获取form表单默认提交的返回值
1.经常用form表单提交的小伙伴有没有发现,form表单默认的提交是没有返回值的,而且默认提交成功之后是跳转,跳转的action的路径,下面写一下默认的提交如何获取到form表单的返回值json,并且阻止默认的跳转动作。

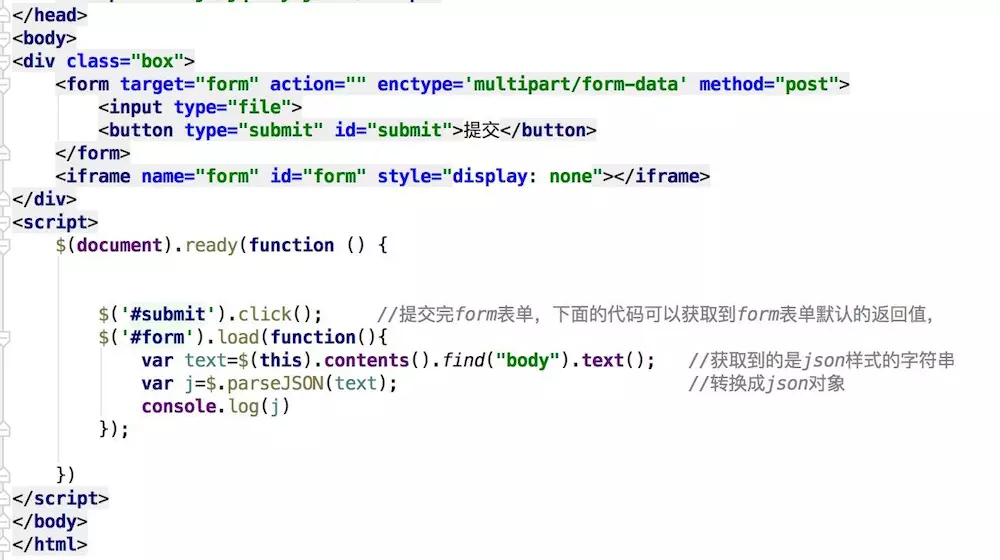
页面结构见下面:
<form target="form" action="" enctype="multipart/form-data" method="post">
<input type="file">
<button type="submit" id="submit" style="display:none">提交</button>
</form>
<iframe name="form" id="form" style="display:none"></iframe>
//细心的小伙伴有没有发现上面的结构多了一个iframe的隐藏内联框架,其实最主要的就是我们的form表单的target属性值等于这个iframe的name和id,那么我们就可以用iframe来接收返回值,并且把默认的跳转让iframe去跳转,下面是js的代码,来获取这个返回值json。
$("#submit").click();
$("#form").load(function(){
var text = $(this).contents().find("body").text(); //获取到的是json的字符串
var j = $.parseJSON(text); //json字符串转换成json对象
console.log(j)
})
//注意,只要这个iframe框架加载完成就说明发送成功了
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
获取form表单默认提交的返回值的更多相关文章
- 基于form表单submit提交不跳转
方法一:target <html> <body> <form action="" method="post" target=&qu ...
- 利用 ajax自定义Form表单的提交方式
需求场景:有时候单纯的form表单无法向后端传递额外的参数 比如需要action传递js异步生成的参数 ,form表单默认的action就无法满足需求,这时就需要我们自定义form表单的提交方式. h ...
- java:JavaScript2:(setTimeout定时器,history.go()前进/后退,navigator.userAgent判断浏览器,location.href,五种方法获取标签属性,setAttribute,innerHTML,三种方法获取form表单信息,JS表单验证,DOM对象,form表单操作)
1.open,setTimeout,setInterval,clearInterval,clearTimeout <!DOCTYPE> <html> <head> ...
- JavaWeb学习总结(十一):Session解决form表单重复提交
在平时开发中,如果网速比较慢的情况下,用户提交表单后,发现服务器半天都没有响应,那么用户可能会以为是自己没有提交表单,就会再点击提交按钮重复提交表单,我们在开发中必须防止表单重复提交. 一.表单重复提 ...
- 使用ajax方法实现form表单的提交(附源码)
写在前面的话 在使用form表单的时候,一旦点击提交触发submit事件,一般会使得页面跳转,页面间的跳转等行为的控制权往往在后端,后端会控制页面的跳转及数据传递,但是在某些时候不希望页面跳转,或者说 ...
- 微信自带浏览器不支持form表单post提交方案解决
微信自带浏览器form表单post提交,Java控制后台获取不到值得解决方案: 第一种:把post改成get请求,但是改后另一个问题来了就是,数据不安全了,连接上都能看到,导致数据会流失,Java ...
- 使用ajax方法实现form表单的提交
作者:13 GitHub:https://github.com/ZHENFENG13 版权声明:本文为原创文章,未经允许不得转载. 写在前面的话 在使用form表单的时候,一旦点击提交触发submit ...
- 5 获取Form表单取值
#form表达提交@app.route("/data",methods=['GET','POST']) #methods 让当前路由支持GET 和 POST 方式def data( ...
- JavaScript 创建一个 form 表单并提交
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8& ...
随机推荐
- latch - undo global data等待事件分析
一环境跑压力测试的时候,标题所述等待事件在top N中.不用查,也知道是因为undo竞争的事件. 根据metalink文档解释,是由于undo表空间不足引起的. This implies that s ...
- git clone指定branch或tag
git clone指定branch或tag发布时间:October 28, 2018 // 分类: // No Comments 取完整: git clone https://github.com/a ...
- java8学习
1.Function函数 public static void main(String[] args) { TestController t = new TestController(); new T ...
- 【转载】 TensorFlow tf.app&tf.app.flags用法介绍
作 者:marsggbo 出 处:https://www.cnblogs.com/marsggbo版权声明:署名 - 非商业性使用 - 禁止演绎,协议普通文本 | 协议法律文本. ---------- ...
- Operation之条件和布尔操作符
amb 当传入多个Observable到amb操作符时, 他将取第一个发生元素或产生事件的Observable, 然后只发出他的元素. 并且忽略其他的Observable let subject191 ...
- LODOP打印URL显示和隐藏进度条
不建议使用ADD_PRINT_URL:由于Lodop借用IE下载引擎,与非IE浏览器之间目前不能传递Session(Cookies),所以需要安全验证的页面不要用URL方式打印,要用页面已经下载好的内 ...
- 【软件工具】ImageMagick
如何安装; 如何检查是否安装成功呢: 如何使用: https://imagemagick.org/index.php 参考 1. 官网: 完
- 【论文阅读】FaceBoxes- CPU Real-time Face Detector with High Accuracy
前言 参考 1. FaceBoxes_paper; 2. Faceboxes_github_tf; 3. 翻译: 4. 理解1: 5. 理解2: 完
- element ui表格常用功能如:导出 新增 删除 多选 跨页多选 固定表头 多级表头 合并行列 等常见需求
<template> <div class="table-cooperte"> <el-table :data="tableData&quo ...
- cocoapods安装 Unable to download data from http://ruby.taobao.org/ & don't have write permissions for the /Library/Ruby/Gems/2.0.0 directory.
安装cocoapods,记录两个问题! 1.镜像已经替换成了 http://ruby.taobao.org/, 还是不能不能安装cocoapods, 报错:Unable to download dat ...
