15-网页,网站,微信公众号基础入门(网页版MQTT,做自己的MQTT调试助手)
https://www.cnblogs.com/yangfengwu/p/11198572.html
说一下哈,,如果教程哪里看不明白...就去自己百度补充哪一部分,,学习不是死记硬背,需要会学习,永远没有学完的知识,要学会会学,会灵活运用.
还有一件事情...你们都不睡觉吗?现在是3:23 ..... 竟然看的人数在持续增加...

那个..我还是先睡觉吧,,因为我刚想到,做页面需要先写DIV的 然后再写具体MQTT的.....需要两篇...我先洗洗睡...
咱先不管布局..先直接这样写



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <script src="paho-mqtt.js" type="text/javascript"></script> <!--加载支持MQTT的包--> <script>
var client;//定义一个全局变量 function onConnect() {// called when the client connects 如果连接上,进入
document.getElementById("buttonConnect").innerHTML = "断开";//改变显示的内容
}
function onConnectionLost(responseObject) {// called when the client loses its connection
if (responseObject.errorCode !== 0) {//回复的不是1就是2具体看 https://www.eclipse.org/paho/files/jsdoc/Paho.MQTT.Client.html
console.log("onConnectionLost:"+responseObject.errorMessage);
}
}
function onMessageArrived(message) {// called when a message arrives 控制台打印接受的消息
console.log("onMessageArrived:"+message.payloadString);
