WebApi如何传递参数
一 概述
一般地,我们在研究一个问题时,常规的思路是为该问题建模;我们在研究相似问题时,常规思路是找出这些问题的共性和异性。基于该思路,我们如何研究WebApi参数传递问题呢?
首先,从参数本身来说,种类较为多(如int,double,float,string,array,Object等),且有些类型较为复杂(如值类型和引用类型的机制等);
其次,从基于WebApi的Http请求方法来说,种类多且不尽相同(如Get,post,Delete,put,head等)
如此复杂且不尽相同,关于WebApi参数传递,我们该选择什么作为切入点来研究呢?基于我们上面提到的研究思路,我们想到了.NET Framework框架,那么,我们来看看基于.NET Framework框架的的WebApi
模板是怎样的呢?
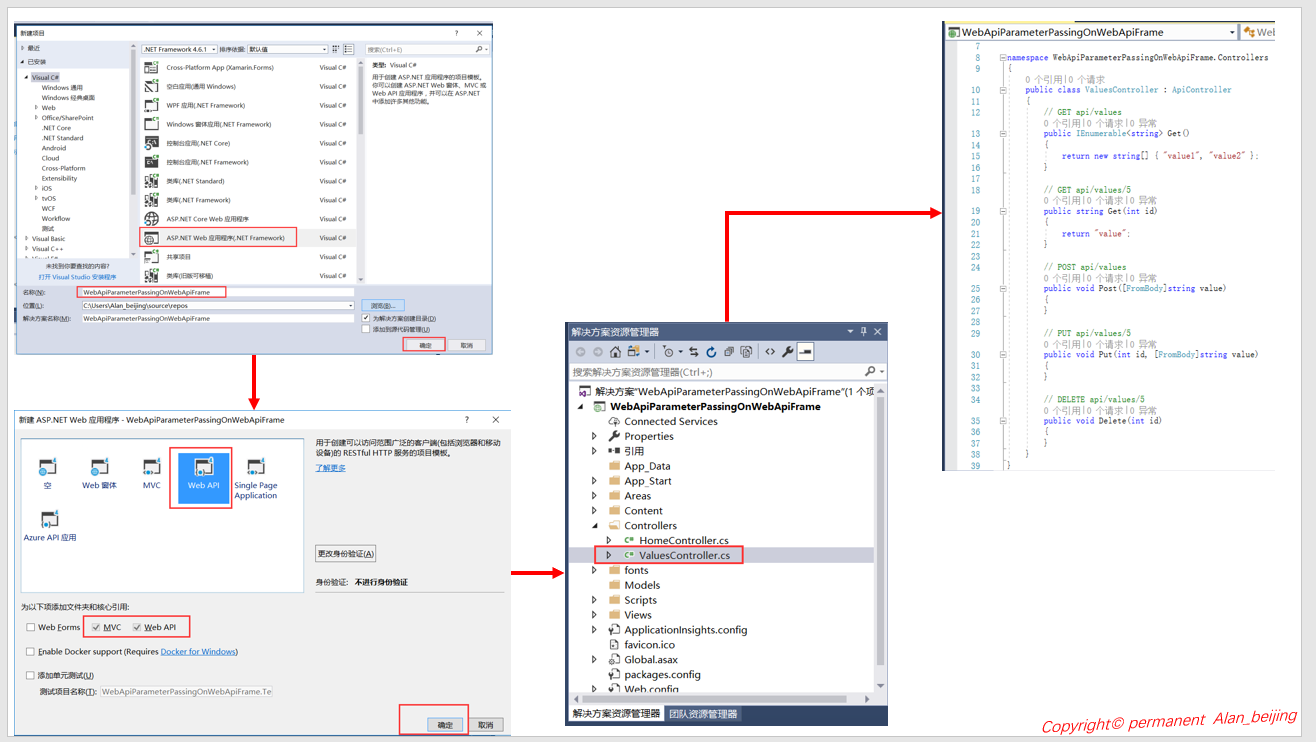
请按图中步骤操作

我们来看看Values控制器是怎样的
public class ValuesController : ApiController
{
// GET api/values
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
} // GET api/values/5
public string Get(int id)
{
return "value";
} // POST api/values
public void Post([FromBody]string value)
{
} // PUT api/values/5
public void Put(int id, [FromBody]string value)
{
} // DELETE api/values/5
public void Delete(int id)
{
}
}
从Values控制器,我们不难得出如下几个结论:
(1)WebApi常规方法为四个:Get,Post,Put和Delete;
(2)四种方法的参数可归结为两大类:url传递(Request-url)和Body(Request-body)传递;
(3)基于(2),我们将四种方法的参数传递归为两大类,而这两大类又集中在Get和Post中体现了(Put是Get和Post的组合,Delete与Get类似);
其实,分析到现在,我们很容易找得到了研究WebApi参数传递的切入点?研究Get和Post方法参数传递即可。是的,没错,我们本篇文章就是基于Get和Post方法的参数传递,前者对应Request-url,后者对应Reqeust-Body。
二 Get
1 基础数据类型
1.1 方法只含一个形参(参数传得进去)
ajax
$(document).ready(function () {
$("#FindProdcutDetail").click(function () {
$.ajax({
type: "Get",
//url: "/api/Default/GetProductDetails?ProductCode=JX80869"
url: "/api/Default/GetProductDetails",
data: { "ProductCode":"JX80869"}
})
})
})

总结
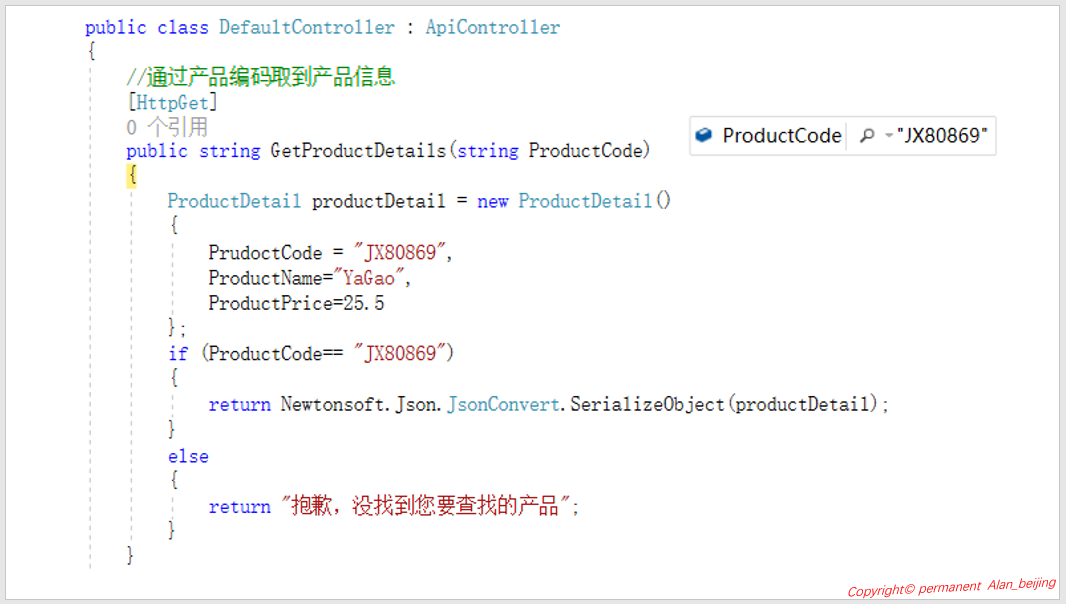
(1)当Get方法形参为一个且为基本数据类型时,Get方法能接受外部传递的值
(2)Get传值的本质是通过url字符串拼接,如上两两种url形式的传递的结果都是一样
url形式1
url: "/api/Default/GetProductDetails?ProductCode=JX80869"
url形式2
url: "/api/Default/GetProductDetails",
data: { "ProductCode":"JX80869"}
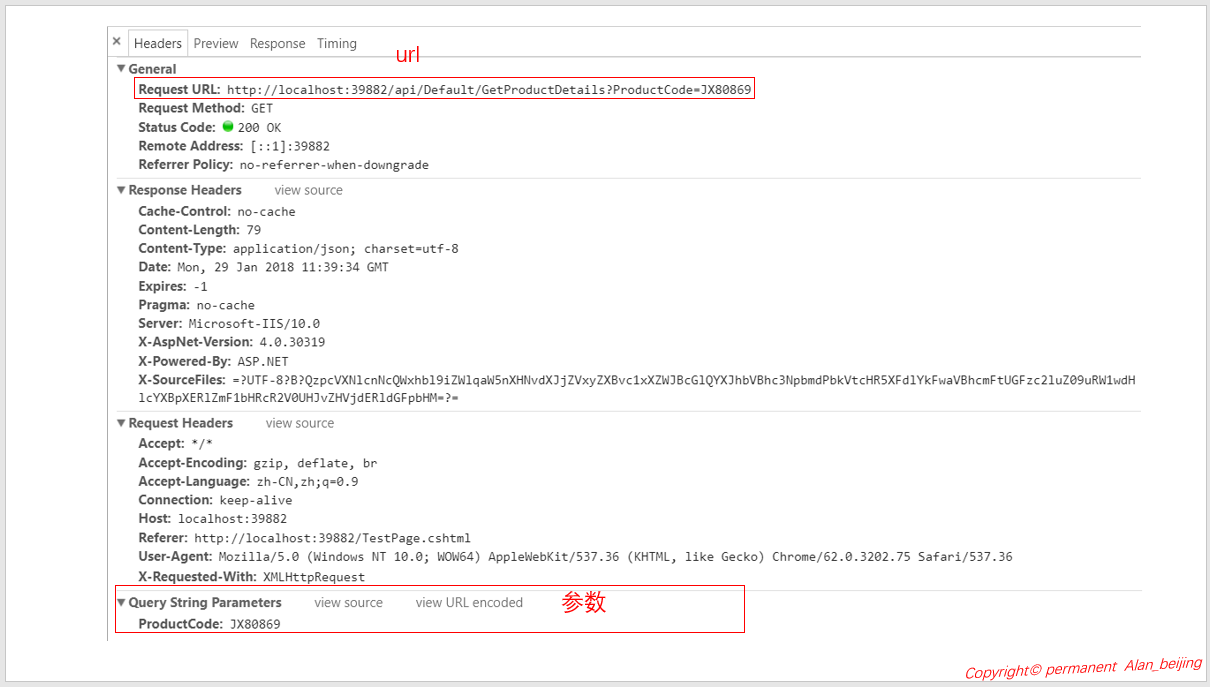
我们用Goole Chrome来看看结果,发现url形式1和url形式2均一致

