react项目中element的DatePicker回显
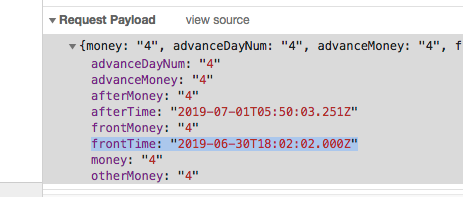
element的DatePicker获取value的时候是日期对象如下,可以提交的时候查看参数

- 2019-06-30T17:02:02.000Z
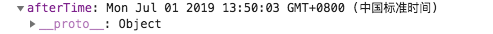
如果是console.log打印出来的话,是这样的

查看了下,后台接收的时间也是这样的,所以就无需转时间戳或字符串('2019-07-01 11:42:58')了.
问题,如何在DatePicker中回显时间
应用场景:编辑
解决方案:
react项目中element的DatePicker回显的更多相关文章
- 如何在非 React 项目中使用 Redux
本文作者:胡子大哈 原文链接:https://scriptoj.com/topic/178/如何在非-react-项目中使用-redux 转载请注明出处,保留原文链接和作者信息. 目录 1.前言 2. ...
- 如何优雅地在React项目中使用Redux
前言 或许你当前的项目还没有到应用Redux的程度,但提前了解一下也没有坏处,本文不会安利大家使用Redux 概念 首先我们会用到哪些框架和工具呢? React UI框架 Redux 状态管理工具,与 ...
- react项目中实现元素的拖动和缩放实例
在react项目中实现此功能可借助 react-rnd 库,文档地址:https://github.com/bokuweb/react-rnd#Screenshot .下面是实例运用: import ...
- React项目中实现右键自定义菜单
最近在react项目中需要实现一个,右键自定义菜单功能.找了找发现纯react项目里没有什么工具可以实现这样的功能,所以在网上搜了搜相关资料.下面我会附上完整的组件代码. (注:以下代码非本人原创,具 ...
- React项目中使用Mobx状态管理(二)
并上一节使用的是普通的数据状态管理,不过官方推荐使用装饰器模式,而在默认的react项目中是不支持装饰器的,需要手动启用. 官方参考 一.添加配置 官方提供了四种方法, 方法一.使用TypeScrip ...
- 在react项目中使用ECharts
这里我们要在自己搭建的react项目中使用ECharts,我们可以在ECharts官网上看到有一种方式是在 webpack 中使用 ECharts,我们需要的就是这种方法. 我们在使用ECharts之 ...
- 优雅的在React项目中使用Redux
概念 首先我们会用到哪些框架和工具呢? React UI框架 Redux 状态管理工具,与React没有任何关系,其他UI框架也可以使用Redux react-redux React插件,作用:方便在 ...
- 深入浅出TypeScript(5)- 在React项目中使用TypeScript
前言 在第二小节中,我们讨论了利用TypeScript创建Web项目的实现,在本下节,我们讨论一下如何结合React创建一个具备TypeScript类型的应用项目. 准备 Webpack配置在第二小节 ...
- redux在react项目中的应用
今天想跟大家分享一下redux在react项目中的简单使用 1 1.redux使用相关的安装 yarn add redux yarn add react-redux(连接react和redux) 2. ...
随机推荐
- System.Runtime.Caching中MemoryCache帮助类
值得参考的几个内存缓存帮助类: 参考资料: https://github.com/Hendy/memory-cache-helper https://gist.github.com/jdalley/0 ...
- 使用Apollo做配置中心
https://blog.51cto.com/12980017/2158490?source=dra 由于Apollo支持的图形化界面相对于我们更加的友好,所以此次我们使用Apollo来做配置中心 本 ...
- ArcGIS操作技巧——怎样把地图放到PPT中,并且进行编辑?
需求:把arcgis配好的矢量地图插入到ppt中,并且要求可以在PPT中进行修改和重新着色.编辑. 效果:如下图所示: 操作过程: 方法一: 在最上面工具栏找到edit——>copy map t ...
- 从输入 URL 到页面展示到底发生了什么?
1.输入地址 当我们开始在浏览器中输入网址的时候,浏览器其实就已经在智能的匹配可能得 url 了,他会从历史记录,书签等地方,找到已经输入的字符串可能对应的 url,然后给出智能提示,让你可以补全ur ...
- hexo博客微博图床失效解决办法
最近在v2ex上看到有人说微博图床开始限制外链了.当时我看了看我的博客,图片还好.第二天再去看的时候就挂了.评论里有人说改一个no-ferrer能解决. 记录一下操作方法. N:\blog\theme ...
- HDU - 5823:color II (状压DP 反演DP)
题意:给定连通图,求出连通图的所有子图的颜色数. 一个图的颜色数,指最少的颜色数,给图染色,使得有边相邻的点之间颜色不同. 思路:首先想法是DFS枚举,然后计算颜色,发现对于给定图,求颜色不会求? 毕 ...
- The Business Of Open Source
http://oss-watch.ac.uk/resources/businessofopensource by Matthew Langham, Indiginox on 3 February 20 ...
- LeetCode 740. Delete and Earn
原题链接在这里:https://leetcode.com/problems/delete-and-earn/ 题目: Given an array nums of integers, you can ...
- MySQL 已有大数据量表进行分区踩坑
一.背景mysql 表中已有 4 亿数据,为提高查询效率,需创建分区,一开始计划是创建 HASH 分区,结果报错:ERROR 1659 (HY000): Field 'partno' is of a ...
- 权限管理(chown、chgrp、umask)
对于文件或目录的权限的修改,只能管理员和文件的所有者拥有此权限,但是对于文件或目录的的所有者的更改,只有管理员拥有此权限(虽然普通用户创建的文件或目录,用户也不能修改文件或目录的所有者). 1.cho ...