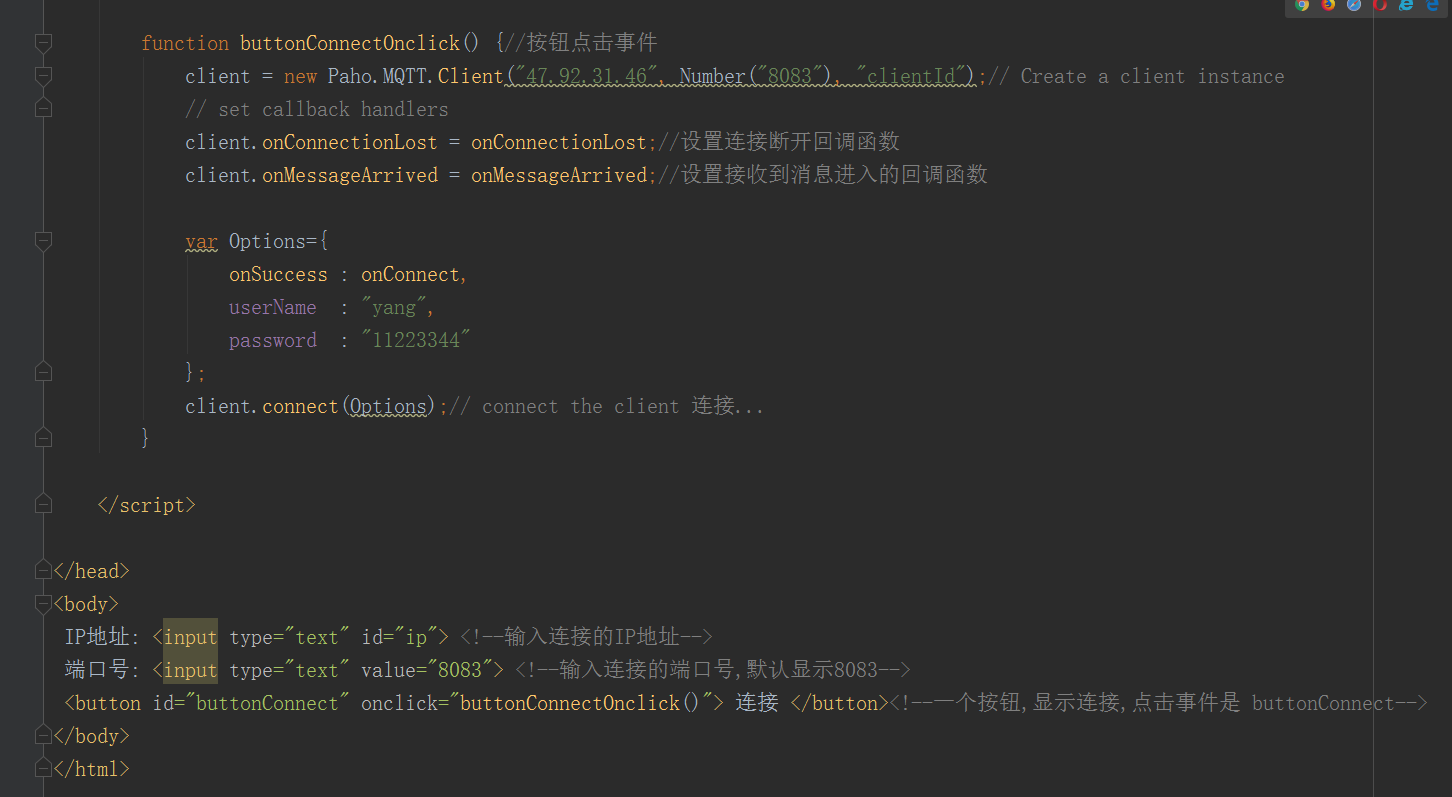
} function buttonConnectOnclick() {//按钮点击事件
client = new Paho.MQTT.Client("47.92.31.46", Number("8083"), "clientId");// Create a client instance
// set callback handlers
client.onConnectionLost = onConnectionLost;//设置连接断开回调函数
client.onMessageArrived = onMessageArrived;//设置接收到消息进入的回调函数 var Options={
onSuccess : onConnect,
userName : "yang",
password : "11223344"
};
client.connect(Options);// connect the client 连接...
} </script> </head>
<body>
IP地址: <input type="text" id="ip"> <!--输入连接的IP地址-->
端口号: <input type="text" value="8083"> <!--输入连接的端口号,默认显示8083-->
<button id="buttonConnect" onclick="buttonConnectOnclick()"> 连接 </button><!--一个按钮,显示连接,点击事件是 buttonConnect-->
</body>
</html>

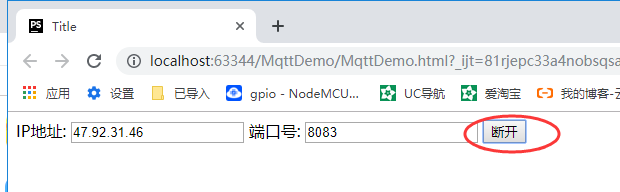
测试下


接着完善




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <script src="paho-mqtt.js" type="text/javascript"></script> <!--加载支持MQTT的包--> <script>
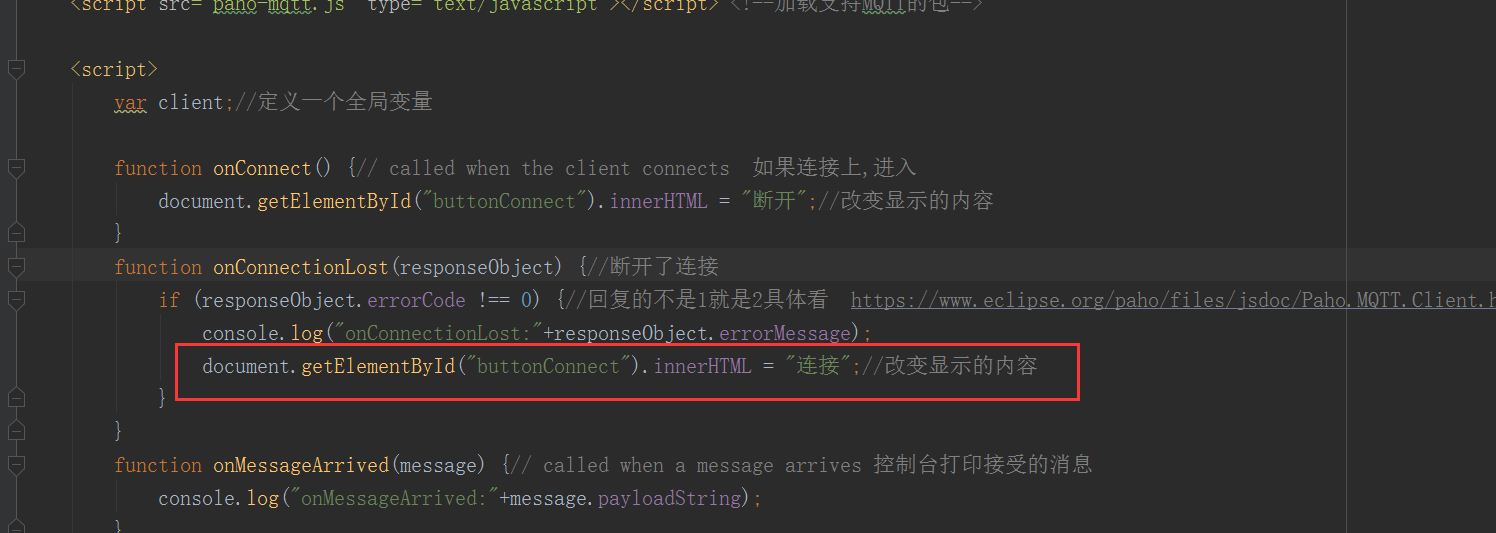
var client;//定义一个全局变量 function onConnect() {// called when the client connects 如果连接上,进入