(3)Get传递参数本质是url字符串拼接,Request-Head头部传递,Request-Body中不能传递(这是与Post方法的本质区别),我们举两个例子
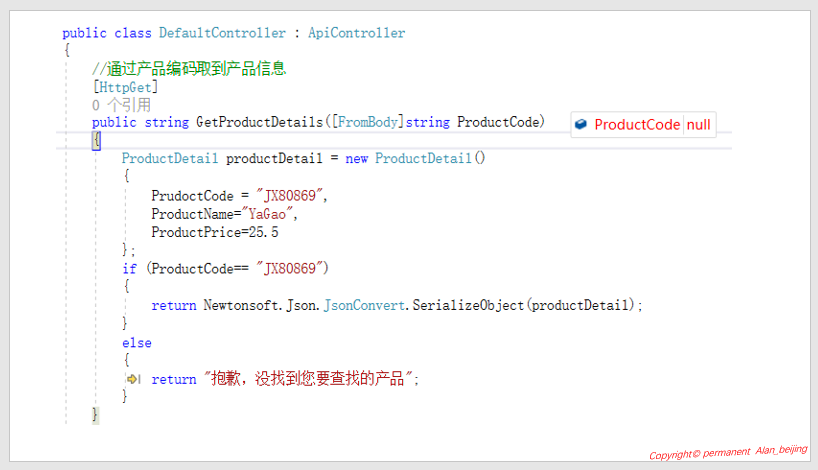
例子1:我们将形参添加[FromBody]属性后,值传递不进去

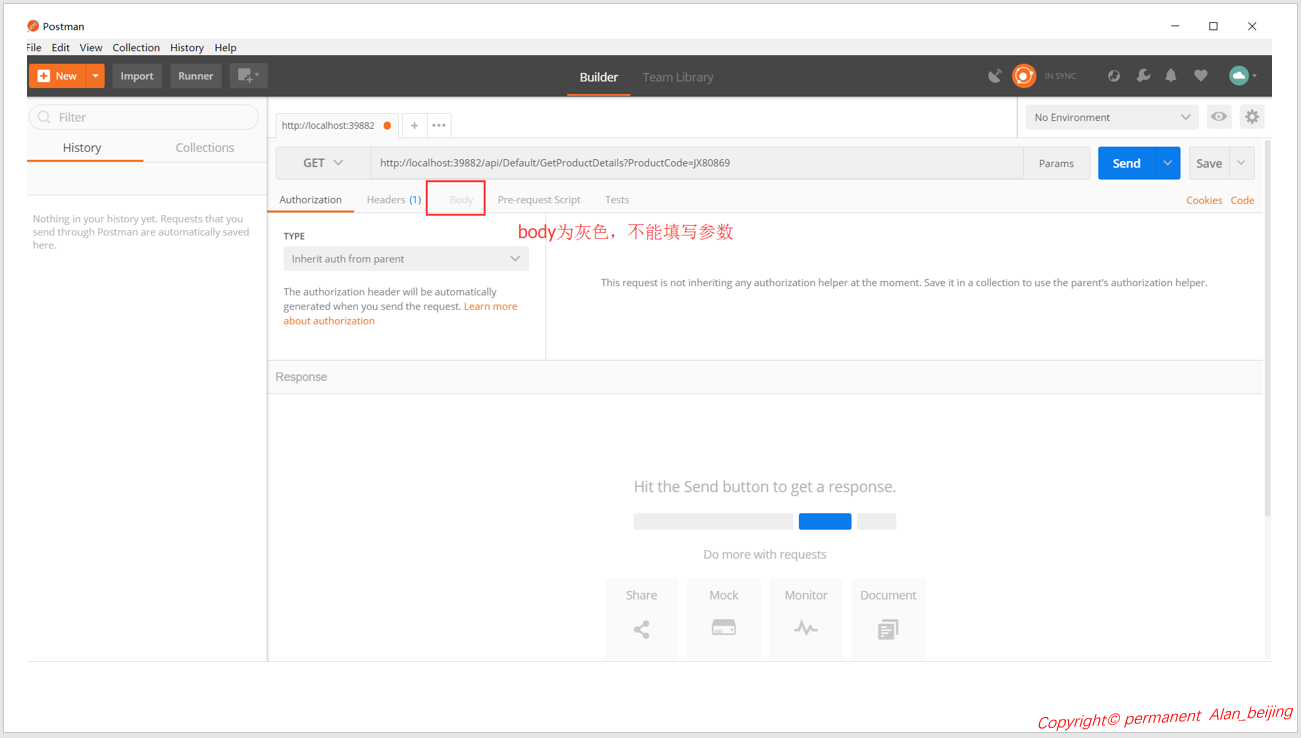
例子2:我们用PostMan来测试,发现PostMan中,Get方法参数Body为灰色,是不能选中的

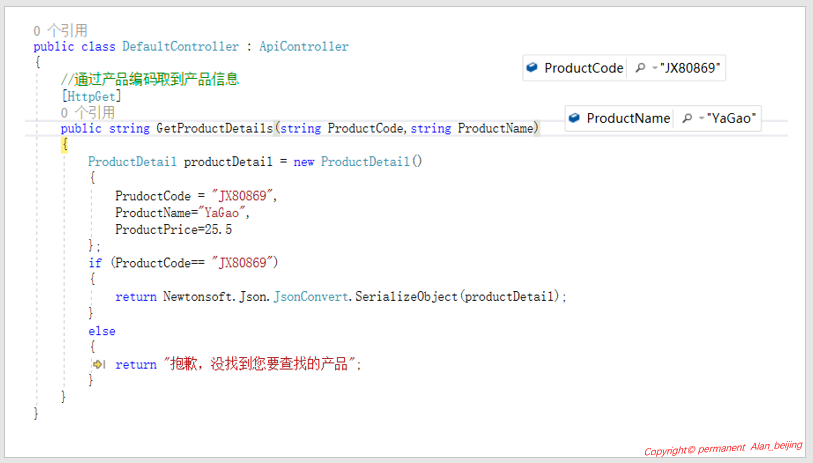
1.2 方法含有多个形参(参数传得进去)
$(document).ready(function () {
$("#FindProdcutDetail").click(function () {
$.ajax({
type: "Get",
url: "/api/Default/GetProductDetails",
data: { "ProductCode": "JX80869","ProductName":"YaGao"}
})
})
})
result

