[开源]Gin + GORM + Casbin+vue-element-admin 实现权限管理系统(golang)
简析
基于 Gin + GORM + Casbin + vue-element-admin 实现的权限管理系统。
基于Casbin 实现RBAC权限管理。
前端实现: vue-element-admin。
开源地址见文末。
特性
基于 Casbin 的 RBAC 访问控制模型;
JWT 认证;
前后端分离。
下载并运行
获取代码
go get -v github.com/it234/goapp
运行
运行服务端:cd cmd/manageweb,go run main.go,运行成功后打开 127.0.0.1:8080。
调试/运行web:cd website/manageweb,npm install,npm run dev。
配置文件在(cmd/manageweb/config.yaml)中,用户默认为:admin/123456。
在线体验:http://35.241.100.145:5315 。
也可以直接下载打包好的桌面客户端体验,下载地址: https://pan.baidu.com/s/1wDsHH-KMQHV5tMRUv50Q3w 提取码: 9u2d。
温馨提醒
默认配置采用的是 sqlite 数据库,数据库文件(自动生成)在cmd/manageweb/data/goapp.db。如果想切换为mysql或postgres,请更改配置文件,并创建数据库(表会自动创建)。 日志的配置为标准输出并写入文件。
前端实现
website/manageweb:基于vue-element-admin的实现版本。
项目结构概览
├── cmd 项目的主要应用
├── internal 私有应用程序和库代码
