(尚032)Vue_案例_消息订阅与发布(组件订阅与发布(PubSubJS库))
组件订阅与发布(PubSubJS库)
npm info pubsub-js
安装库
npm install --save pubsub -js
===============================================================
1.订阅消息
PubSub.subscribe('msg',function(msg,data){})
2.发布消息
PubSub.publish('msg',data)
3.注意
1).优点:此方式可实现任意关系组件间通信(数据)
父辈,子孙,兄弟标签都可以
===================================================================
举例如下:





===================================================================
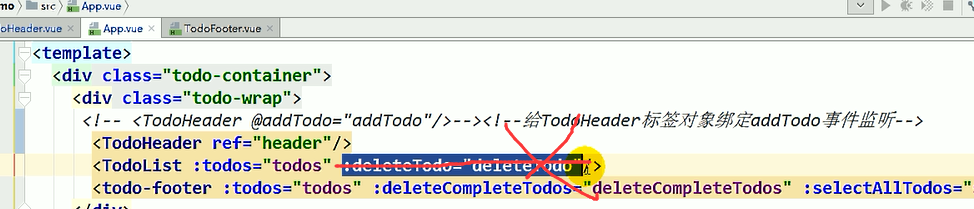
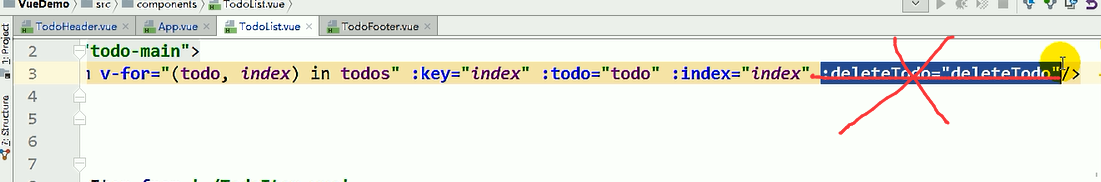
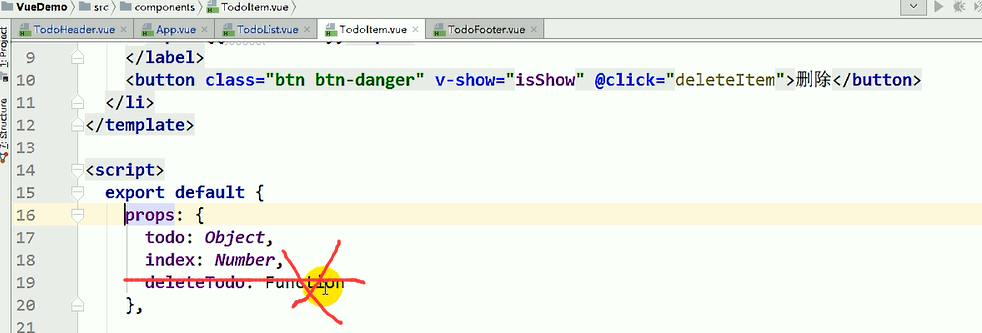
在哪儿去订阅消息?(订阅消息即接收消息)
绑定事件监听-------------------------------->订阅消息App.vue
触发事件-------------------------------------->发布消息
订阅消息相当于if操作,故操作在mounted(){}
(1).先引入PubSub包

(2).绑定消息名,回调函数
==================================================================
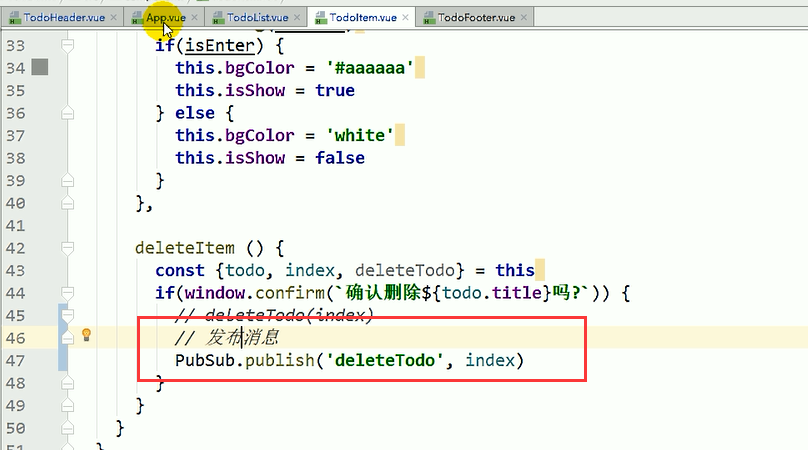
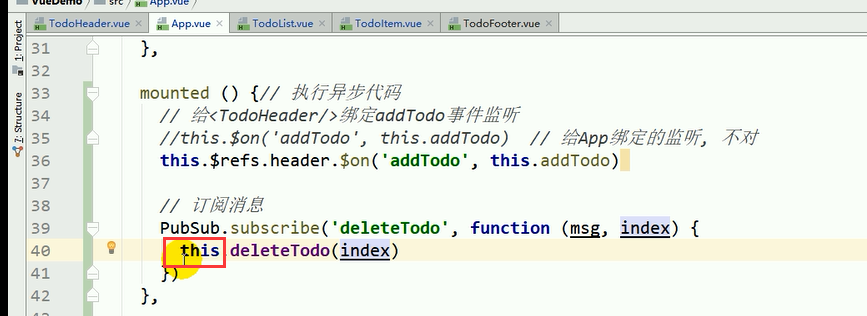
发布消息
(1).