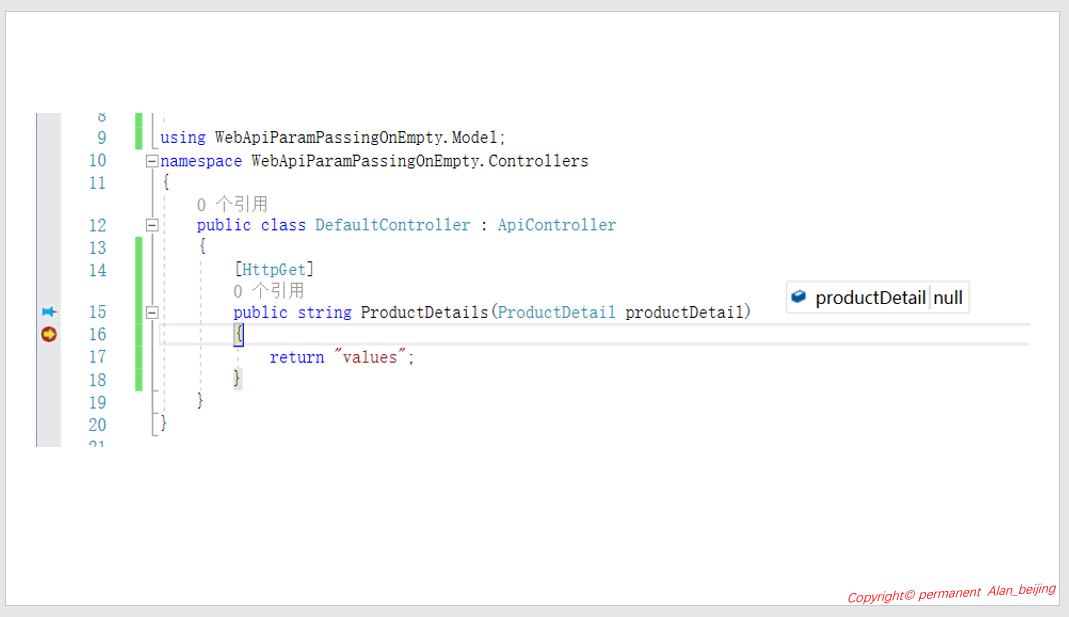
2 实体对象类型(参数传不进去)
model
public class ProductDetail
{
//产品编码
[Required]
public string ProductCode { get; set; }
//产品名称
[Required]
public string ProductName { get; set; }
//产品价格
[Required]
public double ProductPrice{ get; set; }
}
ajax
$(document).ready(function () {
var productDetail = { "ProductName": "YaGao", "ProductCode": "JX80869", "ProductPrice": 40.5};
$("#FindProdcutDetail").click(function () {
$.ajax({
type: "Get",
url: "/api/Default/ProductDetails",
data: productDetail
})
})
})
result:

分析

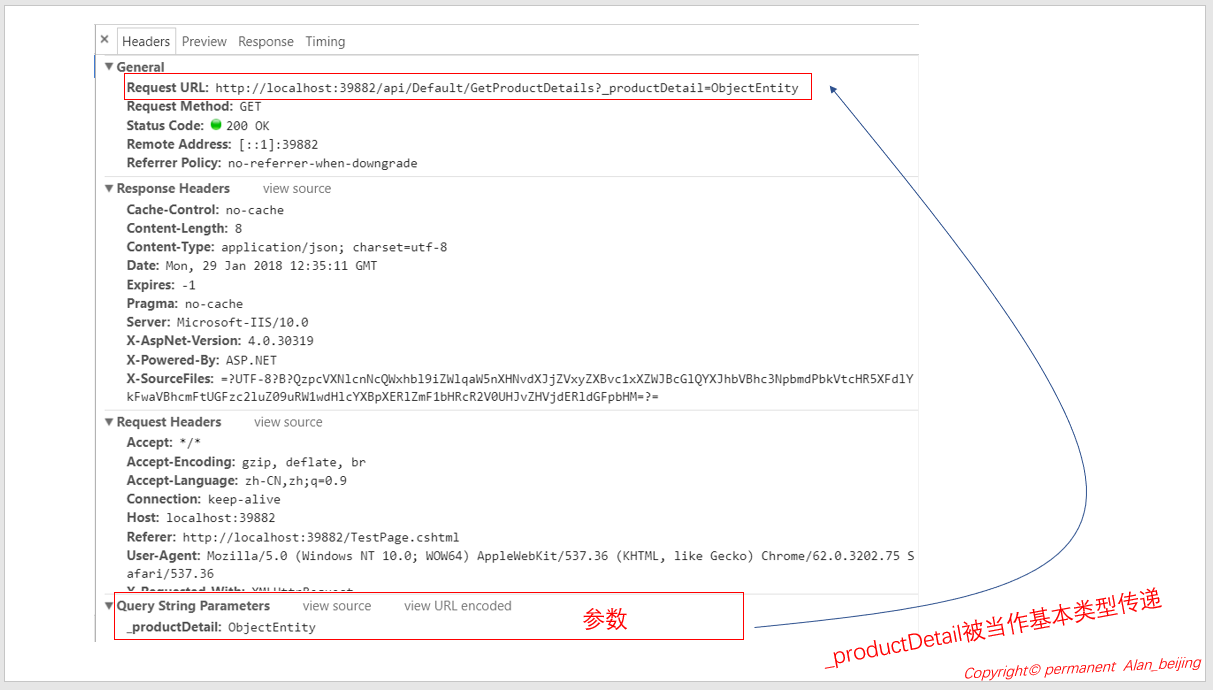
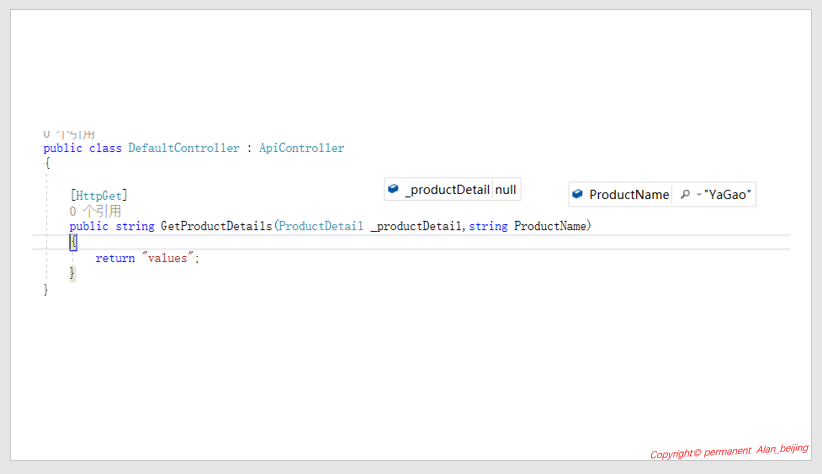
3 实体对象和基础数据类型混合(实体传不进去,基础数据能传递进去)
ajax
$(document).ready(function () {
$("#FindProdcutDetail").click(function () {
$.ajax({
type: "Get",
url: "/api/Default/GetProductDetails",
data: { "_productDetail": "ObjectEntity","ProductName":"YaGao"}
})
})
})
result

