前端HTML学习心得
学习最好的效果就是理论加实践--Hanks!!!(给大家打鸡血的哈哈哈)
前面的学习我教大家怎么搭建简单的前端开发环境,现在我教大家怎么使用工具学习(从入门到放弃哈哈,不不不,这是以前的我,现在我下了很大的决心来学习前端,也是需要很大勇气的,因为我是已经有工作了,但是工资不怎么美丽,勉强能够在广州这个不像一线的一线城市活下来,但是前期还是依靠父母、朋友的力量下次才完成的,要不然我一个人根本不可能这么厉害,都怪当初不努力学习,现在终于明白了,出来混总是要还的,所以我要好好学习,努力挣钱。其实此前我有一个伟大的梦想就是成为全村最富的人,但是当毕业后我才明白我是多么傻逼,现实把我打败,每天我只是空想,并没有付出实际行动,跟父母谈的时候,父母也不怎么理会,无奈我只能离开家里投靠同学兄弟,勉强在广州找到一个月薪4500的文职工作,还是在同学女朋友的帮助下找到的,顿时感到自己多么没用!!!)
面对这微薄的工资,我向生活低下了头,重新开始学习相关专业的技术,为以后转岗打下坚实的基础。我写博客很大的原因是为了记录自己的学习过程并和大家分享一些我的心路历程,希望更多的人看到,不努力的人过得多落魄。哈哈哈哈哈哈哈哈哈哈哈!
好了,话题扯远了,十头牛才把我拉回来呢!要不然我大把故事跟你说,回归正题。
HTML简单来说就是那几个标签的事,并不是很难,所以我会花点时间跟你们讲学习前端的三大基础。HTML+CSS+JS是前端的三大基础,HTML就像房子的结构,CSS就像房子的装饰,JS就像房子的功能是用来居住和生活的。有了HTML\CSS的基础下才有JS,所以我们写前端时先写结构和修饰,后面加上功能就是完整的前端啦!当然现在前端有很多框架给我们用,大大减少我们累代码的时间,但是我建议大家先打好基础再去使用框架,循循渐进比较好,一口吃成胖子是不可能的,要不然你会觉得学习起来会很吃力,所以要慢慢来,不用急。
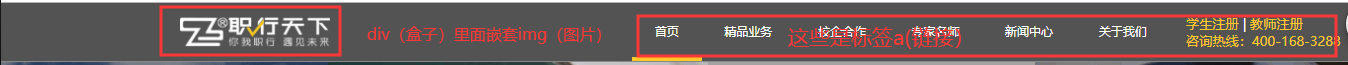
当我们打开一个网站首页时我们就可以看到一些我们最常见的HTML标签啦,网站顶部是导航栏,有div(盒子)、a(链接)、img(图片)、ul>li(无序列表)等

网站的主题内容基本上是靠div、img、a、p、span组成的,就像小孩子玩的堆积木一样,多看几个网站就会发现就只有几个是我们常用的标签而已,所以第一步还是挺简单的。

最后底部也是一样的,多看看人家怎么写就好啦!挺简单的,记得多动手就可以了!4

好啦!几天的HTML,就到这里了,以下附一点知识点。
列表标签
什么是列表?

把…制成表,以表显示
容器里面装载着文字或图表的一种形式,叫列表。
列表最大的特点就是 整齐 、整洁、 有序
无序列表 ul (重点)
无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>
比如下面这些,新闻是没有顺序的,不用排队,先到先得,后发布先显示。

脚下留心:
1. <ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。
2. <li>与</li>之间相当于一个容器,可以容纳所有元素。
3. 无序列表会带有自己样式属性,放下那个样式,一会让CSS来!
有序列表 ol (了解)

有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>
所有特性基本与ul 一致。
但是实际工作中, 较少用 ol img src="media/1.jpg" />
自定义列表(理解)
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>

表格 table(会使用)
存在即是合理的。 表格的现在还是较为常用的一种标签,但不是用来布局,常见处理、显示表格式数据。

ps: 这些地方用表格,你会觉得生活还是那么美好。。。。忍不住想说 PPAP i hava a pen
创建表格
在HTML网页中,要想创建表格,就需要使用表格相关的标签。创建表格的基本语法格式如下:
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
在上面的语法中包含三对HTML标签,分别为 <table></table>、<tr></tr>、<td></td>,他们是创建表格的基本标签,缺一不可,下面对他们进行具体地解释
1.table用于定义一个表格。
2.tr 用于定义表格中的一行,必须嵌套在 table标签中,在 table中包含几对 tr,就有几行表格。
3.td /td:用于定义表格中的单元格,必须嵌套在<tr></tr>标签中,一对 <tr> </tr>中包含几对<td></td>,就表示该行中有多少列(或多少个单元格)。
注意:
1. <tr></tr>中只能嵌套<td></td>
2. <td></td>标签,他就像一个容器,可以容纳所有的元素
表格属性