需要触发回调函数的调用



this现在有问题,为什么?
因为现在回调函数室友PubSub管理的,this根本不知道是主键对象;
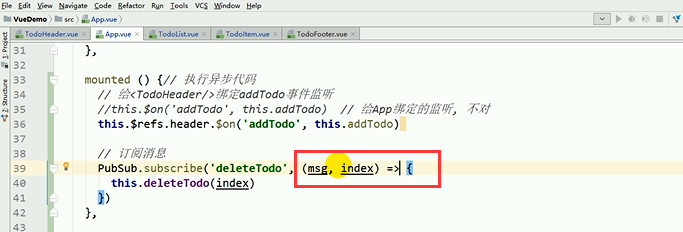
解决办法;将回调函数改为箭头函数

(尚032)Vue_案例_消息订阅与发布(组件订阅与发布(PubSubJS库))的更多相关文章
- (尚034)Vue_案例_数据存储优化(代码优化!!!)
最好能将上述代码抽取成一个模块(读json数据+写json数据) 1.在src下新建文件夹util(util文件夹用于放入工具的模块) 2.*使用localStorage存储数据的工具模块* 一个模块 ...
- (尚031)Vue_案例_自定义事件(组件间通信第2种方式:vue自定义事件)
自定义事件: 我们知道,父组件使用prop传递数据的子组件,但子组件怎么跟父组件通信呢? 这个时候Vue的自定义事件系统就派得上用场了. 自定义事件知道两件事: (1).绑定 (2).触发 注意:$o ...
- (尚030)Vue_案例_存储数据(localStorage本地存储技术)
当刷新页面时,会变为原来的状态 1.问题:当我刷新是不希望改变原来状态 需要缓存我当前的数据 2.究竟是缓存在内存里还是在文件里??? 缓存在文件里,因为浏览器关闭了,内存就没了;而我们需要重新打开浏 ...
- (尚029)Vue_案例_交互footer组件功能
需要实现界面截图: 难点分析:sAllCheck必须定义为计算属性 1.想到问题: 一旦写一个组件,需要接收哪些属性?? 因为只有属性确定了,标签才好写 todos属性可以确定三个方面的显示 2.做交 ...
- (尚028)Vue_案例_交互删除
删除一条;1.鼠标移入移除这一条时颜色有变化 2.删除当前的todo ================================================================= ...
- (尚027)Vue_案例_交互添加
TodoHeader.vue组件 写交互: 第一步:跟目标元素绑定监听 (1).按回车键确认@keyup.enter="add" (2). 注意:数据在哪个组件,更新数据的行为就应 ...
- (尚026)Vue_案例_动态初始化显示(尚025)
(1).当前页面需要变化什么样的数据? 答:列表;应该有个todos:[]数组;数组中包含每个元素均为一个对象;有数据titles:'xxx';(勾不勾选)complete:'布尔类型' (2).数组 ...
- (尚025)Vue_案例_静态组件
页面效果展示截图: 第一步.首先拆分组件 (1).首先看一下是上下/左右结构 确定为:输入框+列表+底部; (2).确定名字 (3).创建对应的组件 ========================= ...
- (尚024)Vue_案例_交互删除
注意:本总结中最终会删除不成功 ,原因是Item.vue中方法methods单词拼写错误!!! 首先明白,删除在Item.vue中交互 1.写交互,首先写监听@click="deleteIt ...
随机推荐
- Android工具使用之UiAutomatorViewer
学习博客: https://blog.csdn.net/l403040463/article/details/79235670 使用, 添加web 网页的监控.
- day60——单表操作补充(批量插入、查询、表结构)
day60 批量插入(bulk_create) # bulk_create obj_list = [] for i in range(20): obj = models.Book( title=f'金 ...
- 微软官方关于 Windows To Go 的常见问题
Windows To Go:常见问题 2016/04/01 本文内容 什么是 Windows To Go? Windows To Go 是否依赖虚拟化? 哪些人员应该使用 Windows To Go? ...
- IDEA开发React环境配置
概述 习惯了IDEA写代码,也不想在下一个webstorm,而且IDEA是webstorm的父集,webstorm能干的,IDEA应该也是可以的.本篇随便记录下idea下的react的环境搭建. 环境 ...
- mybatis插入数据后返回自增主键ID详解
1.场景介绍: 开发过程中我们经常性的会用到许多的中间表,用于数据之间的对应和关联.这个时候我们关联最多的就是ID,我们在一张表中插入数据后级联增加到关联表中.我们熟知的mybatis在插入数据后 ...
- ELK学习笔记之ELK6.0 X-pack设置用户名和密码
$ bin/elasticsearch-plugin install x-pack -> Downloading x-pack from elastic [=================== ...
- Vue传递方法给页面调用
很多人在使用vue的时候苦于在vue中写方法,但是在外部甚至在另一个js该如何调用呢? 这个方法就是显示了vue的可以传递方法到页面使得页面任何地方都可以调用 前提得引用文件 这个方法一般多用于加载周 ...
- 基于tensorflow的简单鼠标键盘识别
import cv2 as cvimport tensorflow as tfimport numpy as npimport random ##以下为数据预处理,分类为cata,总共样本为cata* ...
- English--动词时态
English|动词时态 时态是一个很玄乎的东西,要么是完全掌握,要么是不知所云. 在正式开始之前,大家需要明白汉语的谓语动词是不会随着时间与状态而变化.但是,英语的谓语动词会随着时间与状态发生变化. ...
- Linux命令:scp
1.find命令: scp [参数] [原路径] [目标路径] 2.用法: scp是 secure copy的缩写, scp是linux系统下基于ssh登陆进行安全的远程文件拷贝命令.linux的sc ...