├── pkg 外部应用程序可以使用的库代码
├── vendor 项目依赖的其他第三方库
├── website vue-element-admin
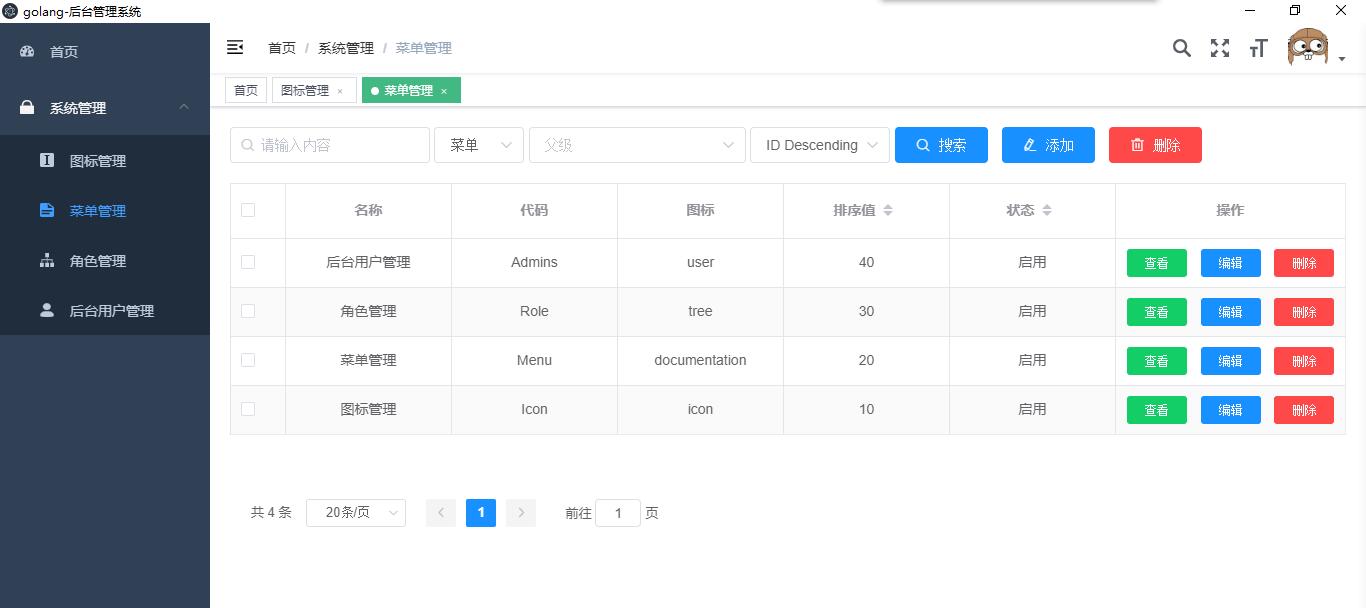
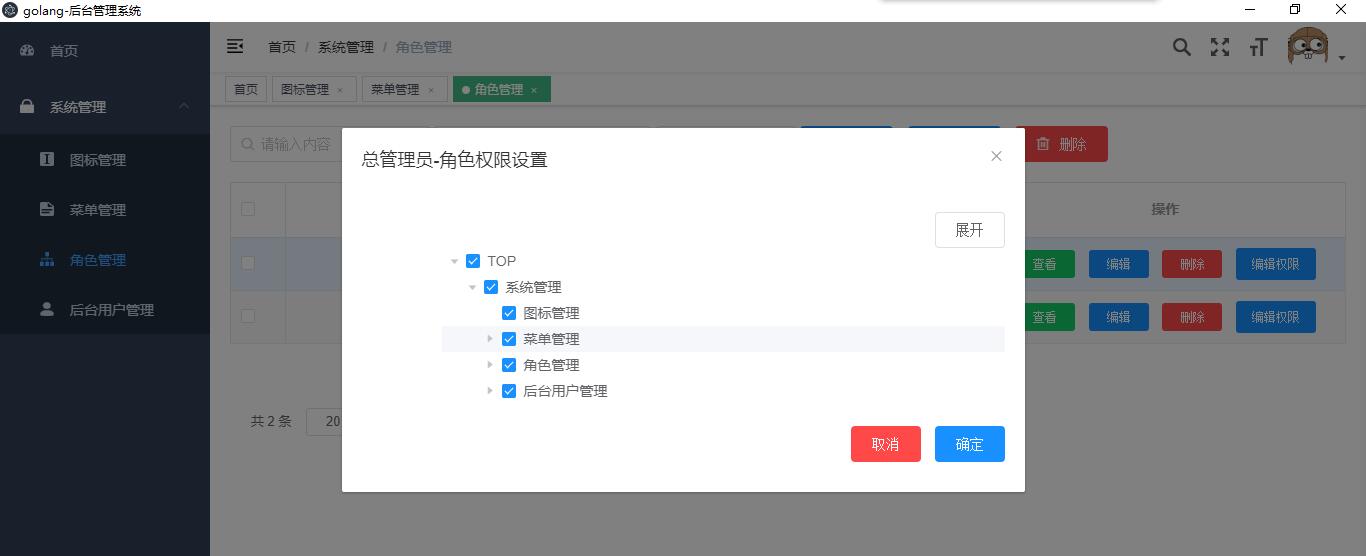
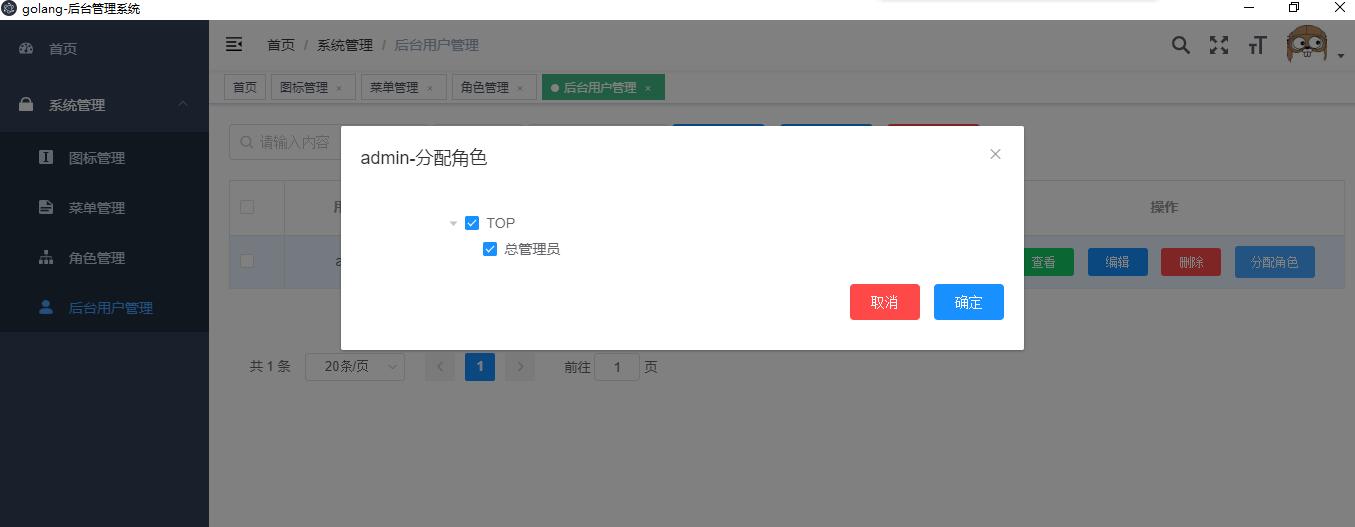
界面概览





感谢以下框架的开源支持
- [Gin] - https://gin-gonic.com/
- [GORM] - http://gorm.io/
- [Casbin] - https://casbin.org/
- [vue-element-admin] - https://github.com/PanJiaChen/vue-element-admin/
开源地址:https://github.com/it234/goapp
[开源]Gin + GORM + Casbin+vue-element-admin 实现权限管理系统(golang)的更多相关文章
- Vue + Element UI 实现权限管理系统
Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境 https://www.cnblogs.com/xifengxiaoma/p/9533018.html
- Vue + Element UI 实现权限管理系统 前端篇(十三):页面权限控制
权限控制方案 既然是后台权限管理系统,当然少不了权限控制啦,至于权限控制,前端方面当然就是对页面资源的访问和操作控制啦. 前端资源权限主要又分为两个部分,即导航菜单的查看权限和页面增删改操作按钮的操作 ...
