javascript数组遍历的几种常用方法性能分析对比
前言:
数组遍历有很多种方法,虽然不同方法有不同的特性及适用环境,除了普通飞for循环之外,for...in能直接输出数组元素的索引,for...of能直接输出数组元素的值,map则可以直接生成新的数组,forEach则可以遍历修改元祖元素的值。那么这些方法在性能上相比怎么样呢?
验证:
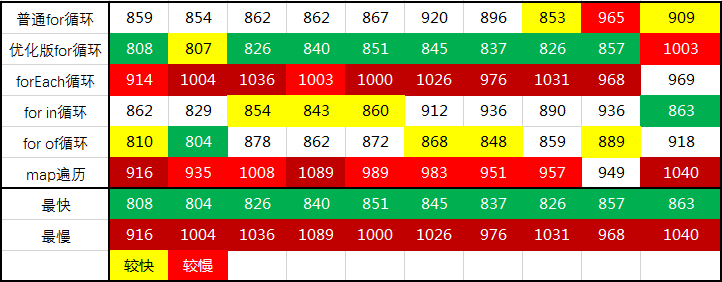
为了验证这个问题,构造了一个10000条数据的数组,然后使用不同的方法对数组进行遍历输出,通过每种方法遍历前后的时间戳来计算每种方法执行耗费的时间,整理如下:

如上,使用谷歌浏览器进行了10次实验,得出每种方法的执行时间(ms),其中优化版for循环是使用临时变量,将长度缓存起来,避免重复获取数组长度。
大致可以看出性能最优的要数优化版的for循环了,其次是for...of和for...in循环,最差的集中在forEach循环,其次是map遍历,普通的for循环则处于中间。
验证代码:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
</head> <body>
<script>
//构造数组
var arr = [];
for(let i = 0; i < 10000; i++) {
arr[i] = {
detailImgUrl: "https: //ss0.bdstatic.com/k4oZeXSm1A5BphGlnYG/skin/71.jpg?2"
}
}
//console.log(arr)
//数组遍历验证
const {log} = console;
var newArr = []
//方法1 普通for循环
let time = new Date().getTime();
for(i = 0; i < arr.length; i++) {
document.write(arr[i].detailImgUrl)
}
let time1 = new Date().getTime()
log(time1 - time, "普通for循环")
newArr.push(time1 - time)
//方法2 优化版for循环
for(j = 0, len = arr.length; j < len; j++) {
document.write(arr[j].detailImgUrl)
}
let time2 = new Date().getTime()
log(time2 - time1, "优化版for循环")
newArr.push(time2 - time1)
//方法3 forEach循环
arr.forEach(item => {
document.write(item.detailImgUrl)
})
let time3 = new Date().getTime()
log(time3 - time2, "forEach循环")
newArr.push(time3 - time2)
//方法4 for in循环
for(k in arr) {
document.write(arr[k].detailImgUrl)
}
let time4 = new Date().getTime()
log(time4 - time3, "for in循环")
newArr.push(time4 - time3)
//方法5 for of循环
for(k of arr) {
document.write(k.detailImgUrl)
}
let time5 = new Date().getTime()
log(time5 - time4, "for of循环")
newArr.push(time5 - time4)
//方法6 map遍历
arr.map(v => {
document.write(v.detailImgUrl)
})
let time6 = new Date().getTime()
log(time6 - time5, "map遍历")
newArr.push(time6 - time6)
newArr.forEach(value => {
document.write("<p>" + value + "</p>")
})
</script>
</body> </html>
注意事项:
1.为了增加实验的复杂度,以对象作为数组元素,且以比较长的字符串作为对象的一个元素,使用各种数组遍历方法去遍历对象元素的子元素;
2.为了更真实的反应各种遍历方法的性能,建议数组长度在1000以上,实验次数在10次以上,这样才能得出更真实的对比结果;
3.测试数据比较大,可以先用普通的for循环生成数组,然后直接使用数组进行实验;
总结:
对于前边的实验结果,也只有数据量比较大的情况下才会比较明显。通常情况下前端一次处理的数组也就几十条,将各结果按比例折算,最差的也就10.89ms,最好的8.08ms,相差了2~3ms左右,这个几乎可以忽略不计了。所以说非大数据的情况下如果对性能要求不是太严格就不用太纠结了,根据自己的习惯使用就好。当然追求性能的同学可以在实际开发中选择性能比较好的方法进行使用。
javascript数组遍历的几种常用方法性能分析对比的更多相关文章
- JS几种数组遍历方式以及性能分析对比
前言 这一篇与上一篇 JS几种变量交换方式以及性能分析对比 属于同一个系列,本文继续分析JS中几种常用的数组遍历方式以及各自的性能对比 起由 在上一次分析了JS几种常用变量交换方式以及各自性能后,觉得 ...