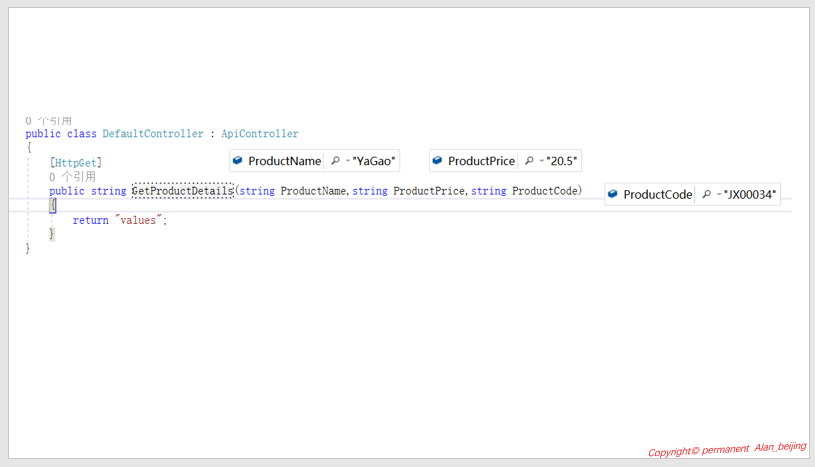
4 最小满足原则(参数传得进去)
所谓“最小满足原则”,指外部参数必须至少满足被调用方法的形参(形参个数,形参类型和形参名字),换句话说,被调用方法具有的形参,外部参数必须传递进来,被调用方法没有
的形参,外部参数传递与否都可以,否则将会产生状态码404错误,用数学集合的思路来理解的话,被调用方法的形参相当于外部参数的子集。如下例子,我们举一个真子集的例子,
即外部传递参数的个数大于被调方法的的形参个数。
Ajax
$(document).ready(function () {
$("#FindProdcutDetail").click(function () {
$.ajax({
type: "Get",
url: "/api/Default/GetProductDetails",
data: {"ProductCode": "JX00034", "ProductName": "YaGao", "ProductPrice": 20.5, "PrudcutType": "Daily Necessities"}
})
})
})
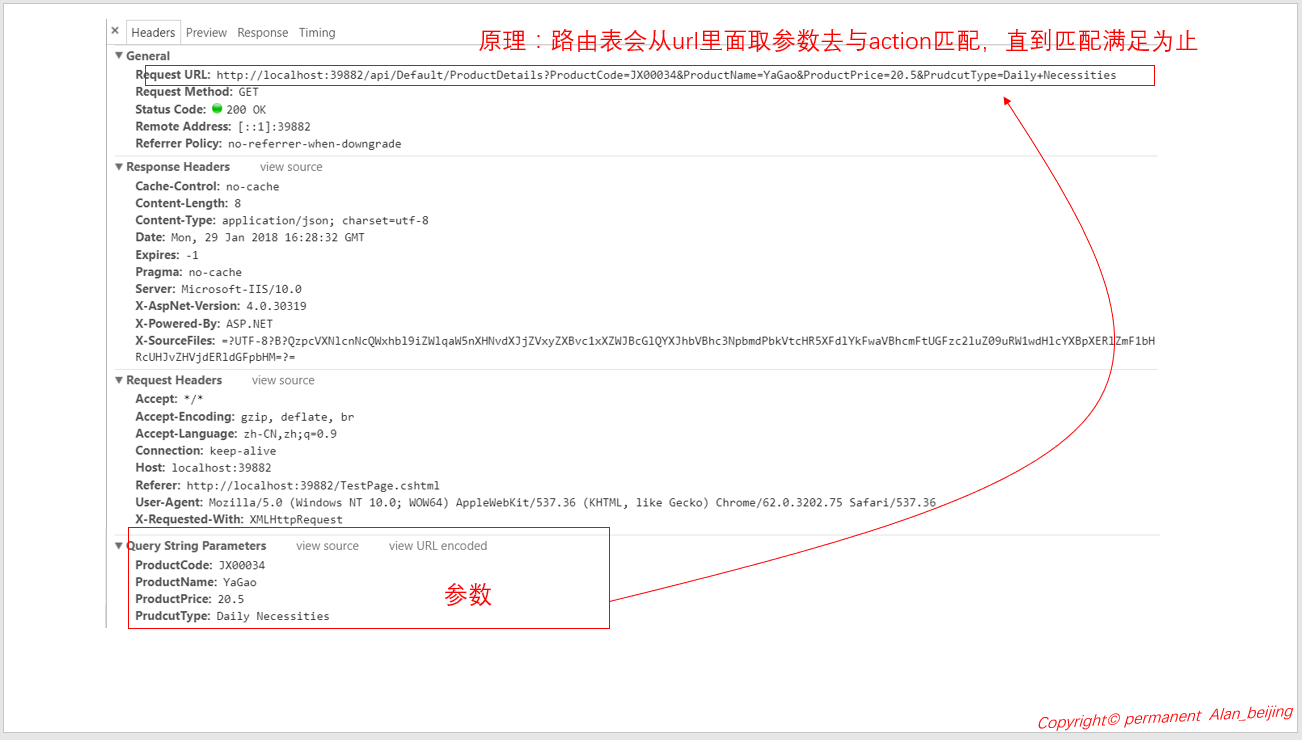
result

分析:主要原因是路由规则,路由从url里面取参数与aciton参数匹配,直到匹配满足为止

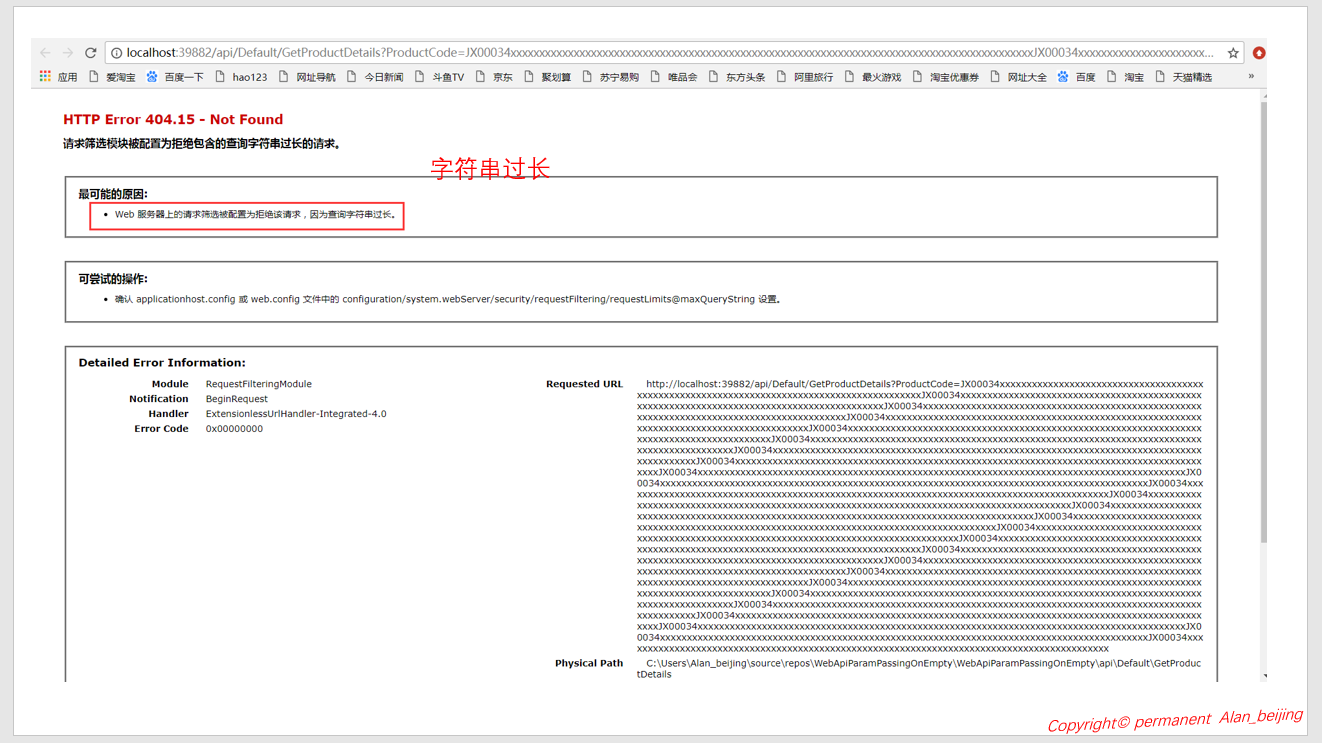
5 url长度限制
url参数长度是有一定限制的,当超过一定长度,会报404错误
ajax
$(document).ready(function () {
$("#FindProdcutDetail").click(function () {
$.ajax({
type: "Get",
url: "/api/Default/GetProductDetails",
data: {
"ProductCode":
"JX00034xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" +
"JX00034xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" +
"JX00034xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" +
"JX00034xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" +
"JX00034xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" +
"JX00034xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" +
"JX00034xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" +
"JX00034xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" +
"JX00034xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" +
"JX00034xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" +
"JX00034xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" +
"JX00034xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" +
"JX00034xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" +
"JX00034xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" +
"JX00034xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" +
"JX00034xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" +
"JX00034xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" +
"JX00034xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" +
"JX00034xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" +
"JX00034xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" +
"JX00034xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" +
"JX00034xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" +
"JX00034xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" +
"JX00034xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" +
"JX00034xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" +
"JX00034xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
}
})
})
})
result