document.getElementById("buttonConnect").innerHTML = "断开";//改变显示的内容
}
function onConnectionLost(responseObject) {//断开了连接
if (responseObject.errorCode !== 0) {//回复的不是1就是2具体看 https://www.eclipse.org/paho/files/jsdoc/Paho.MQTT.Client.html
console.log("onConnectionLost:"+responseObject.errorMessage);
document.getElementById("buttonConnect").innerHTML = "连接";//改变显示的内容
}
}
function onMessageArrived(message) {// called when a message arrives 控制台打印接受的消息
console.log("onMessageArrived:"+message.payloadString);
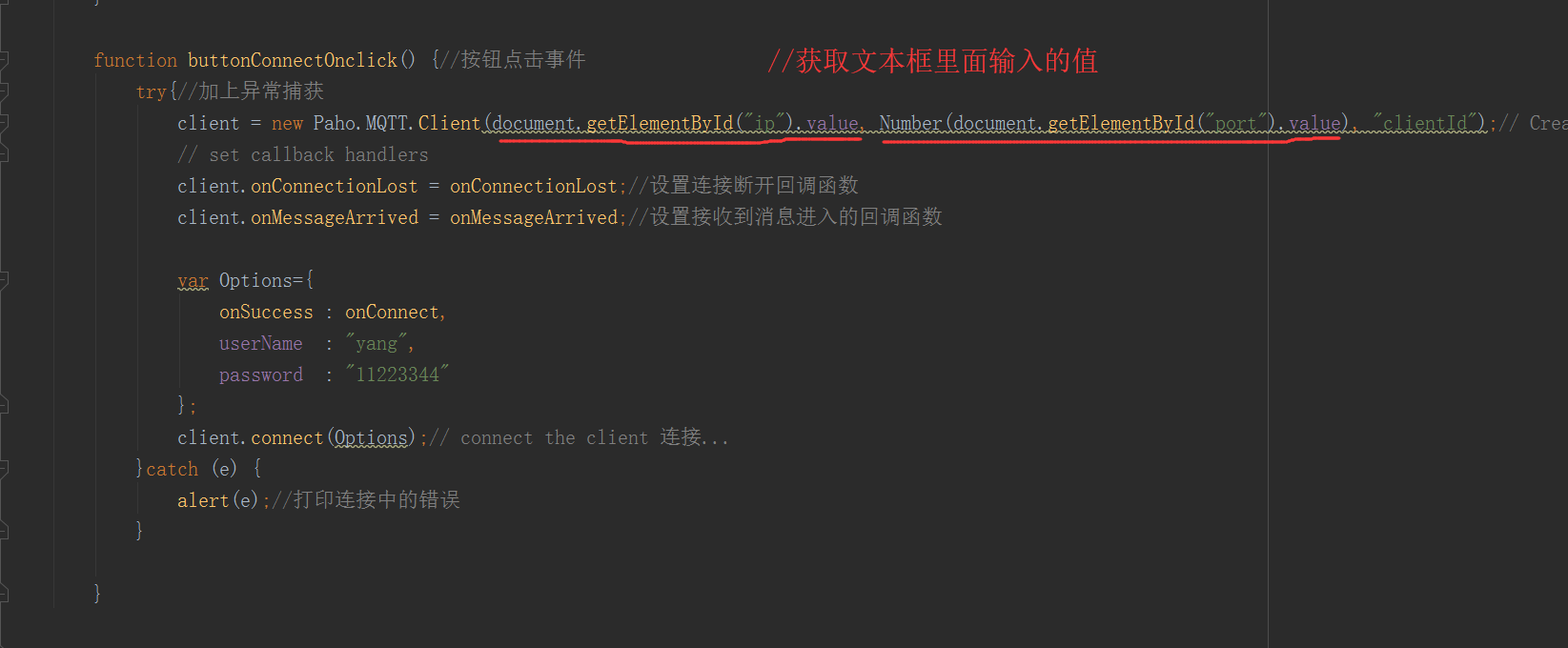
} function buttonConnectOnclick() {//按钮点击事件
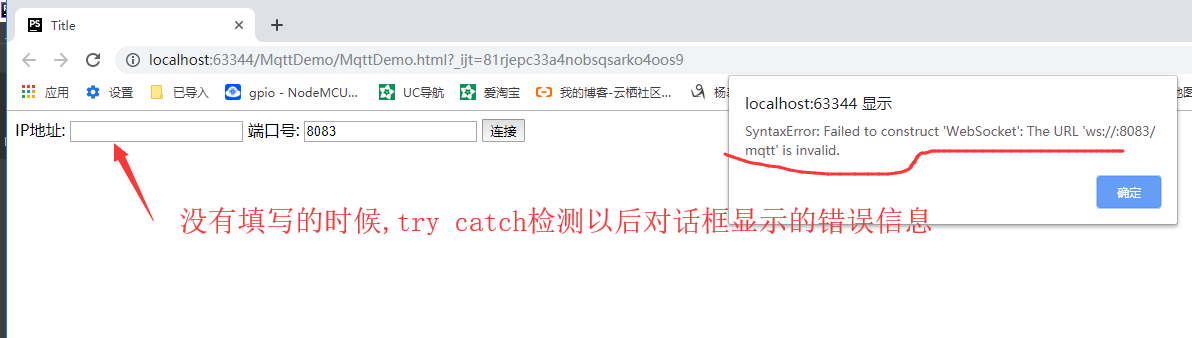
try{//加上异常捕获
client = new Paho.MQTT.Client(document.getElementById("ip").value, Number(document.getElementById("port").value), "clientId");// Create a client instance
// set callback handlers
client.onConnectionLost = onConnectionLost;//设置连接断开回调函数
client.onMessageArrived = onMessageArrived;//设置接收到消息进入的回调函数 var Options={
onSuccess : onConnect,
