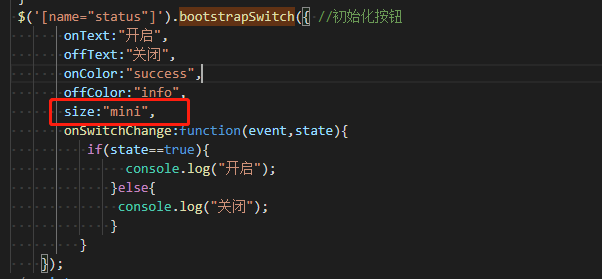
设置单选框大小,都是无效的。
后来使用js
$('[name="status"]').bootstrapSwitch("size","small");
这种方式设置达成效果。
具体原因还未知,先记录遗留一下吧
bootstrap-switch使用,small、mini设置的更多相关文章
- 前端插件之Bootstrap Switch 选择框开关控制
简介 Bootstrap Switch是一款轻量级插件,可以给选择框设置类似于开关的样式 它是依赖于Bootstrap的一款插件 下载 下载地址 在线引用 导入 因为它是依赖于Bootstrap的一款 ...
- 前端基础(十):Bootstrap Switch 选择框开关控制
简介 Bootstrap Switch是一款轻量级插件,可以给选择框设置类似于开关的样式 它是依赖于Bootstrap的一款插件 下载 下载地址 在线引用 导入 因为它是依赖于Bootstrap的一款 ...
- bootstrap switch功能
bootstrap switch是一个按钮开关,点击时获取其状态可通过以下代码: <input id="email_switch_state" type="chec ...
- bootstrap switch样式修改与多列等间距布局
先以一张图开启今天的随笔 今天实习遇到了switch按钮,小姐姐说用插件bootstrap switch来写,我第一次用这个插件,首先在引入方面就遇到了很多坑,先来总结一下bootstrap swit ...
- bootstrap的popover在trigger设置为hover时不隐藏popover
使用bootstrap的popover,trigger设置为hover时,可以实现当鼠标放置到目标元素上时显示popover,可是无法实现当鼠标移动到popover上时不隐藏popover,在网上找了 ...
- 使用jQuery获取Bootstrap Switch的值
$('#switcher').bootstrapSwitch('state'); // true || false $('#switcher').bootstrapSwitch('toggleStat ...
- bootstrap Switch 的一个坑点
在bootstrap的modal点开的时候改变bootstrapSwitch的状态的时候,会出现第一次打开modal,switch没有变化,第二次以后打开modal才会改变,这个问题找了好久没有找到答 ...
- bootstrap使用总结(carousel设置大小。item设置大小,img设置大小)
在bootstrap中使用carousel,先要给.carousel一个大小, 要想使carousel和item和img随着浏览器大小而变,就要设置 .carousel .item { height: ...
- Bootstrap css背景图片的设置
一. 网页中添加图片的方式有两种 一种是:通过<img>标签直接插入到html中 另一种是:通过css背景属性添加 居中方法:水平居中的text-align:center 和 margin ...
随机推荐
- Visual Studio调试到OpenCV源码中
TL;DR VS2015下,build-farm/vs2015-x64/bin/Debug/目录,*.pdb文件,都拷贝到install/x64/vc14/bin目录,就可以调试进去opencv源码了 ...
- Designing Data-Intensive Applications笔记
<Designing Data-Intensive Applications>书看完很久了,前段时间陈皓来公司技术分享也推荐了这本书.读起来酣畅淋漓,写篇系统总结的意愿强烈,无耐内容属实太 ...
- 通过async实现协程的延迟执行及结果获取
在上一次https://www.cnblogs.com/webor2006/p/12022065.html对于协程的async和wait进行了初步的学习,其可以加速执行的性能,其实对于async它是提 ...
- I2C协议简介
主从芯片如何传输数据 AT24C02是一个存储芯片,需要把数据从ARM板发给AT24C02,也需要从AT24C02读取数据. I2C是一个主从结构,Master发起传输,slave接收或回应 一主多从 ...
- 14-cmake语法-循环
循环: foreach set(VAR a b c) foreach(f ${VAR}) message(${f}) endforeach() while set(VAR 5) while(${VAR ...
- CMD窗口恢复默认设置
CMD全称Command,是Windows系统下自带的类DOS系统,在日常工作中,有时候设置会损害CMD窗口的默认,导致浏览效果不佳,这时候需要有办法恢复到默认设置.在注册表中删除以下文件夹即可:HK ...
- XIX Open Cup named after E.V. Pankratiev. Grand Prix of Eurasia, Division 1.
A 签到. C 源点向每个软件连边.把每个软件拆成对应版本数个点,每个软件向版本连边.把每个conflict也看成一个点.每个版本向它对应的conflict连边,conflict向汇点连边.没有在co ...
- VS中的Modules窗口
当我在别人的机器上调试问题时,我做的第一件事就是查看modules窗口.按版本排序并看到一个不属于的dll可以帮助立即诊断配置问题,并节省许多调试痛苦. 下面介绍下各列的意思: Name:模块名称. ...
- python paramiko与linux的连接
两种使用paramiko连接到linux服务器的代码 方式一: 1 ssh = paramiko.SSHClient() 2 ssh.set_missing_host_key_policy(param ...
- ros使用pppoe拨号获取ipv6,并且下发IPV6的dns到客户机win7
原文: https://www.mobile01.com/topicdetail.php?f=110&t=3405680 http://forum.mikrotik.com/viewtopic ...