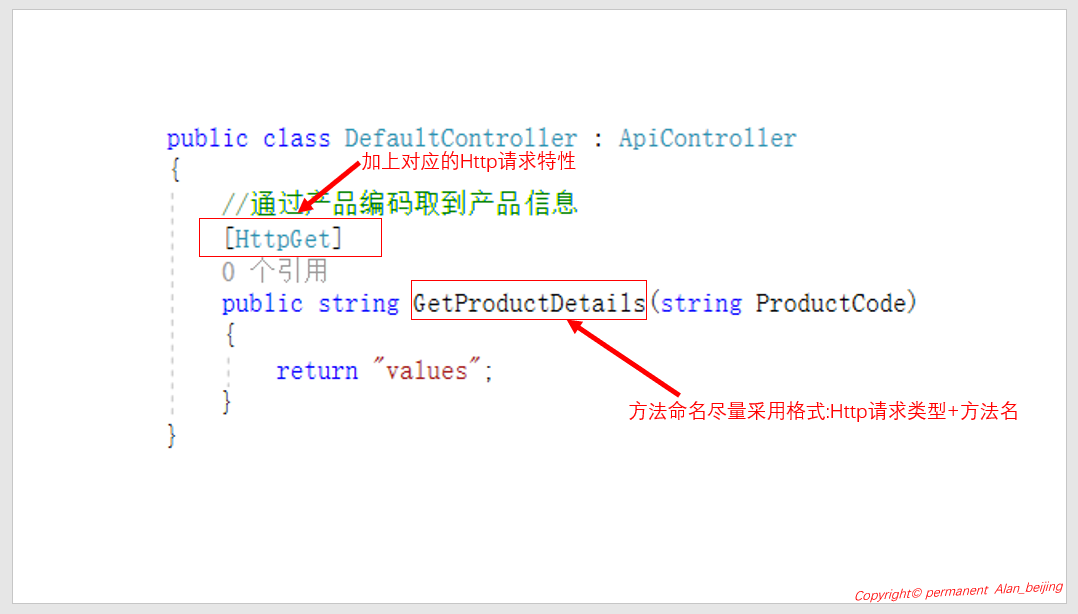
6 Get规范化
关于Get类型规范化,应注意两点,避免不必要的错误或异常:(1)方法的命名尽量采用:“Get+方法名”的形式 (2)在每个方法上加上特性[HttpGet]。

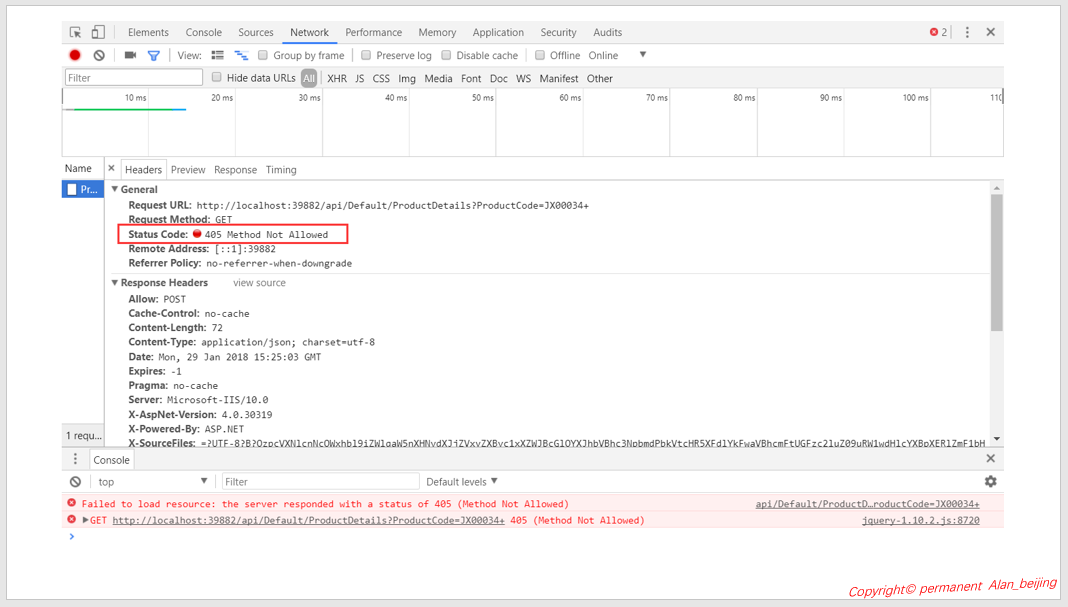
例子:我们去掉[HttpGet]特性和方法前的Get,看看情况什么怎样的
ajax
$(document).ready(function () {
$("#FindProdcutDetail").click(function () {
$.ajax({
type: "Get",
url: "/api/Default/ProductDetails",
data: {"ProductCode": "JX00034 "}
})
})
})
Controller
public class DefaultController : ApiController
{
//[HttpGet]
public string ProductDetails(string ProductCode)
{
return "values";
}
}
Result

7 关于实体作为参数传递的拓展
7.1 借助[FromUri]特性传递实体
ajax
$(document).ready(function () {
var GetEntityParam = { "ProductName": "YaGao", "ProductCode": "JX80869", "ProductPrice": 40.5};
$("#FindProdcutDetail").click(function () {
$.ajax({
type: "Get",
url: "/api/Default/ProductDetails",
data: GetEntityParam
})
})
})
result

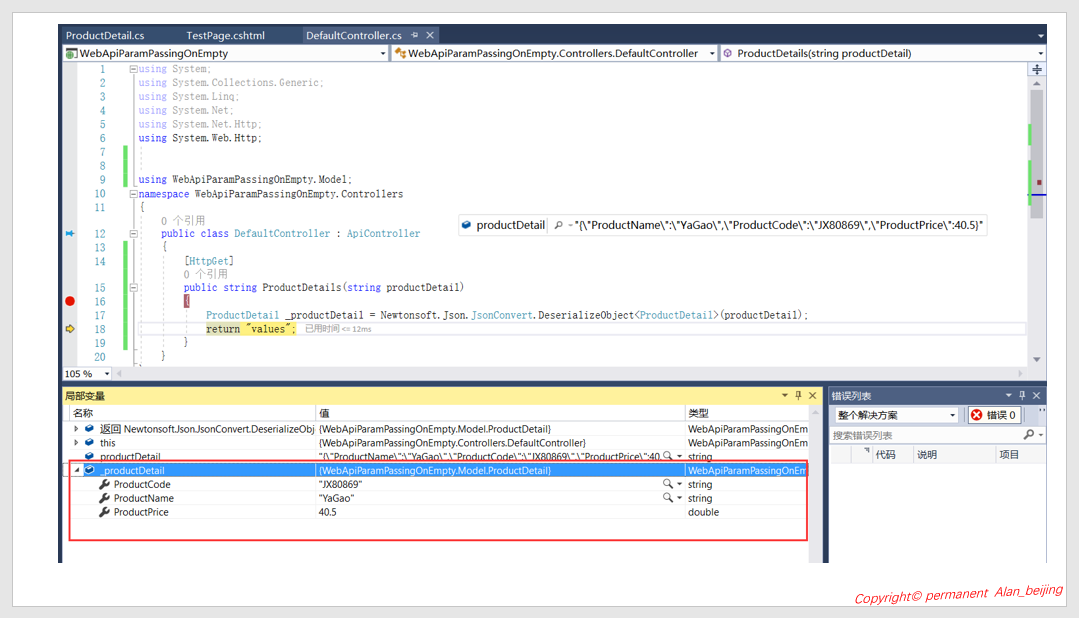
7.2 系列化与反系列化传递实体
ajax
$(document).ready(function () {
$("#FindProdcutDetail").click(function () {
$.ajax({
type: "Get",
url: "/api/Default/ProductDetails",
data: { "productDetail": JSON.stringify({ "ProductName": "YaGao", "ProductCode": "JX80869", "ProductPrice": 40.5 }) }
})
})
})
result