userName : "yang",
password : "11223344"
};
client.connect(Options);// connect the client 连接...
}catch (e) {
alert(e);//打印连接中的错误
} } </script> </head>
<body>
IP地址: <input type="text" id="ip"> <!--输入连接的IP地址-->
端口号: <input type="text" value="8083" id="port"> <!--输入连接的端口号,默认显示8083-->
<button id="buttonConnect" onclick="buttonConnectOnclick()"> 连接 </button><!--一个按钮,显示连接,点击事件是 buttonConnect-->
</body>
</html>

测试


OK
接着还要加上用户名和密码,,还有订阅主题,,发布消息
放到下一节
需要先说一下规范,,,所有的都放到一个文件里面.....看着难受
https://www.cnblogs.com/yangfengwu/p/11351182.html
15-网页,网站,微信公众号基础入门(网页版MQTT,做自己的MQTT调试助手)的更多相关文章
- 14-网页,网站,微信公众号基础入门(网页版MQTT,小试牛刀)
https://www.cnblogs.com/yangfengwu/p/11192639.html 抱歉哈...最近由于做板子,,教程的进度落下了... 这些天总共做了还几块板子 首先对当前这个教程 ...
- 16-网页,网站,微信公众号基础入门(网页版MQTT,页面控件位置调整入门)
https://www.cnblogs.com/yangfengwu/p/11200767.html 说一下,只要你java学的很好,那么几乎所有的语言都不在话下了 来看一下样式设置 运行 在左上角感 ...
- 10-网页,网站,微信公众号基础入门(使用微信自带配置选项实现Airkiss配网)
https://www.cnblogs.com/yangfengwu/p/11066036.html 如果提交失败多提交两次,只要上一节可以,,这一节一定可以的 如果没有设备 这个是我的二维码 咱就测 ...
