元素的colspan和rowspan
colspan和rowspan这两个属性用于创建特殊的表格。
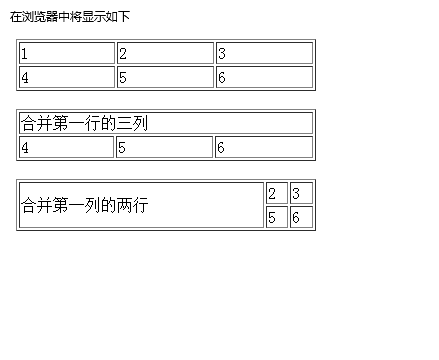
colspan用来指定单元格横向跨越的列数:colspan就是合并列的,colspan=2就是合并两列。
rowspan用来指定单元格纵向跨越的行数:rowspan就是用来合并行的,比如rowspan=2就是合并两行
1.rowspan通常使用在td和th标签中
2.row:行,span:跨度,跨距,范围
3.col:列,span:跨度,跨距,范围
<body>
<table border="1" width="300">
<tr>
</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</br>
<table border="1" width="300">
<tr>
<td colspan=3 >合并第一行的三列</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
<table border="1" width="300">
<tr>
<td rowspan="2">合并第一列的两行</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
</tr>
</table>
</body>

元素的colspan和rowspan的更多相关文章
- html表单元素的colspan和rowspan
colspan和rowspan这两个属性用于创建特殊的表格. colspan用来指定单元格横向跨越的列数:colspan就是合并列的,colspan=2的话就是合并两列. rowspan用来指定单元格 ...
- table合并单元格colspan和rowspan .
colspan和rowspan这两个属性用于创建特殊的表格. colspan是“column span(跨列)”的缩写.colspan属性用在td标签中,用来指定单元格横向跨越的列数: 在浏览器中将显 ...
- PHPWord生成word实现table合并(colspan和rowspan)
PHPWord(http://phpword.codeplex.com/)是一个很好处理和生成WORD文档的工具,但是生成复杂的word,如colspan和rowspan的实现,还是需要你做些修改. ...
- JS table内容转成二维数组,支持colspan和rowspan
思路:1.先初始化colspan的数据到数组2.根据rowspan和colspan计算th和td的矩阵二次填充数组 说明:需要引用到第三方库jQuery,table中的th和td行和列跨度必须正确 & ...
- js小知识colspan和rowspan
colspan和rowspan这两个属性用于合并表格的列或者行. colspan是"column span"(跨列)的缩写,所以colspan属性用在td标签中,用来跨列合并单元 ...
- colspan和rowspan
colspan和rowspan这两个属性用于创建特殊的表格. colspan用来指定单元格横向跨越的列数:colspan就是合并列的,colspan=2的话就是合并两列. rowspan用来指定单元格 ...
- 关于表格元素的使用,table、<width>、<heigh>、<border>、<tr>、<th>、<td>、<align>、<colspan>、<rowspan>
<html> <head> <meta charset="UTF-8"> <title>个人简历& ...
- table应用之colspan与rowspan
<table border=" borderColorDark="#66ff33"> <tr> <td rowspan=" ali ...
- jQuery Table2CSV插件(表格转CSV) 完美支持colspan和rowspan
table2csv:将表格转化为csv数据 参数:一个JSON对象 { 'repeatChar':'拆分单元格填充字符', //默认为null则将单元格值填充到拆分的每个单元格中,如果给定字符串则用给 ...
随机推荐
- 利用Word发布文章到cnblogs博客
利用Word发布文章到cnblogs博客 用博客园cnblogs:http://www.cnblogs.com/博客名称/services/metablogapi.aspx,word老是提醒" ...
- Springmvc request response log
Log Incoming Requests In Spring | Java Development Journalhttps://www.javadevjournal.com/spring/log- ...
- Typora的日常使用方法
原文地址:https://www.jianshu.com/p/a6a6a22e9393 ” Markdown 是一种轻量级标记语言,创始人是约翰·格鲁伯(John Gruber).它允许人们 “使用易 ...
- python制作简单excel统计报表1之with的简单用法
# coding=utf-8 def open_file(): """使用with打开一个文件""" # 普通操作文件方法 # f = op ...
- 全面系统Python3入门+进阶-1-1 导学
python特点 结束
- ES6深入浅出-12 ES6新增的API(下)-1.录屏
String.includes es5里面判断字符串是否存在的方法 search searcg的厉害之处是可以使用正则 match正则的方式 repeat -1遍,就不合法 startsWith 判断 ...
- apt-get和yum
1.apt-get是dpkg系的,或者说debian系的,如ubuntu 2.yum是红帽系的,如中标麒麟
- 123457123457#0#-----com.tym.PuzzleGame28--前拼后广--日常pt-tym
com.tym.PuzzleGame28--前拼后广--日常pt-tym
- 报错:java.lang.ClassNotFoundException: com.mysql.jdbc.exceptions.jdbc4.MySQLSyntaxErrorException
1.创建mysql_link的时候一定要注意是不是多加了空格: 2.检查Sqoop是否引入了jdbc的jar包.
- Spring MVC 保存并获取属性参数
在开发控制器的时候,有时也需要保存对应的数据到这些对象中去,或者从中获取数据.而Spring MVC给予了支持,它的主要注解有3个:@RequestAttribute.@SessionAttribut ...