8 小结
(1)Get参数传递的本质是url字符串拼接;
(2)url字符串长度受限制;
(3)Get参数传递在Http请求头部传递,而不支持Request-Body传递;
(4)Get类型的方法支持参数为基本类型,不支持实体类型;
(5)Get类型的方法命名,应尽量采用“Get+方法名”的命名方式,且习惯性地在方法前加上[HttpGet特性];
(6)实参与形参的匹配,遵循路由规则;
(7)Get对应DB的Select操作,从这一点来理解,就知道为什么Http不支持实体对象传递的合理性了,因为一般情况,我们都是通过简单的字段查询信息(对应基本类型),
如ID号,用户名等,而不会通过一个实体查询数据;
三 Post
1 基本数据类型传递
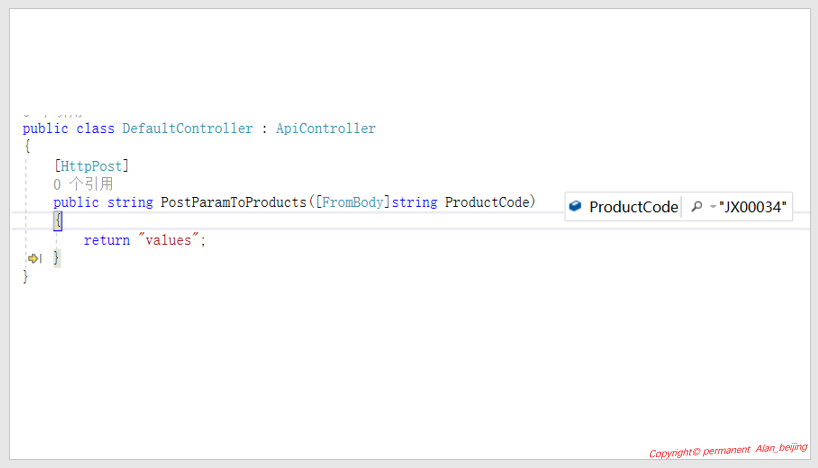
1.1 [FromBody]单个参数传递
ajax

result

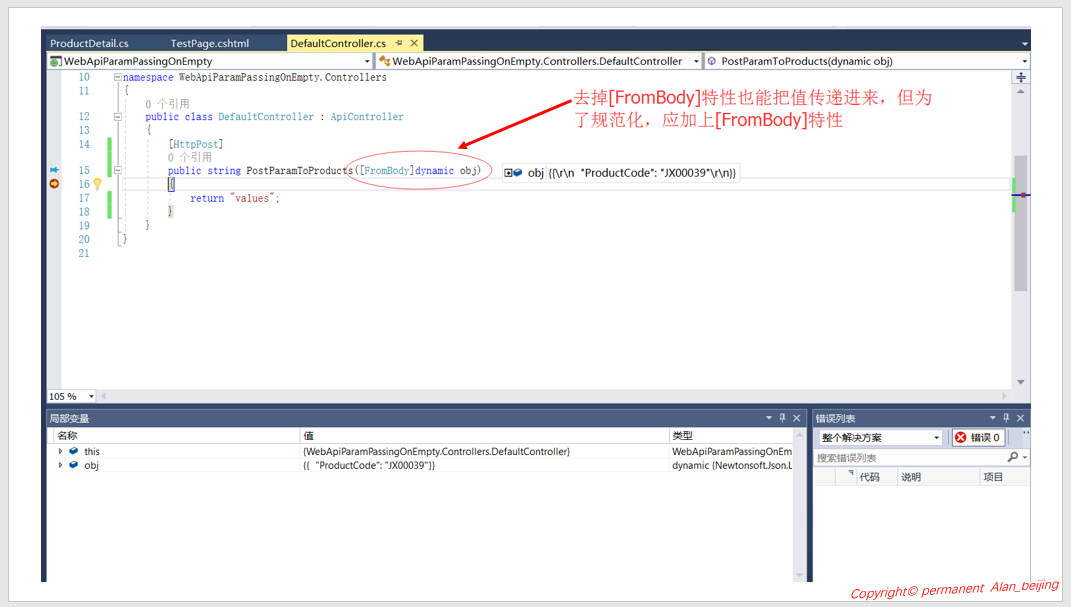
1.2 dynamic单个参数传递
ajax
$(document).ready(function () {
$("#FindProdcutDetail").click(function () {
$.ajax({
type: "Post",
contentType: 'application/json',
url: "/api/Default/PostParamToProducts",
data: JSON.stringify({"ProductCode":"JX00039"})
})
})
})
result

Googel Chrome查看

2 实体作为参数传递
ajax
$(document).ready(function () {
$("#FindProdcutDetail").click(function () {
$.ajax({
type: "Post",
url: "/api/Default/PostParamToProducts",
data: { "ProductCode": "JX00036","ProductName":"YaGao","ProductPrice":20.5}
})
})
})
result