- 17-网页,网站,微信公众号基础入门(使用Adobe Dreamweaver CS6 制作网页/网站)
https://www.cnblogs.com/yangfengwu/p/11351182.html https://www.cnblogs.com/yangfengwu/p/11200767.htm ...
- 13--网页,网站,微信公众号基础入门(PHP获取网页的get请求)
https://www.cnblogs.com/yangfengwu/p/11148976.html 大家在访问网页的时候有没有注意一件事情 现在咱来看这种哈 现在咱做个功能哈,类似于这样 长话短说 ...
- 8-网页,网站,微信公众号基础入门(使用Python程序实现微信token验证)
https://www.cnblogs.com/yangfengwu/p/11062034.html 设置一下IP白名单: 填写自己的服务器的IP地址 是不是不可以哈,有多少人都会入这个坑.... ...
- 12-网页,网站,微信公众号基础入门(编写后台PHP程序,实现Airkiss配网)
https://www.cnblogs.com/yangfengwu/p/11067590.html 首先说一下,这两个地方需要配置一样 网站根目录建个文件夹 airkiss的文件夹 里面放上 ind ...
- 4-网页,网站,微信公众号基础入门(配置网站--下载安装PHP)
https://www.cnblogs.com/yangfengwu/p/10979101.html 这一节咱看一下如何在原先的基础上实现网站 首先去下载 PHP https://windows.ph ...
- 9-网页,网站,微信公众号基础入门(使用PHP实现微信token验证)
https://www.cnblogs.com/yangfengwu/p/11062422.html 这一节看怎么用PHP实现上一节的功能 关掉上一节的 学了这么久,忘了告诉大家怎么关闭程序了.... ...
随机推荐
- -UI调试工具 SAK 布局 MD
目录 目录 SwissArmyKnife 接入方式 自动初始化版本 支持的功能 可配置项 原理 自定义功能 Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndro ...
- sql server union与unionALL区别
两种用法 一样, 查询字段类型需要一致 union 会自动去重 union all 不会去重 select name ,age from student union select name ,age ...
- Linux环境下:vmware安装Windows报错误-无人参与应答文件包含的产品密钥无效
最近在安装window server 2012 R2的时候,输入好密钥可以继续安装,但在后面又提示我“无人参与应答文件包含的产品密钥无效.删除无效的密钥或在无人参与应答文件中提供有效的产品密钥继续进行 ...
- python基础知识(一)
Python基础知识 计算基础知识 1.cpu 人类的大脑 运算和处理问题 2.内存 临时存储数据 断电就消失了 3.硬盘 永久存储数据 4.操作系统 调度硬件设备之间数据交互 python的应用和历 ...
- 【转载】C#手动往DataTable中末尾新增一行数据
在C#中的Datatable数据变量的操作过程中,需要手动往DataTable变量的末尾新增一行数据,例如一个实际的例子,我们做数据报表,在最后一行可能需要新增一行DataRow数据作为一个汇总记录, ...
- react 爬坑记录
1.父子组件优化其一发生render条件:数据改变(state或者props改变),有时子组件会过多render.这时可在子组件里面的生命周期钩子里执行 shouldComponentUpdate(n ...
- Cheat Engine 修改汇编指令
打开游戏 扫描阳光 扫描过程就不讲了 找到阳光的地址 显示反汇编 找到使阳光减少的反汇编代码 空指令替换 将阳光减少汇编指令,用空指令替换.这样阳光就不再减少了 指令替换 也可以将汇编指令修改,减少变 ...
- 自动化测试模型 Selenium IDE Selenium Gird2
1.线性测试 每个测试脚本相对独立,且不产生其他依赖与调用,其实就是单纯的来模拟用户完整的 操作场景.前一篇所写的测试脚本就属于线性测试. 优点:每个脚本完整且独立 缺点:测试用例的开发与维护成本高 ...
- Spark广播变量和累加器
一.广播变量图解 二.代码 val conf = new SparkConf() conf.setMaster("local").setAppName("brocast& ...
- linux下apache和tomcat整合
一 Apache与Tomcat比较联系 apache支持静态页,tomcat支持动态的,比如servlet等. 一般使用apache+tomcat的话,apache只是作为一个转发,对jsp的处理是由 ...