- Vue + Element UI 实现权限管理系统(优化登录流程)
完善登录流程 1. 丰富登录界面 1.1 从 Element 指南中选择组件模板丰富登录界面,放置一个登录界面表单,包含账号密码输入框和登录重置按钮. <template> <el- ...
- Vue + Element UI 实现权限管理系统(搭建开发环境)
技术基础 开发之前,请先熟悉下面的4个文档 vue.js2.0中文, 优秀的JS框架 vue-router, vue.js 配套路由 vuex,vue.js 应用状态管理库 Element,饿了么提供 ...
- Vue + Element UI 实现权限管理系统 前端篇(四):优化登录流程
完善登录流程 1. 丰富登录界面 1.1 从 Element 指南中选择组件模板丰富登录界面,放置一个登录界面表单,包含账号密码输入框和登录重置按钮. <template> <el- ...
- Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境
技术基础 开发之前,请先熟悉下面的4个文档 vue.js2.0中文, 优秀的JS框架 vue-router, vue.js 配套路由 vuex,vue.js 应用状态管理库 Element,饿了么提供 ...
- Vue + Element UI 实现权限管理系统 前端篇(二):Vue + Element 案例
导入项目 打开 Visual Studio Code,File --> add Folder to Workspace,导入我们的项目. 安装 Element 安装依赖 Element 是国内饿 ...
- Vue + Element UI 实现权限管理系统 前端篇(十五):嵌套外部网页
嵌套外部网页 在有些时候,我们需要在我们的内容栏主区域显示外部网页.如查看服务端提供的SQL监控页面,接口文档页面等. 这个时候就要求我们的导航菜单能够解析嵌套网页的URL,并根据URL路由到相应的嵌 ...
- Vue + Element UI 实现权限管理系统 (管理应用状态)
使用 Vuex 管理应用状态 1. 引入背景 像先前我们是有导航菜单栏收缩和展开功能的,但是因为组件封装的原因,隐藏按钮在头部组件,而导航菜单在导航菜单组件,这样就涉及到了组件收缩状态的共享问题.收缩 ...
随机推荐
- The real universe
- js字符串连接
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> ...
- java并发编程(二)synchronized
参考文章: http://blog.csdn.net/javazejian/article/details/72828483http://ifeve.com/java-synchronized/htt ...
- [技术博客]react native事件监听、与原生通信——实现对通知消息的响应
在react native中会涉及到很多页面之间的参数传递问题.静态的参数传递通常利用组件的Props属性,在初始化组件时即可从父组件中将参数传递到子组件中.对于非父子关系的组件来说,无法直接传递参数 ...
- supervisor更改某项目配置后 需要重新启动才有效
在linux服务器上部署了node项目,使用supervisor进行管理,supervisor是个好工具,具体介绍见这里about supervisor 梗概了该项目对的某些配置后,重新启动项目,发现 ...
- 在Asp.Net Core 3.0中如何使用 Newtonsoft.Json 库序列化数据
在.Net Core 3.0中 内置了一套Json序列化/反序列化方案,默认可以不再依赖,不再支持 Newtonsoft.Json. 但是.NET Core 3.0 System.Text.Jso ...
- A Survey of Visual Attention Mechanisms in Deep Learning
A Survey of Visual Attention Mechanisms in Deep Learning 2019-12-11 15:51:59 Source: Deep Learning o ...
- Anaconda用conda创建python虚拟环境
Anaconda用conda创建python虚拟环境 一.简介 conda可以理解为一个工具,也是一个可执行命令,其核心功能是包管理与环境管理.包管理与pip的使用类似,环境管理则允许用户方便地安装不 ...
- bootstrap Tab页切换
<ul class="nav nav-tabs" id="otherInfoTab"> <li class="active" ...
- git rebase命令
使用git rebase合并多次commit. 当年提交代码后,管理员发现,你的代码不能提交到服务器上,注意原因在于,你的commit中的commit和服务器中的有些commit不在同一时间轴上,即: ...