表头标签
表头一般位于表格的第一行或第一列,其文本加粗居中,如下图所示,即为设置了表头的表格。设置表头非常简单,只需用表头标签<th></th>替代相应的单元格标签<td></td>即可。

表格结构(了解)
在使用表格进行布局时,可以将表格划分为头部、主体和页脚(页脚因为有兼容性问题,我们不在赘述),具体 如下所示:
<thead></thead>:用于定义表格的头部。
必须位于<table></table> 标签中,一般包含网页的logo和导航等头部信息。
<tbody></tbody>:用于定义表格的主体。
位于<table></table>标签中,一般包含网页中除头部和底部之外的其他内容。

表格标题
表格的标题: caption
定义和用法
caption 元素定义表格标题。
<table>
<caption>我是表格标题</caption>
</table>
caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
合并单元格(难点)
跨行合并:rowspan 跨列合并:colspan
合并单元格的思想:
将多个内容合并的时候,就会有多余的东西,把它删除。 例如 把 3个 td 合并成一个, 那就多余了2个,需要删除。
公式: 删除的个数 = 合并的个数 - 1
合并的顺序 先上 先左
总结表格
表格提供了HTML 中定义表格式数据的方法。
表格中由行中的单元格组成。
表格中没有列元素,列的个数取决于行的单元格个数。
表格不要纠结于外观,那是CSS 的作用。
表格的学习要求: 能手写表格结构,并且能合并单元格。
表单标签(掌握)
现实中的表单,类似我们去银行办理信用卡填写的单子。
目的是为了收集用户信息。
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单。
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。

表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
input 控件(重点)
在上面的语法中,<input />标签为单标签,type属性为其最基本的属性,其取值有多种,用于指定不同的控件类型。除了type属性之外,<input />标签还可以定义很多其他的属性,其常用属性如下表所示。

label标签(理解)
label 标签为 input 元素定义标注(标签)。
作用: 用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点
如何绑定元素呢?
for 属性规定 label 与哪个表单元素绑定。
<label for="male">Male</label>
<input type="radio" name="sex" id="male" value="male">
textarea控件(文本域)
如果需要输入大量的信息,就需要用到<textarea></textarea>标签。通过textarea控件可以轻松地创建多行文本输入框,其基本语法格式如下:
<textarea cols="每行中的字符数" rows="显示的行数">
文本内容
</textarea>

