JS的ES6的Promise
一.Promise
1.什么是Promise对象:代表未来某个将要发生的事件,一般指的是异步操作。
2.Promise对象
存在的目的:将异步操作以同步的流程表达出来,避免层层嵌套的回调函数(俗称回调地狱)
作用:解决异步回调
3.promise对象的3个状态:
pending:初始化状态
fullfilled:成功状态
rejected:失败状态
4.使用promise对象的基本步骤:
创建promise实例对象 -------> 初始化promise对象的状态为pending
执行异步任务:开启定时器,发送ajax请求
根据异步任务执行的结果去动态的修改promise对象的状态:resolve()成功,reject()失败
promise实例对象默认有个then方法,需要两个参数,这两个参数是两个回调函数
当promise对象的状态标为成功或失败的时候会自动调用then方法中的回调函数
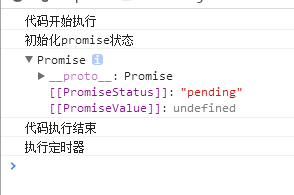
5.promise对象创建后直接执行:
console.log("代码开始执行");
setTimeout(() => {
console.log("执行定时器");
},);
let promise = new Promise((resolve,reject) =>{
console.log("初始化promise状态");
});
console.log(promise);
console.log("代码执行结束");

从图中可以看出,promise对象创建后直接执行而其中可以定义异步方法。
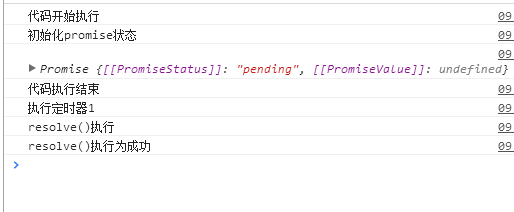
6.promise中异步方法执行
promise中的异步方法只能同时设置resolve()或reject()中的一个,不能在一处同时设置两个。
执行后调用promise对象的then方法接收返回值
成功:then的第一个方法执行
失败:then的第二个方法执行
console.log("代码开始执行");
setTimeout(() => {
console.log("执行定时器1");
}, );
let promise = new Promise((resolve, reject) => {
console.log("初始化promise状态");
setTimeout(() => {
resolve();
console.log("resolve()执行");
// reject();
// console.log("reject()执行");
}, );
});
console.log(promise);
console.log("代码执行结束");
promise
.then(()=>{
console.log("resolve()执行为成功");
},()=>{
console.log("reject()执行为失败");
});

7.promise对象的then()方法
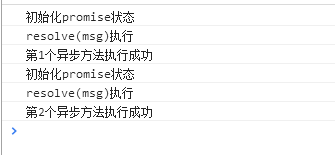
(1)then()方法可以连续连接在一起,如果第一个异步任务执行成功后可继续执行第二个异步任务。
let num = ;
function util() {
num++;
let promise = new Promise((resolve, reject) => {
console.log("初始化promise状态");
setTimeout(() => {
resolve(`第${num}个异步方法执行成功`);
console.log("resolve(msg)执行");
// reject("第一个异步方法执行失败");
// console.log("reject(msg)执行");
}, );
});
return promise;
}
util()
.then((success) => {
console.log(success);
if (success) {
return util(); //第二个异步任务
}
}, (failure) => {
console.log(failure);
})
.then((success) =>{
console.log(success);
},(failure) =>{
console.log(failure);
});

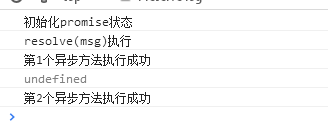
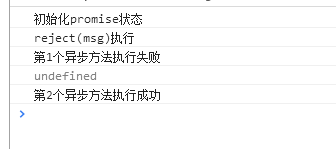
(2)如果第一个任务执行无论成功或失败后,第一个then()方法中没有内容再继续接一个then()则默认执行成功方法。
得出结论,promise.then()方法执行后返回promise默认调用成功执行方法。
let num = ;
function util() {
num++;
let promise = new Promise((resolve, reject) => {
console.log("初始化promise状态");
setTimeout(() => {
resolve(`第${num}个异步方法执行成功`);
console.log("resolve(msg)执行");
// reject("第一个异步方法执行失败");
// console.log("reject(msg)执行");
}, );
});
return promise;
}
util()
.then((success) => {
console.log(success);
}, (failure) => {
console.log(failure);
})
.then((success) =>{
console.log(success);
console.log(`第2个异步方法执行成功`);
},(failure) =>{
console.log(failure);
});