- C++ 数组遍历的两种方式
C++ 数组遍历的两种方式: #include <iostream> using namespace std; int main() { // 一维数组 ] = {, , , , }; / ...
- JS几种变量交换方式以及性能分析对比
前言 "两个变量之间的值得交换",这是一个经典的话题,现在也有了很多的成熟解决方案,本文主要是列举几种常用的方案,进行大量计算并分析对比. 起由 最近做某个项目时,其中有一个需求是 ...
- 背景建模技术(二):BgsLibrary的框架、背景建模的37种算法性能分析、背景建模技术的挑战
背景建模技术(二):BgsLibrary的框架.背景建模的37种算法性能分析.背景建模技术的挑战 1.基于MFC的BgsLibrary软件下载 下载地址:http://download.csdn.ne ...
- JavaScript数组中的22个常用方法
数组总共有22种方法,本文将其分为对象继承方法.数组转换方法.栈和队列方法.数组排序方法.数组拼接方法.创建子数组方法.数组删改方法.数组位置方法.数组归并方法和数组迭代方法共10类来进行详细介绍. ...
- 关于javascript数组的定义与其一些常用方法总结
由于JavaScript是一门宽松的语言,这种宽松可能会带来更加麻烦的事情.比如JavaScript的数组,定义与使用的方式太灵活有时候让人迷惑.下面将JavaScript中关于数组常用的方法.定义之 ...
- JavaScript数组去重的几种方法
这个老问题,网上普遍都有了,为什么要再写一遍呢,主要是为了记个笔记... 遍历时搜索结果数组 思路很明确,如下 新建一个数组存放结果 循环遍历原数组,对于每一个元素,在结果数组中搜索是否存在 若不存在 ...
- php中的数组遍历的几种方式
[(重点)数组循环遍历的四种方式] 1.使用for循环遍历数组 conut($arr);用于统计数组元素的个数. for循环只能用于遍历,纯索引数组!!!! 如果存在关联数 ...
- JavaScript 数组遍历方法的对比
JavaScript 发展至今已经发展出多种数组的循环遍历的方法,不同的遍历方法运行起来那个比较快,不同循环方法使用在那些场景,下面将进行比较: 各种数组遍历的方法 for 语句 ,,,] , len ...
随机推荐
- MySQL高可用架构应该考虑什么? 你认为应该如何设计?
一.MySQL高可用架构应该考虑什么? 对业务的了解,需要考虑业务对数据库一致性要求的敏感程度,切换过程中是否有事务会丢失 对于基础设施的了解,需要了解基础设施的高可用的架构.例如 单网线,单电源等情 ...
- echarts 饼状图调节 label和labelLine的位置
原理 使用一个默认颜色为透明的,并且只显示labelLine的饼状图 然后通过调节这个透明的饼状图 以达到修改labelLine的位置 echarts地址 https://gallery.echart ...
- Springboot项目中Pom.xml报错
摘要:使用idea,两次在maven上浪费时间,第一次不知道怎么就解决了,第二次记录一下解决办法 参考博客地址: https://blog.csdn.net/u013129944/article/de ...
- HDU4548美素数——筛选法与空间换时间
对于数论的学习比较的碎片化,所以开了一篇随笔来记录一下学习中遇到的一些坑,主要通过题目来讲解 本题围绕:素数筛选法与空间换时间 HDU4548美素数 题目描述 小明对数的研究比较热爱,一谈到数,脑子里 ...
- IPS检测
华为IPS语法: https://isecurity.huawei.com/sec/web/ipsmanual.do IPS漏洞查询(例如搜索反弹shell): https://isecurity.h ...
- selenium常用的API(六)浏览器窗口切换
当使用selenium webdriver进行自动化测试打开多个窗口的时候,可能需要在不同的窗口间进行切换,webdriver提供的获取浏览器窗口句柄.切换句柄的方法如下: 获取当前窗口句柄 driv ...
- 51nod 1053 最大M子段和 V2
N个整数组成的序列a[1],a[2],a[3],…,a[n],将这N个数划分为互不相交的M个子段,并且这M个子段的和是最大的.如果M >= N个数中正数的个数,那么输出所有正数的和. 例如:-2 ...
- waitpid()函数
waitpid函数 作用同于wait,但可指定pid进程清理,可以不阻塞. pid_t waitpid(pid_t pid,int *status,int options);成功:返回清理掉的子进程I ...
- linux下安装Sublime Text3并将它的快捷方式放进启动器中和卸载Sublime
Sublime Text是一个代码编辑器,我主要是用它来编辑python.下面就来简单说明下它在linux的安装过程吧! 1.添加sublime text3的仓库 首先按下快捷键ctrl+alt+t打 ...
- jQuery - 添加元素append/prepend和after/before的区别
append <p> <span class="s1">s1</span> </p> <script> $(" ...