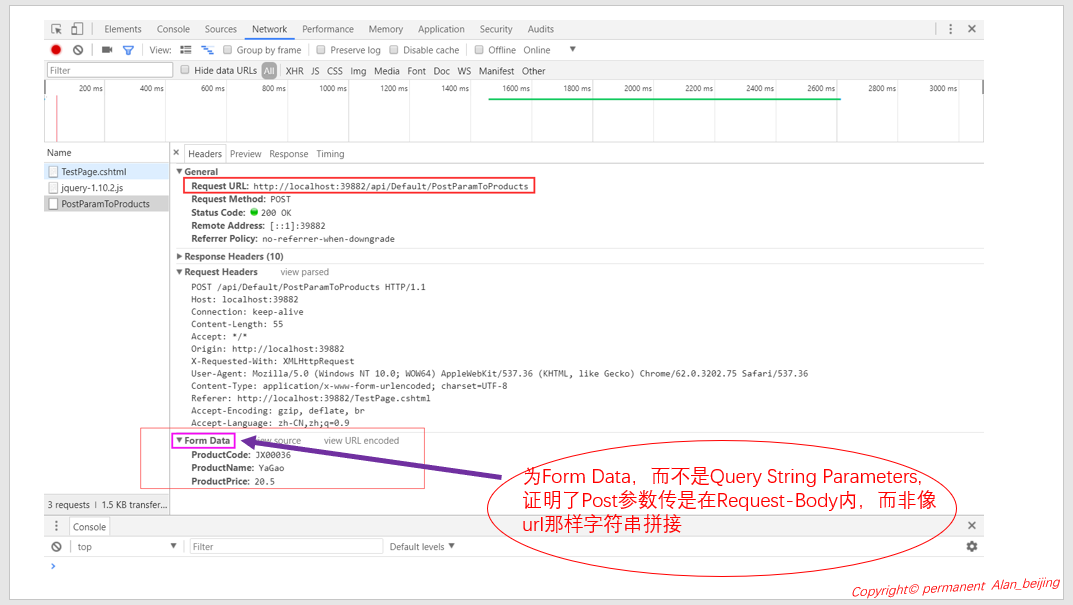
我们用Googel Chrome看看

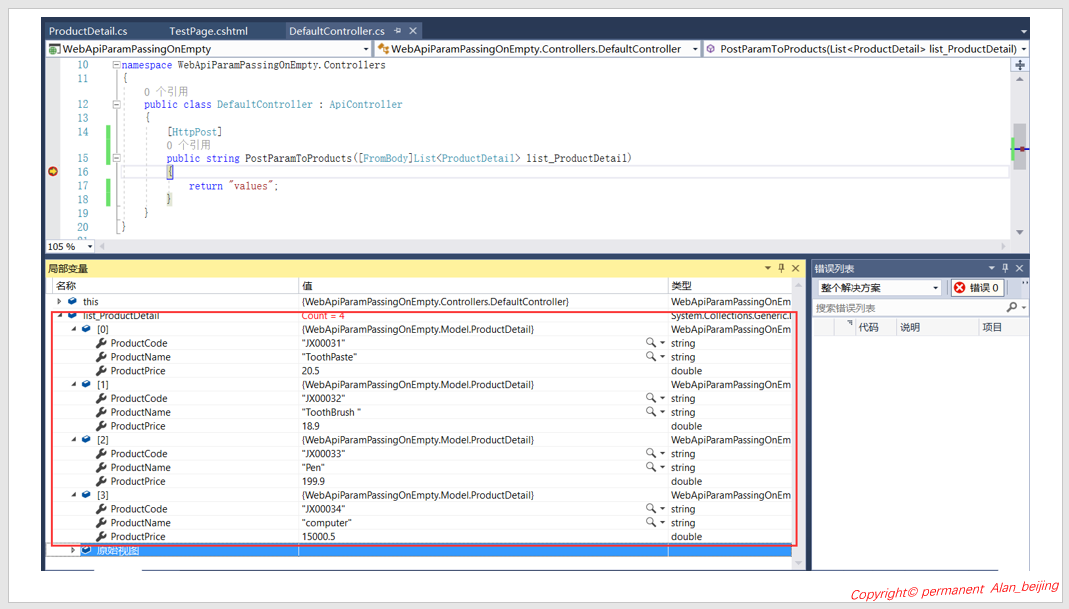
3 实体集合作为参数传递
ajax
$(document).ready(function () {
var list_ProductDetail = [
{ "ProductCode": "JX00031", "ProductName": "ToothPaste", "ProductPrice": "20.5" },
{ "ProductCode": "JX00032", "ProductName": "ToothBrush ", "ProductPrice": "18.9" },
{ "ProductCode": "JX00033", "ProductName": "Pen", "ProductPrice": "199.9" },
{ "ProductCode": "JX00034", "ProductName": "computer", "ProductPrice": "15000.5" }
]
$("#FindProdcutDetail").click(function () {
$.ajax({
type: "Post",
contentType: 'application/json',
url: "/api/Default/PostParamToProducts",
data: JSON.stringify(list_ProductDetail)
})
})
})
result

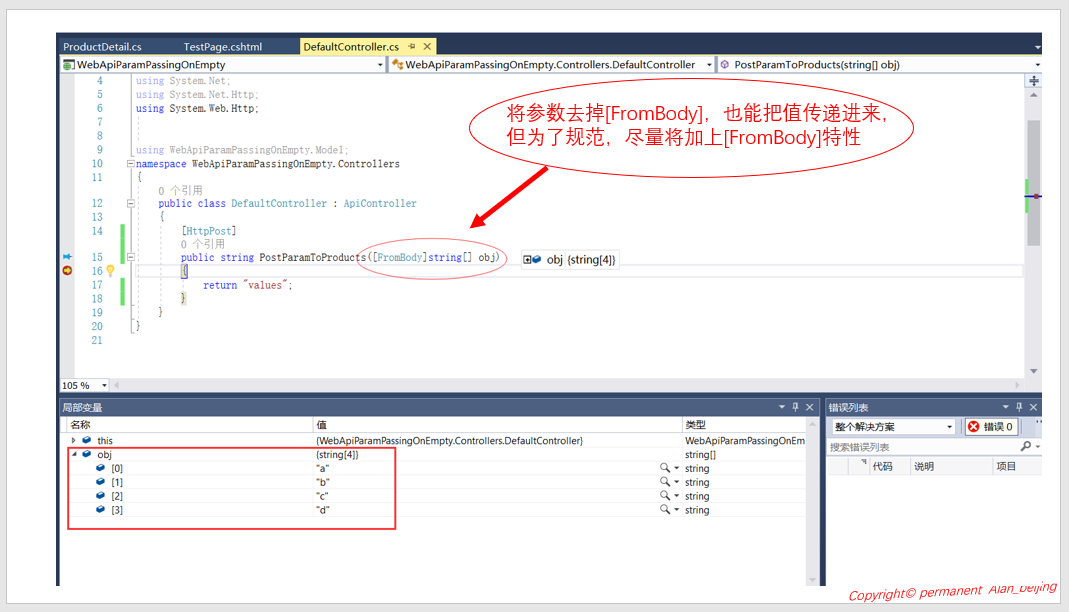
4 数组作为参数传递
ajax
$(document).ready(function () {
var arr = ["a", "b", "c", "d"];
$("#FindProdcutDetail").click(function () {
$.ajax({
type: "Post",
contentType: 'application/json',
url: "/api/Default/PostParamToProducts",
data: JSON.stringify(arr)
})
})
})
Result