let num = ;
function util() {
num++;
let promise = new Promise((resolve, reject) => {
console.log("初始化promise状态");
setTimeout(() => {
// resolve(`第${num}个异步方法执行成功`);
// console.log("resolve(msg)执行");
reject(`第${num}个异步方法执行失败`);
console.log("reject(msg)执行");
}, );
});
return promise;
}
util()
.then((success) => {
console.log(success);
}, (failure) => {
console.log(failure);
})
.then((success) =>{
console.log(success);
console.log(`第2个异步方法执行成功`);
},(failure) =>{
console.log(failure);
console.log(`第2个异步方法执行失败`);
});

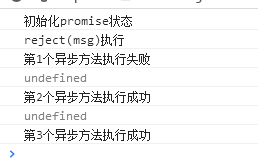
let num = ;
function util() {
num++;
let promise = new Promise((resolve, reject) => {
console.log("初始化promise状态");
setTimeout(() => {
// resolve(`第${num}个异步方法执行成功`);
// console.log("resolve(msg)执行");
reject(`第${num}个异步方法执行失败`);
console.log("reject(msg)执行");
}, );
});
return promise;
}
util()
.then((success) => {
console.log(success);
}, (failure) => {
console.log(failure);
})
.then((success) =>{
console.log(success);
console.log(`第2个异步方法执行成功`);
},(failure) =>{
console.log(failure);
console.log(`第2个异步方法执行失败`);
})
.then((success) =>{
console.log(success);
console.log(`第3个异步方法执行成功`);
},(failure) =>{
console.log(failure);
console.log(`第3个异步方法执行失败`);
});

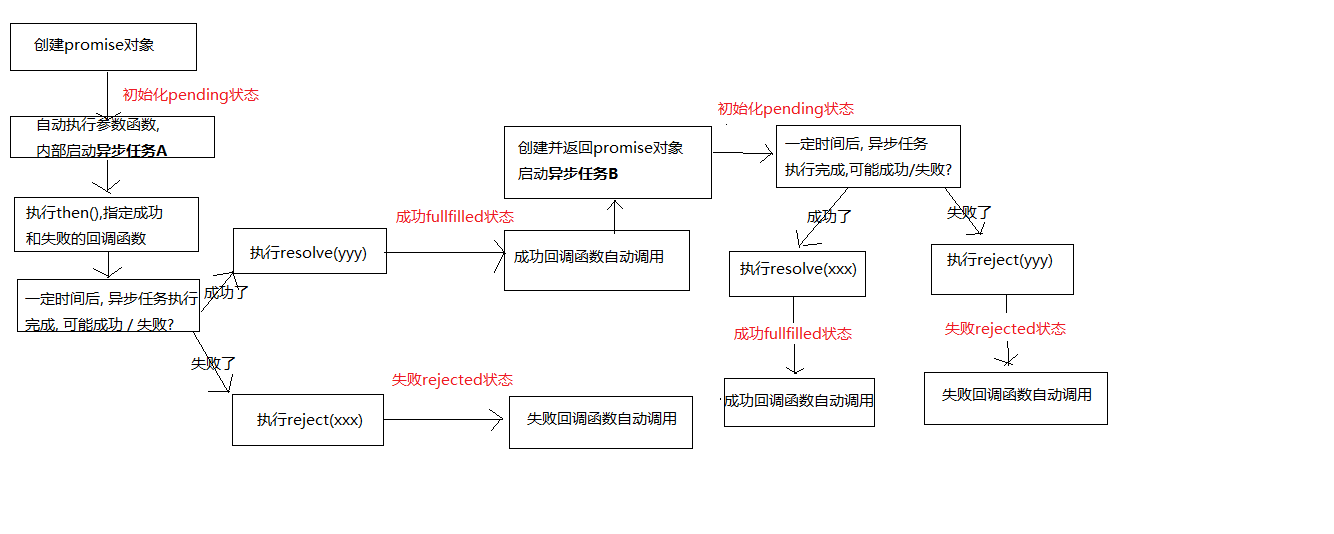
8.promise应用场景:在第一个异步任务成功后调用第二个异步任务执行(例如第一个定时器执行成功后调用第二个定时器执行)
执行过程分析:

JS的ES6的Promise的更多相关文章
- Node.js用ES6原生Promise对异步函数进行封装
Promise的概念 Promise 对象用于异步(asynchronous)计算..一个Promise对象代表着一个还未完成,但预期将来会完成的操作. Promise的几种状态: pending:初 ...
- 【前端开发】】ES6属性promise封装js动画
如下是我写的demo源码: 可以直接复制用浏览器打开看到效果哦: <!DOCTYPE html> <html> <head> <meta charset=&q ...
- ES6原生Promise的所有方法介绍(附一道应用场景题目)
JS的ES6已经出来很久了,作为前端工程师如果对此还不熟悉有点说不过去.不过如果要问,Promise原生的api一共有哪几个?好像真的可以难倒一票人,包括我自己也忽略了其中一个不常用的API Prom ...
- 浅谈ES6原生Promise
浅谈ES6原生Promise 转载 作者:samchowgo 链接:https://segmentfault.com/a/1190000006708151 ES6标准出炉之前,一个幽灵,回调的幽灵,游 ...
- ES6之Promise用法详解
一 前言 本文主要对ES6的Promise进行一些入门级的介绍.要想学习一个知识点,肯定是从三个方面出发,what.why.how.下面就跟着我一步步学习吧~ 二 什么是Promise 首先是what ...
- Node.js最新技术栈之Promise篇
前言 大家好,我是桑世龙,github和cnodejs上的i5ting,目前在天津创业,公司目前使用技术主要是nodejs,算所谓的MEAN(mongodb + express + angular + ...
- JS异步编程 (2) - Promise、Generator、async/await
JS异步编程 (2) - Promise.Generator.async/await 上篇文章我们讲了下JS异步编程的相关知识,比如什么是异步,为什么要使用异步编程以及在浏览器中JS如何实现异步的.最 ...
- ES6中promise总结
一.什么是ES6的Promise 讲太多也没有.直接在打印出来就好,console.dir(Promise) Promise 是一个构造函数,自身有all, reject, resolve 这几个眼熟 ...
- ES6新增"Promise"可避免回调地狱
Promise是一个构造函数,自己身上有all.reject.resolve这几个眼熟的方法,原型上有then.catch等同样很眼熟的方法. 那就new一个 var p = new Promise( ...
随机推荐
- 引入 ServletContextListener @Autowired null 解决办法
public class ScheduleController implements ServletContextListener { @Autowired private ScheduleServi ...
- Java可视化计算器
利用java中的AWT和SWING包来做可视化界面. 首先来简单了解一下这两个包: AWT和Swing都是Java中用来做可视化界面的.AWT(Abstract Window Toolkit):抽象窗 ...
- C#读写调整UVC摄像头画面-饱和度
有时,我们需要在C#代码中对摄像头的饱和度进行读和写,并立即生效.如何实现呢? 建立基于SharpCamera的项目 首先,请根据之前的一篇博文 点击这里 中的说明,建立基于SharpCamera的摄 ...
- 象棋中“车”的攻击范围_C#
如题: var a = new String[8,8]; int h, l; Console.WriteLine("输入车所在的行(0-7):"); h = int.Parse(C ...
- kubernetes(k8s)集群安装calico
添加hosts解析 cat /etc/hosts 10.39.7.51 k8s-master-51 10.39.7.57 k8s-master-57 10.39.7.52 k8s-master-52 ...
- Failed to execute goal org.apache.maven.plugins:maven-compiler-plugin:3.7.0:compile
更换当前jdk版本为项目所需jdk版本即可
- Ubuntu 18.04 RTX2080(ti) + tensorflow-gpu + cuda9.0 + gcc5 兼容性问题解决
0.下载display driver.cuda和cudnn RTX2080 Display Driver cuda cudnn 1. 禁止系统默认的显卡驱动 打开系统黑名单 sudo gedit /e ...
- Number最大范围相关
今天在leetcode上面做题目,有一道数组形式的整数加法运算,本来以为还蛮简单的,想着直接将数组先转化为String类型,然后直接相加就好, 代码如下: var addToArrayForm = f ...
- java 之 集合概述
一.集合概述 不管是哪一种数据结构,其实本质上都是容器来着,就是用来装对象的.因此,我们就要搞清楚两点:(1)如何存储(2)存储特点 1.集合 集合是 Java 中提供的一种容器,可以用来存储多个数据 ...
- 排序算法的c++实现——冒泡排序
冒泡排序 冒泡排序是我们大多数人接触到的第一种排序算法,原理简单易懂,不多解释.说明三点: 1. 冒泡排序是稳定排序,只有当两个元素不同时才会交换: 2. 冒泡排序是原址排序,不需要借助额外的空间; ...