下拉菜单
使用select控件定义下拉菜单的基本语法格式如下
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
注意:
<select></select>中至少应包含一对<option></option>。
在option 中定义selected =" selected "时,当前项即为默认选中项。
表单域
在HTML中,form标签被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。创建表单的基本语法格式如下:
<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
</form>
常用属性:
Action 在表单收集到信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址。
method 用于设置表单数据的提交方式,其取值为get或post。
name 用于指定表单的名称,以区分同一个页面中的多个表单。
注意: 每个表单都应该有自己表单域。
查文档
经常查阅文档是一个非常好的学习习惯。
W3C : http://www.w3school.com.cn/
MDN: https://developer.mozilla.org/zh-CN/
前端HTML学习心得的更多相关文章
- Web前端培训学习心得
web前端工程师技术日趋成熟,越来越多的行业巨头正不断向web前端工程师示好,在未来几年,web前端将会以更多的形式渗透到我们生活中的方方面面,因此越来越多的从业者开始关注web前端开发行业,今天小编 ...
- Web前端开发学习心得(一)
说快也快,说慢也慢.自学前端一个月了,进步不算大,不过仔细想来,倒也收获不少.码几行字,一是总结经验,二是继往开来. 刚开始是跟慕课网学的HTML+CSS,慕课网的课程虽然好,但好多知识都是特别基础的 ...
- Ajax学习心得
Ajax学习心得 大致学了下Ajax,才知道它不是某种编程语言,而是一种在无需加载整个页面的情况下能够更新部分网页的技术.了解了它的功能后觉得这真是一种好的技术,这得给前端和运维省多少力啊! 传统的网 ...
- Web前端框架学习成本比较及学习方法
就项目中自己用过的前端框架的学习成本比较与学习心得分享 刚工作时间不长只用过这几个框架下面是难易程度比较: 不论哪个web前端框架, 究其本质都是把页面的数据传递给后台服务器语言(如java)进行处理 ...
- 我的MYSQL学习心得(一) 简单语法
我的MYSQL学习心得(一) 简单语法 我的MYSQL学习心得(二) 数据类型宽度 我的MYSQL学习心得(三) 查看字段长度 我的MYSQL学习心得(四) 数据类型 我的MYSQL学习心得(五) 运 ...
- 我的MYSQL学习心得(二) 数据类型宽度
我的MYSQL学习心得(二) 数据类型宽度 我的MYSQL学习心得(一) 简单语法 我的MYSQL学习心得(三) 查看字段长度 我的MYSQL学习心得(四) 数据类型 我的MYSQL学习心得(五) 运 ...
- 我的MYSQL学习心得(三) 查看字段长度
我的MYSQL学习心得(三) 查看字段长度 我的MYSQL学习心得(一) 简单语法 我的MYSQL学习心得(二) 数据类型宽度 我的MYSQL学习心得(四) 数据类型 我的MYSQL学习心得(五) 运 ...
- 我的MYSQL学习心得(四) 数据类型
我的MYSQL学习心得(四) 数据类型 我的MYSQL学习心得(一) 简单语法 我的MYSQL学习心得(二) 数据类型宽度 我的MYSQL学习心得(三) 查看字段长度 我的MYSQL学习心得(五) 运 ...
- 我的MYSQL学习心得(五) 运算符
我的MYSQL学习心得(五) 运算符 我的MYSQL学习心得(一) 简单语法 我的MYSQL学习心得(二) 数据类型宽度 我的MYSQL学习心得(三) 查看字段长度 我的MYSQL学习心得(四) 数据 ...
随机推荐
- TensorFlow的GPU设置
在使用GPU版的TensorFlow跑程序的时候,如果不特殊写代码注明,程序默认是占用所有主机上的GPU,但计算过程中只会用其中一块.也就是你看着所有GPU都被占用了,以为是在GPU并行计算,但实际上 ...
- AFL Fuzz安装及完成一次简单的模糊测试
关于AFL fuzz AFL fuzz是一个模糊测试工具,它封装了一个GCC/CLang编译器,用于对被测代码重新编译的过程中进行插桩.插桩完毕后,AFL fuzz就可以给其编译过的代码输入不同的参数 ...
- WinDbg常用命令系列---!heap
!heap 简介 !heap扩展显示堆使用信息.控制堆管理器中的断点.检测泄漏的堆块.搜索堆块或显示页堆信息.此扩展支持段堆和NT堆.使用!heap没有参数列出所有堆及其类型的堆. 使用形式 !hea ...
- jmxtrans docker-compose 运行
以下是一个简单的demo,使用jmxtrans 进行jmx 指标的处理,项目使用docker-compose 运行 同时写入数据到graphite 环境准备 docker-compose文件 ve ...
- HTML5 Geolocation(地理定位)
一.背景 在HTML规范中,增加了获取用户地理信息的API,这样使得可以基于用户位置开发互联网应用,即基于位置服务 鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的. Inter ...
- 农场派对(party)(信息学奥赛一本通 1497)
[题目描述] N(1≤N≤1000)头牛要去参加一场在编号为 x(1≤x≤N) 的牛的农场举行的派对.有 M(1≤M≤100000) 条有向道路,每条路长 Ti(1≤Ti≤100):每头牛都必须参加完 ...
- git下载指定分支到本地
从网上查了很多方法有很多种,自我感觉下面这种更方便 git clone xxx.git --branch 分支名/dev/...
- JS filter的使用
定义和用法 filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素. 注意: filter() 不会对空数组进行检测. 注意: filter() 不会改变原始数组 ...
- SDN第五次上机实验
1.浏览RYU官网学习RYU控制器的安装和RYU开发入门教程,提交你对于教程代码的理解. 1.通过源码安装RYU控制器 sudo apt-get install python3-pip git clo ...
- [RoarCTF 2019]simple_uplod
目录 [RoarCTF 2019]simple_uplod 1.ThinkPHP文件上传 2.upload()多文件上传 ThinkPHP上传文件名暴破 [RoarCTF 2019]simple_up ...