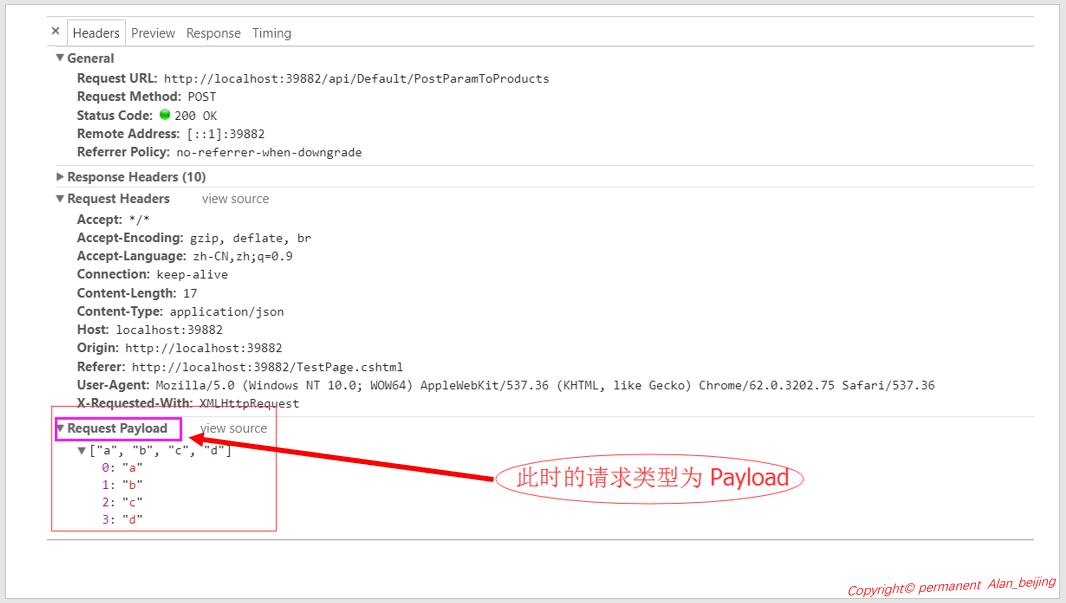
我们用Google Chrome看看

5 小结
(1)Post参数传递本事是在Request-Body内传递,而Get参数传递本质是url拼接;
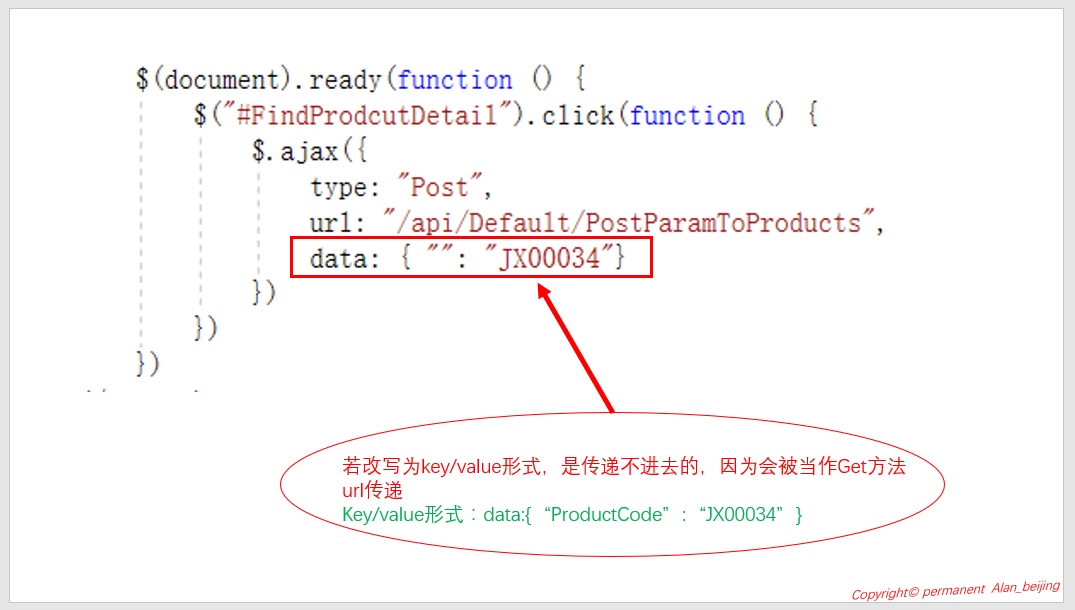
(2)Post参数传递不是key/value形式,而Get参数是key/value形式;
(3)Post传递参数时,无论是单个参数还是对象,均借助[FromBody]特性(当然,某些情况去掉[FromBody]特性也可把值传递进去,但未了规范化,尽量加上该特性);
(4)Post没长度限制,而Get有长度限制(一般为1024b);
(5)Post相对Get,较安全;
(6)Post操作相当于DB的Insert操作;
四 总结
1.虽然HTTP请求方法有20多种,常用的大致为4种,即Get,Post,Put,Delete(当然,像Trace,Head等也常用);
2.Get,Post,Put,Delete分别对应DB的Select,Insert,Update和Delete操作;
3.WebApi参数类型,大致分为基本数据类类型和对象数据类型(当然你也可以理解为抽象数据类型);
4.研究WebApi参数传递,只需研究Get和Post即可,因为其他http方法参数传递基本都是有这两种组合而成(如Put有Get和Post组合而成),或者相似(如Delete与Get相似);
5.对于控制器方法,尽量参照规范格式写,如在相应控制器方法上加上对应的htt请求(Get对应[HttpGet],Post对应[HttpPost]),方法名尽量采用“Http请类型+方法名”格式(如Get请求,建议采用Get+MethodName;Post请求对应Post+MethodName);
6.WebApi参数请求,大致分为两大类型,即Request-url和Request-body;
7.文中我们还简要分析了Get和Post区别;
8.关于如何设计一个良好的接口,在文章中,我们触及了一下,但未研究,会在后续的文章中单独分析;
结束!
来源: Alan_beijing
WebApi如何传递参数的更多相关文章
- 【WebApi系列】详解WebApi如何传递参数
WebApi系列文章 [01]浅谈HTTP在WebApi开发中的运用 [02]聊聊WebApi体系结构 [03]详解WebApi参数的传递 [04]详解WebApi测试和PostMan [05]浅谈W ...
- WebAPI学习日记一:Ajax请求传递参数遇到的问题
首先,本人大学刚毕业,想把自己学习的一些东西记录下来,也是和大家分享,如有不对之处还请多加指正.声明:但凡是我博客里的文章均是本人实际操作遇到的例子,不会随便从网上拷贝或者转载,本着对自己和观众负责的 ...
- Ajax请求传递参数遇到的问题
想写个同类型的,代码未测. 什么是WebAPI?我的理解是WebAPI+JQuery(前端)基本上能完成Web MVC的功能,即:这么理解吧,WebAPI相当于Web MVC的后台部分. 接下来直接上 ...
- [置顶]
webapi token、参数签名是如何生成的
一个问题 在这里我想问大家一句,如果你向一个刚刚接触.net web后端程序开发的同学(别人刚刚也就学了webform的request,response,会提交表单的这种刚接触不久的同学),你怎么去解 ...
- webapi token、参数签名是如何生成的(转载)
API接口保障安全性原则:1.有调用者身份2.请求的唯一性3.请求的参数不能被篡改4.请求的有效时间 在刚接触接口开发时,可能脑子里压根就没有这个接口调用安全性的原则,但常识性的经验告诉我们,每一个请 ...
- Vue 给子组件传递参数
Vue 给子组件传递参数 首先看个例子吧 原文 html <div class="container" id="app"> <div clas ...
- [转] C++的引用传递、指针传递参数在java中的相应处理方法
原文出处:[http://blog.csdn.net/conowen/article/details/7420533] 首先要明白一点,java是没有指针这个概念的. 但是要实现C++的引用传递.指针 ...
- 记一次WinForm程序中主进程打开子进程并传递参数的操作过程(进程间传递参数)
目标:想在WinForm程序之间传递参数.以便子进程作出相应的处理. 一种错误的方法 父进程的主程序: ProcessStartInfo psi = new ProcessStartInfo(); p ...
- 在 Angularjs 中 ui-sref 和 $state.go 如何传递参数
1 ui-sref.$state.go 的区别 ui-sref 一般使用在 <a>...</a>: <a ui-sref="message-list" ...
随机推荐
- strace命令 二
让我们看一台高负载服务器的 top 结果: top 技巧:运行 top 时,按「1」打开 CPU 列表,按「shift+p」以 CPU 排序. 在本例中大家很容易发现 CPU 主要是被若干个 PHP ...
- 大数据/NoSQL经典电子书pdf下载
Hadoop系列 Cloudera出品的各种官方文档 入门必备 https://www.cloudera.com/documentation.html Cloudera Hadoop大数据平台实战指南 ...
- sanity checking
https://zh.wikipedia.org/wiki/健全性测试 Modules\_threadmodule.c /* Lock objects */ typedef struct { PyOb ...
- Perf -- Linux下的系统性能调优工具,第 1 部分 应用程序调优的使用和示例 Tracepoint 是散落在内核源代码中的一些 hook,一旦使能,它们便可以在特定的代码被运行到时被触发,这一特性可以被各种 trace/debug 工具所使用。Perf 就是该特性的用户之一。
Perf -- Linux下的系统性能调优工具,第 1 部分 应用程序调优的使用和示例 https://www.ibm.com/developerworks/cn/linux/l-cn-perf1/i ...
- git只提交修改部分的代码
思路: 先用git status 查找出哪些文件被修改过了,然后 只git commit odin/code/pom.xml 1. $ git status (查看当前更改的代码) On branch ...
- (E2E_L2)GOMfcTemplate在vs2017上的运行并融合Dnn模块
GOMfcTemplate一直运行在VS2012上运行的,并且开发出来了多个产品.在技术不断发展的过程中,出现了一些新的矛盾:1.由于需要使用DNN模块,而这个模块到了4.0以上的OpenCV才支持的 ...
- python中的request模块
本文转自:https://www.cnblogs.com/ydy11/p/8902631.html(版权归属原作者,因觉得写得非常好,故引用) python模块之request模块的理解 reques ...
- Vue路由编程式导航以及hash模式
import Vue from 'vue'; import App from './App.vue'; //引入公共的scss 注意:创建项目的时候必须用scss import './assets/c ...
- postman内置脚本说明
1. 清除一个全局变量 Clear a global variable 对应脚本: postman.clearGlobalVariable("variable_key"); 参数: ...
- ES6深入浅出-11 ES6新增的API(上)-1.Object.assign
这些都是es6才有的 Object.assign 在a加上三个属性 分别是p1\p2\p3 以前是这么去加 b的三个属性p1.p2.p3就全部复制到a这个对象上了. 把后面的东西放到前面的东西上 两个 ...
